Mybatis
- 技巧一:#{} 和 ${} 的区别
- 使用 ${} 特例一(排序)
- 使用 ${} 特例二(表连接)
- 使用 ${} 特例三(批量删除)
- 技巧二:typeAliases 别名机制
- 别名 Alias 性质
- 技巧三:mappers
- mapper 标签
- package 标签(最常用)
- 技巧四:IDEA 配置文件模板
- 技巧五:插入数据时获取自动生成的主键
mybatis 作为半自动化ORM(Object Relational Mapping)持久化层框架,使用时存在一些技巧。
技巧一:#{} 和 ${} 的区别
#{} 和 ${} 的区别:
#{}:底层使用
PreparedStatement。
特点:先进行SQL语句的编译,然后给SQL语句的占位符问好 ? 传值。可以避免SQL注入的风险。
${}:底层使用
Statement。
特点:先进行SQL语句的拼接,然后再对SQL语句进行编译。存在SQL注入的风险。
优先使用 #{},这是原则。避免SQL注入的风险。
使用 ${} 特例一(排序)
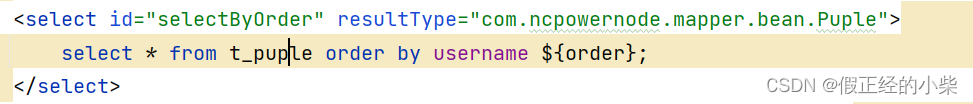
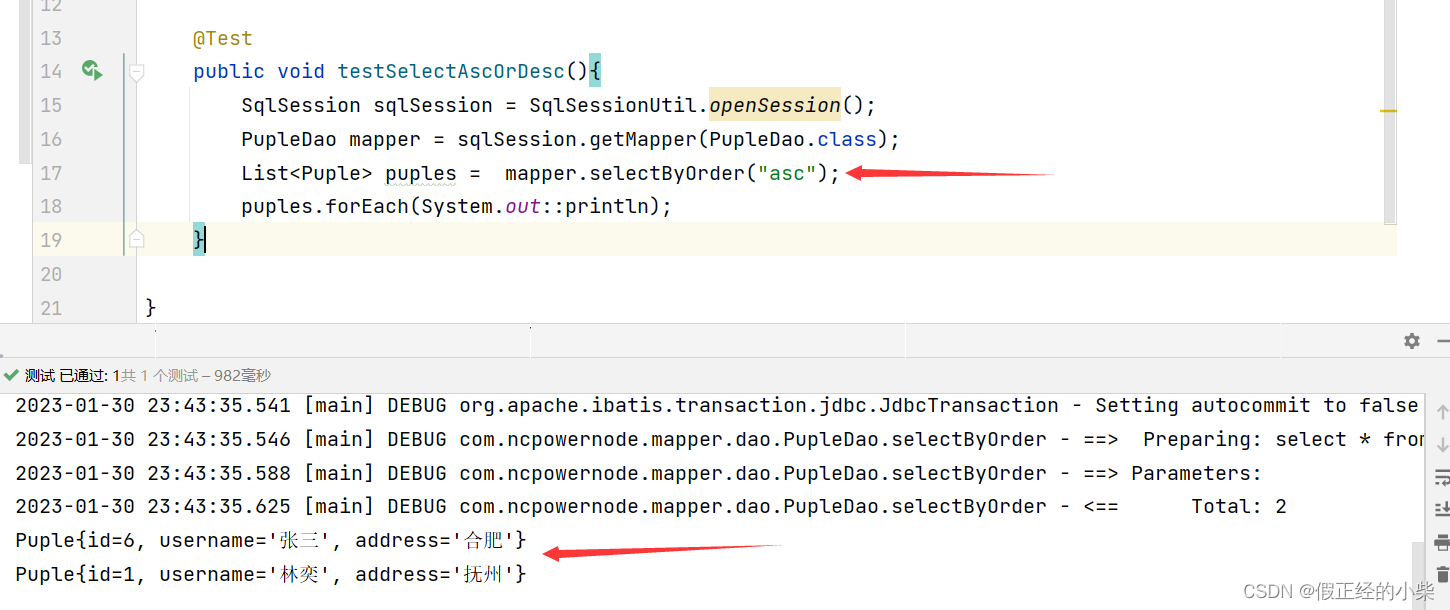
下面是使用 ${} 的例子,由外界选择性排序(选择asc或者desc),可以选择 ${} ,以防止SQL语句错误。


注意:如果需要使用SQL 语句的关键字放到SQL 语句中,只能使用 ${} ,因为#{} 是以值的形式放到SQL语句当中。
