一般上位机界面都会涉及指示灯点亮和指示灯熄灭功能,从网上下载该功能的上位机界面,学习如何使用PyQt5搭建具备指示灯点亮和指示灯熄灭效果的界面。
1. 上位机界面的效果展示
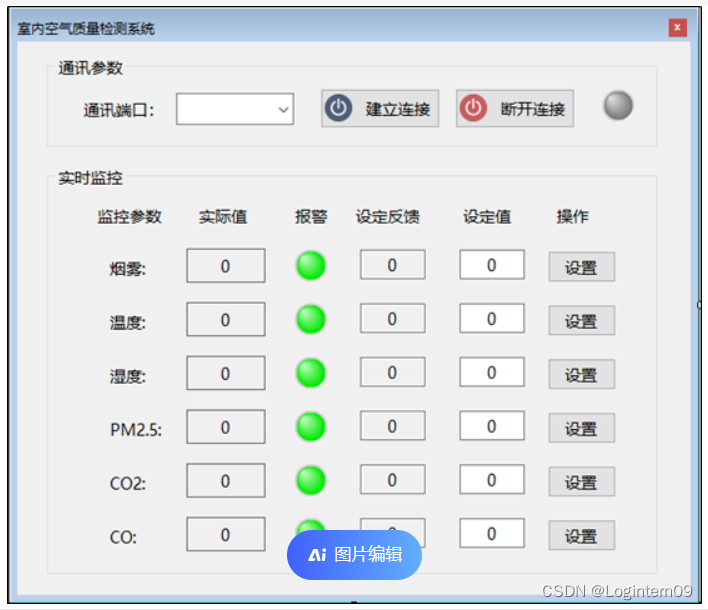
使用PyQt5实现以下界面,界面效果如下,界面图片是从网上搜索得到的:

使用过PyQt5实际完成效果如下:
(1)界面初始化刚打开时的效果:

(2)点击“建立连接”按钮,界面效果如下:

(3)点击“断开连接”按钮,界面上的灯都熄灭了,界面效果如下:

2. 如何创建指示灯增加亮灯和灭灯效果
第一种方法:通过改变标签控件的背景颜色和形状,创建一个指示灯
参考以下文章的方法:PyQt5入门:利用标签控件创建一个指示灯
第二种方法:在label控件上添加图片表示指示灯点亮和熄灭
在阿里巴巴矢量图标库下载指示灯亮灯和灭灯的图片
关键代码:
# 创建一个 QLabel 实例
self.label = QLabel(self)
# 设置 QLabel 显示的图片
self.label.setPixmap(QPixmap('path_to_your_image.jpg'))
设置label上显示图片的大小,python示例代码如下:
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QVBoxLayout
from PyQt5.QtGui import QPixmap
from PyQt5.QtCore import Qt
class ExampleApp(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 创建一个QLabel实例
label = QLabel(self)
# 将图片文件路径设置到QLabel上
label.setPixmap(QPixmap('path_to_your_image.jpg'))
# 设置图片的大小,可以使用setFixedSize,或者调整QLabel的大小
# label.setFixedSize(200, 200) # 设置图片显示的大小为200x200
# 或者使用resize方法来调整QLabel的大小
label.resize(200, 200) # 将QLabel的大小设置为200x200
# 设置label的尺寸策略,使得图片能够在QLabel中适当缩放
label.setScaledContents(True)
# 创建一个垂直布局
layout = QVBoxLayout()
layout.addWidget(label)
# 设置窗口的布局
self.setLayout(layout)
# 设置窗口的标题
self.setWindowTitle('Display Image')
# 设置窗口的尺寸
self.setGeometry(300, 300, 300, 300)
# 显示窗口
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = ExampleApp()
sys.exit(app.exec_())
3. 如何在按钮控件上增加图片和文字
python代码示例如下:
import sys
from PyQt5.QtWidgets import QApplication, QPushButton, QWidget, QVBoxLayout, QMainWindow
from PyQt5.QtGui import QIcon
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("Button Example")
self.button = QPushButton("Click Me")
self.button.setIcon(QIcon('your_image.png')) # 替换为您的图片路径
self.button.setIconSize(self.button.iconSize())
self.setCentralWidget(self.button)
def main():
app = QApplication(sys.argv)
mainWin = MainWindow()
mainWin.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
4. 如何在label上显示图片和文字
参考文章链接:qlabel显示背景图片加文字
python代码示例如下:
from PyQt5.QtWidgets import QApplication, QLabel, QVBoxLayout, QWidget
app = QApplication([])
# 创建一个窗口和布局
window = QWidget()
layout = QVBoxLayout(window)
# 创建一个QLabel控件
label = QLabel()
# 设置样式表,包括背景图片和文字样式
label.setStyleSheet('''
QLabel {
background-image: url("background.jpg");
background-repeat: no-repeat;
background-position: center;
color: white;
font-size: 24px;
}
''')
# 设置标签的文本内容
label.setText('Hello World!')
