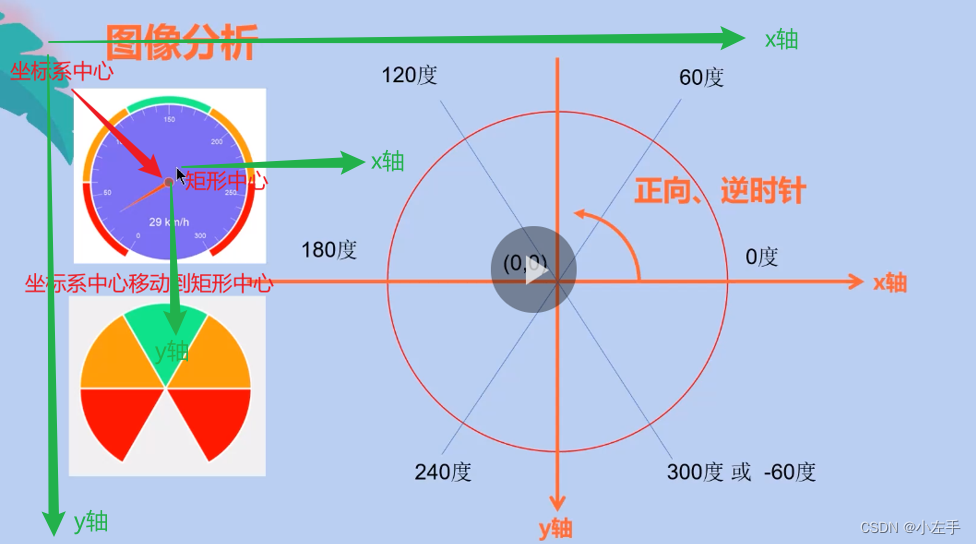
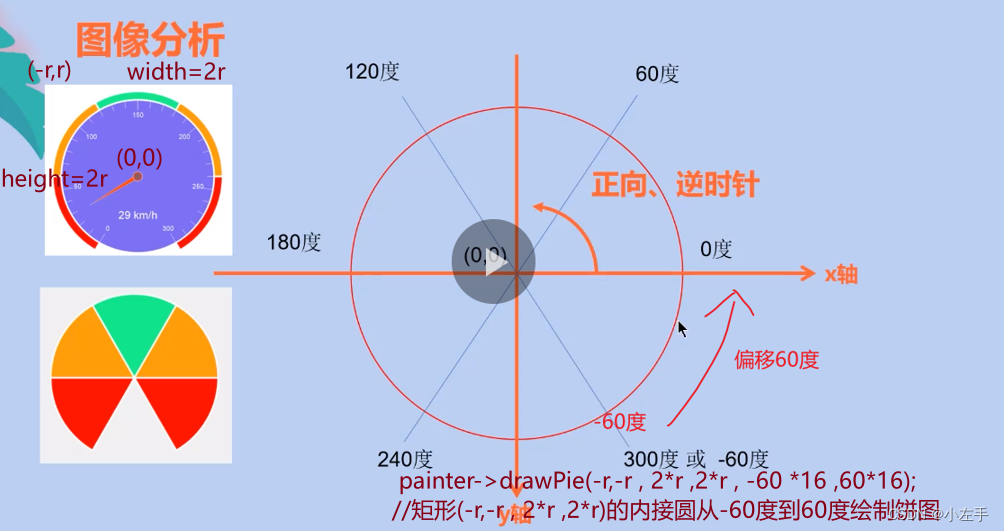
一、绘图坐标系分析
1、坐标系平移
1、从原来的坐标系中心移动到矩形仪表盘中心,相对应的坐标会发生变化。

2、了解绘制饼图的含义
(1)坐标系平移之后坐标变化

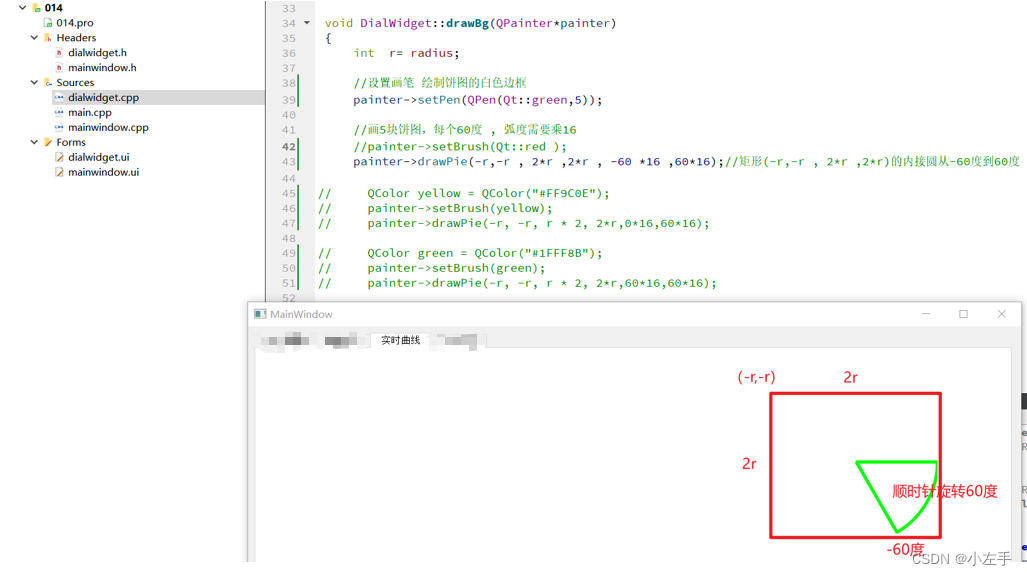
(2)绘制第一个饼图效果
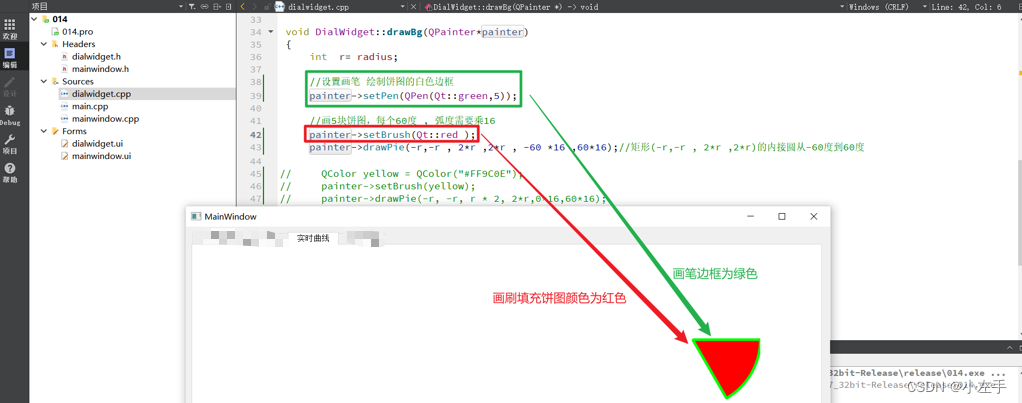
第一个饼图:坐标(-r,-r)宽度为2r,高度为2r的矩形内接圆,从角度为-60度开始顺时针旋转60度绘制饼图。 画笔为绿色的是饼图边框;画刷填充饼图内部为红色
int r= radius;//内接圆半径
//设置画笔 绘制饼图的绿色边框
painter->setPen(QPen(Qt::green,5));
//画5块饼图,每个60度 , 弧度需要乘16
painter->setBrush(Qt::red );//饼图内部填充为红色
//矩形(-r,-r , 2*r ,2*r)的内接圆半径为r,从-60度到60度顺时针绘制饼图
painter->drawPie(-r,-r , 2*r ,2*r , -60 *16 ,60*16);


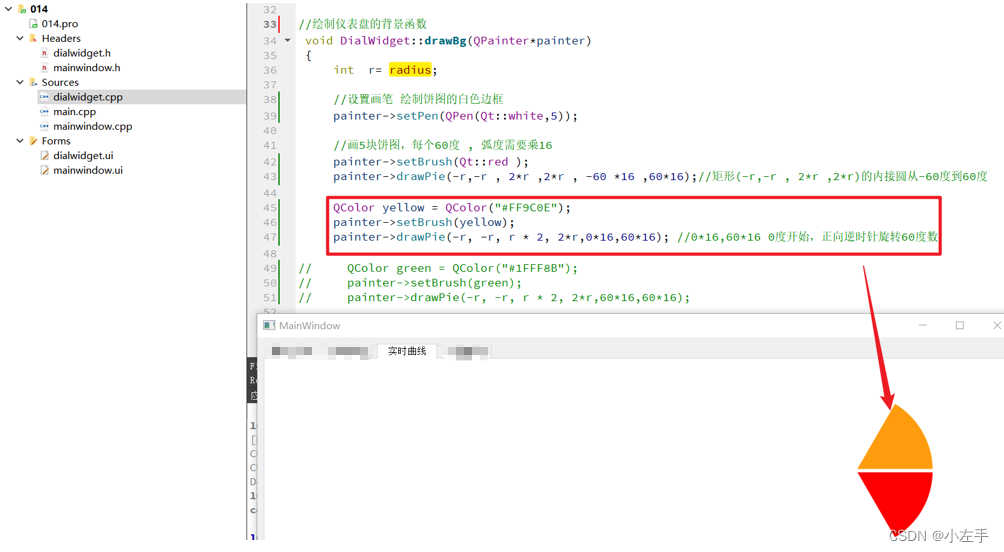
(3)绘制第二个饼图效果
