每日算法 - JavaScript解析:交通枢纽
- 一、任务描述:
- 》 示例一:
- 》示例二
- 二、题意解析
- 拓展知识
- 三、解决方案:
- 往期内容 💨
一、任务描述:
为了缓解「力扣嘉年华」期间的人流压力,组委会在活动期间开设了一些交通专线。path[i] = [a, b] 表示有一条从地点 a通往地点 b 的 单向 交通专线。 若存在一个地点,满足以下要求,我们则称之为 交通枢纽:
- 所有地点(除自身外)均有一条 单向 专线 直接 通往该地点;
- 该地点不存在任何 通往其他地点 的单向专线。
- 请返回交通专线的 交通枢纽。若不存在,则返回 -1。
注意:对于任意一个地点,至少被一条专线连通。
本题取自 leetcode 秋赛题集
》 示例一:
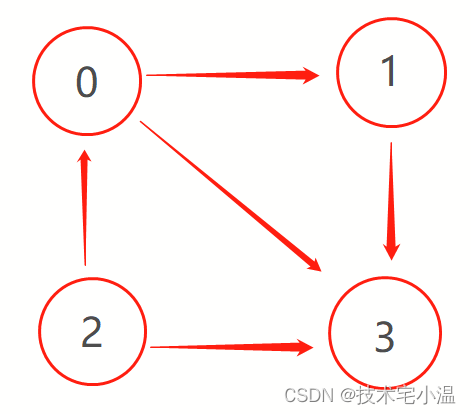
输入:path = [[0,1],[0,3],[1,3],[2,0],[2,3]]
输出:3
解释:如下图所示: 地点 0,1,2 各有一条通往地点 3 的交通专线, 且地点 3 不存在任何通往其他地点的交通专线。

》示例二
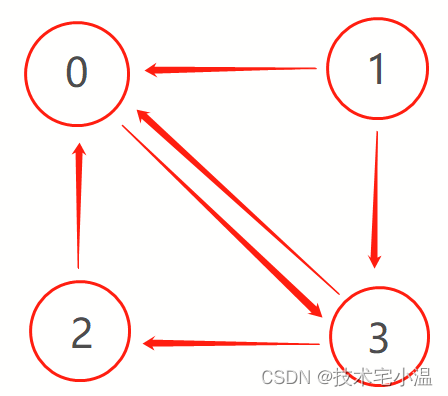
输入:path = [[0,3],[1,0],[1,3],[2,0],[3,0],[3,2]]
输出:-1
解释:如下图所示:不存在满足 交通枢纽 的地点。

二、题意解析
根据题目,可以思考得出,如需成为交通枢纽有以下判定条件:
- 该地点要有
path.length - 1条进入该地点的单向线路, 接就是说,二维数组path中,path[i] = [a, b] 的 b,必须出现path.length - 1次; - 该地点不允许有通往其他地点的线路,指的是,path[i] = [a, b] 的 a,必须不能是该交通枢纽;
解题思路①
通过 new Set()去重传入的path数组,获取所有地点。循环path,借助数组filter和some方法判断地点是否符合上述条件。
解题思路②
通过对象类型的特性,循环记录每个点的进出线路。循环用于存储地点进出线路信息的对象,判断地点是否符合上述条件。
拓展知识
-
every() 是对数组中每一项运行给定函数,函数中返回布尔值,一般用作数组中,对数组每一项进行规则校验,判断是否符合自定义规则。every()返回的是一个布尔值,即 true / false, 返回 true则继续执行循环,返回false则跳出循环。
-
some() 是对数组中每一项运行给定函数,也是返回布尔值,但是与every() 不同的是,some()中的函数返回true,则跳出循环,false则继续执行循环,常用于判断数组中是否存在某个值。
-
filter():返回一个创建的一个新数组,新数组中的元素是通过检查指定数组中符合条件的所有元素
详细点击跳转 👉 < Javascript中数据处理小技巧 — 数组篇 >👈
三、解决方案:
/**
* @param {number[][]} path
* @return {number}
*/
var transportationHub = function(path) {
// 思路一
let points = []
// 获取地点
path.forEach(item => {
points.push(...item)
})
points = [...new Set(points)]
// 循环地点
for(let point in points) {
if(path.filter(item => item[1] == point).length === (points.length -1) && !path.some(item => item[0] == point)) {
return point
}
}
return -1
// 思路二
let pointInfo = {}
path.forEach(item => {
pointInfo[item[0]] = pointInfo[item[0]] || {
out: 0,
in: 0
}
pointInfo[item[1]] = pointInfo[item[1]] || {
out: 0,
in: 0
}
pointInfo[item[0]].out++
pointInfo[item[1]].in++
})
for(let key in pointInfo) {
if(!pointInfo[key].out && pointInfo[key].in === (Object.keys(pointInfo).length - 1)) {
return key
}
}
return -1
};
往期内容 💨
🔥 < CSS小技巧:filter滤镜妙用>
🔥 < JavaScript技术分享: 大文件切片上传 及 断点续传思路 >
🔥 < 每日技巧: JavaScript代码优化 >
🔥 < 每日知识点:关于Javascript 精进小妙招 ( Js技巧 ) >