秋招面试专栏推荐 :深度学习算法工程师面试问题总结【百面算法工程师】——点击即可跳转
💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡
专栏目录 : 《YOLOv5入门 + 改进涨点》专栏介绍 & 专栏目录 |目前已有50+篇内容,内含各种Head检测头、损失函数Loss、Backbone、Neck、NMS等创新点改进
上下文Transformer(CoT)块是一种新颖的Transformer风格模块,用于视觉识别。它充分利用输入键之间的上下文信息来指导动态注意力矩阵的学习,从而加强了视觉表示的能力。CoT块首先通过3×3卷积对输入键进行上下文化编码,得到输入的静态上下文表示。然后,将编码后的键与输入查询连接起来,通过两个连续的1×1卷积来学习动态的多头注意力矩阵。最后,将静态和动态上下文表示的融合作为输出。CoT块可以轻松替换ResNet架构中的每个3×3卷积,产生一个名为上下文Transformer网络(CoTNet)的Transformer风格的主干网络。文章在介绍主要的原理后,将手把手教学如何进行模块的代码添加和修改,并将修改后的完整代码放在文章的最后,方便大家一键运行,小白也可轻松上手实践。以帮助您更好地学习深度学习目标检测YOLO系列的挑战。
专栏地址:YOLOv5改进+入门——持续更新各种有效涨点方法——点击即可跳转
目录
1.原理
2. 将CoTAttention添加到YOLOv8中
2.1 CoTAttention代码实现
2.2 新增yaml文件
2.3 注册模块
2.4 执行程序
3. 完整代码分享
4. GFLOPs
5. 进阶
6. 总结
1.原理

论文地址:Contextual Transformer Networks for Visual Recognition——点击即可跳转
官方代码:官方代码仓库——点击即可跳转
上下文 Transformer (CoT) 注意力是一种新颖的 Transformer 式模块,旨在增强视觉识别任务。以下是根据提供的文档对其主要原理的解释:
CoT 注意力的主要原理
键的上下文编码:
-
CoT 首先使用 3×3 卷积对输入键进行上下文编码。此步骤捕获输入特征图中本地邻居之间的静态上下文,从而产生静态上下文表示。
动态注意力矩阵:
-
然后将上下文化的键与输入查询连接起来。此组合表示通过两个连续的 1×1 卷积来学习动态多头注意力矩阵。此步骤结合了查询-键关系和静态上下文以进行自注意力学习。
动态上下文表示:
-
学习到的注意力矩阵用于加权输入值,从而产生动态上下文表示,从输入中捕获动态上下文。
静态和动态上下文融合:
-
静态和动态上下文表示融合在一起,形成 CoT 块的最终输出。这种组合利用了通过自注意力学习到的局部邻域信息和更广泛的上下文。
优势和实现
-
与 ResNet 集成:
-
CoT 块可以替代 ResNet 架构中的 3×3 卷积,而无需增加参数数量或计算开销,从而创建了一个名为上下文 Transformer 网络 (CoTNet) 的新主干。
-
性能提升:
-
与传统卷积网络和其他基于 Transformer 的架构相比,CoTNet 在各种任务(包括图像识别、对象检测和实例分割)中表现出色。
与传统自注意力的比较
-
传统自注意力:
-
根据每个空间位置上的孤立查询键对来测量注意力,通常忽略相邻键之间的丰富上下文。
-
CoT Attention:
-
通过 3×3 卷积整合相邻键的静态上下文,并通过 1×1 卷积考虑组合查询和上下文化键来增强动态上下文学习。
视觉表示
-
传统自注意力模块:
-
通常涉及使用查询和键之间的成对交互来计算注意力矩阵,而不考虑键之间的空间上下文。
-
CoT 模块:
-
涉及额外的 3×3 卷积步骤以进行键之间的上下文挖掘,然后进行动态注意力矩阵学习和上下文融合。
通过利用静态和动态上下文信息,CoT Attention 可以更全面地理解输入特征图,从而提高视觉识别能力。
2. 将CoTAttention添加到YOLOv8中
2.1 CoTAttention代码实现
关键步骤一:将下面代码粘贴到/yolov5-6.1/models/common.py文件中
class CoTAttention(nn.Module):
def __init__(self, dim=512, kernel_size=3):
super().__init__()
self.dim = dim
self.kernel_size = kernel_size
self.key_embed = nn.Sequential(
nn.Conv2d(dim, dim, kernel_size=kernel_size, padding=kernel_size // 2, groups=4, bias=False),
nn.BatchNorm2d(dim),
nn.SiLU()
)
self.value_embed = nn.Sequential(
nn.Conv2d(dim, dim, 1, bias=False),
nn.BatchNorm2d(dim)
)
factor = 4
self.attention_embed = nn.Sequential(
nn.Conv2d(2 * dim, 2 * dim // factor, 1, bias=False),
nn.BatchNorm2d(2 * dim // factor),
nn.SiLU(),
nn.Conv2d(2 * dim // factor, kernel_size * kernel_size * dim, 1)
)
def forward(self, x):
bs, c, h, w = x.shape
k1 = self.key_embed(x) # bs,c,h,w
v = self.value_embed(x).view(bs, c, -1) # bs,c,h,w
y = torch.cat([k1, x], dim=1) # bs,2c,h,w
att = self.attention_embed(y) # bs,c*k*k,h,w
att = att.reshape(bs, c, self.kernel_size * self.kernel_size, h, w)
att = att.mean(2, keepdim=False).view(bs, c, -1) # bs,c,h*w
k2 = F.softmax(att, dim=-1) * v
k2 = k2.view(bs, c, h, w)
return k1 + k2上下文转换器 (CoT) 注意力机制通过整合输入键之间的上下文信息来增强图像处理。以下是使用 CoT 注意力机制进行图像处理的主要工作流程的详细说明:
使用 CoT 注意力机制进行图像处理的主要工作流程
1. 输入特征图:
-
从大小为
的输入特征图 (X) 开始,其中 (H) 为高度,(W) 为宽度,(C) 为通道数。
2. 键的上下文编码:
-
对输入键应用 3×3 卷积以捕获本地邻居之间的静态上下文。这会产生一个表示上下文化键的新特征图:
3. 与查询连接:
-
将上下文化键 (K{contextual}) 与输入查询 (Q) 连接起来。这种组合表示结合了原始输入和上下文信息:
4. 动态注意矩阵学习:
-
将连接表示 (Q{concat}) 传递到两个连续的 1×1 卷积,以学习动态多头注意矩阵:
5. 动态上下文表示:
-
使用学习到的注意矩阵 (A{dynamic}) 加权输入值 (V),产生动态上下文表示。此步骤根据查询和键之间的关系捕获动态上下文:
6. 静态和动态上下文融合:
-
将静态上下文表示
与动态上下文表示 (V{dynamic}) 相结合以形成最终输出。此融合利用了局部和更广泛的上下文信息:
详细步骤
3×3 卷积用于上下文编码:
-
3×3 卷积扫描输入特征图以捕获相邻键之间的空间关系,从而创建反映局部依赖关系的静态上下文。
1×1 卷积用于注意力矩阵:
-
两个连续的 1×1 卷积对连接的查询和上下文化键进行操作,以学习动态注意力矩阵,这有助于根据上下文相关性对输入值进行加权。
注意力机制:
-
CoT 中的注意力机制与传统的自注意力不同,它将静态上下文纳入动态注意力计算中,从而产生更强大、更能感知上下文的注意力矩阵。
融合机制:
-
最后的融合步骤结合了静态和动态表示,确保模型既能从局部上下文(通过 3×3 卷积)中受益,也能从动态交互(通过学习注意力)中受益。