第二个饼图:坐标(-r,-r)宽度为2r,高度为2r的矩形内接圆,从角度为0度开始顺时针旋转60度绘制饼图。 画笔为白色的是饼图边框;画刷填充饼图内部为黄色。

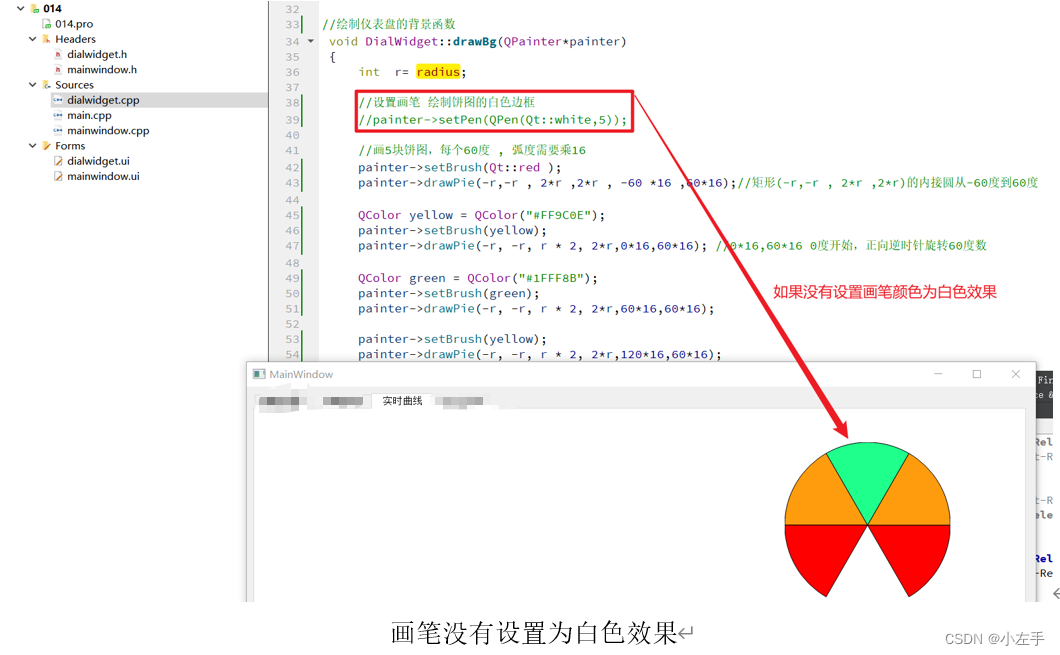
(4)画笔没有设置为白色的效果

二、实现效果
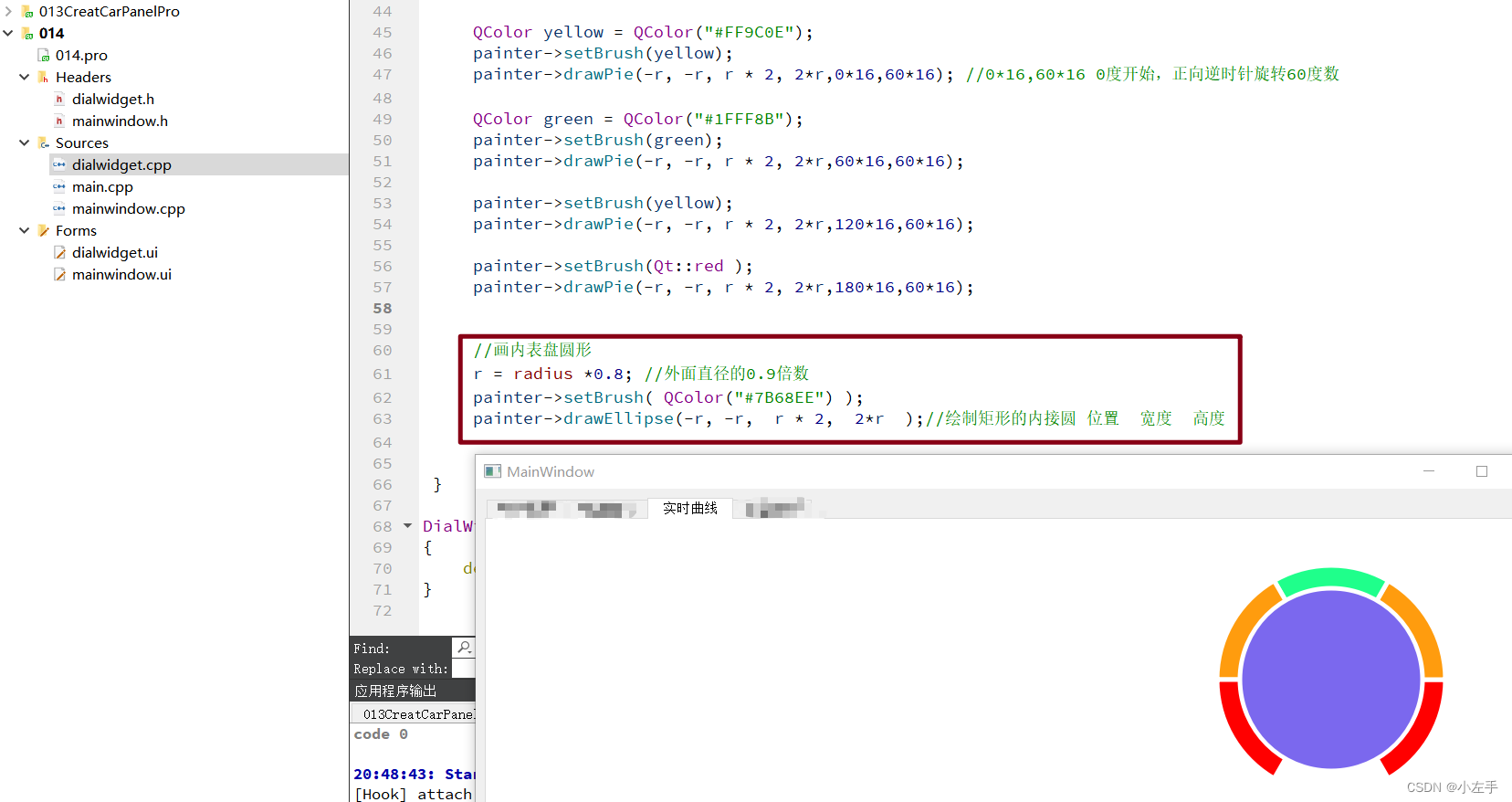
1、画内表盘圆形
//画内表盘圆形
r = radius *0.8; //外面直径的0.8倍数
painter->setBrush( QColor("#7B68EE") );
painter->drawEllipse(-r, -r, r * 2, 2*r );//绘制矩形的内接圆 位置 宽度 高度

三、代码
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include"dialwidget.h"
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
//定义仪表类
DialWidget dw;
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//设置仪表盘的父窗口
//dw.setParent(this);
dw.setParent(ui->tab_3);
//设置仪表盘的大小
dw.setGeometry(800,50, 250,250);
