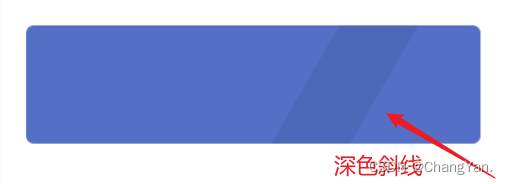
如图,想要实现div的背景上有一条深色的斜线。

这里主要使用的是css里的线性渐变属性。
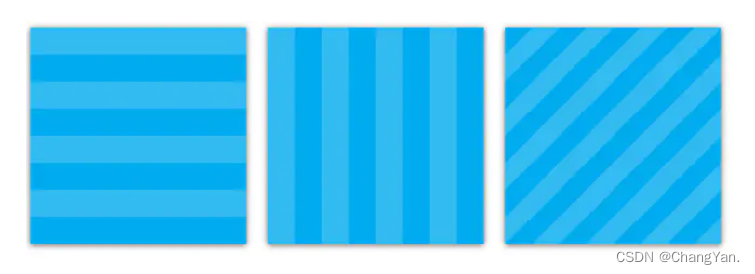
先看一下网上示例及效果:
示例一
<body>
<div class="patterns pt1"></div>
<div class="patterns pt2"></div>
<div class="patterns pt3"></div>
</body>
<style>
.patterns {
width: 200px;
height: 200px;
float: left;
margin: 10px;
box-shadow: 0 1px 8px #666;
}
.pt1 {
background-size: 50px 50px;
background-color: #0ae;
background-image: -webkit-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}
.pt2 {
background-size: 50px 50px;
background-color: #0ae;
background-image: -webkit-linear-gradient(to right, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(to right, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}
.pt3 {
background-size: 50px 50px;
background-color: #0ae;
background-image: -webkit-linear-gradient(-45deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%,
transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
}
</style>
效果:

示例二:
background: linear-gradient(45deg,red 0%,red 33.33%,yellow 33.33%,yellow 66.66%,green 66.66%,green 100%);
效果:

可以看到,渐变属性可以设置角度、条纹颜色、还有条纹的宽度。
所以,通过对比,就可以实现我自己的需求了,代码如下:
background: #536fc6;
background-image: -webkit-linear-gradient(-30deg,
transparent 0%,
transparent 60%,
rgb(76, 104, 184) 60%,
rgb(76, 104, 184) 75%,
transparent 75%,
transparent);
代码解释:渐变的角度是-30度,然后0%~60%是透明的,也就是上边设置的background的颜色,是比较浅的蓝色。然后60%~75%是另外设置的颜色,也就是深蓝色。75%~100%就是浅蓝色。
然后实现出来就是我最上边截图的效果!