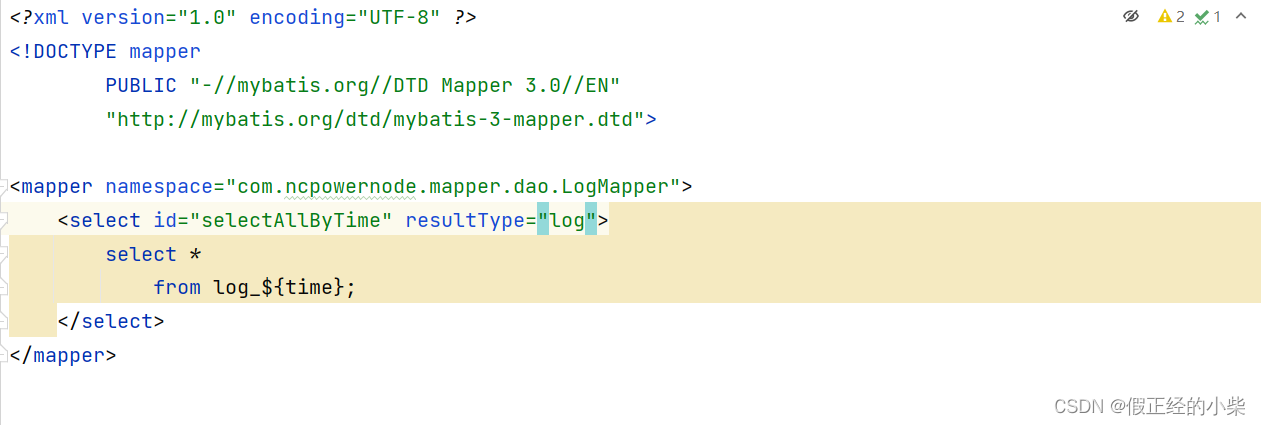
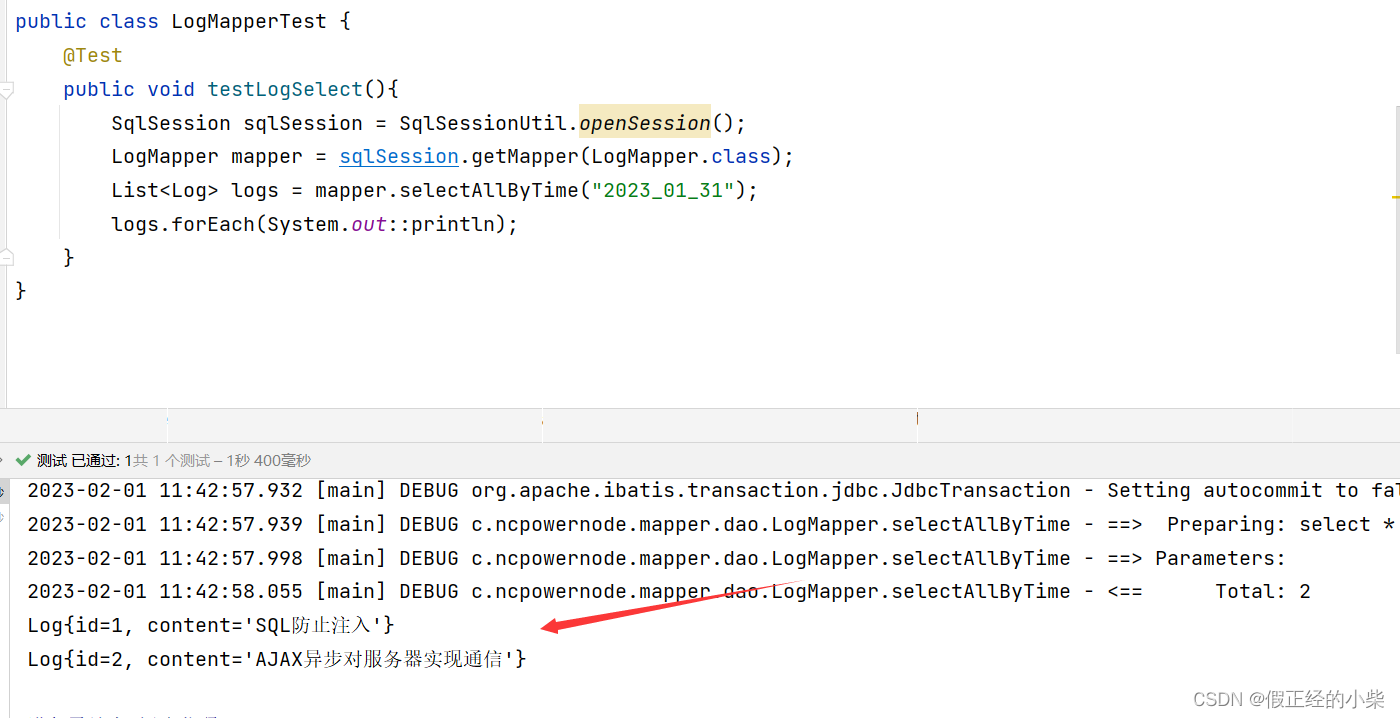
使用 ${} 特例二(表连接)
有时为了加快搜索效率,日志表会有很多个,以末尾时间日期区分表。

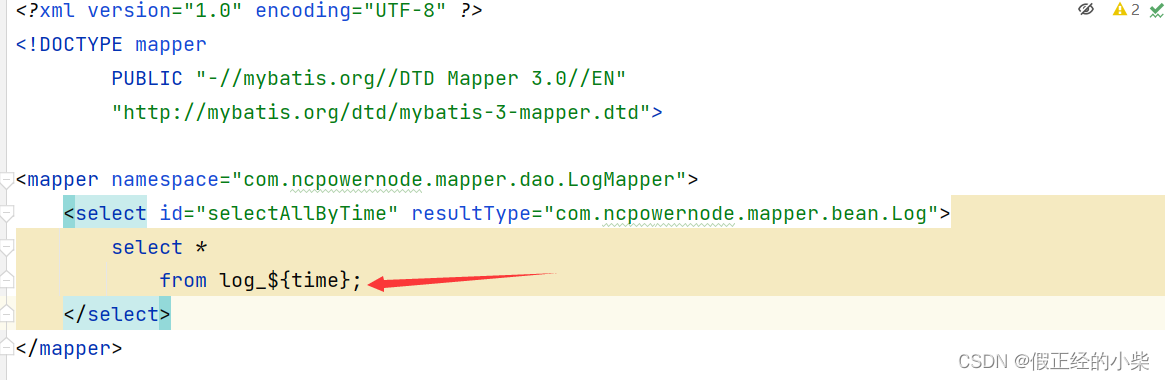
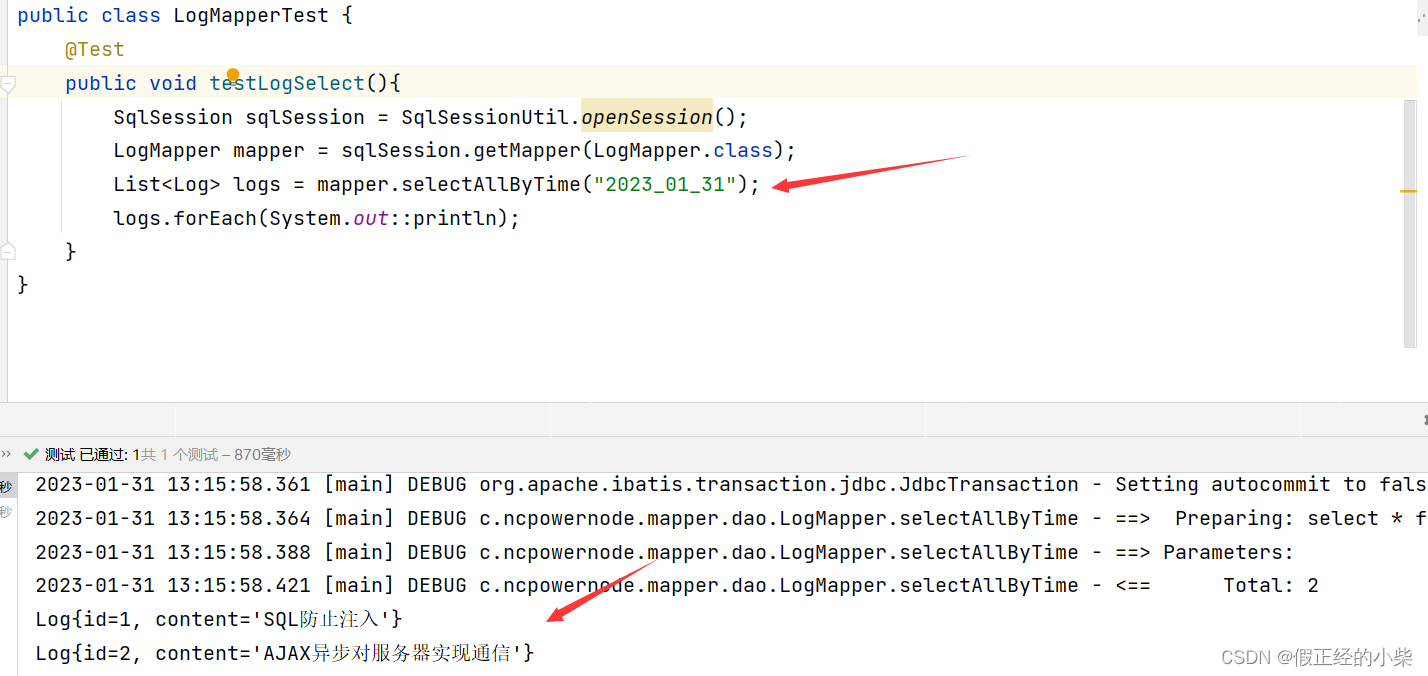
当需要对表进行操作的时候,要有一定代码复用的话,可以进行表名的拼接。这时,应该使用 ${} 去使用参数。


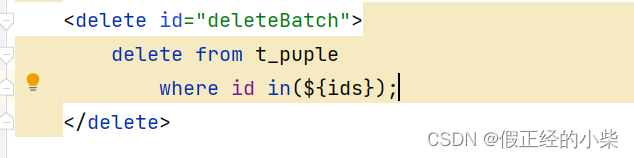
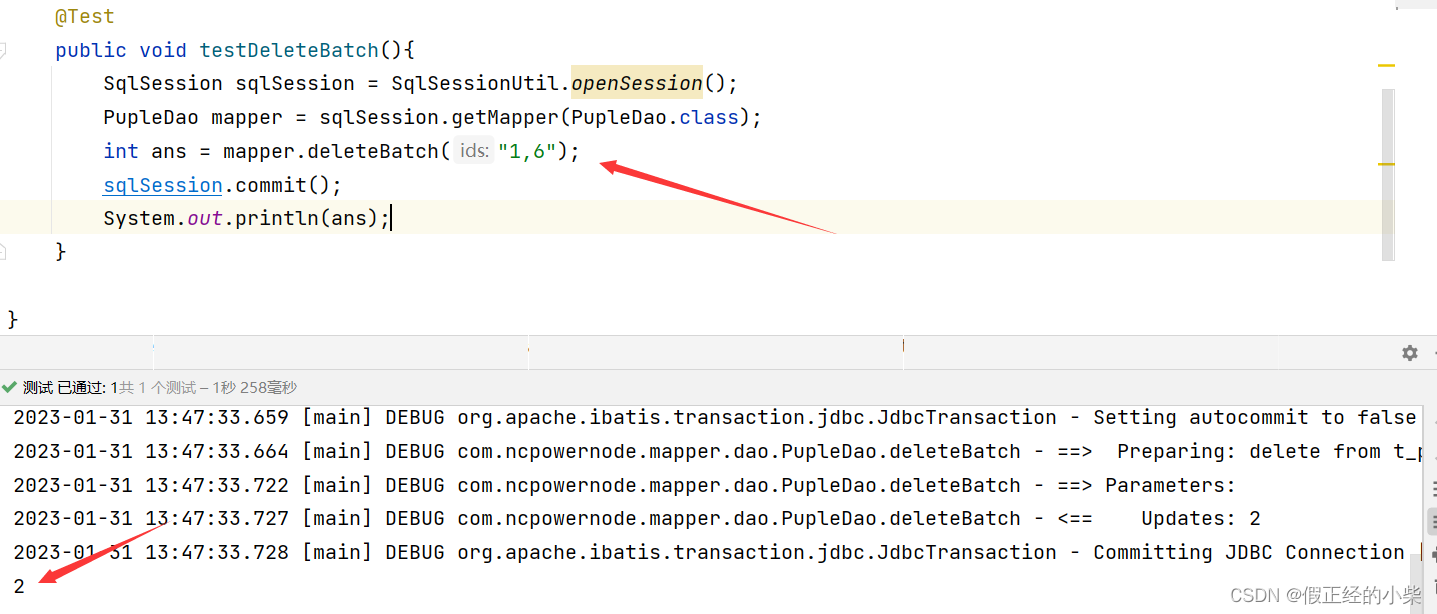
使用 ${} 特例三(批量删除)