}
MainWindow::~MainWindow()
{
delete ui;
}
dialwidget.h
#ifndef DIALWIDGET_H
#define DIALWIDGET_H
#include <QWidget>
namespace Ui {
class DialWidget;
}
class DialWidget : public QWidget
{
Q_OBJECT
public:
explicit DialWidget(QWidget *parent = nullptr);
~DialWidget();
void paintEvent(QPaintEvent *event);
private:
//绘制的细节,私有
void drawBg(QPainter*painter);
private:
Ui::DialWidget *ui;
//仪表盘的半径
int radius ;
};
#endif // DIALWIDGET_H
dialwidget.cpp
#include "dialwidget.h"
#include "ui_dialwidget.h"
#include<QPainter>
DialWidget::DialWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::DialWidget)
{
ui->setupUi(this);
}
void DialWidget::paintEvent(QPaintEvent *event)
{
//定义画家类
QPainter painter(this);
//以矩形短的一条边为 圆盘的直径 dialwidget.ui上的长和宽
int w= width();
int h = height();
radius = qMin(w,h)/2;
//反锯齿设置
painter.setRenderHint(QPainter::Antialiasing);
//将坐标系平移到窗口中心,方便后面绘制
painter.translate( w/2, h/2);
//绘制仪表盘的背景
drawBg(&painter);
}
//绘制仪表盘的背景函数
void DialWidget::drawBg(QPainter*painter)
{
int r= radius;
//设置画笔 绘制饼图的白色边框
painter->setPen(QPen(Qt::white,5));
//画5块饼图,每个60度 , 弧度需要乘16
painter->setBrush(Qt::red );
painter->drawPie(-r,-r , 2*r ,2*r , -60 *16 ,60*16);//矩形(-r,-r , 2*r ,2*r)的内接圆从-60度到60度
QColor yellow = QColor("#FF9C0E");
painter->setBrush(yellow);
painter->drawPie(-r, -r, r * 2, 2*r,0*16,60*16); //0*16,60*16 0度开始,正向逆时针旋转60度数
QColor green = QColor("#1FFF8B");
painter->setBrush(green);
painter->drawPie(-r, -r, r * 2, 2*r,60*16,60*16);
painter->setBrush(yellow);
painter->drawPie(-r, -r, r * 2, 2*r,120*16,60*16);
painter->setBrush(Qt::red );
painter->drawPie(-r, -r, r * 2, 2*r,180*16,60*16);
//画内表盘圆形
r = radius *0.8; //外面直径的0.9倍数
painter->setBrush( QColor("#7B68EE") );
painter->drawEllipse(-r, -r, r * 2, 2*r );//绘制矩形的内接圆 位置 宽度 高度
}
DialWidget::~DialWidget()
{
delete ui;
}

![[COMST 2022] 元宇宙的安全隐私问题](https://img-blog.csdnimg.cn/img_convert/7f9ffd55502c0c6b871bd6fb94dfa2ba.png)