一、数据类型
1. 原始数据类型(7个)
number, string, boolean, undefined, null, symbol, bigint
1.1 number包括以下三种
浮点和整型数字(如3.1416926和3)
NaN(not a number)不是数字
infinity超出js数字范围的数值
2. 引用数据类型(3个)
object, array, function
2.1 特殊类型
RegExp, Date
二、基本语法
1. 语句标识符
语句 | 描述 |
break | 跳出循环 |
try | 在try语句中执行正确的语句块 |
catch | 在try语句中执行错误的语句块 |
continue | 跳出当前循环执行下一次 |
do...while | 先执行一次,再循环 |
while | 循环 |
for | 循环 |
for in | 循环对象数组 |
for of | 循环对象数组 |
if else | 判断语句 |
return | 退出当前域 |
switch | 根据不同的条件执行不同的内容 |
case/default | 配合switch使用的块级 |
throw | 抛出错误 |
typeof | 判断类型 |
instanceof | 判断对象 |
三、字符串用法
1. 字符串常用方法(33个)
是约33个,有废弃的和我不想写的没写进来
方法 | 描述以及实例 |
at() | 描述: 一参整数,返回一个utf-16的字符串 若没找到返回undefined,传负数从后面开始找,默认从0开始找 例子: const abc = 'abc' console.log(abc.at(1)) // b |
charAt() | 描述: 一参整数,返回字符串所在位置的一个字符,不传就从0开始,若超出字符串长度返回空字符串 例子: const abc = 'abc' console.log(abc.charAt(1)) // b |
charCodeAt() | 描述: 一参整数,默认为0,返回utf-16/unicode的一个字符串,没找到返回NaN 例子: const abc = 'Abc' console.log(abc.charCodeAt(0)) // 65 在ascll中对应的编码,即这个A对应的是65 |
codePointAt() | 描述: 返回 一个 Unicode 编码点值的非负整数 例子: 'ABC'.codePointAt(1); // 66 '\uD800\uDC00'.codePointAt(0); // 65536 'XYZ'.codePointAt(42); // undefined |
concat() | 描述: 合并字符串,返回一个新的字符串 性能: 建议用+, +=号合并 例子: const a = 'a' const b = 'b' const ab = a.concat(b) console.log(ab) // ab |
endsWith() | 描述: 一参给定的字符串,二参索引位置,用来判断给定的字符串尾部是否给定的字符串,返回boolean 例子: const str1 = 'Cats are the best!'; console.log(str1.endsWith('best!')); // true console.log(str1.endsWith('best', 17)); // true const str2 = 'Is this a question?'; console.log(str2.endsWith('question')); // false |
startsWith() | 描述: 同上,从头部开始 例子: |
String.fromCharCode() | 描述: 静态方法,返回由指定的 UTF-16 代码单元序列创建的字符串 例子: console.log(String.fromCharCode(189, 43, 190, 61)); // "½+¾=" |
String.fromCodePoint() | 描述: 静态方法,返回使用指定的代码点序列创建的字符串 例子: console.log(String.fromCodePoint(9731, 9733, 9842, 0x2F804)); // "☃★♲你" |
includes() | 描述: 一参字符串,二参搜索的位置,返回boolean,从一个字符串中是否包含一参的内容,此方法区分大小写 例子: const abc = 'abcAb' console.log(abc.includes('abc')) // true console.log(abc.includes('Abc')) // false console.log(abc.includes('ab', 2)) // false |
indexof() | 描述: 一参索引,二参开始的位置,一参不带参数强制转换为undefined, 一参为空则根据返回2参若二参为空返回0 返回值,找到返回第一个的索引,没找到返回-1 例子: 非常常用不说了 |
lastIndexOf() | 描述: 返回最后一次搜索到的,剩下的同上 例子: |
match() | 描述: 返回一个字符串匹配正则表达式的结果 例子: const paragraph = 'The quick brown fox jumps over the lazy dog. It barked.'; const regex = /[A-Z]/g; const found = paragraph.match(regex); console.log(found); // ["T", "I"] |
