一、基本概念
vuex:为了解决不关联的组件整个网站状态数据共享问题,专为Vue.js开发的状态管理模式。采用集中式存储管理应用的所有组件状态,并以相应的规则保证状态以一种可预测的方式发生变化。
vuex有5个主要成员:
state:用来存储数据
mutations:修改state中的数据
actions:处理异步操作数据
getters:类似计算属性,对state中的数据做了一些处理
modules:用来对复杂业务分模块,每个模块也可以有state、mutations、actions、getters。
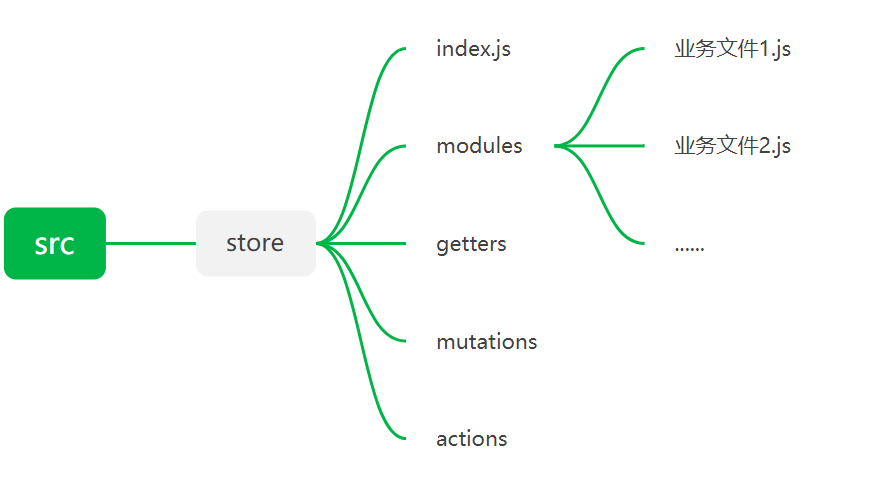
项目目录结构一般为:

二、vuex中mutations和actions的区别
(1)流程顺序:(actions中调用mutations中的方法)
相应视图-->修改state,拆分为两部分,视图触发action,action再触发mutation。一般会在actions方法中进行commit('mutation中的回调方法', action异步获取到的数据)
(2)角色定位:
基于流程顺序,二者扮演不同的角色。mutation:专注于修改state,理论上是修改state的唯一途径。
action:业务代码,异步请求
(3)同步/异步限制
角色不同,二者有不同的限制。mutation必须同步执行,action可以异步,但不能直接操作state,而且可以通过action来提交mutations。
三、dispatch和commit的用法和区别?
用法:
dispach的是action的方法,commit的是mutations的方法。
dispatch含有异步操作,比如向后台提交数据。写法为:this.$store.dispatch('action方法名', 值)
commit:同步操作,写法:this.$store.commit('mutations方法名',值)
区别:
(1)action提交的是mutation,而不是直接变更状态,可以包含任意的操作。
(2)dispatch推送一个action
dispatch异步操作this.$store.dispatch('action的方法', arg),调用actions里的方法。
commit同步操作this.$store.commit('mutations里的方法',arg),调用mutations里的方法。
在mutations中使用箭头函数更改state中的数据,然后在actions中的函数中通过commit('SET_TOKEN', tokenSuccess)来调用mutations函数并传参,才能再store存储成功。在需要的组件中使用this.$store.dispatch('actions')来调取store里的对应方法,从而更新。
四、vuex如何做到持久化?
vuex是保存在内存中的,刷新之后就会丢失。通过vuex-presisit插件来做持久化。
五、vuex VS localStorage/sessionStorage
vuex:都可对数据进行统一管理。存储数据更加安全,但是当页面刷新后,vuex中state存储的数据同时也会被更新,vuex存储的数据不能持久化,需要监听维持vuex存储的数据状态持久化。
localStorage/sessionStorage:页面刷新不会丢失数据
解决页面刷新导致vuex数据也被更新可以参考https://juejin.cn/post/6918684399659646989