一、若依介绍
1.版本介绍
若依为满足多样化的开发需求,提供了多个版本
-
RuoYi-Vue(SpringBoot+Vue的单体项目)
-
RuoYi-Cloud(SpringCloud+Vue的微服务版本项目)
-
RuoYi-App(Uniapp+Vue移动版本)
RuoYi-APP没有提供后端,可以适配RuoYi-Vue和RuoYi-Cloud
-
RuoYi-other(若依第三方版本)
2.技术选型
本次笔记选用RuoYi-Vue
| 技术 | 版本 |
|---|---|
| JDK | 1.8及以上 |
| Mysql | 5.7及以上 |
| Redis | 3.0及以上 |
| Node | 12及以上 |
3.项目地址
- 前端:https://gitee.com/zi-ning/RuoYi-Vue3
- 后端:https://gitee.com/y_project/RuoYi-Vue
二、项目搭建
1.后端项目搭建
1.1 Git克隆项目
https://gitee.com/y_project/RuoYi-Vue
1.2 导入MySQL
- 创建数据库
- 找到后端项目中的
sql文件夹,里面有两个sql脚本,执行【包含30张表】 - 将SpringBoot项目配置文件中的数据库配置改成自己的
1.3 启动Redis
1.4 启动后端项目
项目的启动类在ruoyi-admin模块中的RuoYiApplication中
1.5说明
后端项目自带的前端是Vue2版本,现在都是用Vue3,所以可以直接删掉了
2.前端搭建
2.1 Git克隆前端项目
https://gitee.com/zi-ning/RuoYi-Vue3
2.2 下载前端依赖
npm install
2.3 运行前端项目
npm run dev
三、入门案例
现在需要一个课程管理模块,这个模块的前端页面需要条件查询框、数据显示框、添加课程框、课程修改框。
1.准备表结构并导入数据库
#SQL示例
CREATE TABLE courses(
id INT AUTO_INCREMENT PRIMARY KEY,
code VARCHAR(50) NOT NULL,
discipline VARCHAR(100) NOT NULL,
course_name VARCHAR(255) NOT NULL,
price DECIMAL(10, 2) NOT NULL,
target_audience VARCHAR(255),
description TEXT,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
updated_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
);
2.配置代码生成信息【重要】
这一步是通过手动配置,从而生成对应的代码
-
启动前后端项目,进入前端页面
-
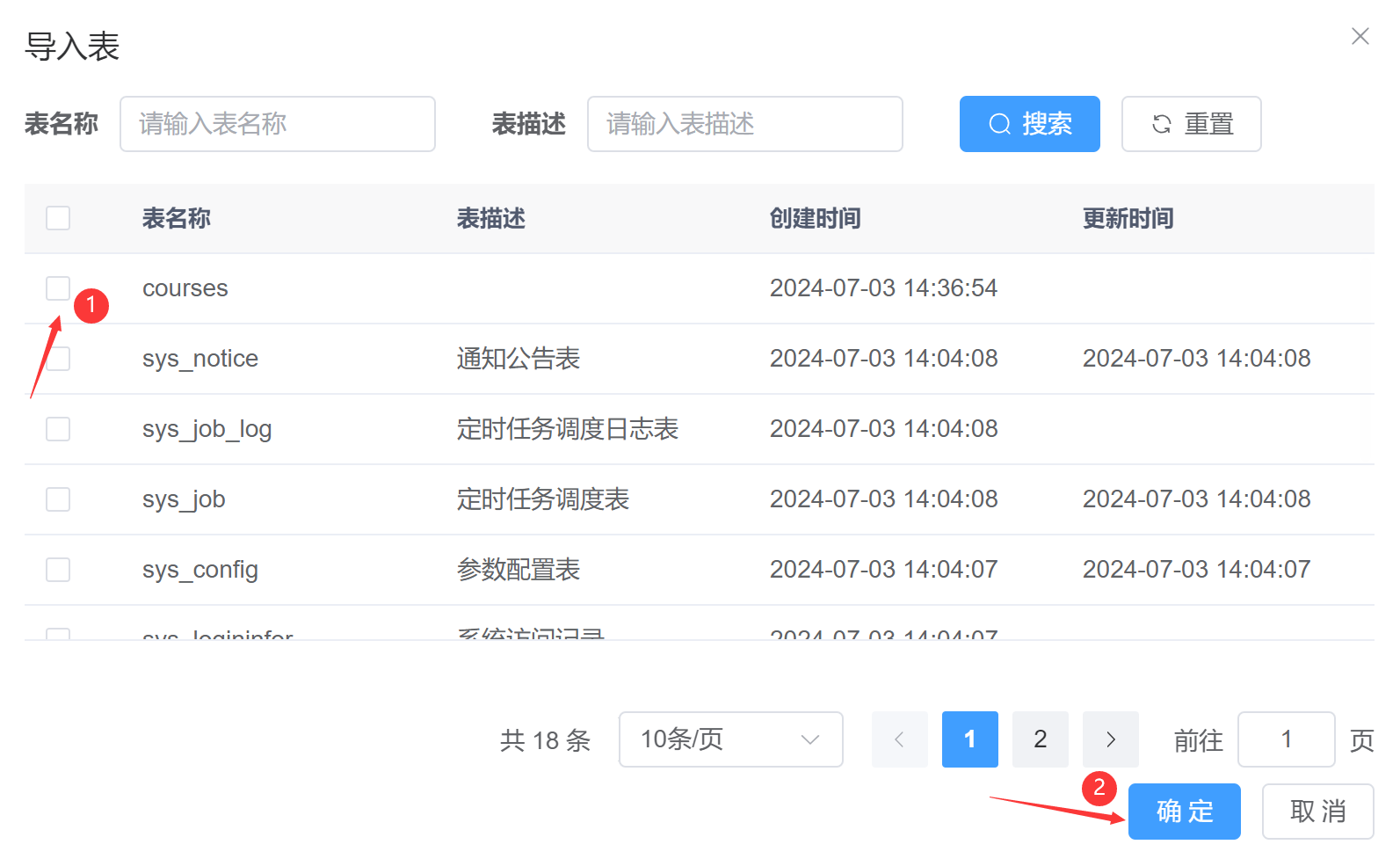
选择系统工具——代码生成——导入

-
选择刚才创建的表,点击确定【这样就把表单交由代码生成器管理了】


-
点击对应表单后面的编辑按钮【可以查看基本信息、字段信息、生成信息等】


-
点击基本信息:这里修改实体类名称、作者名称
这里设置的实体类名称就是后面他自动生成的实体类名
-
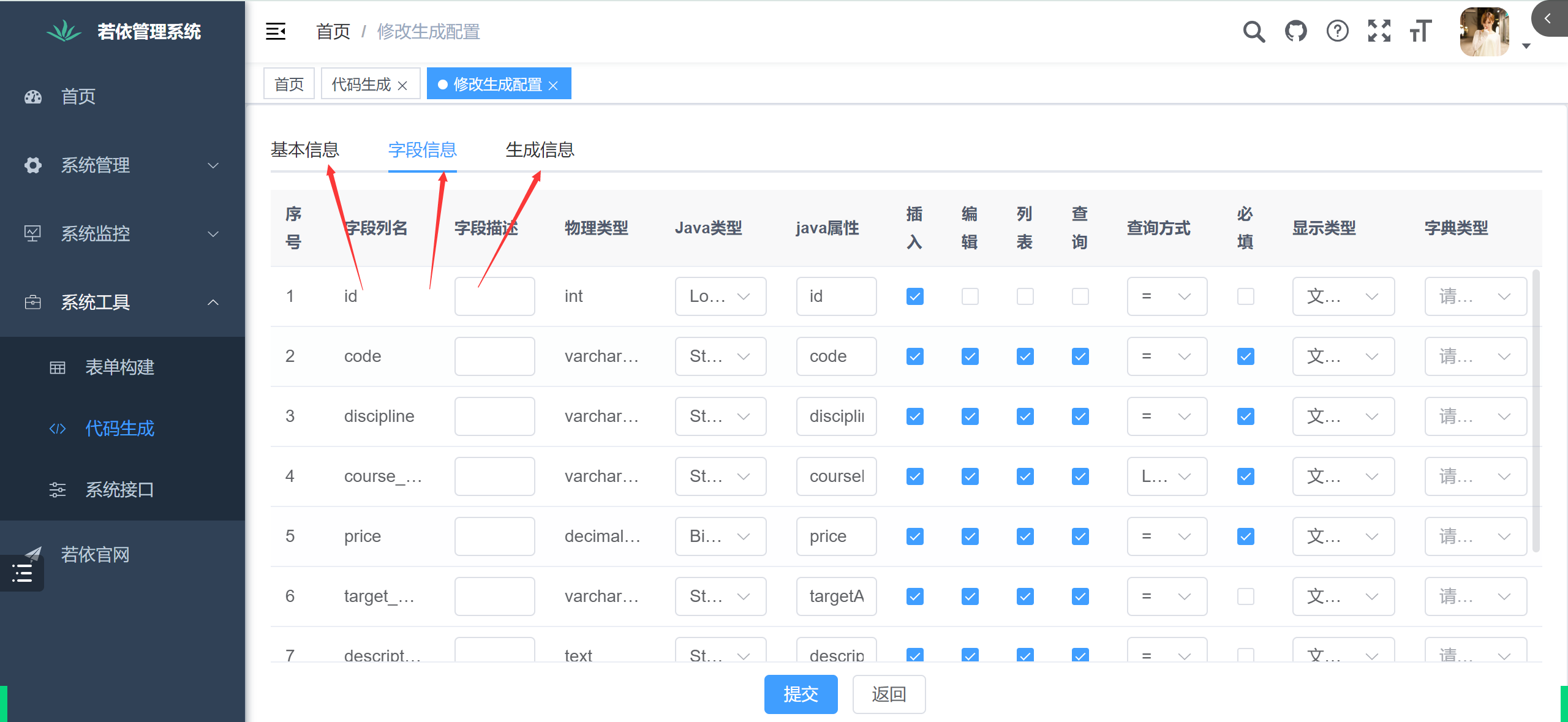
点击字段信息:这里需要修改字段描述、java类型、java属性、增删改勾选框、查询框、查询方式、显示类型
1.字段描述:就用于将来展示的列名 2.java类型:一般不用修改,检查一遍即可 3.java属性:就是用来生成后面的实体类,注意驼峰命名 4.增删改勾选框:一般是结合页面原型,如果页面中需要增删改某个字段,就勾上 5.查询框:就是将来的条件查询,勾了就会在上面显示一个选择框 6.查询方式:如果是等值就用=,如果是模糊就用like 7.必填框:如果是必须输入就勾上 8.显示类型:默认是文本框由用户输入,后面可以改成下拉框等 -
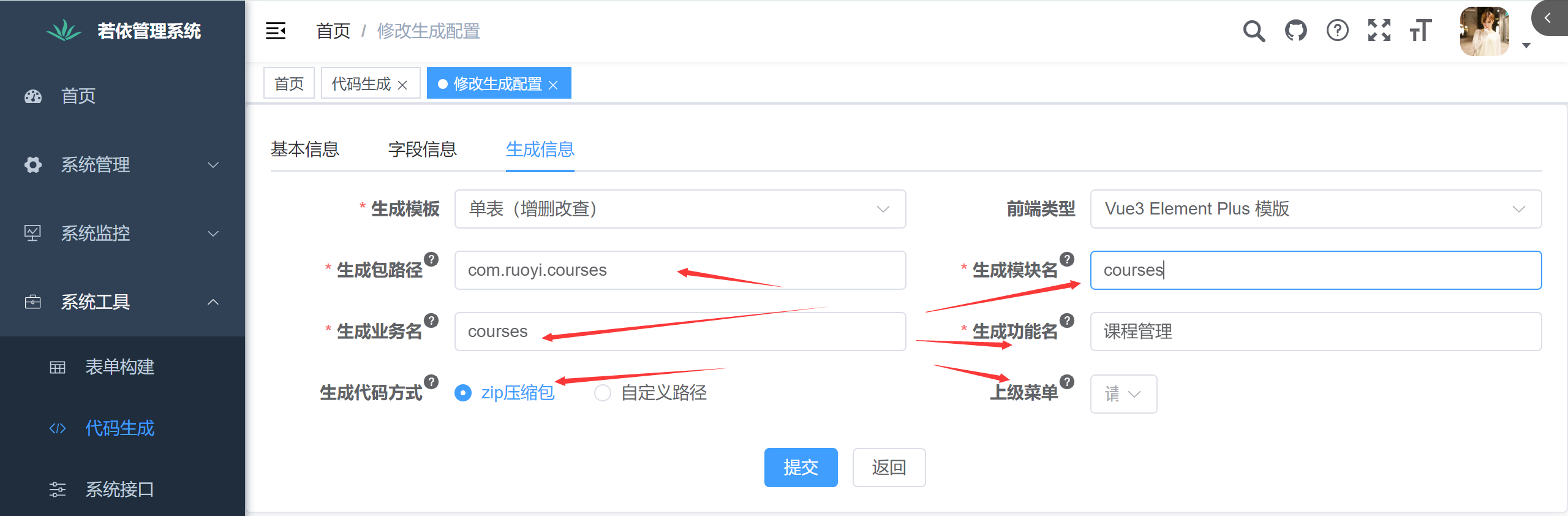
点击生成信息:修改相关信息
1.包路径 2.生成模块名 3.生成业务名 4.生成功能名 5.生成方式 6.上级菜单:生成的页面在哪个模块下,默认在系统工具下
-
点击提交
3.下载代码并导入项目
上一步配置完成之后,会生成三部分信息:前后端代码以及动态菜单【前端根据动态菜单动态显示页面】,导入项目就可以了
-
点击右侧的下载按钮

-
导入下载下来的动态菜单SQL
这一步不会新生成一个表,而是插入数据到sys_menu表中 -
导入前端的代码【包括api以及views页面】
-
导入java代码到admin模块中【三层架构代码和mybatis的映射文件】
4.重启项目
四、功能详解
1.权限控制管理
什么是权限控制:不同权限的用户登录相同的系统,可以访问的页面不同
若依提供的权限管理模块:用户管理、角色管理、菜单管理、部门管理、岗位管理
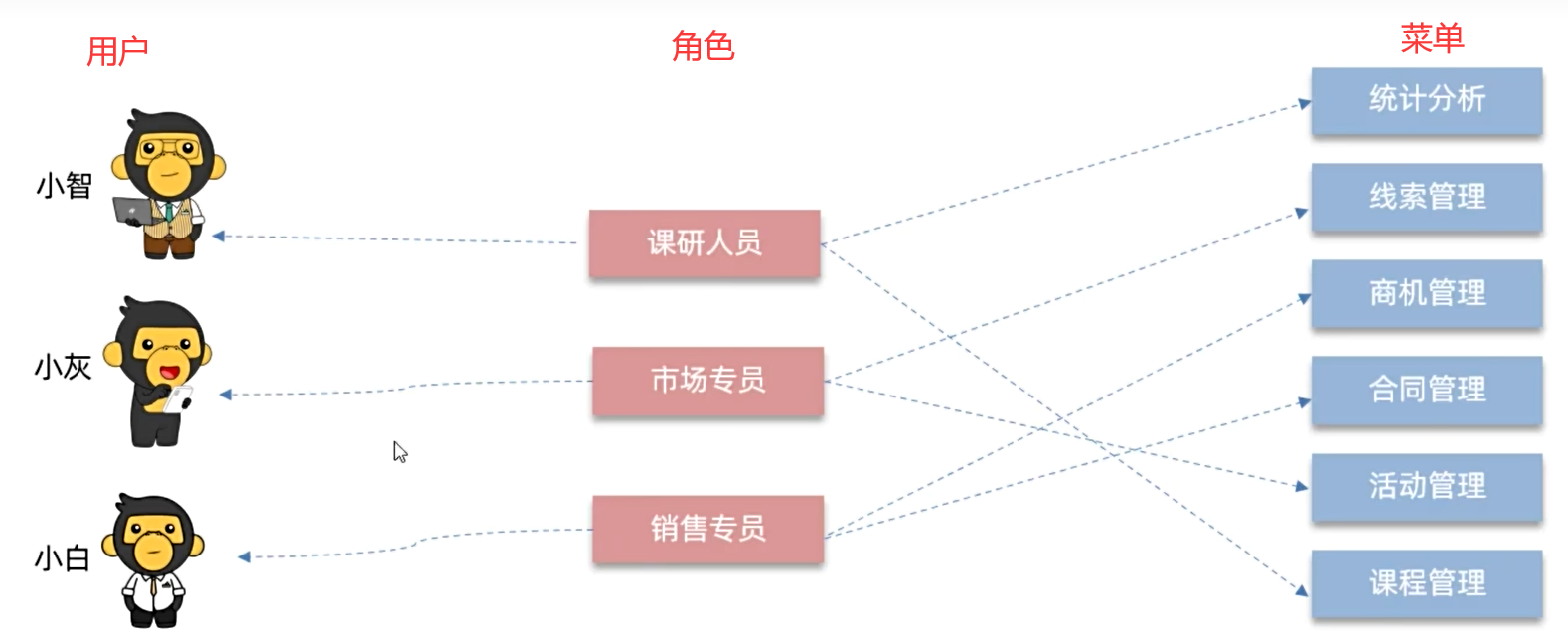
1.1 RBAC
RBAC是一种广泛使用的访问控制模型,通过角色来管理用户的菜单权限

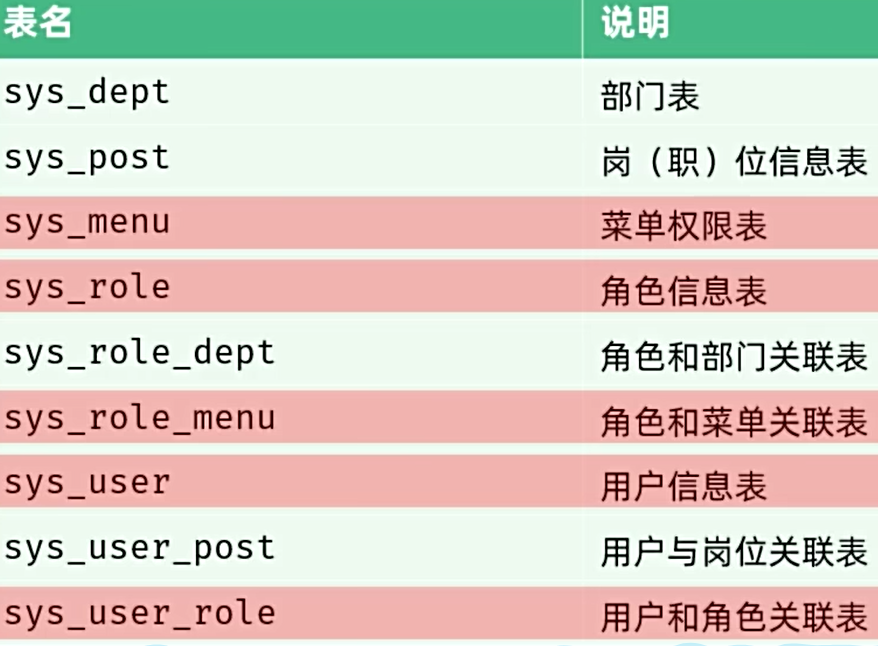
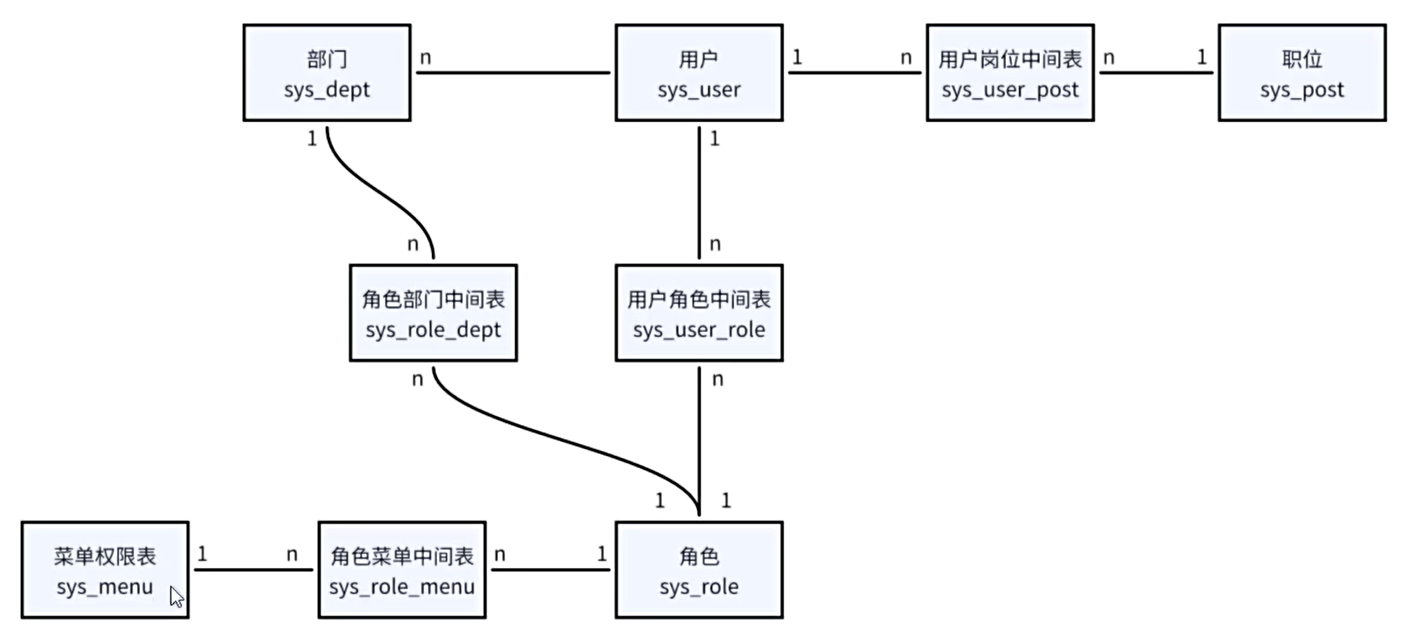
实现上述的关系,需要使用五张表:用户表、角色表、菜单表、用户角色表、角色菜单表
同时若依提供了岗位、部门模块,实现了更加精细的权限管理

表关系如下:

1.2 菜单分类
- 目录:一个模块的大类,点击后可以展开,不用于页面跳转
- 菜单:点击后可以进入对应的页面
- 按钮:点击对应的按钮之后,会有对应的操作
2.数据字典
为什么要有数据字典?
前端页面中的一些表单选项可能在不同表单中都会出现,而单独编写后,后期如果要修改会很麻烦,因此使用数据字典统一管理这些字段
若依内置的数据字典包括:性别、状态等
功能包括:字典类型管理、字典数据管理
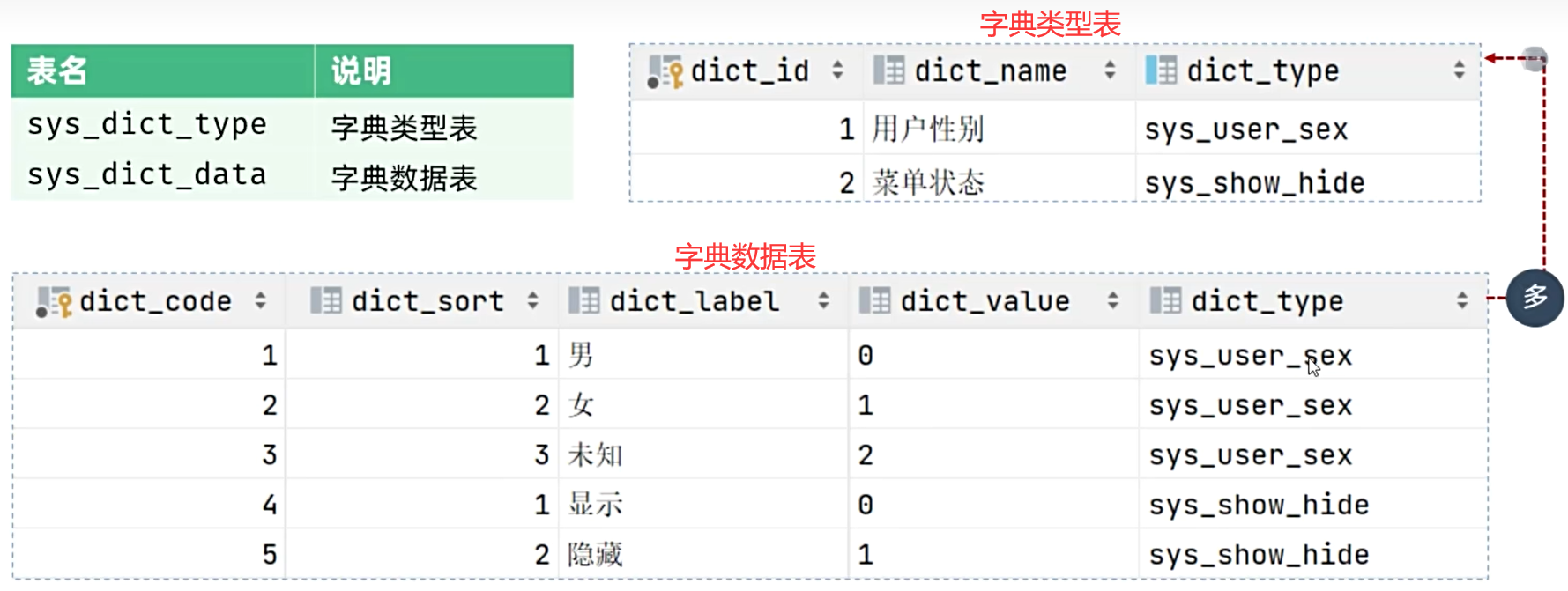
2.1 表关系说明

说明:
字典类型用于存储一类字典的统称,例如我有一个下拉框供用户选择城市,那么这类就可以命名为城市,然后字典数据表中存储具体的城市名,由外键指定属于哪一类字典
2.2 使用案例
将入门案例中学科管理字段改为数据字典维护
-
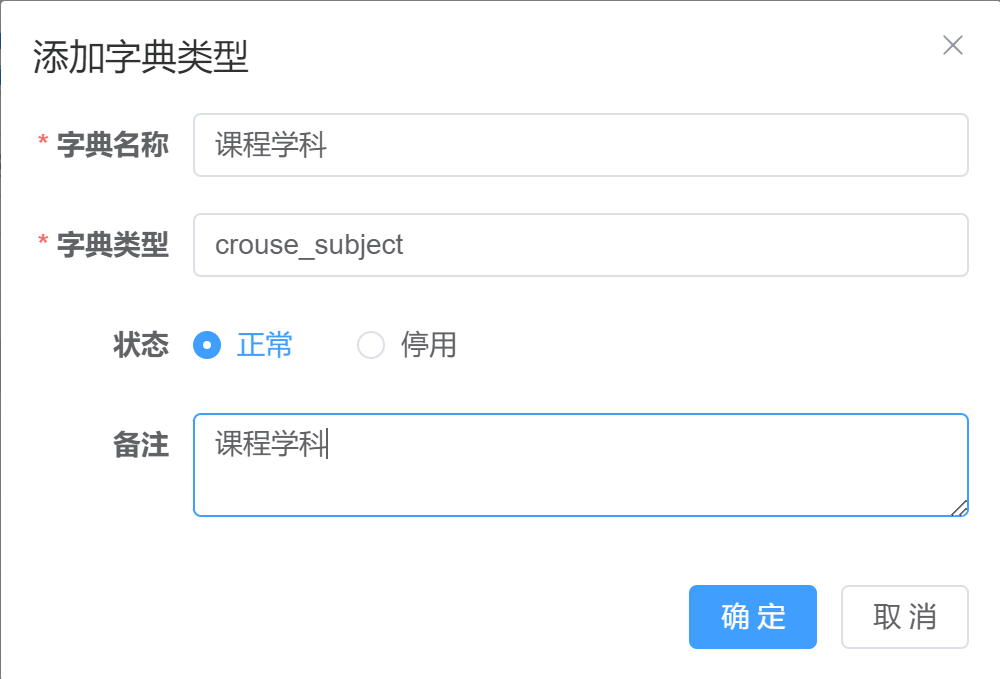
添加字典类型

-
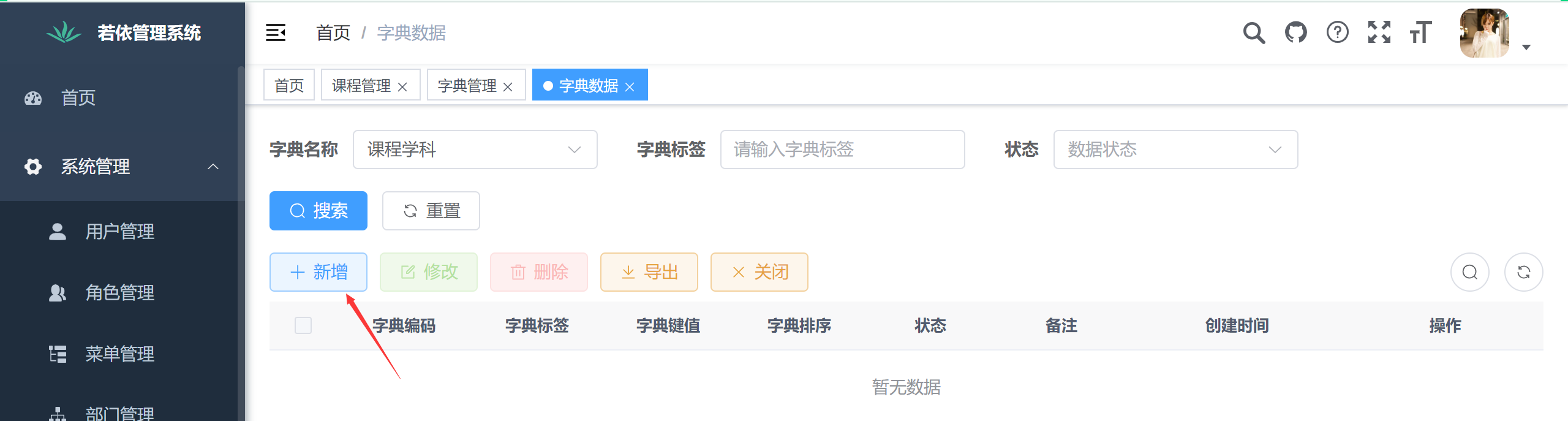
点击字典类型添加数据



-
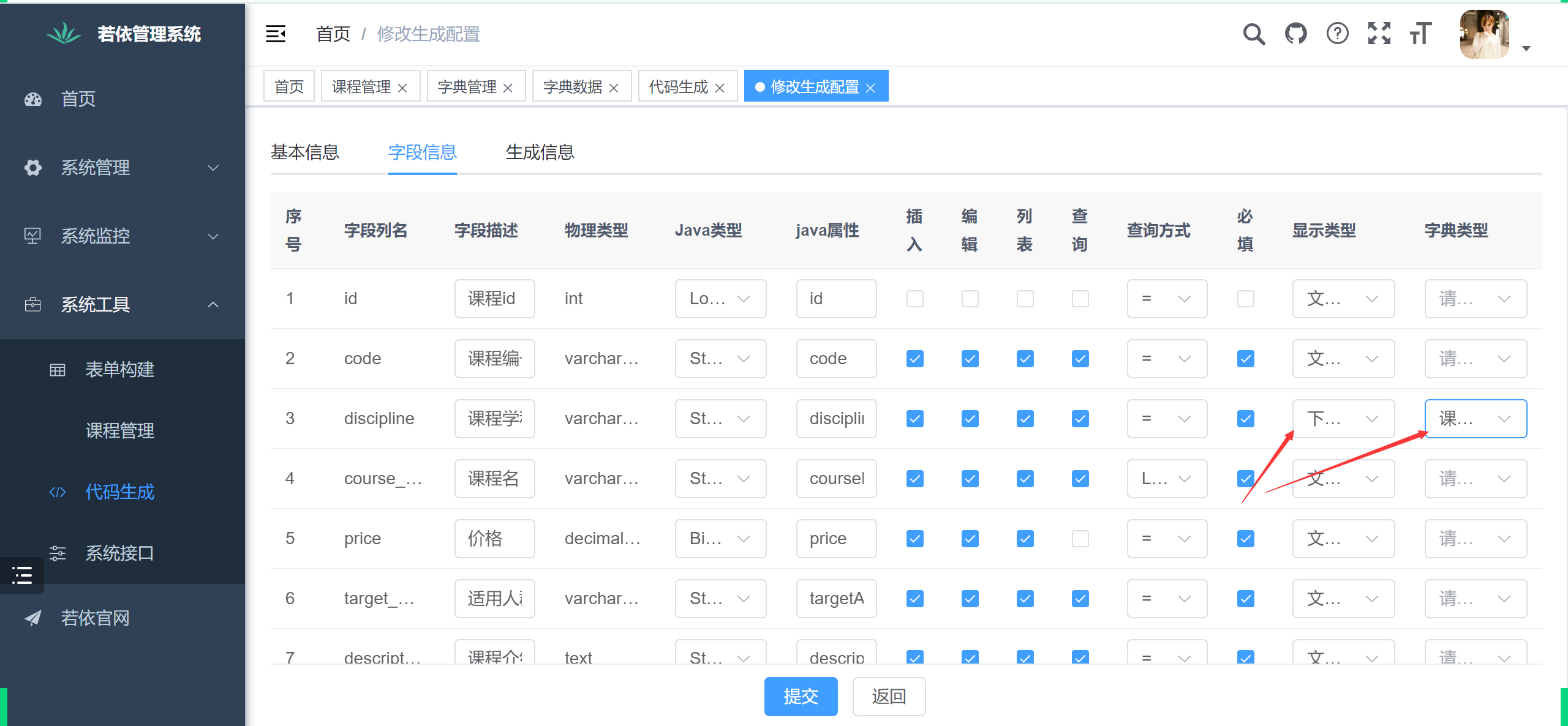
修改对应的代码生成信息


-
下载代码,导入前端【如果后端的基本字段没有动那么就直接导入前端代码就可以】
3.参数设置
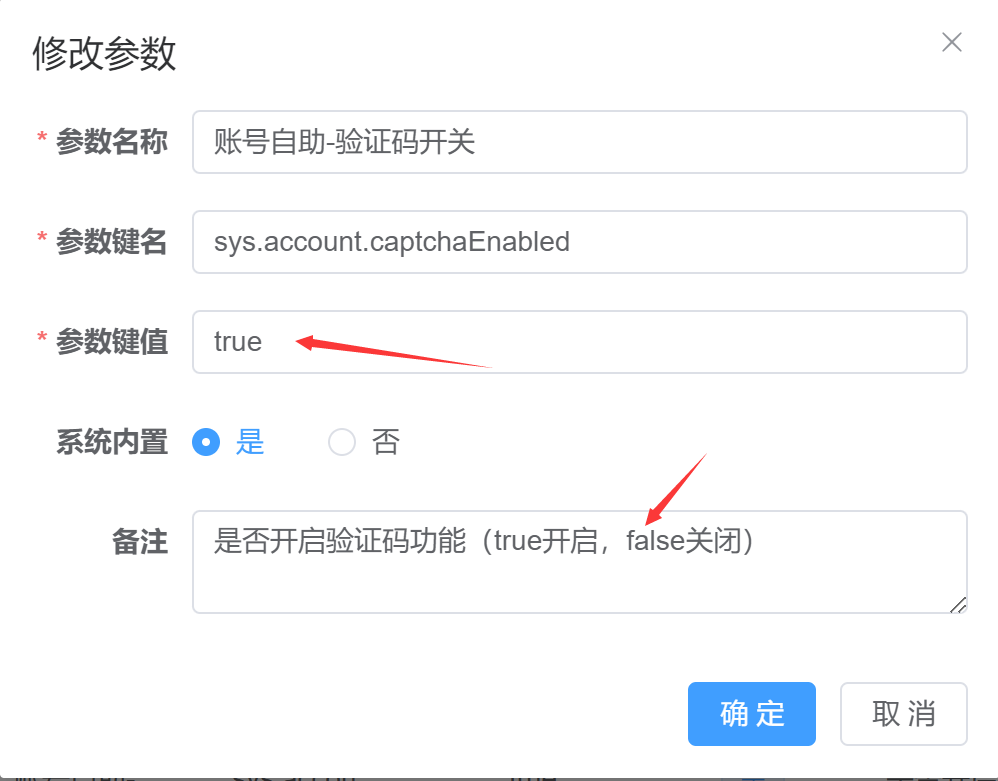
对系统中的参数进行动态维护,而不需要修改代码。例如直接管理是否开启验证码

阅读备注中的信息,根据备注修改参数键值即可

4.通知公告
若依提供了通知公告的发布,但是由于查看的实现方法很多,因此他没有实现,我们后续可以自己通过二次开发的方式实现发送邮件、以及弹窗的方式显示通知
5.日志管理
若依提供了日志管理功能,包括登录日志和操作日志,这些日志被记录到数据库
登录日志:包含当前登录用户、IP地址、登录状态、访问时间等
操作日志:包括操作类型、操作人员等,同时还可以清空日志
6.系统监控
若依提供了用户监控、缓存监控、数据监控、服务监控等
7.定时任务
我们自己之前设置定时任务的时候都是硬编码的格式,直接写死到代码中,如果需要修改定时任务的时间得去修改代码。
而若依提供了更好的方式,我们只需要在项目中设置好执行的任务,然后可以在前端项目中动态修改项目执行时间
-
后端创建一个类,加入容器,创建一个方法,用来执行任务

-
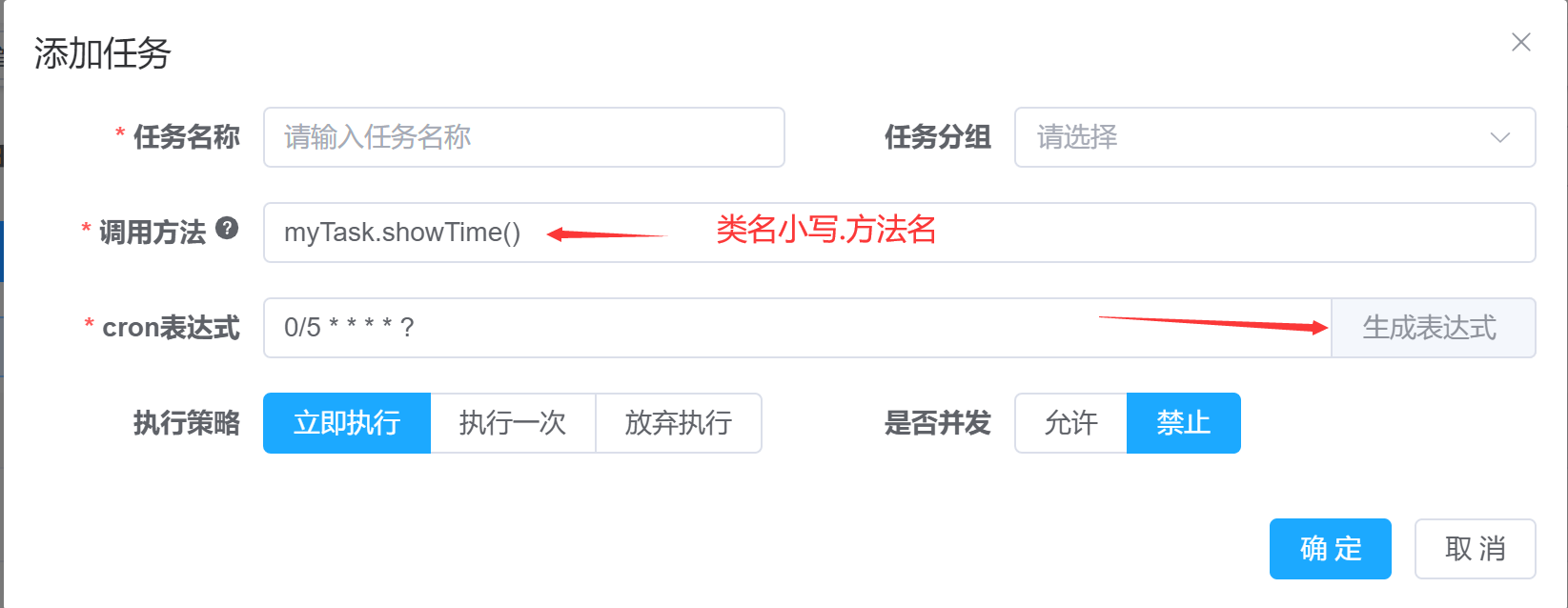
在前端项目中新增定时任务,设置需要定时执行的任务和时间表达式

-
前端开启任务

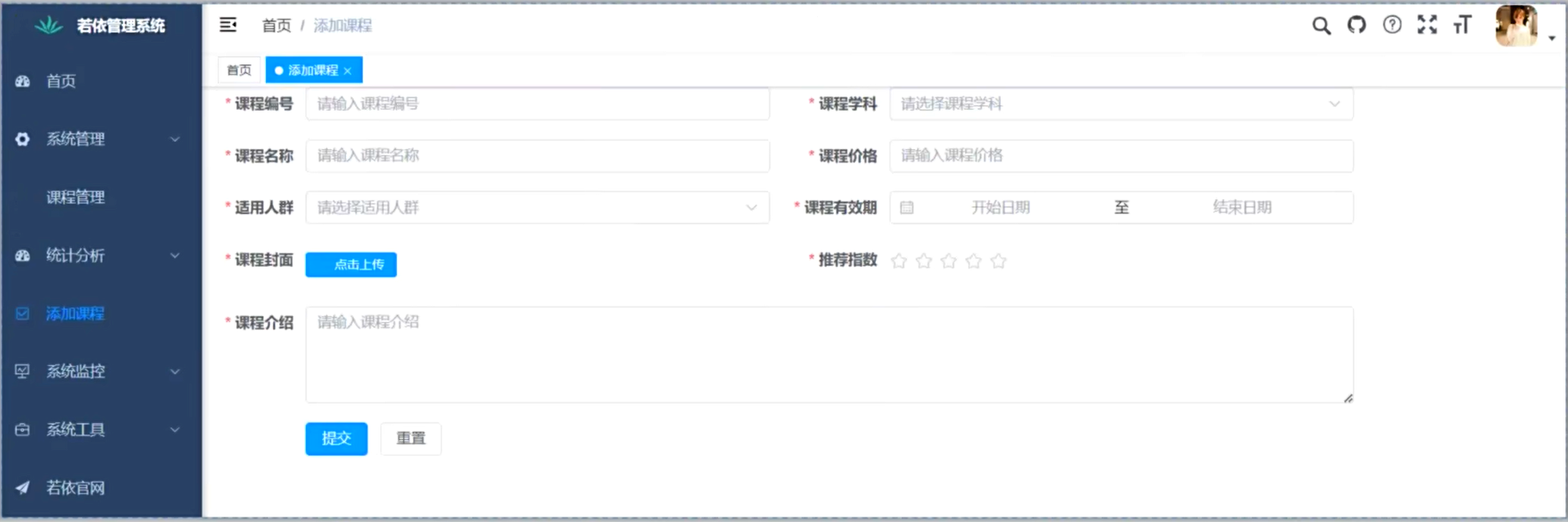
8.构建表单
通过表单构建工具,开发者只需要简单的图形化拖拽操作,就能构建复杂的表单
案例:通过表单构建工具,单独制作一个添加课程的表单页面
-
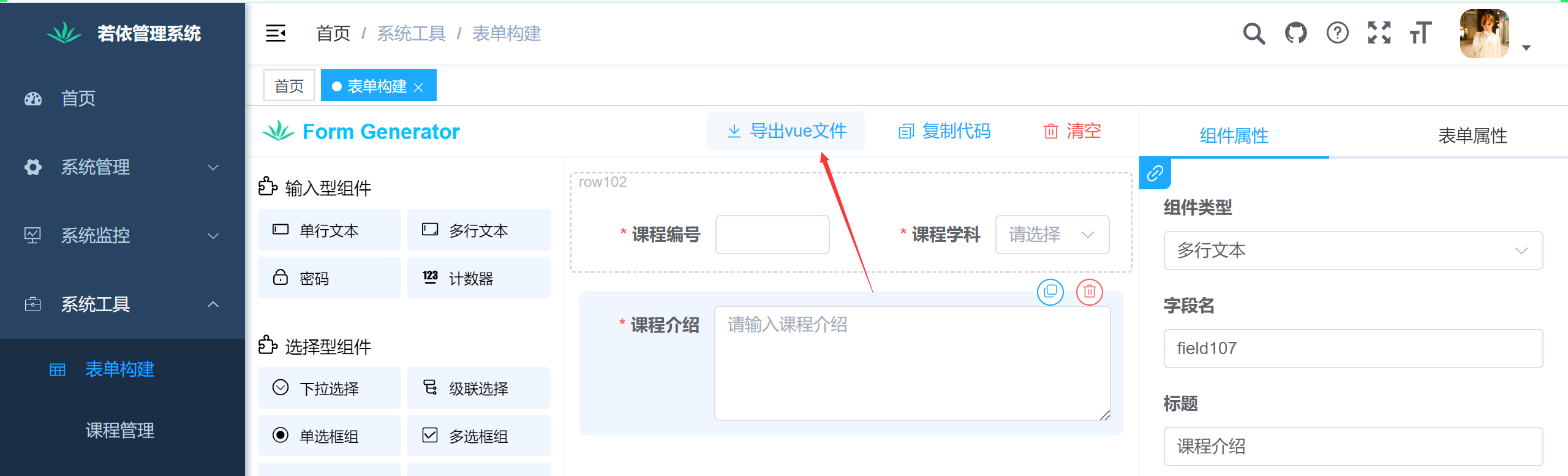
制作表单

-
导出【可以选择页面或者弹窗】


-
将导出的文件复制到前端工程中
-
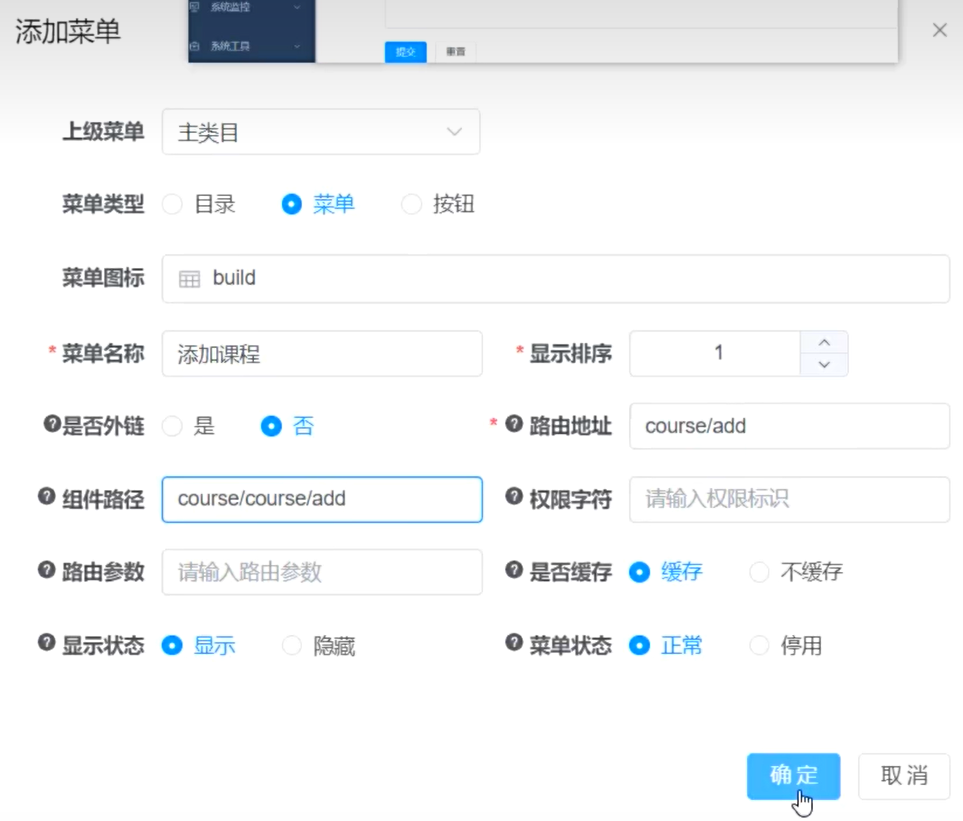
在菜单管理中创建路由地址,根据动态路由展示页面

9.代码生成
入门案例中已经使用了基本的代码生成器,进行单表操作。若依还提供了树表、主子表(一对多)操作
- 树表:数据存在层级关系【例如:省/市/县】
- 主子表:数据存在一对多的关系
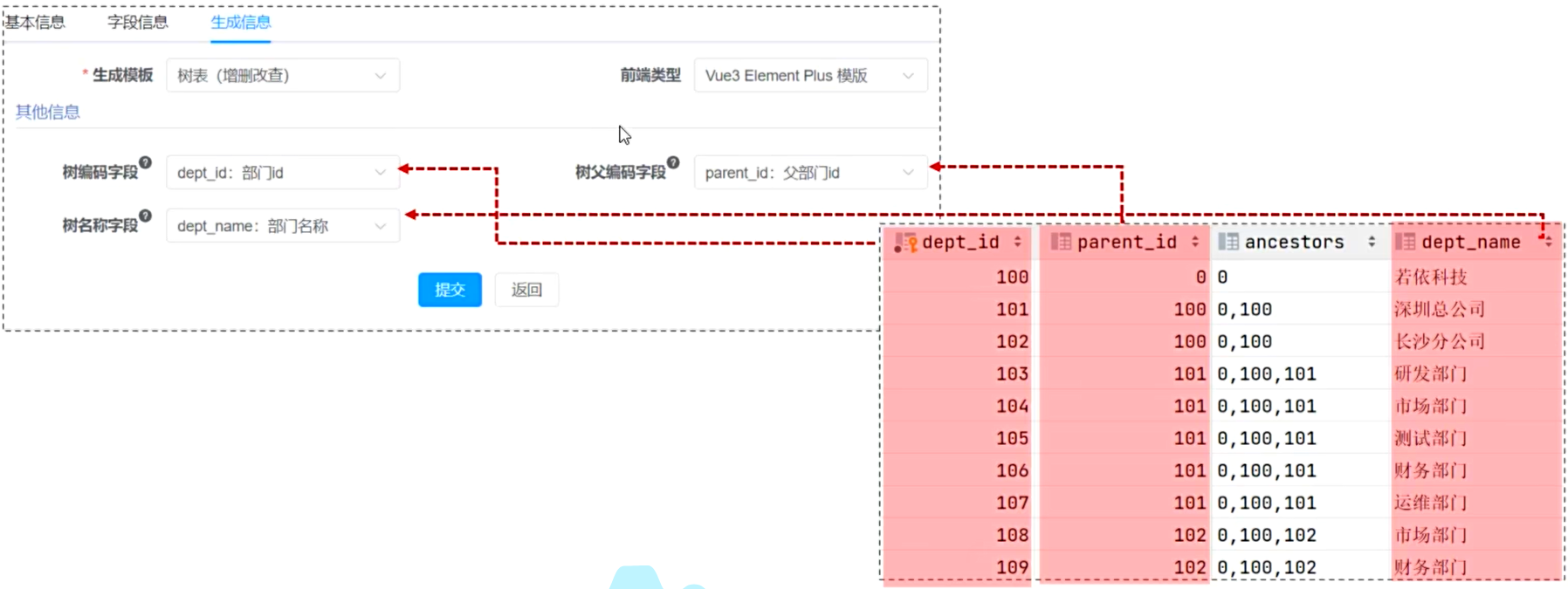
案例:树表关系的使用

10.系统接口
若依集成了Swagger提供了在线接口文档,可以进行测试
五、项目结构
https://www.bilibili.com/video/BV1pf421B71v?p=12&spm_id_from=pageDriver&vd_source=b246a40ef435cdf32c518bf3f296775d