matchAll() | 描述: 返回一个包含所有匹配正则表达式的结果及分组捕获组的迭代器 例子: const regexp = /t(e)(st(\d?))/g; const str = 'test1test2'; const array = [...str.matchAll(regexp)]; console.log(array[0]); // ["test1", "e", "st1", "1"] console.log(array[1]); // ["test2", "e", "st2", "2"] |
padEnd() | 描述: 一参字符串长度,二参填充的内容,从尾部填充,返回一参的长度的字符串,当前字符串小于长度则返回本身 例子: 'abc'.padEnd(10); // "abc " 'abc'.padEnd(10, "foo"); // "abcfoofoof" 'abc'.padEnd(6, "123456"); // "abc123" 'abc'.padEnd(1); // "abc" |
padStart() | 描述: 同上,从头部填充 例子: |
repeat() | 描述: 一参重复的次数,构造一个新的字符串,一参不能为负数,必须小于infinity 例子: "abc".repeat(-1) // RangeError: repeat count must be positive and less than "abc".repeat(0) // "" "abc".repeat(1) // "abc" "abc".repeat(2) // "abcabc" "abc".repeat(3.5) // "abcabcabc" 参数 count 将会被自动转换成整数。 "abc".repeat(1/0) // RangeError: repeat count must be positive and less than |
replace() | 描述: 一参被需要替换的字符串/可以用正则,二参想要替换的字符串/可以用函数,不改变原来的字符串,返回一个新的被替换后的字符串 例子: const abc = 'abc' console.log(abc.replace('a', '')) // bc |
replaceAll() | 描述: 同上 例子: const abc = 'abcaaaaa' console.log(abc.replaceAll('a', '')) // bc |
search() | 描述: 一参正则,返回索引位置,若无返回-1,只返回第一个 例子: var str = "hey JudE"; var re = /[A-Z]/g; var re2 = /[.]/g; console.log(str.search(re)); // 4 console.log(str.search(re2)); // -1 |
slice() | 描述: 一参从什么位置开始(包含本身),二参截取到哪个索引结束,返回一个新的字符串,原来的不变 例子: const abc = 'abc' console.log(abc.slice(0)) // abc console.log(abc.slice(2, 3)) // c |
split() | 描述: 分割字符串,变成数组 例子: const abc = 'abc' console.log(abc.split('')) // ['a', 'b', 'c'] |
subString() | 描述: 一参为索引开始,二参为索引结束,截取字符串 例子: var anyString = "Mozilla"; console.log(anyString.substring(0,3));// 输出 "Moz" console.log(anyString.substring(3,0));// 输出 "Moz" console.log(anyString.substring(3,-3));// 输出 "Moz" console.log(anyString.substring(3,NaN));// 输出 "Moz" console.log(anyString.substring(-2,3));// 输出 "Moz" console.log(anyString.substring(NaN,3));// 输出 "Moz" console.log(anyString.substring(4,7)); // 输出 "lla" console.log(anyString.substring(7,4)); // 输出 "lla" console.log(anyString.substring(4,4));// 输出 "" console.log(anyString.substring(0,6));// 输出 "Mozill" console.log(anyString.substring(0,7));// 输出 "Mozilla" console.log(anyString.substring(0,10));// 输出 "Mozilla" |
toLocaleLowerCase() | 描述: 转小写,一参是转指定的语言可选 例子: const abc = 'ABC' console.log(abc.toLocaleLowerCase()) // abc |
toLowerCase() | 描述: 转小写,不带参 例子: |
toLocaleUpperCase() | 描述: 转大写 例子: const abc = 'abc' console.log(abc.toLocaleUpperCase()) // ABC |
toUpperCase() | 描述: 转大写,不带参 例子: |
toString() | 描述: 转字符串 例子: let one = 1 console.log(one.toString()) // '1' |
trim() | 描述: 从字符串的两端清除空格,返回一个新的字符串,而不修改原始字符串 例子: const abc = ' abc ' console.log(abc.trim()) // 'abc' |
trimEnd() | 描述: 同上,清除尾部 例子: |