实现批量删除有两种写法:
1. 使用 or
2. 使用 in




技巧二:typeAliases 别名机制
类型别名是指:可以为 Java 类型设置一个缩写的名字。
它仅用于 XML 文件的配置,意在降低冗余的全限定类名书写。
<typeAliases>
<typeAlias type="com.ncpowernode.mapper.bean.Log" alias="log"/>
</typeAliases>


也可以指定包名,Mybatis 会在包名下搜索需要的 Java Bean 类。(利用package 标签)
<package name="com.ncpowernode.mapper.bean"/>
别名 Alias 性质
- 别名不区分大小写;
typeAlias标签中的alias属性可以省略,默认是类名;Mapper.xml文件中mapper标签下的namespace属性不可使用别名。
技巧三:mappers
mapper 标签
mapper 标签下的三个属性:
<mapper resource="LogMapper.xml"/>要求类路径下必须有:LogMapper.xml
<mapper url="file:///d:/LogMapper.xml"/>要求在d:/下有LogMapper.xml 文件
<mapper class="全限定接口名,带有包名"/>
- resource:这种方式是从类的根路径下开始查找资源。采用这种方式的话,配置文件需要放到类路径当中;
- url:这种方式是一种绝对路径的方式,这种方式不要求配置文件必须放到类路径当中,只要提供一个绝对路径(使用极少);
