0.前置安装
步骤一 安装 vant 组件库
npm i @vant/weapp -S --production
下载完后要npm构建才能使用
步骤二 修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱
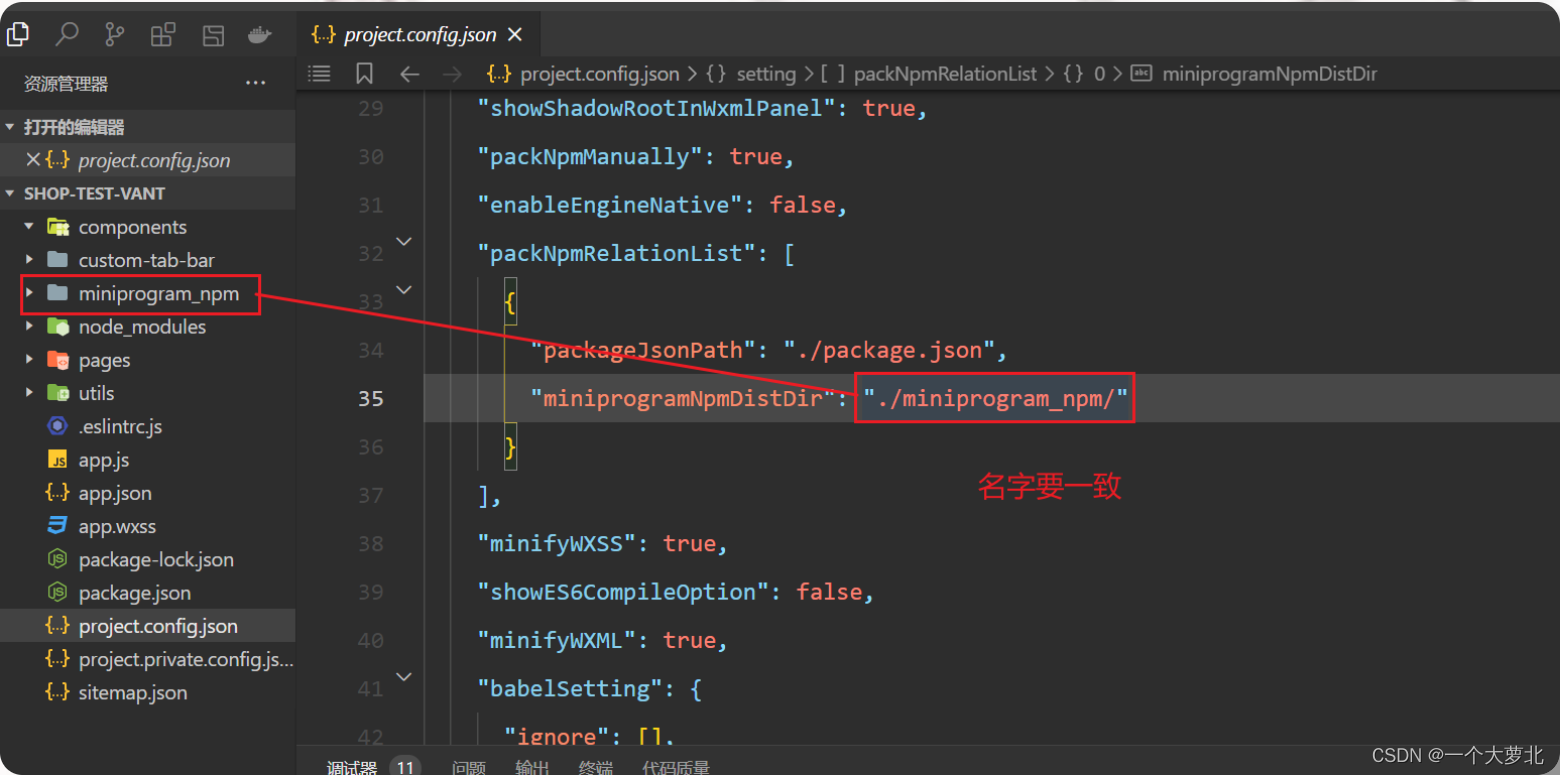
步骤三 修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}
注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为’./'即可

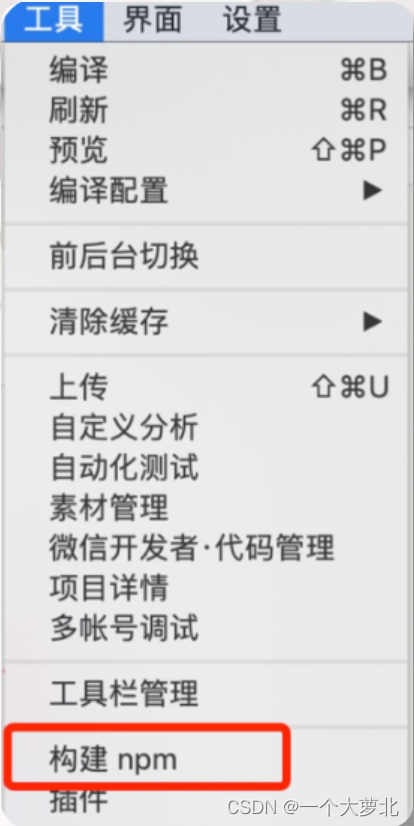
步骤四 构建 npm
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。

微信小程序用vant自定义tabbar并跳转相应页面
vant官网Tabbar部分 结合 微信小程序官网文档
1. 配置信息
- 在
app.json中的tabBar项指定custom字段,同时其余tabBar相关配置也补充完整。 - 所有 tab 页的 json 里需声明
usingComponents项,也可以在app.json全局开启。
示例:
{
"tabBar": {
"custom": true,
"color": "#000000",
"selectedColor": "#000000",
"backgroundColor": "#000000",
"list": [
{
"pagePath": "pages/home/home"
},
{
"pagePath": "pages/my/my"
},
{
"pagePath": "pages/setting/setting"
}
]
},
//全局组件配置 下面是vant的组件导入
"usingComponents": {
"van-button": "@vant/weapp/button/index",
"van-tabbar": "@vant/weapp/tabbar/index",
"van-tabbar-item": "@vant/weapp/tabbar-item/index"
},
}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eg43Cbea-1675156855447)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1675155499168.png)]](https://img-blog.csdnimg.cn/eb6740691ec64e4987fbea449d6d608f.png)
2. 添加 tabBar 代码文件
在根目录下创建文件夹custom-tab-bar
文件名:
custom-tab-bar/index.js
custom-tab-bar/index.json
custom-tab-bar/index.wxml
custom-tab-bar/index.wxss
我是修改为index了,也可以就用上面的
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4oX7p70p-1675156855448)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1675155638516.png)]](https://img-blog.csdnimg.cn/b7a5cfaee17948b399c5bbc79249db14.png)