trimStart() | 描述: 同上,清除头部 例子: |
valueOf() | 描述: 返回string对象的原始值 例子: const abc = new String('abc') console.log(abc) // {'a', 'b', 'c'} string{'abc'} console.log(abc.valueOf()) // abc |
2. 字符串补充
两种类型字符串,基本类型和对象类型
'string' // string
new String('string') // String {'string'}
{'s', 't', 'r', 'i', 'n', 'g'}
四、数组用法
1. 构造函数
new Array()
2. 静态方法(3个)
方法 | 描述和实例 |
Array.from() | 描述: 创建一个数组,浅拷贝 例子: Array.from('foo'); // [ "f", "o", "o" ] |
Array.isArray() | 描述: 判断是否是一个数组,返回boolean 例子: Array.isArray([1, 2, 3]); // true Array.isArray({foo: 123}); // false Array.isArray('foobar'); // false Array.isArray(undefined); // false |
Array.of() | 描述: 可变数量创建数组,即一参二参三参... 例子: Array.of(1); // [1] Array.of(1, 2, 3); // [1, 2, 3] Array.of(undefined); // [undefined] |
3. 实例方法(36个)
是约36个,有废弃的和我不想写的没写进来
方法 | 描述和实例 |
at() | 描述: 一参索引,返回数组中的元素,没找到返回undefined,负数从后开始查找 例子: const arr = [11, 22, 33] console.log(arr.at(0)) // 11 |
concat() | 描述:合并,不想说了 例子: |
copyWithin() | 描述:一参复制的位置(如果长度大于原来的数组长度,就不会发生拷贝),二参索引开始,三参索引结束,不会改变原来数组,返回新数组 例子: [1, 2, 3, 4, 5].copyWithin(-2)// [1, 2, 3, 1, 2] [1, 2, 3, 4, 5].copyWithin(0, 3)// [4, 5, 3, 4, 5] [1, 2, 3, 4, 5].copyWithin(0, 3, 4)// [4, 2, 3, 4, 5] [1, 2, 3, 4, 5].copyWithin(-2, -3, -1)// [1, 2, 3, 3, 4] |
entries() | 描述: 返回一个可迭代的数组 例子: 
|
every() | 描述: 测试一个数组内的所有元素是否都能通过某个指定函数的测试。它返回一个布尔值 例子: |
fill() | 描述: 填充,一参数值,二参起始位置,三参结束位置 例子: const arr = new Array(3).fill(1) console.log(arr) // [1, 1, 1] |
filter() | 描述: 过滤器,浅拷贝,三参 例子: filter((element, index, array) => { /* … */ } ) |
find() | 描述: 查找,返回元素值,找不到返回undefined 例子: 不举例了,太常用 |
findLast() | 描述: 找最后一个,没找到返回undefined 例子: 不举例了,太常用 |
findIndex() | 描述: 找第一个索引,没找到返回-1 例子: 不举例了,太常用 |
findLastIndex() | 描述: 找最后一个索引,没找到返回-1 例子: 不举例了,太常用 |
flat() | 描述: 会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回 例子: const arr1 = [0, 1, 2, [3, 4]]; console.log(arr1.flat()); // [0, 1, 2, 3, 4] const arr2 = [0, 1, 2, [[[3, 4]]]]; console.log(arr2.flat(2)); // [0, 1, 2, [3, 4]] |
flatMap() | 描述:首先使用映射函数映射每个元素,然后将结果压缩成一个新数组。它与 map 连着深度值为 1 的 flat 几乎相同,但 flatMap 通常在合并成一种方法的效率稍微高一些。 例子: |
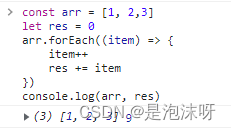
forEach() | 描述: 给每个元素循环,返回值undefined,不改变原数组 例子: 
|
includes() | 描述: 一参需要查的元素值,二参索引,判断数组内是否存在该值返回boolean 例子: const abc = [1, 2, 3] console.log(abc.includes(1), abc.includes('a')) // true, false |
indexOf() | 描述: 查找数组中第一个索引返回,没有返回-1 例子: |
lastIndexOf() | 描述: 查找最后一个,不想说了 例子: |
isArray() | 描述: 判断是否是一个数组,返回boolean 例子: |
join() | 描述: 数组分隔符,返回字符串 例子: const arr = ['a', 'b', 'c'] console.log(arr.join(''), arr.join('-')) // 'abc', 'a-b-c' |
keys() | 描述: 索引值数组 例子: const array1 = ['a', 'b', 'c']; const iterator = array1.keys(); for (const key of iterator) { console.log(key); } // Expected output: 0 // Expected output: 1 // Expected output: 2 |
map() | 描述: 可迭代循环,一参当前元素,二参当前索引,三参整个数组 例子: map((element, index, array) => { /* … */ }) |
Array.of() | 描述: 创建可变数量的数组 例子: Array.of(1,2,3) // [1, 2, 3] |
pop() | 描述: 从末尾删除一个元素,改变源数组 例子: 常用不举例了 |
push() | 描述: 在尾部添加一个元素,改变源数组 例子: 常用不举例了 |
reduce() | 描述: 循环,元素合计 例子: const arr = [1, 2, 3, 4]; const res= 0; const r = arr.reduce( (old, value) => { console.log(old, '---', value) // 0--1 // 1--2 // 3--3 // 6--4 因为6+4=10 return old + value }, res ); console.log(r); // 10 |
reduceRight() | 描述: 同上,从右边开始 例子: |
reverse() | 描述: 翻转数组 例子: const arr = [1, 2, 3] console.log(arr.reverse()) // [3, 2, 1] |
shift() | 描述: 数组前面添加一个元素 例子: 常用不举例了 |
unshift() | 描述: 数组前面删除一个元素 例子: 常用不举例了 |
slice() | 描述: 截取 例子: 常用不举例了 |
some() | 描述: 测试数组中有一个就返回true,没有就返回false 例子: const array = [1, 2, 3, 4, 5]; const even = (element) => element % 2 === 0; console.log(array.some(even)); // true |
sort() | 描述: 排序 例子: const arr = [2, 3, 1] console.log('降序',arr.sort((a, b) => b-a)) // [3, 2, 1] console.log('升序',arr.sort((a, b) => a-b)) // [1, 2, 3] |
splice() | 描述: 一参索引位置,二参需要删除的数目,三参四参...需要添加的元素,改变源数组 例子: const arr = [1, 2, 3] arr.splice(1, 1, 34, 56,) console.log(arr) // [1, 34, 56, 3] |
toLocaleString() | 描述: 不懂,没用过 例子: var prices = ['¥7', 500, 8123, 12]; prices.toLocaleString('ja-JP', { style: 'currency', currency: 'JPY' }); // "¥7,¥500,¥8,123,¥12" |
toString() | 描述: 返回一个字符串 例子: const array1 = [1, 2, 'a', '1a']; console.log(array1.toString()); // "1,2,a,1a" |
values() | 描述: 返回值 例子: const array1 = ['a', 'b', 'c']; const iterator = array1.values(); for (const value of iterator) { console.log(value); } // a // b // c |
五、Date用法
1. 常用方法(12个)
是约12个,有废弃的和我不想写的没写进来
get读取,set写入,如getDate()代表读取一个月的某一天,setDate(1)代表写入某月的1号
方法 | 描述 |
getDate()/set | 返回一个月中的某一天(1-31) |
getDay() | 返回一周中的第几天,0是周日,1是周一,6是周六 |
getFullYear()/set | 返回四位数的年份 |
getHours()/set | 返回小时,24内 |
getMilliseconds()/set | 返回毫秒,13位数 |
getMinutes()/set | 返回分钟 |
getMonth()/set | 返回月份(0-11) |
getSeconds()/set | 返回秒数,10位数 |
getTime()/set | 返回从1970到现在的毫秒数 |
getTimezoneOffset() | 返回跟当前的时间差,分钟 |
now() | 返回1970到现在的毫秒数 |
parse() | 返回1970到现在的毫秒数 |
六、数字用法
1. 常用方法(6个)
是约6个,有废弃的和我不想写的没写进来
方法 | 描述和实例 |
isFinite() | 描述: 检查是否是一个有穷数 例子: Number.isFinite(Infinity); // false Number.isFinite(NaN); // false Number.isFinite(-Infinity); // false Number.isFinite(0); // true Number.isFinite(2e64); // true Number.isFinite('0'); // false, would've been true with // global isFinite('0') Number.isFinite(null); // false, would've been true with // global isFinite(null) |