# 将标签添加到布局中
layout.addWidget(label)
window.show()
app.exec_()
5. 设置QlineEdit控件大小
查找界面上所有的QlineEdit控件,关键代码如下:
# 找到所有的QLineEdit控件
line_edit_obj = self.findChildren(QLineEdit)
for line_edit in line_edit_obj:
line_edit.setFixedSize(100, 40)
使用Qt Designer工具添加QlineEdit控件,sizePolicy的水平策略和垂直策略都设置的“Fixed”固定值,所以设置QlineEdit控件大小使用setFixedSize()函数。

6. 代码实现
main.py代码如下:
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Author : Logintern09
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QLineEdit, QWidget
from PyQt5.QtGui import QPixmap, QIcon
from led import Ui_MainWindow
class mainWindow(QMainWindow, Ui_MainWindow):
def __init__(self):
super(mainWindow, self).__init__()
self.setupUi(self) # 初始化窗口
# 设置窗口图标
self.setWindowIcon(QIcon('./icon/污染检测系统.png'))
self.comboBox.setFixedSize(120, 30)
self.pushButton.setIcon(QIcon('./icon/开机按钮.png')) # 替换为您的图片路径
self.pushButton.setIconSize(self.pushButton.iconSize())
self.pushButton_9.setIcon(QIcon('./icon/关机按钮.png')) # 替换为您的图片路径
self.pushButton_9.setIconSize(self.pushButton_9.iconSize())
# 找到所有的QLineEdit控件
line_edit_obj = self.findChildren(QLineEdit)
for line_edit in line_edit_obj:
line_edit.setFixedSize(100, 40)
# 设置label的尺寸策略,使得图片能够在QLabel中适当缩放
self.label_2.setScaledContents(True)
# 设置图片的大小,可以使用setFixedSize,或者使用resize调整QLabel的大小
self.label_2.setFixedSize(80, 80) # 设置图片显示的大小为200x200
# 设置 QLabel 显示的图片
self.label_2.setPixmap(QPixmap('./icon/灭灯.png'))
textlabel_list = self.alarm_light_label()
for label in textlabel_list:
# 设置label的尺寸策略,使得图片能够在QLabel中适当缩放
label.setScaledContents(True)
# 设置图片的大小,可以使用setFixedSize,或者使用resize调整QLabel的大小
label.setFixedSize(80, 80) # 设置图片显示的大小为200x200
self.close_light()
self.pushButton.clicked.connect(self.open_light) # 按钮1连接到函数 open_light()
self.pushButton_9.clicked.connect(self.close_light) # 按钮2连接到函数 close_light()
def alarm_light_label(self):
textlabel_list = [self.label_12, self.label_13, self.label_14, self.label_15,
self.label_16, self.label_17]
return textlabel_list
def open_light(self):
self.label_2.setPixmap(QPixmap('./icon/亮灯.png'))
textlabel_list = self.alarm_light_label()
for label in textlabel_list:
label.setPixmap(QPixmap('./icon/亮灯.png'))
def close_light(self):
self.label_2.setPixmap(QPixmap('./icon/灭灯.png'))
textlabel_list = self.alarm_light_label()
for label in textlabel_list:
label.setPixmap(QPixmap('./icon/灭灯.png'))
if __name__ == "__main__":
app = QApplication(sys.argv)
ui = mainWindow()
ui.show()
sys.exit(app.exec_())
Qt Designer工具生成的.ui转成的python代码:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'led.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1305, 859)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.gridLayout_2 = QtWidgets.QGridLayout(self.centralwidget)
self.gridLayout_2.setObjectName("gridLayout_2")
self.frame = QtWidgets.QFrame(self.centralwidget)
self.frame.setFocusPolicy(QtCore.Qt.NoFocus)
self.frame.setToolTip("")
self.frame.setStatusTip("")
self.frame.setWhatsThis("")
self.frame.setAccessibleName("")
self.frame.setAccessibleDescription("")
self.frame.setFrameShape(QtWidgets.QFrame.Box)
self.frame.setFrameShadow(QtWidgets.QFrame.Sunken)
self.frame.setLineWidth(2)
self.frame.setObjectName("frame")
self.gridLayout_6 = QtWidgets.QGridLayout(self.frame)
self.gridLayout_6.setObjectName("gridLayout_6")