- class:这个位置提供的是mapper 接口的全限定接口名,必须带有包名。
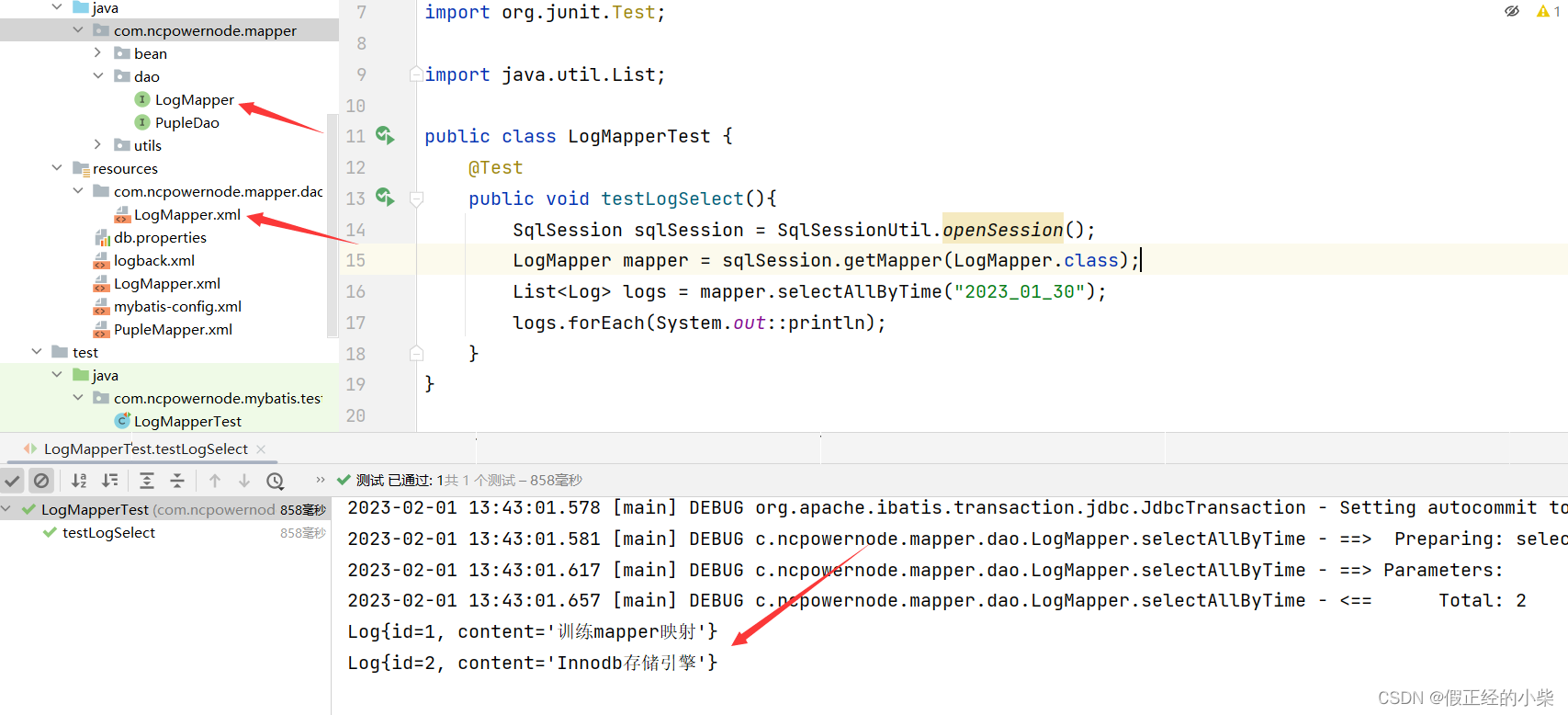
<mapper class="com.ncpowernode.mapper.dao.LogMapper"/>
如果你class 指定是:com.ncpowernode.mapper.dao.LogMapper
那么mybatis框架会自动去com/ncpowernode/mapper/dao目录下查找LogMapper.xml文件。
注意:也就是说,如果你采用 class 的方式,那么必须保证 LogMapper.xml 文件和 LogMapper 接口必须在同一个目录下,且名字一致。