isInteger() | 描述: 判断是否为整数,返回boolean 例子: Number.isInteger(0); // true Number.isInteger(1); // true Number.isInteger(-100000); // true Number.isInteger(0.1); // false Number.isInteger(Math.PI); // false Number.isInteger(Infinity); // false Number.isInteger(-Infinity); // false Number.isInteger("10"); // false Number.isInteger(true); // false Number.isInteger(false); // false |
isNaN() | 描述: 是否是数字 例子: Number.isNaN(NaN); // true Number.isNaN(Number.NaN); // true Number.isNaN(0 / 0) // true // 下面这几个如果使用全局的 isNaN() 时,会返回 true。 Number.isNaN("NaN"); // false,字符串 "NaN" 不会被隐式转换成数字 NaN。 Number.isNaN(undefined); // false Number.isNaN({}); // false Number.isNaN("blabla"); // false // 下面的都返回 false Number.isNaN(true); Number.isNaN(null); |
parseInt() | 描述: 一参字符串,二参进制数,返回一个整数,若二参为10进制,则返回十进制数 例子: console.log(parseInt('2')) // 2 console.log(parseInt(32, 8)) // 26 console.log(parseInt('234', 16)) // 564 |
toFixed() | 描述: 一参数字,返回一个数保留几位数,是一个四舍五入的数 例子: const num = 3.1415926 console.log(num.toFixed(2)) // 3.14 |
toString() | 描述: 返回转换进制后的字符串,默认返回10进制 例子: var count = 10; console.log(count.toString()); // 输出 '10' console.log((17).toString()); // 输出 '17' console.log((17.2).toString()); // 输出 '17.2' var x = 6; console.log(x.toString(2)); // 输出 '110' console.log((254).toString(16)); // 输出 'fe' |
七、Math用法
1. 常用方法(10个)
是约10个,有废弃的和我不想写的没写进来
例子
const num = -5
console.log(Math.abs(num)) // 5
方法 | 描述 |
abs() | 返回一个绝对值 |
cbrt() | 返回一个立方根 |
sqrt() | 返回一个平方根 |
ceil() | 向上取整 |
floor() | 向下取整 |
fround() | 返回最接近的一个单精度数 |
random() | 返回一个0-1的随机数 |
round() | 四舍五入 |
max() | 返回最大值 |
min() | 返回最小值 |
八、Promise用法
1. 所有实例方法(9个)
方法 | 描述 |
Promise.all() | 等待所有都完成,或者第一个失败就返回,不再执行后面 |
Promise.allSettled() | 不论有没报错,全部返回 |
Promise.any() | 有一个成功就算成功,失败的收集(实验性方法) |
Promise.race() | 有一个失败,就返回失败 |
Promise.reject() | 失败回调 |
Promise.resolve() | 成功回调 |
catch() | 捕抓失败 |
then() | 捕抓成功 |
finally() | 不论成功还是失败,都会执行该方法 |
十、对象用法
0. 对象属性描述(6个)
属性名 | 描述 |
writable | 是否可写,值设置boolean,默认值true 试图写入非可写属性不会改变它,也不会引发错误 writable只有在false改为true会报错,true改为false是允许的 |
enumerable | 是否可以在for...in或者Object.keys()中枚举,值设置boolean,默认值true |
configurable | 是否除了value和writable外,值设置boolean,默认值true 为false时,value、writable、enumerable和configurable都不能被修改了 即修改了也不会报错,但值还是原来的值 
|
value | 对象的属性值,默认undefined |
get() | 读取函数,默认undefined |
set() | 写入函数,默认undefined |
1. 静态方法(18个)
方法 | 描述和实例 |
