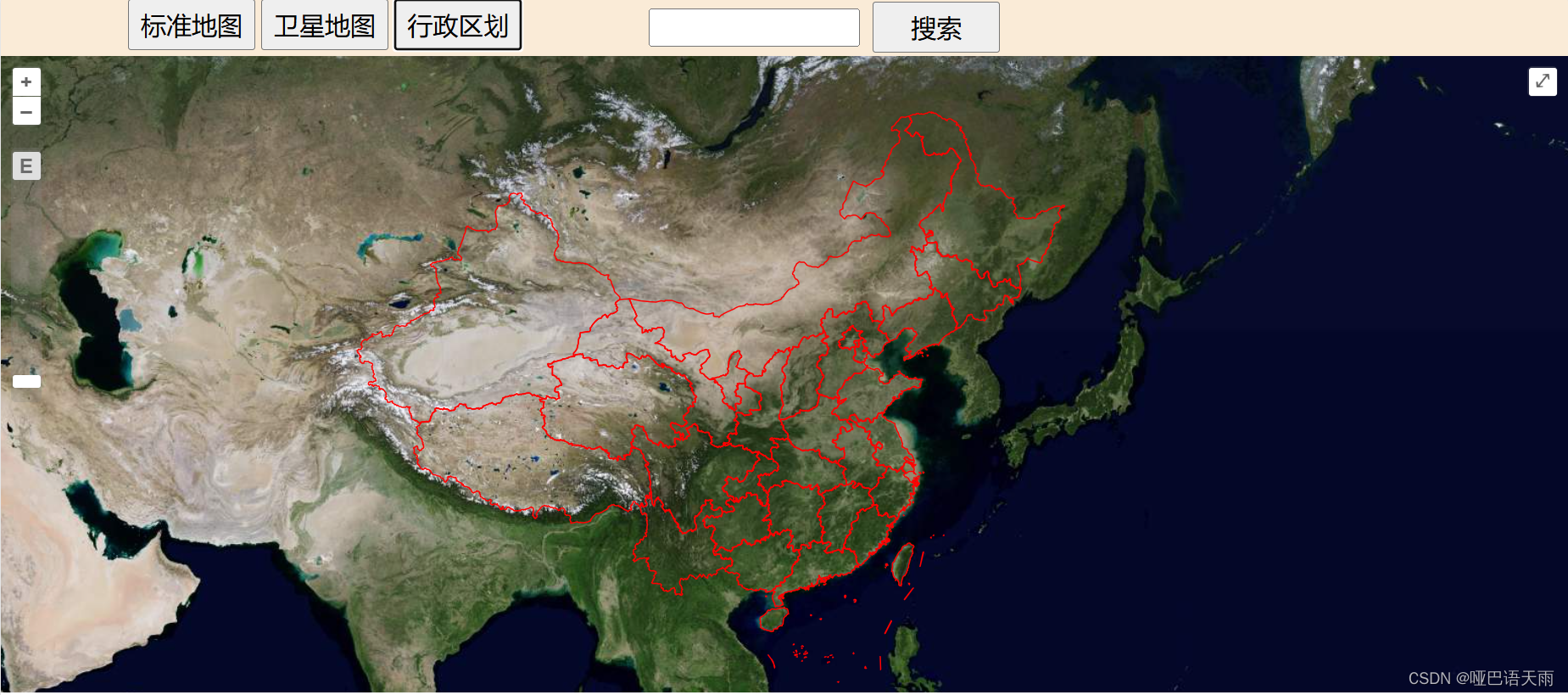
初学ol,实现了高德地图不同图层的切换、交互性地图飞行以及加载本地JSON数据。
说一下不同图层切换的想法:
1.对于标准地图和卫星地图:二者最初便挂载到map上,两个图层是叠加显示的;当点击按钮时,其实是使用 .setVisible 设置了是否显示。
2.对于行政区划(JSON数据):直接使用 .addLayer 添加到map。


代码:
<script>
var index = 7
var data = []
// 定义两个图层 style: 6: veter 7: tile 8: road
const gaodeLayer1 = new ol.layer.Tile({
title: "矢量地图",
source: new ol.source.XYZ({
url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}',
wrapX: false
})
});
const gaodeLayer2 = new ol.layer.Tile({
title: "卫星地图",
source: new ol.source.XYZ({
url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=6&x={x}&y={y}&z={z}',
wrapX: false
})
});
// 加载geojson数据
var jsonLayer = new ol.layer.Vector({
title: 'add Layer',
source: new ol.source.Vector({
projection: 'EPSG:4326',
url: "China.json",
format: new ol.format.GeoJSON()
}),
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
width: 1,
}),
})
});
const map = new ol.Map({
layers: [gaodeLayer2,gaodeLayer1],
view: new ol.View({
center: ol.proj.transform([116.48,39.9], 'EPSG:4326', 'EPSG:3857'),
projection: 'EPSG:3857',
zoom: 8,
minZoom: 1
}),
target: 'map'
});
// 加载控件
const ZoomToExtent = new ol.control.ZoomToExtent({
extent:[110, 30, 260, 80]
})
map.addControl(ZoomToExtent)
const ZoomSlider = new ol.control.ZoomSlider()
map.addControl(ZoomSlider)
const FullScreen = new ol.control.FullScreen()
map.addControl(FullScreen)
// 定义地图点击事件
map.on('click',(evt)=>{
var position = evt.coordinate
var XY = ol.proj.transform(position, 'EPSG:3857', 'EPSG:4326')
// console.log(XY)
alert(XY.map(x => parseFloat(x.toFixed(2))))
})
// 定义图层切换
function ChangeMap(t){
if (t){
gaodeLayer2.setVisible(true)
gaodeLayer1.setVisible(false)
}else{
gaodeLayer1.setVisible(true)
gaodeLayer2.setVisible(false)
}
}
// 定义查询并且执行飞行
function Search(){
var point = document.getElementById('input').value;
data.push(point)
// console.log(data)
map.getView().animate({
center: ol.proj.transform(data[data.length - 1].split(","), 'EPSG:4326', 'EPSG:3857'),
zoom: 10
})
document.getElementById('input').value = ''
}
// 定义添加JSON图层
function addJson(){
map.addLayer(jsonLayer);
}
</script>