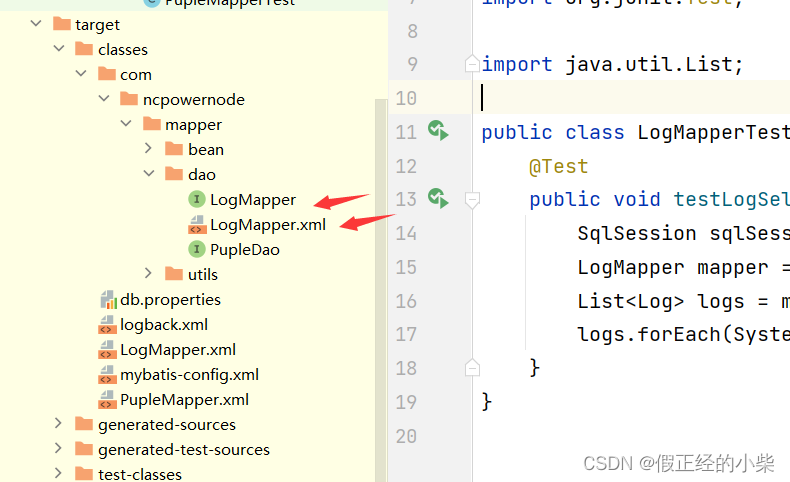
最后编译后到目标目录其文件所在位置:

注意:建软件包用的是 ’ . '分隔,而建目录用 ’ / ’ 分隔,资源根中建的就是目录,建的目录要和 class 所匹配。
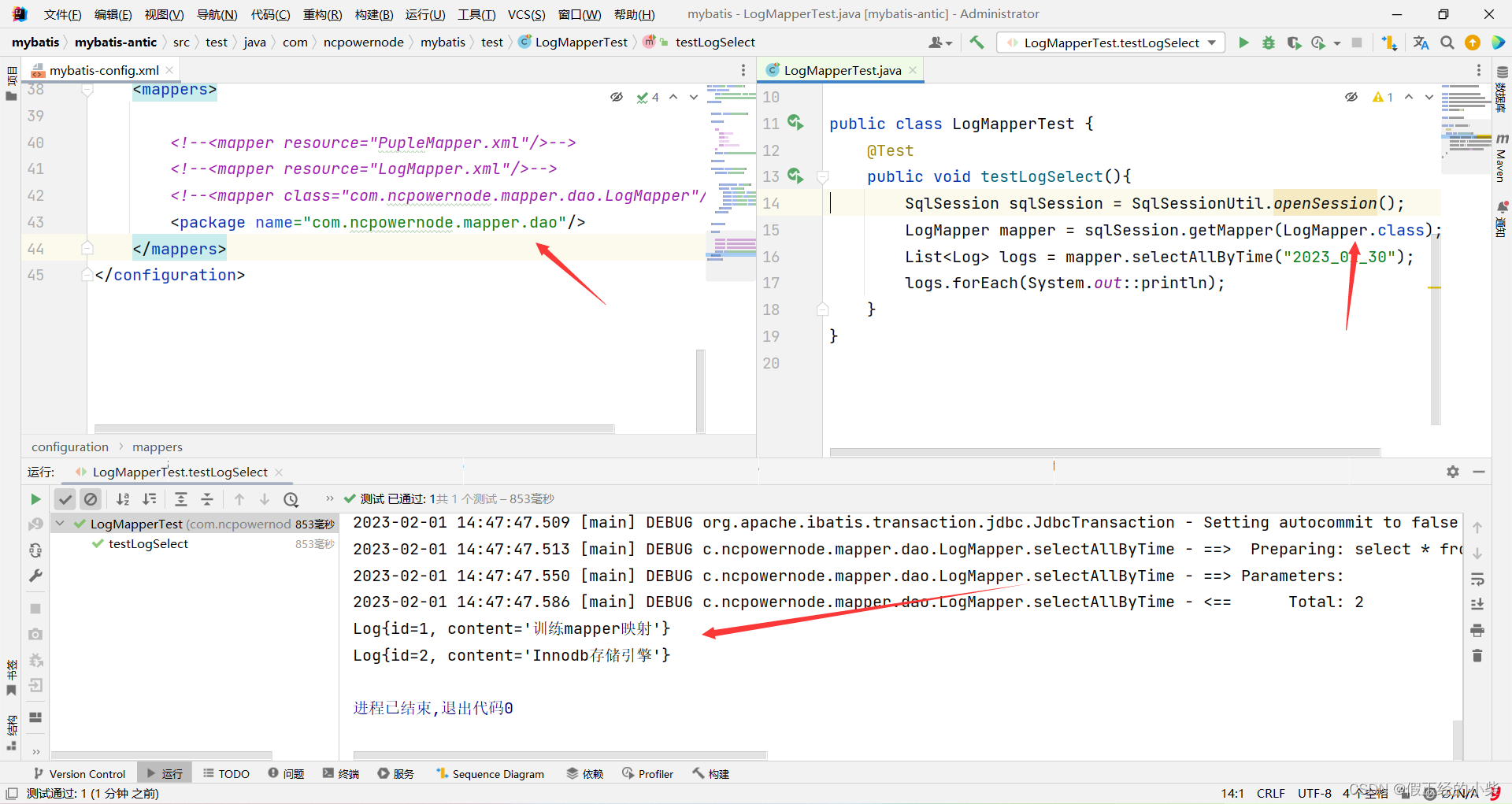
package 标签(最常用)
将包内的接口全部映射为映射器。
<package name="com.ncpowernode.mapper.dao"/>
将com.ncpowernode.mapper.dao 包下的接口全部映射为映射器。

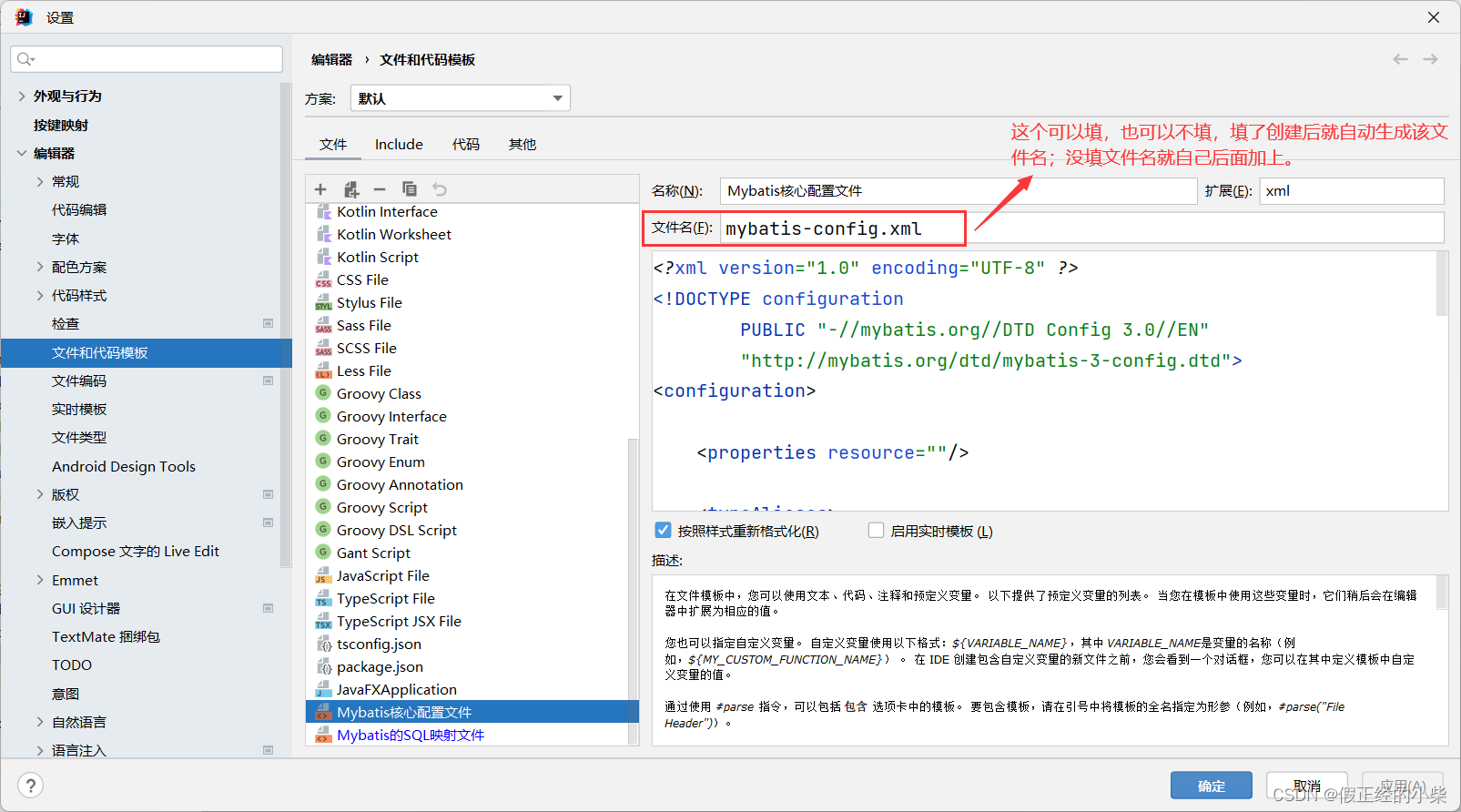
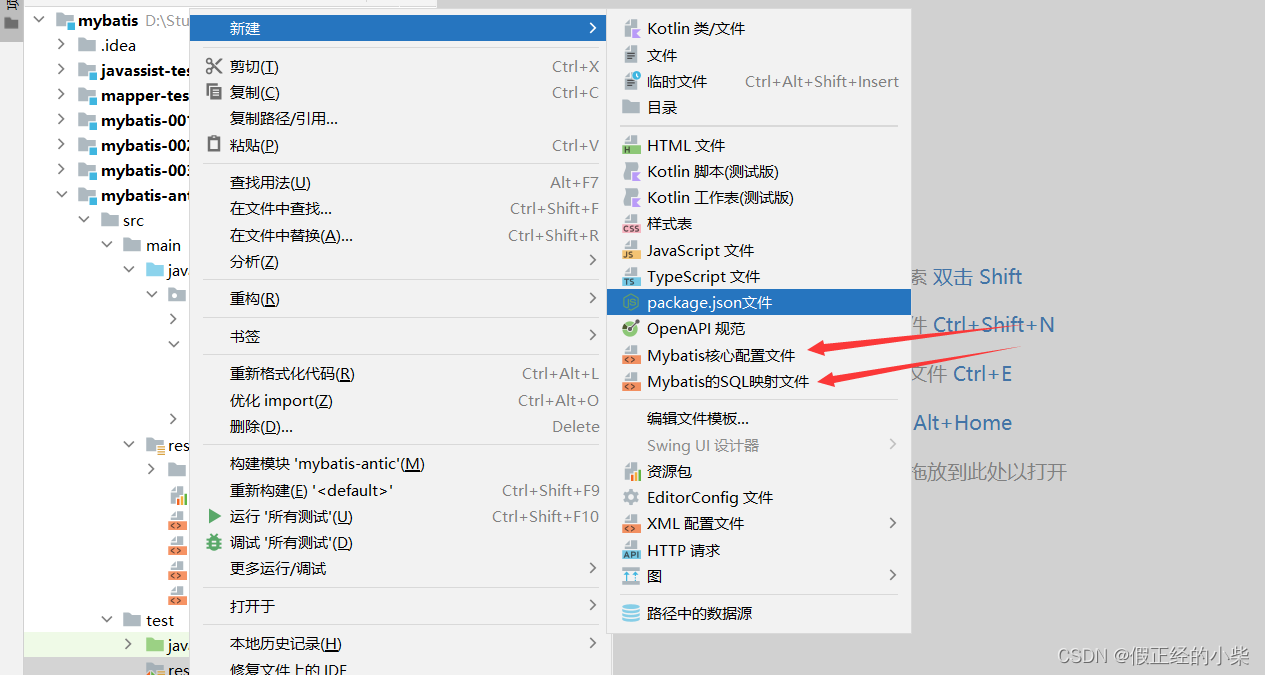