Object.assign() | 描述: 可枚举浅拷贝一个对象 例子: const obj1 = {'aaa': 1} const copyObj = Object.assign(obj1) console.log(copyObj) // {'aaa': 1} copyObj.aaa = 2 console.log(copyObj, obj1)// {'aaa': 2} {'aaa': 2} |
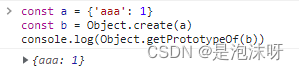
Object.create() | 描述: 创建一个新对象,并以原来的对象作为原型 例子: 懒得举例了 |
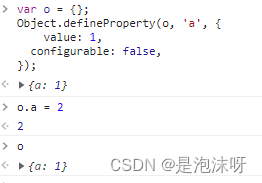
Object.defineProperty() | 描述: 一参当前对象,二参要定义的属性名或修改名,三参属性值,在当前对象上新增一个属性或者修改原有的属性,并返回该对象 例子: const obj = {} Object.defineProperty(obj, "key", { enumerable: false, configurable: false, writable: false, value: "static" }); |
Object.defineProperties() | 描述: 同上,区别就是,这个可以多属性,上面那个是单属性 例子: var obj = {}; Object.defineProperties(obj, { 'property1': { value: true, writable: true }, 'property2': { value: 'Hello', writable: false } // etc. etc. }); |
Object.entries() | 描述: 给自身对象排列可枚举属性的键和键值,并以数组返回 例子: const obj = { foo: 'bar', baz: 42 }; console.log(Object.entries(obj)); // [ ['foo', 'bar'], ['baz', 42] ] |
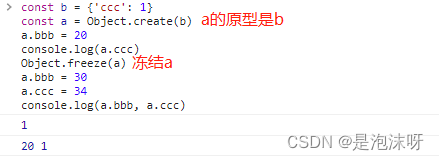
Object.freeze() | 描述: 冻结对象所有,对象不能增删改,原型也不能改 例子: 
|
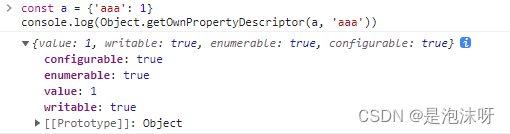
Object.getOwnPropertyDescriptor() | 描述: 返回配置,一参对象,二参对象的key 例子: 
|
Object.getOwnPropertyNames() | 描述: 其自身的可枚举和不可枚举属性的名称以数组的形式返回 例子: 
|
Object.getOwnPropertySymbols() | 描述: 返回自身的所有symbol属性 例子: 没用过,以后补充 |
Object.getPrototypeOf() | 描述: 返回对象的原型 例子: 
|
Object.is() | 描述: 一参值,二参值,判断两个值是否相同,返回boolean 例子: Object.is(25, 25); // true Object.is('foo', 'foo'); // true Object.is('foo', 'bar'); // false Object.is(null, null); // true Object.is(undefined, undefined); // true Object.is(window, window); // true Object.is([], []); // false var foo = { a: 1 }; var bar = { a: 1 }; Object.is(foo, foo); // true Object.is(foo, bar); // false |
Object.isExtensible() | 描述: 判断对象是否可以扩展 返回boolean 例子: |
Object.isFrozen() | 描述: 判断对象是否被冻结 返回boolean 例子: |
Object.isSealed() | 描述: 判断对象是否密封,密封就是这个对象有的内容就可以改,没有的就不能加 例子: |
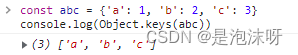
Object.keys() | 描述: 返回一个数组,是对象的可枚举key 例子: 
|
Object.preventExtensions() | 描述: 禁止对象扩展,不能再加属性 例子: |
Object.seal() | 描述:密封一个对象 例子: |
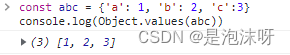
Object.values() | 描述: 枚举值,以数组形式返回 例子: 
|
2. 实例属性(2个)
Object.prototype.constructor
一个引用值,指向 Object 构造函数
Object.prototype.__proto__
指向一个对象,当一个 object 实例化时,使用该对象作为实例化对象的原型
3. 实例方法(8个)
方法 | 描述 |
__defineGetter__() | |
__defineSetter__() | |
__lookupGetter__() | |
__lookupSetter__() | |
hasOwnProperty() | 自身是否有该属性,不查找原型,返回boolean |
isPrototypeOf() | a对象是否在b对象的原型中,返回boolean |
propertyIsEnumerable() | 属性是否可枚举,一参传入属性名/key 返回boolean |
toLocaleString() | 调用 toString() |
十一、dom篇
慢慢更新吧,其实还有很多没写的内置对象,比如说error,symbol,map,proxy,regExp,reflect,set,等等太多了