文章目录
- 0 前期教程
- 1 前言
- 2 基本使用
- 2.1 配置
- 2.2 获取帮助
- 3 GitHub仓库和git
- 3.1 新建一个GitHub仓库
- 3.2 删除一个仓库(repository)
- 3.3 上传项目代码
- 4 git常用指令
- 4.1 创建分支
- 4.2 合并分支
- 4.3 在git提交记录上移动
- 4.4 撤销变更
- 4.5 整理提交记录
- 5 在VS Code上使用git
- 5.1 添加到暂存区
- 5.2 commit的时候要在输入框中添加消息
- 5.3 远程推送(同步)
- 6 常见报错信息
- 6.1 git Recv failure: Connection was reset
- 6.2 Error in the HTTP2 framing layer
0 前期教程
- 【Tools】Git学习
1 前言
关于Git,由于本人确实没有特别的需求,因此也一直没有使用这个十分强大的工具。但是随着GitHub使用的频次增加,我对git的兴趣也就越强烈,因此想结合GitHub网站和VS Code这个常用的编辑器来总结一篇git的使用教程。
指令实践部分参考自前期教程中的一个实操网站。
2 基本使用
2.1 配置
在第一次使用前,一般需要先进行初始化的设置
- 设置基本配置
git config --global user.name "Zoey"
git config --global user.email 123456@qq.com
注意,这里的用户名要以GitHub网站的网址为准,邮箱则是注册邮箱。
- 查看所有配置
git config --list/-l #查看所有设置项
git config --list --show-origin #查看所有设置项及其对应的文件
git config usr.name #查看某个设置
- 删除某个配置
git config --global --unset user.name
2.2 获取帮助
当我们不知道一个命令怎么使用时,最佳的方式就是通过自带的帮助命令来获取对应的参数。
- 获取全面的帮助文档和手册
git help <verb> #<verb>为需要查询的指令
- 获取简要的帮助信息
git <verb> -h #获取某个指令的帮助信息
3 GitHub仓库和git
git本质上是一个版本管理系统,而GitHub相当于是一个共享的网盘,它用来存放开发人员上传的代码。因此,使用git一般来说都得结合GitHub一起使用。
3.1 新建一个GitHub仓库
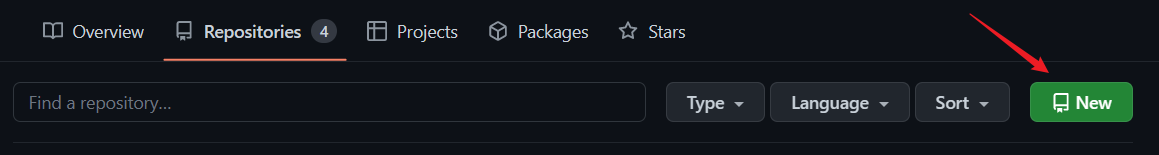
登录GitHub账号,在repositories中点击New,可以新建一个仓库,然后设置一些参数即可,非常简单。

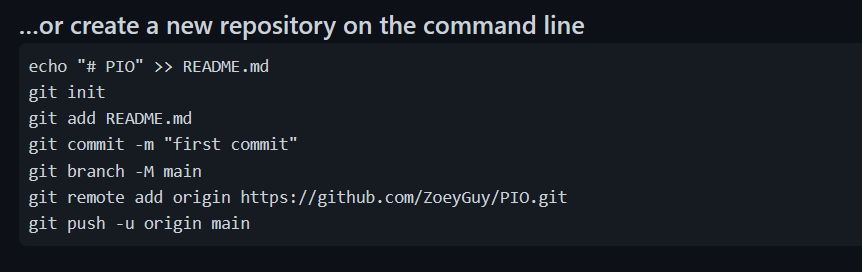
新建好的项目一般是空的,最多会有一个readme文件,然后重点是看一下它给出的提示,如下图所示。

3.2 删除一个仓库(repository)
参考链接
在仓库首页找到Settings:

然后一直向下滚动,找到Danger Zone:

即可删除某个仓库。
3.3 上传项目代码
一般来说,项目代码上传到自己建立的一个仓库中,要经历以下步骤:
# 1 在项目文件夹中初始化git,生成一个.git文件夹
git init
# 2 关联远程仓库
git remote add origin <link.git> #link即为仓库的网址
# 3 添加被追踪的文件 / 删除被追踪的文件
git add
git rm
# 4 提交到本地仓库
git commit -m "<message>"
# 5 远程推送
git push origin <branch_name>
这里面似乎存在一个问题?那就是我们只设置了用户名和邮箱,似乎还没有设置密码?关于这个是会在你关联远程仓库时即需要登录,使得本设备被信任。这个过程只需要执行一次即可。
4 git常用指令
4.1 创建分支
git checkout <branch> #切换分支
git checkout -b <branch> #创建分支同时切换到那个分支上
# 新版git也可以使用
git switch

4.2 合并分支
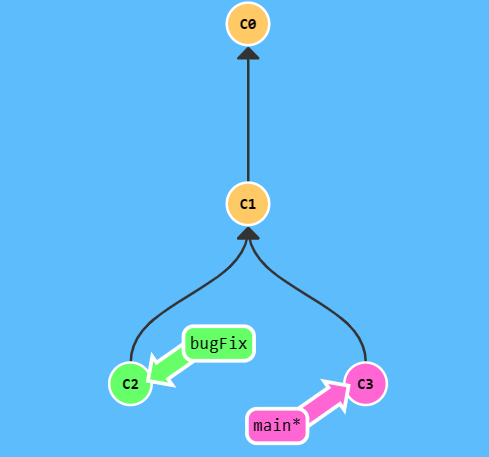
如果我们有两个分支,然后分别具有一次独立的提交,比如两个人同时开发不同的功能,然后修改了一些代码,这样就可以通过合并分支来实现将不同的修改整合到一起。
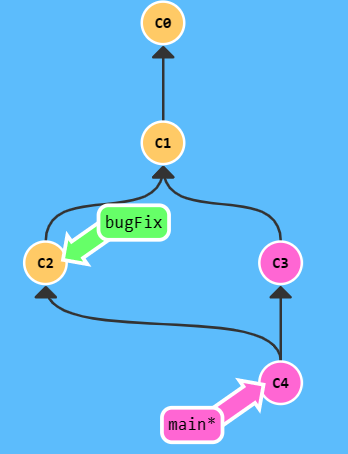
git merge bugFix
实现的效果如下

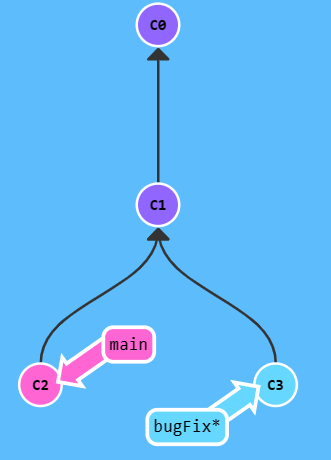
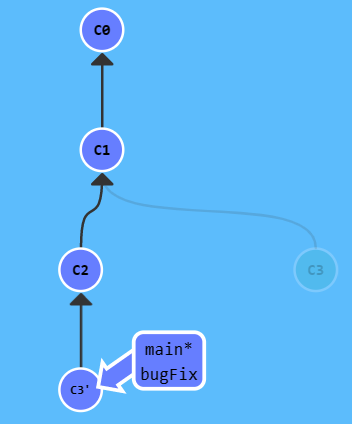
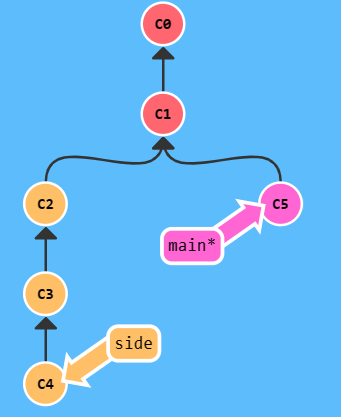
合并分支的另一种操作rebase

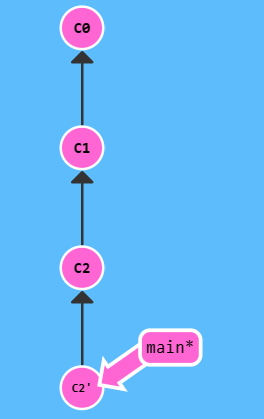
git rebase main
即在main分支后生成一个合并的分支

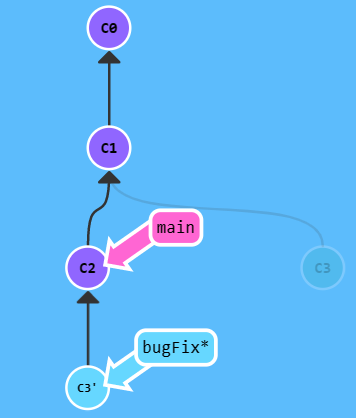
原C3分支仍然存在,但是
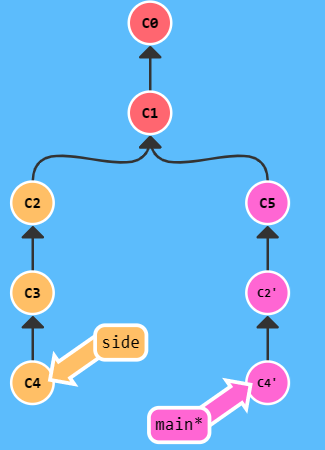
这样使得提交记录更加线性,然后可以切换到main分支上,再次执行git rebase bugFix,结果如下

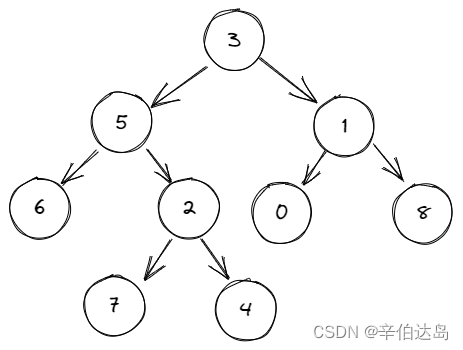
4.3 在git提交记录上移动
可以使用哈希值进行移动,但是这样会很不方便,因此常用相对引用。
使用 ^ 向上移动 1 个提交记录
使用 ~<num> 向上移动多个提交记录,如 ~3

git checkout main^
HEAD移动到上一个父节点。
同时,HEAD也可以作为相对引用,
git checkout HEAD^,即HEAD自动向上一级父节点移动。
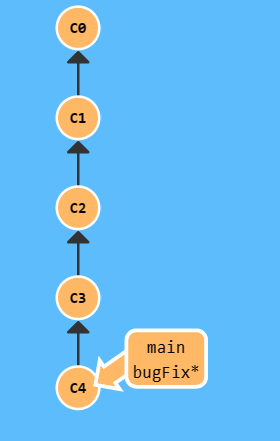
分离HEAD状态
git checkout HEAD~4
HEAD向上移动四次

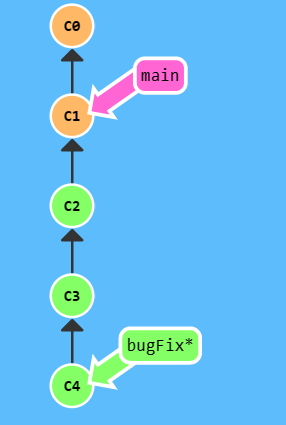
git branch -f main HEAD~3
强制切换main分支到某个位置