技巧四:IDEA 配置文件模板
IDEA中可以对各种文件创建模板,这样等下次直接创建就不用写重复的代码了。

应用后在下面位置可以进行创建:

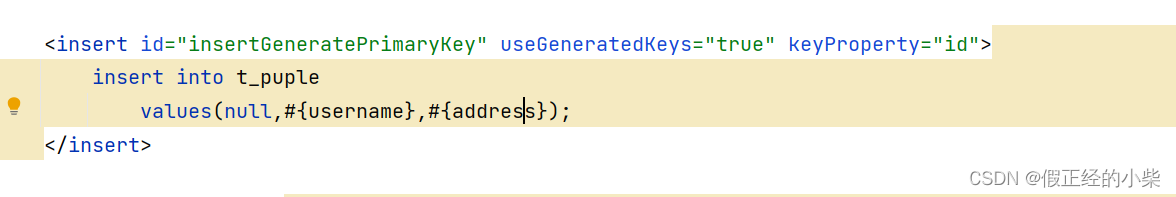
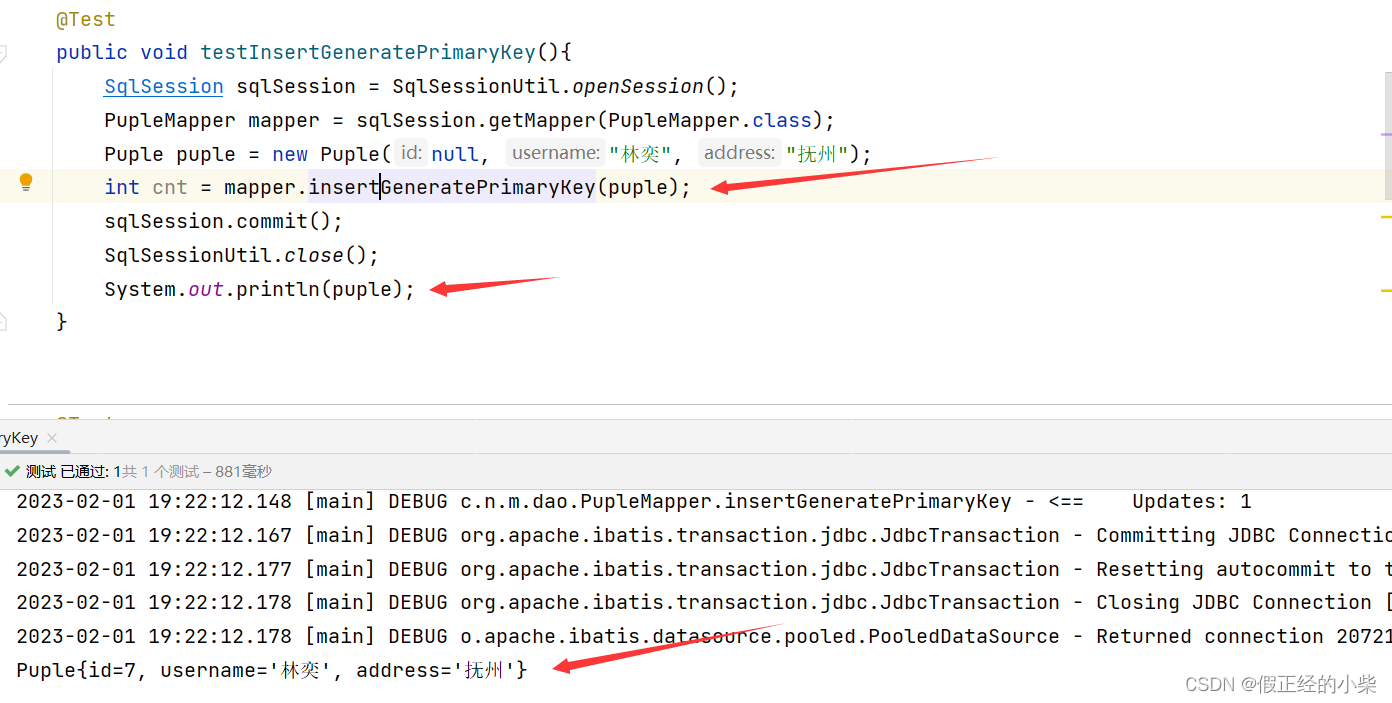
技巧五:插入数据时获取自动生成的主键
insert 标签下的两个属性:
useGeneratedKeys="true":使用自动生成的主键值keyProperty="id":指定主键值赋值给对象的哪个属性,这个就表示将主键值赋值给 XX 对象的 id 属性。
利用这两个insert 标签下的属性,可以获取插入数据的自动生成主键,该值存在对应的 bean 对象中;