2.2 新增yaml文件
关键步骤二:在下/yolov5-6.1/models下新建文件 yolov5_CoTA.yaml并将下面代码复制进去
# YOLOv5 🚀 by Ultralytics, GPL-3.0 license
# Parameters
nc: 80 # number of classes
depth_multiple: 1.0 # model depth multiple
width_multiple: 1.0 # layer channel multiple
anchors:
- [10,13, 16,30, 33,23] # P3/8
- [30,61, 62,45, 59,119] # P4/16
- [116,90, 156,198, 373,326] # P5/32
# YOLOv5 v6.0 backbone
backbone:
# [from, number, module, args]
[[-1, 1, Conv, [64, 6, 2, 2]], # 0-P1/2
[-1, 1, Conv, [128, 3, 2]], # 1-P2/4
[-1, 3, C3, [128]],
[-1, 1, Conv, [256, 3, 2]], # 3-P3/8
[-1, 6, C3, [256]],
[-1, 1, Conv, [512, 3, 2]], # 5-P4/16
[-1, 9, C3, [512]],
[-1, 1, Conv, [1024, 3, 2]], # 7-P5/32
[-1, 3, C3, [1024]],
[-1, 1, SPPF, [1024, 5]], # 9
]
# YOLOv5 v6.0 head
head:
[[-1, 1, Conv, [512, 1, 1]],
[-1, 1, nn.Upsample, [None, 2, 'nearest']],
[[-1, 6], 1, Concat, [1]], # cat backbone P4
[-1, 3, C3, [512, False]], # 13
[-1, 1, Conv, [256, 1, 1]],
[-1, 1, nn.Upsample, [None, 2, 'nearest']],
[[-1, 4], 1, Concat, [1]], # cat backbone P3
[-1, 3, C3, [256, False]], # 17 (P3/8-small)
[-1, 1, Conv, [256, 3, 2]],
[[-1, 14], 1, Concat, [1]], # cat head P4
[-1, 3, C3, [512, False]], # 20 (P4/16-medium)
[ -1, 1, CoTAttention, [ 512 ] ] ,
[-1, 1, Conv, [512, 3, 2]],
[[-1, 10], 1, Concat, [1]], # cat head P5
[-1, 3, C3, [1024, False]], # 23 (P5/32-large)
[ -1, 1, CoTAttention, [ 1024 ] ] ,
[[17, 21, 25], 1, Detect, [nc, anchors]], # Detect(P3, P4, P5)
]
温馨提示:本文只是对yolov5l基础上添加模块,如果要对yolov5n/l/m/x进行添加则只需要指定对应的depth_multiple 和 width_multiple。
# YOLOv5n
depth_multiple: 0.33 # model depth multiple
width_multiple: 0.25 # layer channel multiple
# YOLOv5s
depth_multiple: 0.33 # model depth multiple
width_multiple: 0.50 # layer channel multiple
# YOLOv5l
depth_multiple: 1.0 # model depth multiple
width_multiple: 1.0 # layer channel multiple
# YOLOv5m
depth_multiple: 0.67 # model depth multiple
width_multiple: 0.75 # layer channel multiple
# YOLOv5x
depth_multiple: 1.33 # model depth multiple
width_multiple: 1.25 # layer channel multiple2.3 注册模块
关键步骤三:在yolo.py中注册添加“CoTAttention",

2.4 执行程序
在train.py中,将cfg的参数路径设置为yolov5_CoTA.yaml的路径

建议大家写绝对路径,确保一定能找到
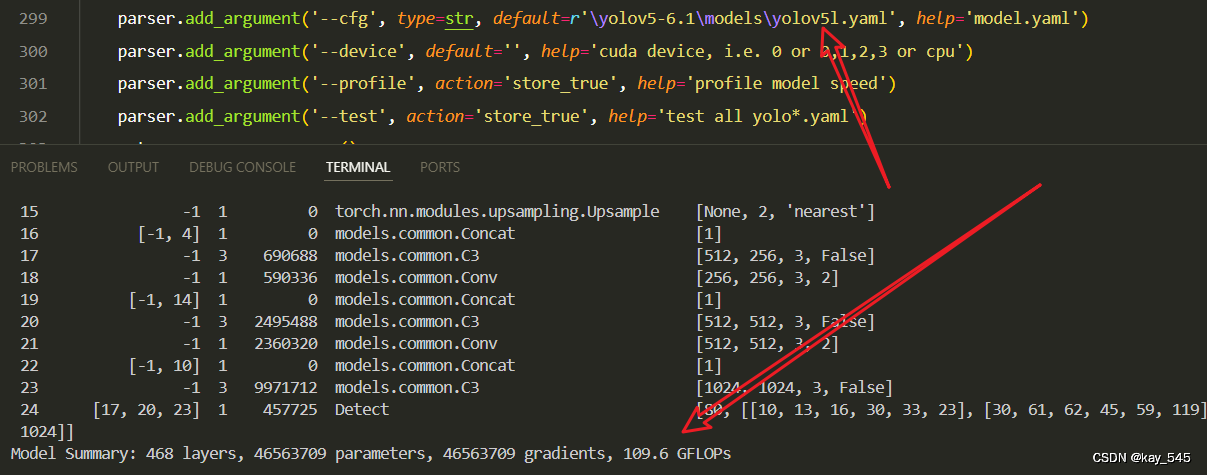
🚀运行程序,如果出现下面的内容则说明添加成功🚀

3. 完整代码分享
https://pan.baidu.com/s/1Bfk0fI9fakCCI4jmS6z34A?pwd=zhpf提取码:zhpf
4. GFLOPs
关于GFLOPs的计算方式可以查看:百面算法工程师 | 卷积基础知识——Convolution
未改进的GFLOPs

改进后的GFLOPs

5. 进阶
可以和损失函数的修改相结合,效果可能会更好
YOLOv5改进 | 损失函数 | EIoU、SIoU、WIoU、DIoU、FocusIoU等多种损失函数
6. 总结
上下文变换注意 (CoTAttention) 是一种新颖的机制,旨在通过整合静态和动态上下文信息来增强视觉识别任务。它首先对输入键应用 3×3 卷积,以捕获本地邻居之间的静态上下文。然后将上下文化的键与输入查询连接起来,并将此组合表示通过两个连续的 1×1 卷积来学习动态多头注意矩阵。此矩阵用于加权输入值,从而产生动态上下文表示。最后,将静态和动态上下文表示融合以形成最终输出。此过程使 CoTAttention 能够利用通过自注意力学习到的局部邻域信息和更广泛的上下文,从而提高图像识别、对象检测和实例分割任务的性能。













![LeetCode42(接雨水)[三种解法:理解动态规划,双指针,单调栈]](https://i-blog.csdnimg.cn/direct/5fa9c41650ac4aee9f3c77a5745e376a.png)





