
本文由ScriptEcho平台提供技术支持
项目地址:传送门
基于 Pixi.js 的动态图形渲染技术
应用场景介绍
Pixi.js 是一款功能强大的 2D 渲染引擎,可用于创建交互式图形、游戏和动画。它因其高性能、可扩展性和跨平台兼容性而受到开发者的欢迎。本代码示例展示了如何在 Vue.js 应用程序中使用 Pixi.js 加载和渲染动态图形。
代码基本功能介绍
本代码主要实现了以下功能:
- 使用 Pixi.js 加载和渲染图像资源
- 创建 Sprite 对象并将其添加到舞台
- 设置 Sprite 对象的锚点和位置
- 根据屏幕大小调整应用程序尺寸
功能实现步骤及关键代码分析说明
1. 加载 Pixi.js 和相关资源
let jsUrls = [
'https://registry.npmmirror.com/pixi.js/8.1.1/files/dist/pixi.min.js',
]
let styleUrls = [
'https://registry.npmmirror.com/jsxgraph/1.8.0/files/distrib/jsxgraph.css',
]
await Promise.all(styleUrls.map((styleUrl) => loadStyle(styleUrl)))
await Promise.all(jsUrls.map((jsUrl) => loadJavascript(jsUrl)))
这段代码使用 loadJavascript 和 loadStyle 函数加载 Pixi.js JavaScript 库和相关的 CSS 样式表。Promise.all 函数确保所有资源都加载完毕后再继续执行。
2. 创建 Pixi.js 应用程序
const app = new PIXI.Application()
app
.init({
background: '#1099bb',
resizeTo: window,
preserveDrawingBuffer: true,
})
.then(() => {
// Append the application canvas to the document body
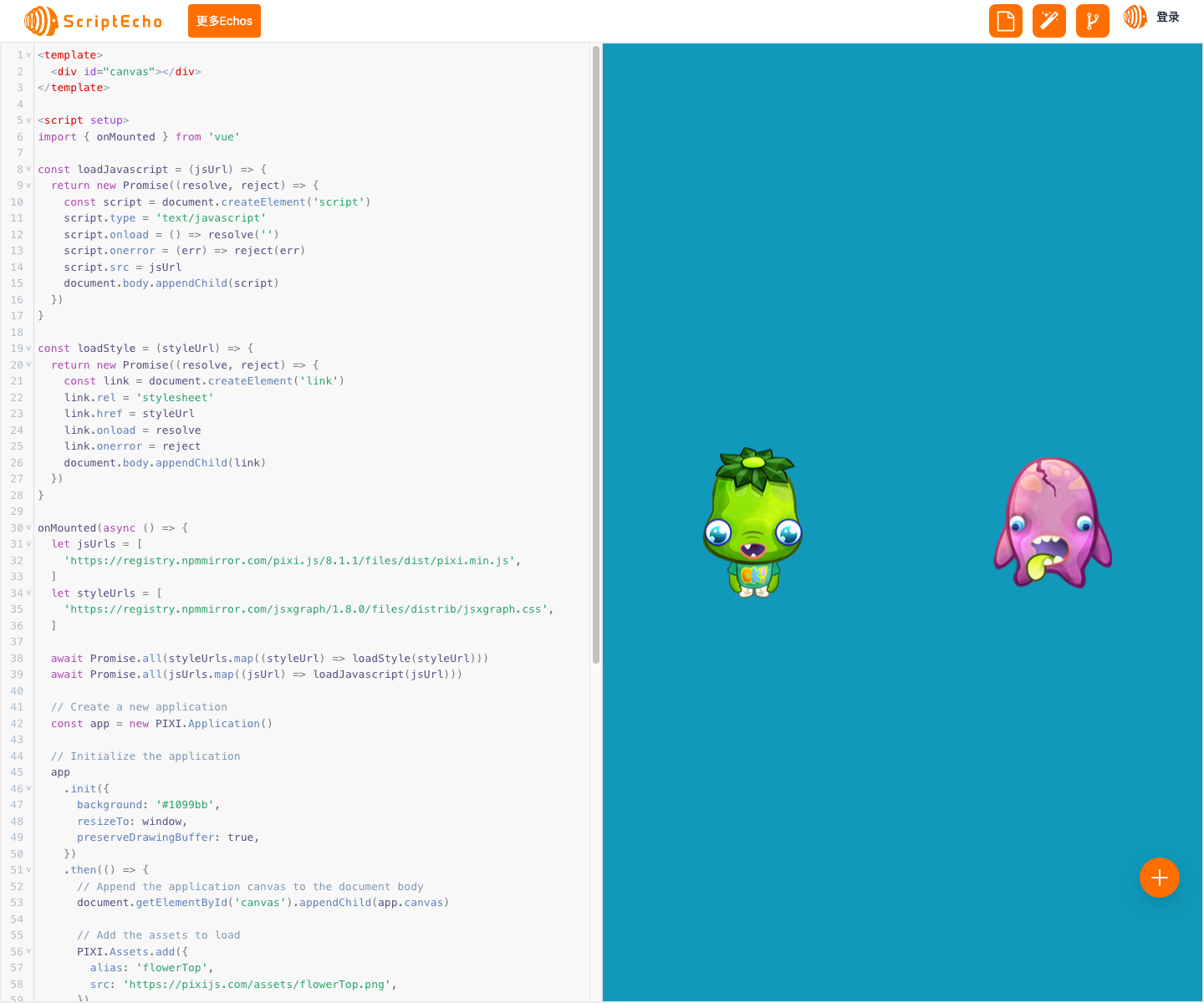
document.getElementById('canvas').appendChild(app.canvas)
})
这段代码创建一个新的 Pixi.js 应用程序,并对其进行初始化。它设置背景颜色、将应用程序大小调整为窗口大小,并启用绘图缓冲区保留。然后,它将应用程序的画布附加到 DOM 中。
3. 加载和渲染图像资源
PIXI.Assets.add({
alias: 'flowerTop',
src: 'https://pixijs.com/assets/flowerTop.png',
})
PIXI.Assets.add({
alias: 'eggHead',
src: 'https://pixijs.com/assets/eggHead.png',
})
const texturesPromise = PIXI.Assets.load(['flowerTop', 'eggHead'])
这段代码使用 Pixi.js 的资产管理器加载图像资源。它添加了两个别名,分别指向两张图片的 URL。然后,它加载这些资产并返回一个 Promise,该 Promise 在资源加载完毕后解析。
4. 创建 Sprite 对象并添加到舞台
texturesPromise.then((textures) => {
const flower = PIXI.Sprite.from(textures.flowerTop)
flower.anchor.set(0.5)
flower.x = app.screen.width * 0.25
flower.y = app.screen.height / 2
app.stage.addChild(flower)
const egg = PIXI.Sprite.from(textures.eggHead)
egg.anchor.set(0.5)
egg.x = app.screen.width * 0.75
egg.y = app.screen.height / 2
app.stage.addChild(egg)
})
这段代码使用从资产管理器加载的纹理创建两个 Sprite 对象。它设置了 Sprite 对象的锚点(即旋转和缩放的中心点)和位置。然后,它将 Sprite 对象添加到应用程序的舞台,使其在画布上可见。
总结与展望
开发这段代码的过程让我深入了解了 Pixi.js 的基本概念和功能。我学会了如何加载和渲染图像资源、创建 Sprite 对象并将其添加到舞台。
未来,该代码可以进一步扩展和优化,例如:
-
添加交互性,允许用户拖动或旋转 Sprite 对象
-
创建动画,使 Sprite 对象移动或改变大小
-
使用粒子系统创建复杂的效果
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:



















![[C++]——继承 深继承](https://i-blog.csdnimg.cn/direct/5325aa76935740359cb7bc9922d678c4.png)