
本文由ScriptEcho平台提供技术支持
项目地址:传送门
基于 Plotly.js 的 Vue 仪表盘组件
应用场景介绍
仪表盘是一种交互式可视化工具,用于监控和分析关键指标。它广泛应用于各种行业,例如金融、医疗保健和制造业。
代码基本功能介绍
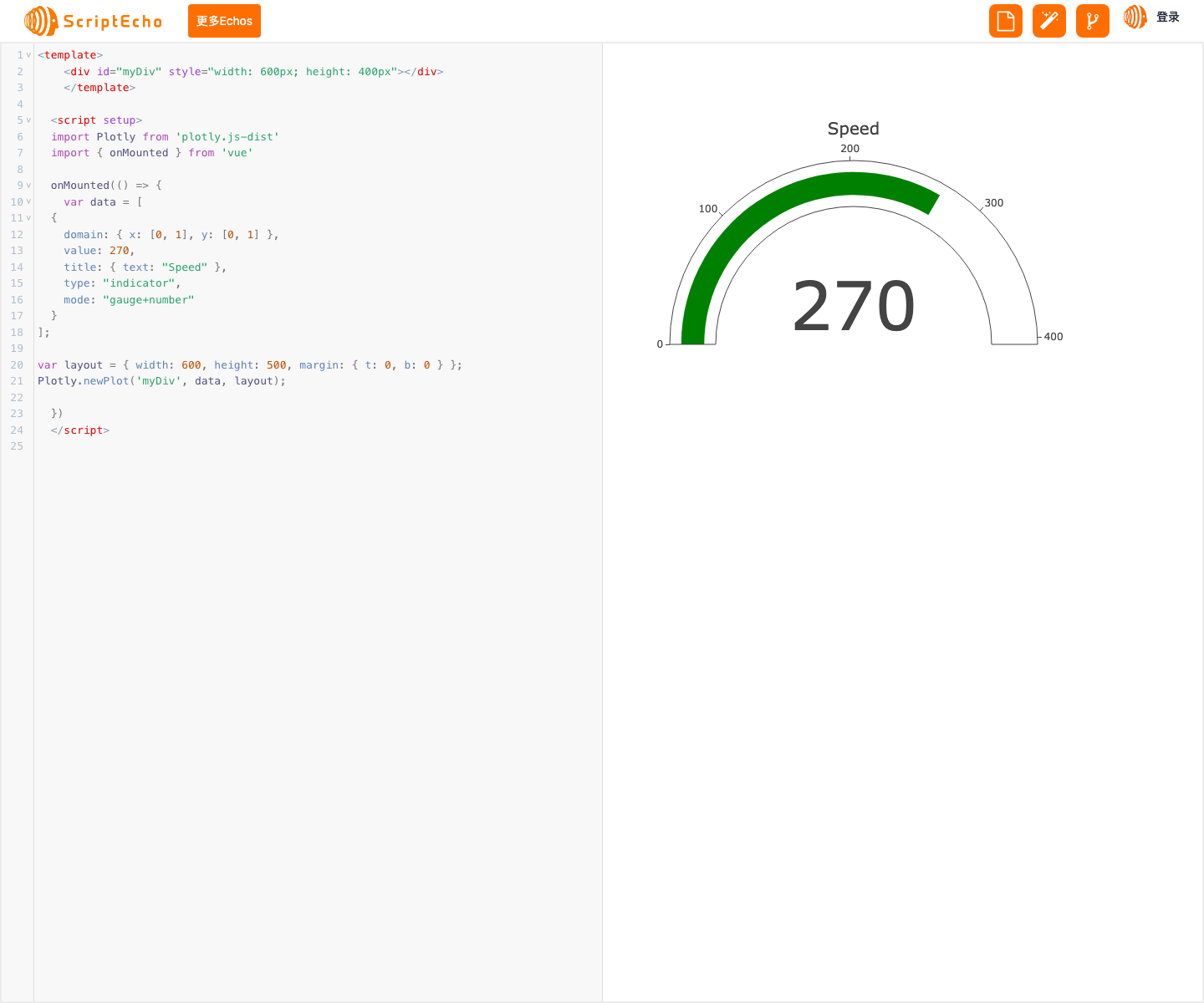
本代码片段展示了如何使用 Plotly.js 库在 Vue 中创建交互式仪表盘组件。该组件具有以下基本功能:
- 显示仪表盘指针和数字读数
- 实时更新指标值
- 高度可定制,可以更改指针颜色、刻度范围等
功能实现步骤及关键代码分析
步骤 1:安装 Plotly.js 库
在 Vue 项目中安装 Plotly.js 库:
npm install plotly.js-dist
步骤 2:创建仪表盘容器
在 Vue 模板中,创建一个带有唯一 ID 的 div 容器,用于绘制仪表盘:
<template>
<div id="myDiv" style="width: 600px; height: 400px"></div>
</template>
步骤 3:导入 Plotly.js 和 Vue 生命周期钩子
在 Vue 脚本中,导入 Plotly.js 库和 onMounted 生命周期钩子:
import Plotly from 'plotly.js-dist'
import { onMounted } from 'vue'
步骤 4:绘制仪表盘
在 onMounted 钩子中,使用 Plotly.js newPlot 方法绘制仪表盘:
onMounted(() => {
var data = [
{
domain: { x: [0, 1], y: [0, 1] },
value: 270,
title: { text: "Speed" },
type: "indicator",
mode: "gauge+number"
}
];
var layout = { width: 600, height: 500, margin: { t: 0, b: 0 } };
Plotly.newPlot('myDiv', data, layout);
})
关键代码分析:
data数组定义了仪表盘的数据,包括指标值、标题和类型。layout对象指定了仪表盘的布局属性,例如大小和边距。
总结与展望
开发此代码片段的过程让我对 Plotly.js 库和 Vue 生命周期钩子的使用有了更深入的了解。该仪表盘组件可用于监控各种指标,并可根据需要进行高度定制。
未来拓展与优化:
-
**实时数据更新:**将组件与数据源连接起来,以便实时更新指标值。
-
**多仪表盘布局:**允许在单个视图中显示多个仪表盘。
-
**交互式控件:**添加交互式控件,例如滑块或按钮,以调整仪表盘参数。
更多组件:

</a>
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: