1.封装公用方法
const dataMethod = (data, isH = []) => {
let spanObj = {}; // 存储每个key 对应的合并值
let pos = {}; // 存储的是 key合并值得索引
// 循环数据
for (let i = 0; i < data.length; i++) {
let dataI = data[i];
// 循环数据内对象,查看有多少key
for (let j in dataI) {
// 如果只有一条数据时默认为1即可,无需合并
if (i === 0) {
spanObj[j] = [1];
pos[j] = 0;
} else {
let e = dataI;
let k = data[i - 1];
// 判断上一级别是否存在,存在当前的key与上级别的key是否一样
// 以及是否有数组规定只允许合并某些列的单元格
// 新增额外的条件: 当前列和前一列的值不相同
if (k && e[j] === k[j] && (!isH.length || isH.includes(j))
&& e[isH[isH.indexOf(j) - 1]] === k[isH[isH.indexOf(j) - 1]]) {
// 如果上一行和当前行相等,并且指定合并的列满足条件,数组就加1 数组后面就添加一个0
spanObj[j][pos[j]] += 1;
spanObj[j].push(0);
} else {
spanObj[j].push(1);
pos[j] = i;
}
}
}
}
return spanObj;
};
export { dataMethod };2.方法调用
<el-table v-loading="loading"
:data="ParamsList" border
:default-selection="ParamsList[0]"
:header-cell-style="{ background: '#eef1f6', color: '#606266', height: '16px', textAlign: 'center', }"
@current-change="handleSelection"
highlight-current-row
:span-method="arraySpanMethod">
</el-table>//获取数据后指定需要合并的列通过方法计算合并的结果
this.spanTable = dataMethod(this.ParamsList, ["A", "B"])
//通过element el-table的事件调用合并方法
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
let _row = this.spanTable[column.property] ? this.spanTable[column.property][rowIndex] : 1;
let _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col
}
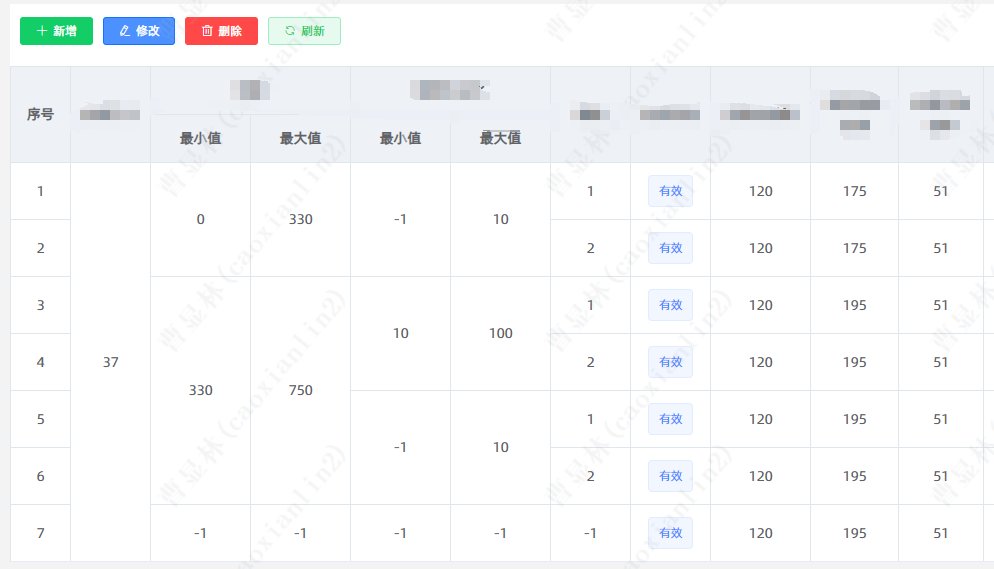
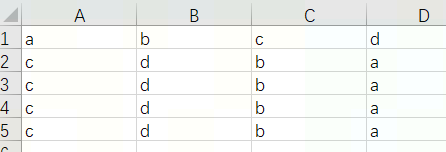
},结果