self.groupBox = QtWidgets.QGroupBox(self.frame)
self.groupBox.setObjectName("groupBox")
self.gridLayout_4 = QtWidgets.QGridLayout(self.groupBox)
self.gridLayout_4.setObjectName("gridLayout_4")
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setSpacing(200)
self.horizontalLayout.setObjectName("horizontalLayout")
self.label = QtWidgets.QLabel(self.groupBox)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label.sizePolicy().hasHeightForWidth())
self.label.setSizePolicy(sizePolicy)
self.label.setObjectName("label")
self.horizontalLayout.addWidget(self.label)
self.comboBox = QtWidgets.QComboBox(self.groupBox)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.comboBox.sizePolicy().hasHeightForWidth())
self.comboBox.setSizePolicy(sizePolicy)
self.comboBox.setObjectName("comboBox")
self.comboBox.addItem("")
self.comboBox.setItemText(0, "")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.horizontalLayout.addWidget(self.comboBox)
self.pushButton = QtWidgets.QPushButton(self.groupBox)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton.sizePolicy().hasHeightForWidth())
self.pushButton.setSizePolicy(sizePolicy)
self.pushButton.setObjectName("pushButton")
self.horizontalLayout.addWidget(self.pushButton)
self.pushButton_9 = QtWidgets.QPushButton(self.groupBox)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_9.sizePolicy().hasHeightForWidth())
self.pushButton_9.setSizePolicy(sizePolicy)
self.pushButton_9.setObjectName("pushButton_9")
self.horizontalLayout.addWidget(self.pushButton_9)
self.label_2 = QtWidgets.QLabel(self.groupBox)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_2.sizePolicy().hasHeightForWidth())
self.label_2.setSizePolicy(sizePolicy)
self.label_2.setObjectName("label_2")
self.horizontalLayout.addWidget(self.label_2)
self.gridLayout_4.addLayout(self.horizontalLayout, 0, 0, 1, 1)
self.gridLayout_6.addWidget(self.groupBox, 0, 0, 1, 1)
self.gridLayout_2.addWidget(self.frame, 0, 0, 1, 1)
self.frame_2 = QtWidgets.QFrame(self.centralwidget)
self.frame_2.setFrameShape(QtWidgets.QFrame.Box)
self.frame_2.setFrameShadow(QtWidgets.QFrame.Sunken)
self.frame_2.setLineWidth(2)
self.frame_2.setObjectName("frame_2")
self.gridLayout_3 = QtWidgets.QGridLayout(self.frame_2)
self.gridLayout_3.setObjectName("gridLayout_3")
self.groupBox_2 = QtWidgets.QGroupBox(self.frame_2)
self.groupBox_2.setObjectName("groupBox_2")
self.gridLayout_5 = QtWidgets.QGridLayout(self.groupBox_2)
self.gridLayout_5.setObjectName("gridLayout_5")
self.gridLayout = QtWidgets.QGridLayout()
self.gridLayout.setSizeConstraint(QtWidgets.QLayout.SetNoConstraint)
self.gridLayout.setHorizontalSpacing(100)
self.gridLayout.setVerticalSpacing(30)
self.gridLayout.setObjectName("gridLayout")
self.label_9 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_9.sizePolicy().hasHeightForWidth())
self.label_9.setSizePolicy(sizePolicy)
self.label_9.setAlignment(QtCore.Qt.AlignCenter)
self.label_9.setObjectName("label_9")
self.gridLayout.addWidget(self.label_9, 2, 0, 1, 1)
self.lineEdit_8 = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit_8.sizePolicy().hasHeightForWidth())
self.lineEdit_8.setSizePolicy(sizePolicy)
self.lineEdit_8.setObjectName("lineEdit_8")
self.gridLayout.addWidget(self.lineEdit_8, 1, 3, 1, 1)
self.lineEdit_4 = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit_4.sizePolicy().hasHeightForWidth())
self.lineEdit_4.setSizePolicy(sizePolicy)
self.lineEdit_4.setObjectName("lineEdit_4")
self.gridLayout.addWidget(self.lineEdit_4, 2, 1, 1, 1)
self.lineEdit_20 = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit_20.sizePolicy().hasHeightForWidth())
self.lineEdit_20.setSizePolicy(sizePolicy)
self.lineEdit_20.setObjectName("lineEdit_20")
self.gridLayout.addWidget(self.lineEdit_20, 6, 4, 1, 1)
self.label_15 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_15.sizePolicy().hasHeightForWidth())
self.label_15.setSizePolicy(sizePolicy)
self.label_15.setObjectName("label_15")
self.gridLayout.addWidget(self.label_15, 4, 2, 1, 1)
self.lineEdit_18 = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit_18.sizePolicy().hasHeightForWidth())
self.lineEdit_18.setSizePolicy(sizePolicy)
self.lineEdit_18.setObjectName("lineEdit_18")
self.gridLayout.addWidget(self.lineEdit_18, 4, 4, 1, 1)
self.label_14 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_14.sizePolicy().hasHeightForWidth())
self.label_14.setSizePolicy(sizePolicy)
self.label_14.setObjectName("label_14")
self.gridLayout.addWidget(self.label_14, 3, 2, 1, 1)
self.label_4 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_4.sizePolicy().hasHeightForWidth())
self.label_4.setSizePolicy(sizePolicy)
self.label_4.setAlignment(QtCore.Qt.AlignCenter)
self.label_4.setObjectName("label_4")
self.gridLayout.addWidget(self.label_4, 0, 0, 1, 1)
self.label_7 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_7.sizePolicy().hasHeightForWidth())
self.label_7.setSizePolicy(sizePolicy)
self.label_7.setAlignment(QtCore.Qt.AlignCenter)
self.label_7.setObjectName("label_7")
self.gridLayout.addWidget(self.label_7, 5, 0, 1, 1)
self.lineEdit_12 = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit_12.sizePolicy().hasHeightForWidth())
self.lineEdit_12.setSizePolicy(sizePolicy)
self.lineEdit_12.setObjectName("lineEdit_12")
self.gridLayout.addWidget(self.lineEdit_12, 5, 3, 1, 1)
self.label_11 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_11.sizePolicy().hasHeightForWidth())
self.label_11.setSizePolicy(sizePolicy)
self.label_11.setAlignment(QtCore.Qt.AlignCenter)
self.label_11.setObjectName("label_11")
self.gridLayout.addWidget(self.label_11, 0, 2, 1, 1)
self.lineEdit_2 = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit_2.sizePolicy().hasHeightForWidth())
self.lineEdit_2.setSizePolicy(sizePolicy)
self.lineEdit_2.setObjectName("lineEdit_2")
self.gridLayout.addWidget(self.lineEdit_2, 3, 1, 1, 1)
self.label_10 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_10.sizePolicy().hasHeightForWidth())
self.label_10.setSizePolicy(sizePolicy)
self.label_10.setAlignment(QtCore.Qt.AlignCenter)
self.label_10.setObjectName("label_10")
self.gridLayout.addWidget(self.label_10, 0, 1, 1, 1)
self.label_21 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_21.sizePolicy().hasHeightForWidth())
self.label_21.setSizePolicy(sizePolicy)
self.label_21.setAlignment(QtCore.Qt.AlignCenter)
self.label_21.setObjectName("label_21")
self.gridLayout.addWidget(self.label_21, 0, 5, 1, 1)
self.lineEdit_15 = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit_15.sizePolicy().hasHeightForWidth())
