这里用ListView为案例。
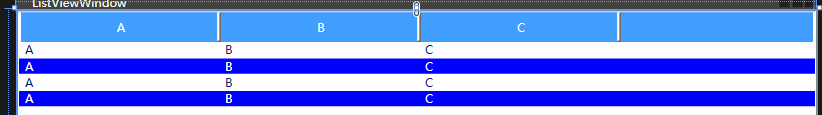
如图效果:

主要思路:
用AlternationCount属性来设置需要使用斑马线的条数,就是说几行一换色,也可以理解为需要几种颜色,
然后再样式模板中,写触发器属性ItemsControl.AlternationIndex,然后设置Value值,然后根据Value值的下标进行设置颜色,
代码:
Style代码:
<Style TargetType="ListViewItem">
<Setter Property="Background" Value="Orange"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListViewItem">
<Border x:Name="border" Background="Transparent">
<GridViewRowPresenter />
</Border>
<ControlTemplate.Triggers>
<!--斑马线-->
<Trigger Property="ItemsControl.AlternationIndex" Value="1">
<Setter TargetName="border" Property="Background" Value="blue"/>
<Setter TargetName="border" Property="TextElement.Foreground" Value="White"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>使用代码:
<ListView AlternationCount="2">
<ListView.View>
<GridView>
<GridViewColumn Header="A" DisplayMemberBinding="{Binding [0]}" Width="200"/>
<GridViewColumn Header="B" DisplayMemberBinding="{Binding [1]}" Width="200"/>
<GridViewColumn Header="C" DisplayMemberBinding="{Binding [2]}" Width="200"/>
</GridView>
</ListView.View>
<ListViewItem Content="ABC"/>
<ListViewItem Content="ABC"/>
<ListViewItem Content="ABC"/>
<ListViewItem Content="ABC"/>
</ListView>

![LeetCode42(接雨水)[三种解法:理解动态规划,双指针,单调栈]](https://i-blog.csdnimg.cn/direct/5fa9c41650ac4aee9f3c77a5745e376a.png)