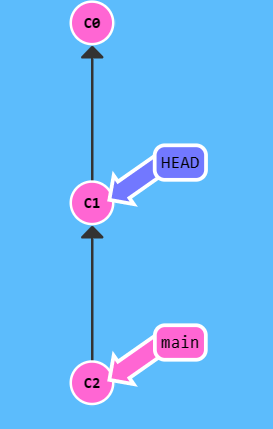
4.4 撤销变更
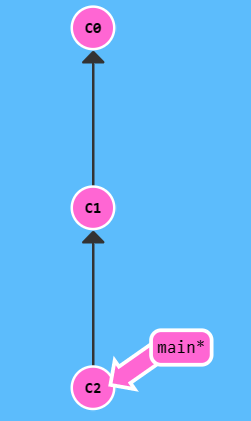
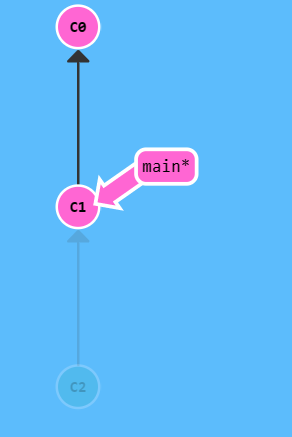
git reset HEAD~1


原C2所做更改还在,但是处于未加入暂存区的状态。
撤销变更的另一种方式:git revert
git reset对于本地仓库操作非常简便,但是对远程仓库的分支是无效的,想要实现撤销更改并将其分享给其他协作人员,可以使用git revert的命令
git revert HEAD #撤销上一次的提交


这个本质上是再次提交,它提交的更改实际上是恢复原更改的一次提交,这样实现了远程的同步。
4.5 整理提交记录
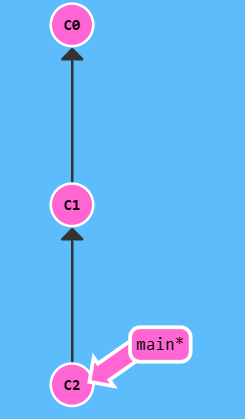
git cherry-pick

执行git cherry-pick C2 C4后变成以下状态:

注意,这里只能使用哈希值,即圆圈内对应的C1 C2
此外,还可以使用交互式rebase来整理提交记录,其代码为
git rebase -i HEAD~4 #整理当前分支的前4个提交记录
执行这个指令会弹出一个UI界面,可以用鼠标拖动来手动调整顺序。
5 在VS Code上使用git
官方参考链接
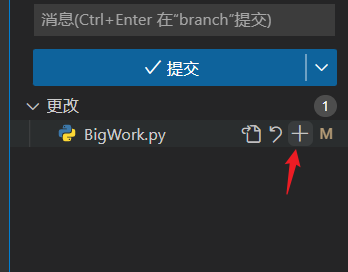
5.1 添加到暂存区

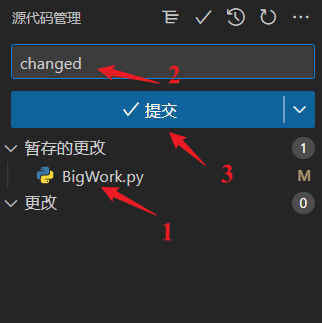
5.2 commit的时候要在输入框中添加消息

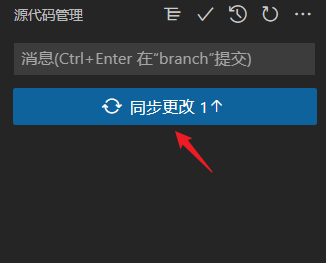
5.3 远程推送(同步)

6 常见报错信息
6.1 git Recv failure: Connection was reset
移除旧的origin :git remote remove origin
再重新建立新的origin : git remote add origin http://github.com/×××
重新push就可以了
参考链接
6.2 Error in the HTTP2 framing layer
关闭VPN,同时重置https的代理。
git config --global --unset http.proxy
git config --global --unset https.proxy