AForge.NET专为计算机视觉和人工智能应用而设计,这种C#框架适用于图像处理、神经网络、遗传算法、模糊逻辑、机器学习和机器人等。
该库是一个开源项目,包括:
AForge.Imaging —— 一些日常的图像处理和过滤器
AForge.Vision —— 计算机视觉应用类库
AForge.Neuro —— 神经网络计算库AForge.Genetic -进化算法编程库
AForge.MachineLearning —— 机器学习类库
AForge.Robotics —— 提供一些机器人的工具类库
AForge.Video —— 一系列的视频处理类库
AForge.Fuzzy —— 模糊推理系统类库
AForge.Controls—— 图像,三维,图表显示控件
具体见官网:http://www.aforgenet.com/
简单用法如下:
1、安装包:VS→工具→包管理器→输入关键字“AForge”→安装

2、获取本机摄像头、声卡设备列表
List<string> VideoList = GetVideoInDevicesList();
VideolistBox.DataSource = VideoList;
List<string> AudioList = GetAudioInDevicesList();
AudiolistBox.DataSource = AudioList;
/// <summary>
/// 获取摄像头列表
/// </summary>
/// <returns></returns>
public static List<string> GetVideoInDevicesList()
{
List<string> devicesList = new List<string>();
try
{
var videoDevices = new FilterInfoCollection(FilterCategory.VideoInputDevice);
foreach (FilterInfo device in videoDevices)
{
devicesList.Add(device.Name);
}
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
}
return devicesList;
}
/// <summary>
/// 获取音频设备列表
/// </summary>
/// <returns></returns>
public static List<string> GetAudioInDevicesList()
{
List<string> devicesList = new List<string>();
try
{
var videoDevices = new FilterInfoCollection(FilterCategory.AudioInputDevice);//输入设备
foreach (FilterInfo device in videoDevices)
{
devicesList.Add(device.Name);
}
}
catch (ApplicationException)
{
Console.WriteLine("No local capture devices");
}
return devicesList;
}运行结果:

3、打开摄像头显示内容:
var videoDevices = new FilterInfoCollection(FilterCategory.VideoInputDevice);
FilterInfo info = videoDevices[VideolistBox.SelectedIndex];
var videoSource = new VideoCaptureDevice(info.MonikerString);
AForge.Controls.VideoSourcePlayer videoSourcePlayer1 = new AForge.Controls.VideoSourcePlayer();
videoSourcePlayer1.VideoSource = videoSource;
videoSourcePlayer1.Width = 1600;
videoSourcePlayer1.Height = 900;
this.Controls.Add(videoSourcePlayer1);
videoSourcePlayer1.Start();4、调整分辨率
private void SetResolution()
{
//分辨率调整至最高
try
{
var videoDevices = new FilterInfoCollection(FilterCategory.VideoInputDevice);
FilterInfo info = videoDevices[VideolistBox.SelectedIndex];
var videoSource = new VideoCaptureDevice(info.MonikerString);
var formats = videoSource.VideoCapabilities;
if (formats.Length > 1)
{
videoSource.VideoResolution = formats[0];//默认第一个就是最高分辨率
}
}
catch { }
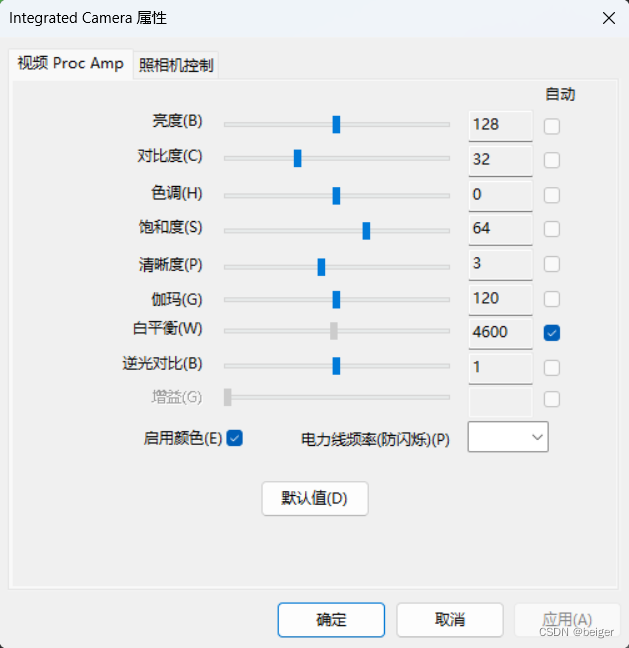
}5、调用摄像头参数面板
//摄像头参数设置
private void CamSetup()
{
var videoDevices = new FilterInfoCollection(FilterCategory.VideoInputDevice);
FilterInfo info = videoDevices[VideolistBox.SelectedIndex];
VideoCaptureDevice videoCaptureDevice = new VideoCaptureDevice(info.MonikerString);
try
{
videoCaptureDevice.DisplayPropertyPage(this.Handle);
}
catch
{
MessageBox.Show("所选视频设备不支持设置页面","出错",MessageBoxButtons.OK,MessageBoxIcon.Error,MessageBoxDefaultButton.Button1);
}
}
6、画面的放大、平移
方法:
详见:http://www.aforgenet.com/framework/docs/html/077a7afb-c9bd-91b6-6870-61440e2f4060.htm
public bool SetCameraProperty( CameraControlProperty property, int value, CameraControlFlags controlFlags )
其中:property
| Pan | 水平移动(放大后)-16 至 +16 |
| Tilt | 垂直移动(放大后)-16 至 +16 |
| Roll | 旋转 0 至 3 |
| Zoom | 缩放 100 至 400 |
| Exposure | 曝光 -12 至 -3 |
| Iris | 红外灯 |
| Focus | 聚焦 |
value:Int32数字
controlFlags:
None(No control flag.)
Auto (自动)
Manual (手工)
实例:
var videoDevices = new FilterInfoCollection(FilterCategory.VideoInputDevice);
FilterInfo info = videoDevices[VideolistBox.SelectedIndex];
VideoCaptureDevice videoCaptureDevice = new VideoCaptureDevice(info.MonikerString);
try
{
videoCaptureDevice.SetCameraProperty(CameraControlProperty.Zoom, 400, CameraControlFlags.Manual);
}
catch
{
MessageBox.Show("所选视频设备不支持","出错",MessageBoxButtons.OK,MessageBoxIcon.Error,MessageBoxDefaultButton.Button1);
}参考:



















![[oeasy]python0068_控制序列_清屏_控制输出位置_2J](https://img-blog.csdnimg.cn/img_convert/0a825a6550832bac039b55959c5d2d18.png)