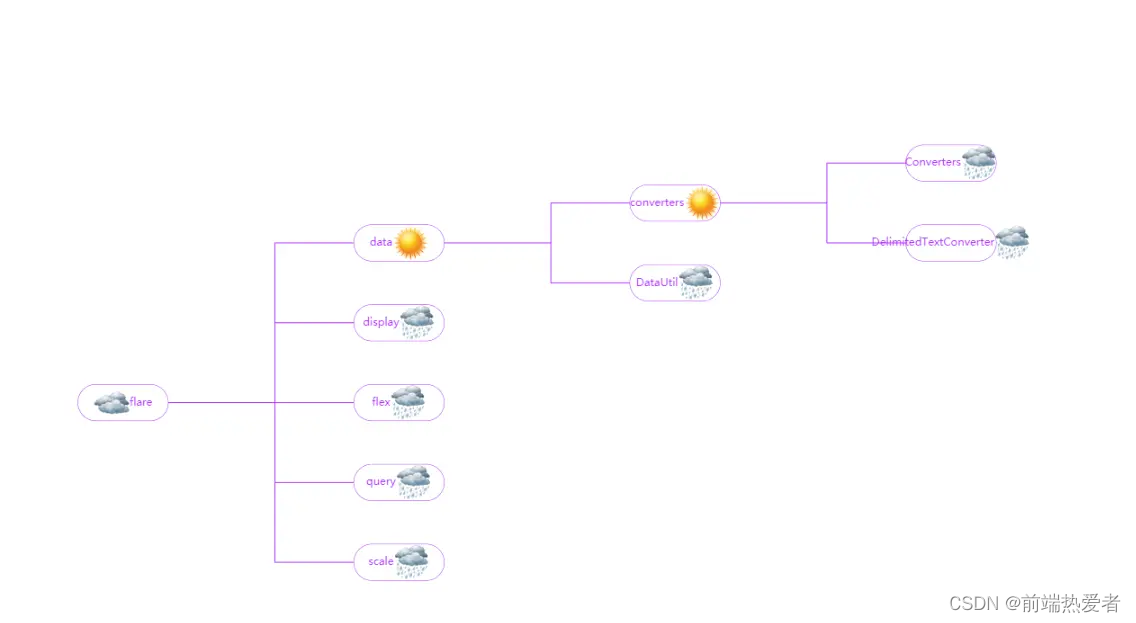
 使用echarts的rich富文本,配合lable的formatter去实现
使用echarts的rich富文本,配合lable的formatter去实现
主要代码:label里
rich: {
img1: {
backgroundColor: {
image: Cloudy,
},
height: 40
}
},
formatter: function (param) {
var res = "";
res += '{img1|}' + param.name;
return res;
},如果想要哪一节点的label有图标,可以直接在data.label里面添加rich和foematter
全部代码如下:
var Sunny = ROOT_PATH + '/data/asset/img/weather/sunny_128.png';
var Cloudy = ROOT_PATH + '/data/asset/img/weather/cloudy_128.png';
var Showers = ROOT_PATH + '/data/asset/img/weather/showers_128.png';
// Sunny 、Cloudy 、Showers 这三张图片,在script里面写成 var Showers = require('图片路径'),在rich里面调用即可
var data = {
"name": "flare",
"label": {
width: 100,
height: 40,
lineHeight: 40,
borderWidth: 0.5, // 边框宽度
borderRadius: 20, // 边框圆角
borderColor: "#B034FF", // 文字块的边框色
backgroundColor: '#fff',
rich: {
img1: {
backgroundColor: {
image: Cloudy,
},
height: 40
}
},
formatter: function (param) {
var res = "";
res += '{img1|}' + param.name;
return res;
},
},
"children": [
{
"name": "data",
"children": [
{
"name": "converters",
"children": [
{"name": "Converters", "value": 721},
{"name": "DelimitedTextConverter", "value": 4294}
]
},
{
"name": "DataUtil",
"value": 3322
}
]
},
{
"name": "display",
"children": [
{"name": "DirtySprite", "value": 8833},
{"name": "LineSprite", "value": 1732},
]
},
{
"name": "flex",
"children": [
{"name": "FlareVis", "value": 4116}
]
},
{
"name": "query",
"children": [
{"name": "AggregateExpression", "value": 1616},
{"name": "And", "value": 1027},
{"name": "Comparison", "value": 5103},
{
"name": "methods",
"children": [
{"name": "add", "value": 593},
{"name": "and", "value": 330},
{"name": "average", "value": 287},
{"name": "count", "value": 277},
]
},
]
},
{
"name": "scale",
"children": [
{"name": "IScaleMap", "value": 2105},
{"name": "LinearScale", "value": 1316}
]
}
]
};
var option = {
tooltip: {
trigger: 'item',
triggerOn: 'mousemove'
},
series:[
{
type: 'tree',
id: 0,
name: 'tree1',
data: [data],
top: '10%',
left: '8%',
bottom: '22%',
right: '20%',
initialTreeDepth: 1,
// symbol: spirit, // 1
// symbolSize: 20,
edgeShape: 'polyline', // 折线
edgeForkPosition: '63%', // 正交布局下当边的形状是折线时,子树中折线段分叉的位置。这里的位置指的是分叉点与子树父节点的距离占整个子树高度的百分比。默认取值是 '50%',可以是 ['0', '100%'] 之间。
// 注意:该配置项只有在 edgeShape = 'polyline' 时才有效。
// initialTreeDepth: 3, // 树图初始展开的层级(深度)
lineStyle: {
width: 1, // 线的宽度
color: '#B034FF'
},
label: {
position: 'right',
distance: 20,
verticalAlign: 'middle',
align: 'center',
color: "#B034FF",
width: 100,
height: 40,
lineHeight: 40,
borderWidth: 0.5, // 边框宽度
borderRadius: 20, // 边框圆角
borderColor: "#B034FF", // 文字块的边框色
backgroundColor: "#fff", // 文字块的背景色
rich: {
img1: {
backgroundColor: {
image: Sunny,
},
height: 40
}
},
formatter: function (param) {
var res = "";
res += param.name + '{img1|}';
return res;
},
},
leaves: { // 叶子节点的特殊配置,如上面的树图实例中,叶子节点和非叶子节点的标签位置不同。
label: { // 描述了叶子节点所对应的文本标签的样式。
position: 'right',
verticalAlign: 'middle',
align: 'center',
color: '#B034FF',
width: 100,
height: 40,
lineHeight: 40,
borderWidth: 0.5, // 边框宽度
borderRadius: 20, // 边框圆角
borderColor: "#B034FF", // 文字块的边框色
backgroundColor: "#fff", // 文字块的背景色
rich: {
img1: {
backgroundColor: {
image: Showers,
},
height: 40
}
},
formatter: function (param) {
var res = "";
res += param.name + '{img1|}';
return res;
},
}
},
expandAndCollapse: true, // 子树折叠和展开的交互,默认打开
animationDuration: 550,
animationDurationUpdate: 750
}
]
}