原创不易,打字不易,截图不易,多多点赞,送人玫瑰,留有余香,财务自由明日实现

1、列表分页
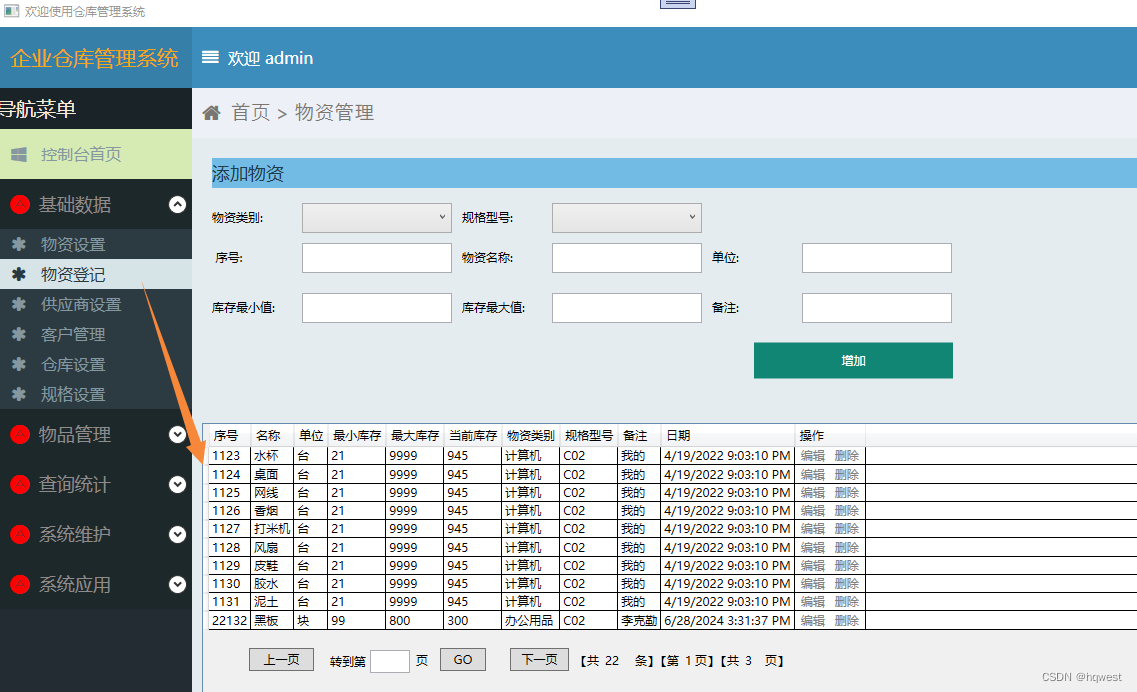
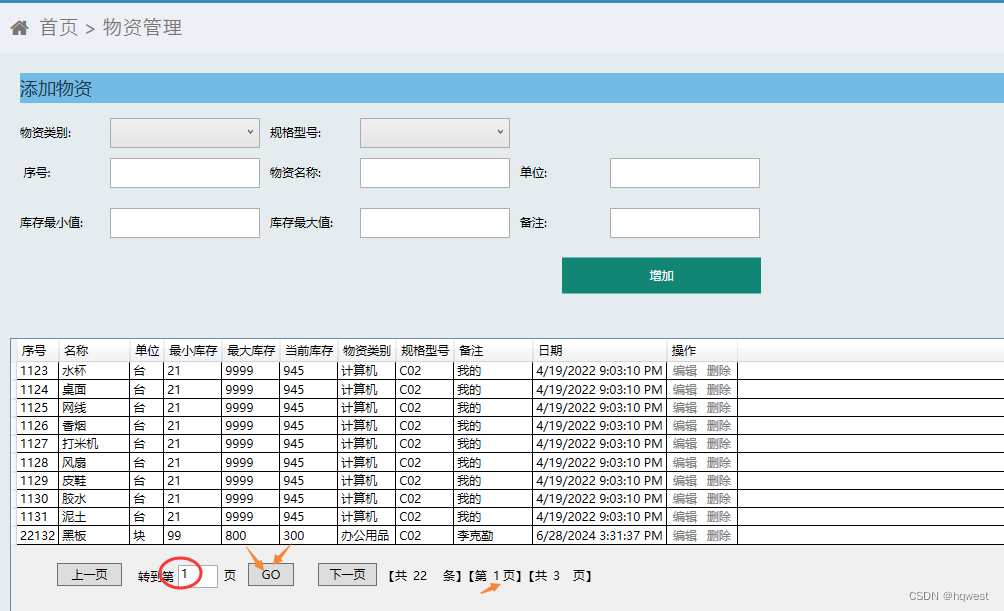
这里我们以物资列表分页为例来讲讲如何实现分页,wpf中没有现成封装好的分页,需要自己封装实现。分页功能可能封装成一个用户控件,这里以最简单方式来实现,虽然功能不完美,界面不美丽,但总是基本功能还是有的。

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Reflection;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using West.StoreMgr.Service;
namespace West.StoreMgr.View
{
/// <summary>
/// GoodsView.xaml 的交互逻辑
/// </summary>
public partial class GoodsView : UserControl
{
public GoodsView()
{
InitializeComponent();
//窗体加载事件
Loaded += (s, e) =>
{
DataGridBind(Convert.ToInt32(label1.Content));
};
}
public const int pageSize = 10;
List<Goods> goodsdt = new GoodsService().Select();
public int PageSum = 0; //总页数
/// <summary>
/// 数据绑定
/// </summary>
/// <param name="pageIndex"></param>
private void DataGridBind(int pageIndex)
{
int recordsum = goodsdt.Count(); //表中记录总数
//判断总页数
if (recordsum % pageSize == 0)
{
PageSum = recordsum / pageSize;
}
else
{
PageSum = recordsum / pageSize + 1;
}
dataGrid1.ItemsSource = goodsdt.Skip((pageIndex - 1) * pageSize).Take(pageSize) ;
label1.Content = Convert.ToString(pageIndex);
label2.Content = Convert.ToString(PageSum);
label1d.Content = Convert.ToString(recordsum);
}
/// <summary>
/// 上一页
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button7_Click(object sender, RoutedEventArgs e)
{
if (Convert.ToInt32(label1.Content) > 1)
{
DataGridBind(Convert.ToInt32(label1.Content) - 1);
}
}
/// <summary>
/// 下一页
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button8_Click(object sender, RoutedEventArgs e)
{
if (Convert.ToInt32(label1.Content) < Convert.ToInt32(label2.Content))
{
DataGridBind(Convert.ToInt32(label1.Content) + 1);
}
}
/// <summary>
/// 调转到第n页
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button9_Click(object sender, RoutedEventArgs e)
{
if (Convert.ToInt32(textBox1.Text) >= 1 && Convert.ToInt32(textBox1.Text) <= Convert.ToInt32(label2.Content))
{
DataGridBind(Convert.ToInt32(textBox1.Text));
}
}
}
}




2、文章回顾
仓库管理系统01--数据库介绍-CSDN博客
仓库管理系统02--搭建程序框架-CSDN博客
仓库管理系统03--设计登录页面-CSDN博客
仓库管理系统04--创建业务逻辑-CSDN博客
仓库管理系统05--实现登录-CSDN博客
仓库管理系统06--主窗体设计-CSDN博客
仓库管理系统07--顶部标题设计-CSDN博客
仓库管理系统08--首页面板设计-CSDN博客
仓库管理系统09--修改用户密码-CSDN博客
仓库管理系统10--修改用户信息_CSDN博客
仓库管理系统11--物资设置-CSDN博客
仓库管理系统12--供应商设置-CSDN博客
仓库管理系统13--物资设置-CSDN博客
仓库管理系统14--仓库设置-CSDN博客
仓库管理系统15--规格设置-CSDN博客
仓库管理系统16--入库管理-CSDN博客
仓库管理系统17--客户管理-CSDN博客
仓库管理系统18--出库管理-CSDN博客
仓库管理系统19--盘存管理-CSDN博客
仓库管理系统20--库存查询-CSDN博客
仓库管理系统21--入库查询-CSDN博客
仓库管理系统22--出库查询-CSDN博客
仓库管理系统23--用户管理-CSDN博客
仓库管理系统24--统计报表-CSDN博客
仓库管理系统25--数据导出-CSDN博客
仓库管理系统26--权限设置-CSDN博客
仓库管理系统27--项目完结-CSDN博客
3、项目总结
本项目是一个基于C#+WPF实现的仓库管理系统,系统规模较小,适合入门级的项目练练手,但项目还是具有较高的学习价值,它采用mvvmlight框架,EF框架,WPF前端等技术构成。对于学习来说,可以学习到MVVM模型的深刻应用,用户控件的完美应用,是掌握WPF开发技术的一大力作,学习就是要逐步拔高,层层进步,有这个项目练手,其他wpf项目拿捏得死死的,整个项目分27次完工,真是太帅了,是你的良师益友,元气响响,打工加油。 



















![[工业网络] 模型建立](https://img-blog.csdnimg.cn/img_convert/bdabc0f83323fdd4846e786e4418473d.jpeg)