3. 编写 tabBar 代码
用自定义组件的方式编写即可,该自定义组件完全接管 tabBar 的渲染。另外,自定义组件新增 getTabBar 接口,可获取当前页面下的自定义 tabBar 组件实例。
4 .tabbar页面实现跳转
4.1 在custom-tab-bar/index.wxml中:
<van-tabbar active="{{ active }}" bind:change="onChange">
<van-tabbar-item wx:for="{{ list }}" wx:key="index" icon="{{ item.icon }}" >
{{item.text}}
</van-tabbar-item>
</van-tabbar>
4.2 在custom-tab-bar/index.js中
url要是相对应的文件位置,注意加 /
Component({
data: {
active: '0',
list: [{
icon: 'home-o',
text: '主页',
name: 'home',
url: '/pages/home/home'
},
{
icon: 'search',
text: '我的',
name: 'my',
url: '/pages/my/my'
},
{
icon: 'setting-o',
text: '设置',
name: 'setting',
url: '/pages/setting/setting'
}
]
},
methods: {
onChange(event) {
this.setData({
active: event.detail
});
wx.switchTab({
url: this.data.list[event.detail].url,
});
},
init() {
const page = getCurrentPages().pop();
this.setData({
active: this.data.list.findIndex(item => item.url === `/${page.route}`)
});
}
}
});
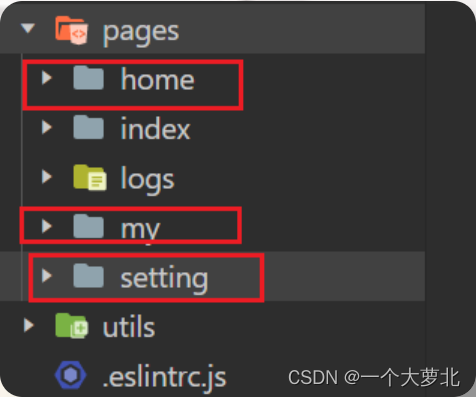
4.3 注意要在pages中要有这些页面,在app.json中配置
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Wow5ZTvV-1675156855448)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1675156025879.png)]](https://img-blog.csdnimg.cn/1c544e80a4bb430d9a4bd336b3afc266.png)

4.4 在每个页面的onShow() 生命周期函数使用init函数
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mQMQoX58-1675156855448)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1675156211879.png)]](https://img-blog.csdnimg.cn/e02e9c2678894ad8ab53d108555e1fd0.png)
my页面 setting页面一样要添加!