self.lineEdit_15.setSizePolicy(sizePolicy)
self.lineEdit_15.setObjectName("lineEdit_15")
self.gridLayout.addWidget(self.lineEdit_15, 1, 4, 1, 1)
self.label_6 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_6.sizePolicy().hasHeightForWidth())
self.label_6.setSizePolicy(sizePolicy)
self.label_6.setAlignment(QtCore.Qt.AlignCenter)
self.label_6.setObjectName("label_6")
self.gridLayout.addWidget(self.label_6, 4, 0, 1, 1)
self.lineEdit_17 = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit_17.sizePolicy().hasHeightForWidth())
self.lineEdit_17.setSizePolicy(sizePolicy)
self.lineEdit_17.setObjectName("lineEdit_17")
self.gridLayout.addWidget(self.lineEdit_17, 3, 4, 1, 1)
self.lineEdit_19 = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit_19.sizePolicy().hasHeightForWidth())
self.lineEdit_19.setSizePolicy(sizePolicy)
self.lineEdit_19.setObjectName("lineEdit_19")
self.gridLayout.addWidget(self.lineEdit_19, 5, 4, 1, 1)
self.label_20 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_20.sizePolicy().hasHeightForWidth())
self.label_20.setSizePolicy(sizePolicy)
self.label_20.setAlignment(QtCore.Qt.AlignCenter)
self.label_20.setObjectName("label_20")
self.gridLayout.addWidget(self.label_20, 0, 4, 1, 1)
self.label_12 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_12.sizePolicy().hasHeightForWidth())
self.label_12.setSizePolicy(sizePolicy)
self.label_12.setAlignment(QtCore.Qt.AlignCenter)
self.label_12.setObjectName("label_12")
self.gridLayout.addWidget(self.label_12, 1, 2, 1, 1)
self.lineEdit_6 = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit_6.sizePolicy().hasHeightForWidth())
self.lineEdit_6.setSizePolicy(sizePolicy)
self.lineEdit_6.setObjectName("lineEdit_6")
self.gridLayout.addWidget(self.lineEdit_6, 6, 1, 1, 1)
self.lineEdit_11 = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit_11.sizePolicy().hasHeightForWidth())
self.lineEdit_11.setSizePolicy(sizePolicy)
self.lineEdit_11.setObjectName("lineEdit_11")
self.gridLayout.addWidget(self.lineEdit_11, 4, 3, 1, 1)
self.pushButton_6 = QtWidgets.QPushButton(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_6.sizePolicy().hasHeightForWidth())
self.pushButton_6.setSizePolicy(sizePolicy)
self.pushButton_6.setObjectName("pushButton_6")
self.gridLayout.addWidget(self.pushButton_6, 4, 5, 1, 1)
self.label_16 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_16.sizePolicy().hasHeightForWidth())
self.label_16.setSizePolicy(sizePolicy)
self.label_16.setObjectName("label_16")
self.gridLayout.addWidget(self.label_16, 5, 2, 1, 1)
self.pushButton_4 = QtWidgets.QPushButton(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_4.sizePolicy().hasHeightForWidth())
self.pushButton_4.setSizePolicy(sizePolicy)
self.pushButton_4.setObjectName("pushButton_4")
self.gridLayout.addWidget(self.pushButton_4, 2, 5, 1, 1)
self.pushButton_5 = QtWidgets.QPushButton(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_5.sizePolicy().hasHeightForWidth())
self.pushButton_5.setSizePolicy(sizePolicy)
self.pushButton_5.setObjectName("pushButton_5")
self.gridLayout.addWidget(self.pushButton_5, 3, 5, 1, 1)
self.lineEdit_13 = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit_13.sizePolicy().hasHeightForWidth())
self.lineEdit_13.setSizePolicy(sizePolicy)
self.lineEdit_13.setObjectName("lineEdit_13")
self.gridLayout.addWidget(self.lineEdit_13, 6, 3, 1, 1)
self.lineEdit_16 = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit_16.sizePolicy().hasHeightForWidth())
self.lineEdit_16.setSizePolicy(sizePolicy)
self.lineEdit_16.setObjectName("lineEdit_16")
self.gridLayout.addWidget(self.lineEdit_16, 2, 4, 1, 1)
self.lineEdit_3 = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit_3.sizePolicy().hasHeightForWidth())
self.lineEdit_3.setSizePolicy(sizePolicy)
self.lineEdit_3.setObjectName("lineEdit_3")
self.gridLayout.addWidget(self.lineEdit_3, 4, 1, 1, 1)
self.label_5 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_5.sizePolicy().hasHeightForWidth())
self.label_5.setSizePolicy(sizePolicy)
self.label_5.setAlignment(QtCore.Qt.AlignCenter)
self.label_5.setObjectName("label_5")
self.gridLayout.addWidget(self.label_5, 3, 0, 1, 1)
self.lineEdit_5 = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit_5.sizePolicy().hasHeightForWidth())
self.lineEdit_5.setSizePolicy(sizePolicy)
self.lineEdit_5.setObjectName("lineEdit_5")
self.gridLayout.addWidget(self.lineEdit_5, 5, 1, 1, 1)
self.pushButton_3 = QtWidgets.QPushButton(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_3.sizePolicy().hasHeightForWidth())
self.pushButton_3.setSizePolicy(sizePolicy)
self.pushButton_3.setObjectName("pushButton_3")
self.gridLayout.addWidget(self.pushButton_3, 1, 5, 1, 1)
self.pushButton_7 = QtWidgets.QPushButton(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_7.sizePolicy().hasHeightForWidth())
self.pushButton_7.setSizePolicy(sizePolicy)
self.pushButton_7.setObjectName("pushButton_7")
self.gridLayout.addWidget(self.pushButton_7, 5, 5, 1, 1)
self.label_13 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_13.sizePolicy().hasHeightForWidth())
self.label_13.setSizePolicy(sizePolicy)
self.label_13.setObjectName("label_13")
self.gridLayout.addWidget(self.label_13, 2, 2, 1, 1)
self.label_17 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_17.sizePolicy().hasHeightForWidth())
self.label_17.setSizePolicy(sizePolicy)
self.label_17.setObjectName("label_17")
self.gridLayout.addWidget(self.label_17, 6, 2, 1, 1)
self.pushButton_8 = QtWidgets.QPushButton(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_8.sizePolicy().hasHeightForWidth())
self.pushButton_8.setSizePolicy(sizePolicy)
self.pushButton_8.setObjectName("pushButton_8")
self.gridLayout.addWidget(self.pushButton_8, 6, 5, 1, 1)
self.label_19 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_19.sizePolicy().hasHeightForWidth())
self.label_19.setSizePolicy(sizePolicy)
self.label_19.setAlignment(QtCore.Qt.AlignCenter)
self.label_19.setObjectName("label_19")
self.gridLayout.addWidget(self.label_19, 0, 3, 1, 1)
self.lineEdit = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit.sizePolicy().hasHeightForWidth())
self.lineEdit.setSizePolicy(sizePolicy)
self.lineEdit.setAlignment(QtCore.Qt.AlignCenter)
self.lineEdit.setObjectName("lineEdit")
self.gridLayout.addWidget(self.lineEdit, 1, 1, 1, 1)
self.lineEdit_10 = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit_10.sizePolicy().hasHeightForWidth())
self.lineEdit_10.setSizePolicy(sizePolicy)
self.lineEdit_10.setObjectName("lineEdit_10")
self.gridLayout.addWidget(self.lineEdit_10, 3, 3, 1, 1)
self.label_8 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_8.sizePolicy().hasHeightForWidth())
self.label_8.setSizePolicy(sizePolicy)
self.label_8.setAlignment(QtCore.Qt.AlignCenter)
self.label_8.setObjectName("label_8")
self.gridLayout.addWidget(self.label_8, 6, 0, 1, 1)
self.lineEdit_9 = QtWidgets.QLineEdit(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit_9.sizePolicy().hasHeightForWidth())
self.lineEdit_9.setSizePolicy(sizePolicy)
self.lineEdit_9.setObjectName("lineEdit_9")
self.gridLayout.addWidget(self.lineEdit_9, 2, 3, 1, 1)
self.label_3 = QtWidgets.QLabel(self.groupBox_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_3.sizePolicy().hasHeightForWidth())
self.label_3.setSizePolicy(sizePolicy)
self.label_3.setAlignment(QtCore.Qt.AlignCenter)
self.label_3.setObjectName("label_3")
self.gridLayout.addWidget(self.label_3, 1, 0, 1, 1)
self.gridLayout_5.addLayout(self.gridLayout, 0, 0, 1, 1)
self.gridLayout_3.addWidget(self.groupBox_2, 0, 0, 1, 1)
self.gridLayout_2.addWidget(self.frame_2, 1, 0, 1, 1)
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "室内空气质量检测系统"))
self.groupBox.setTitle(_translate("MainWindow", "通讯参数"))
self.label.setText(_translate("MainWindow", "通讯端口:"))
self.comboBox.setItemText(1, _translate("MainWindow", "100"))
self.comboBox.setItemText(2, _translate("MainWindow", "101"))
self.comboBox.setItemText(3, _translate("MainWindow", "102"))
self.comboBox.setItemText(4, _translate("MainWindow", "103"))
self.comboBox.setItemText(5, _translate("MainWindow", "104"))
self.comboBox.setItemText(6, _translate("MainWindow", "105"))
self.pushButton.setText(_translate("MainWindow", "建立连接"))
self.pushButton_9.setText(_translate("MainWindow", "断开连接"))
self.label_2.setText(_translate("MainWindow", "TextLabel"))
self.groupBox_2.setTitle(_translate("MainWindow", "实时监控"))
self.label_9.setText(_translate("MainWindow", " 温度:"))
self.label_15.setText(_translate("MainWindow", "TextLabel"))
self.label_14.setText(_translate("MainWindow", "TextLabel"))
self.label_4.setText(_translate("MainWindow", " 监控参数"))
self.label_7.setText(_translate("MainWindow", " CO2:"))
self.label_11.setText(_translate("MainWindow", "报警"))
self.label_10.setText(_translate("MainWindow", "实际值"))
self.label_21.setText(_translate("MainWindow", "操作"))
self.label_6.setText(_translate("MainWindow", " PM2.5:"))
self.label_20.setText(_translate("MainWindow", "设定值"))
self.label_12.setText(_translate("MainWindow", "TextLabel"))
self.pushButton_6.setText(_translate("MainWindow", "设置"))
self.label_16.setText(_translate("MainWindow", "TextLabel"))
self.pushButton_4.setText(_translate("MainWindow", "设置"))
self.pushButton_5.setText(_translate("MainWindow", "设置"))
self.label_5.setText(_translate("MainWindow", " 湿度:"))
self.pushButton_3.setText(_translate("MainWindow", "设置"))
self.pushButton_7.setText(_translate("MainWindow", "设置"))
self.label_13.setText(_translate("MainWindow", "TextLabel"))
self.label_17.setText(_translate("MainWindow", "TextLabel"))
self.pushButton_8.setText(_translate("MainWindow", "设置"))
self.label_19.setText(_translate("MainWindow", "设定反馈"))
self.label_8.setText(_translate("MainWindow", " CO:"))
self.label_3.setText(_translate("MainWindow", " 烟雾:"))