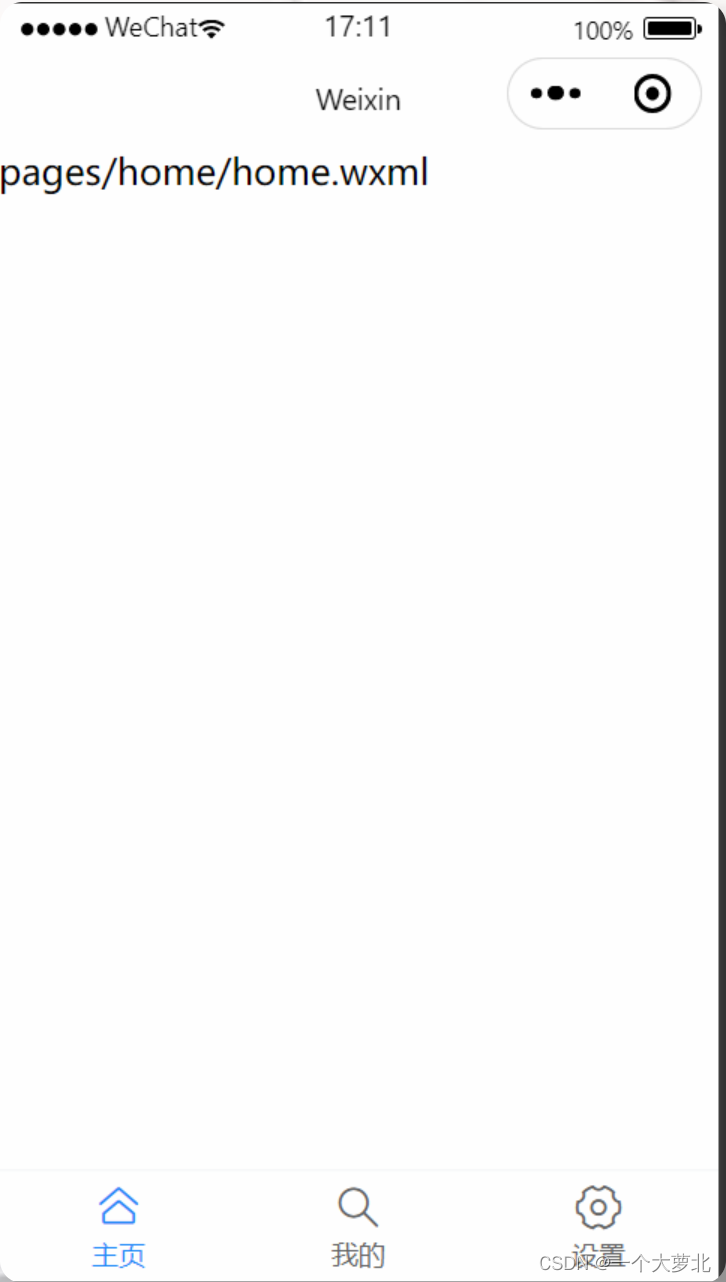
最后效果: