安装net-tools
sudo apt-get install net-tools
2、ifconfig查看网卡设备

其中flags表中:running表示正在使用中。
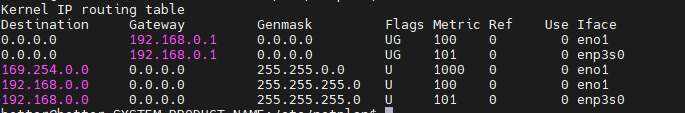
查看设备核心网络路由表:
route -n

Destination | 目标网段或者主机 |
Gateway | 网关地址,”*” 表示目标是本主机所属的网络,不需要路由 |
Genmask | 网络掩码 |
Flags | 标记。一些可能的标记如下: |
U — 路由是活动的 | |
H — 目标是一个主机,通过Gateway的路由器到达Destination的主机 | |
G — 路由指向网关,当主机不能在路由表中查找到目标主机的IP地址或网络路由时,数据包就被发送到默认路由(默认网关)上。默认路由的Flags字段为G | |
R — 恢复动态路由产生的表项 | |
D — 由路由的后台程序动态地安装 | |
M — 由路由的后台程序修改 | |
! — 拒绝路由 | |
N—目标是Getway指定的路由器 | |
Metric | 路由距离,到达指定网络所需的中转数(linux 内核中没有使用) |
Ref | 路由项引用次数(linux 内核中没有使用) |
Use | 此路由项被路由软件查找的次数 |
Iface | 该路由表项对应的输出接口 |
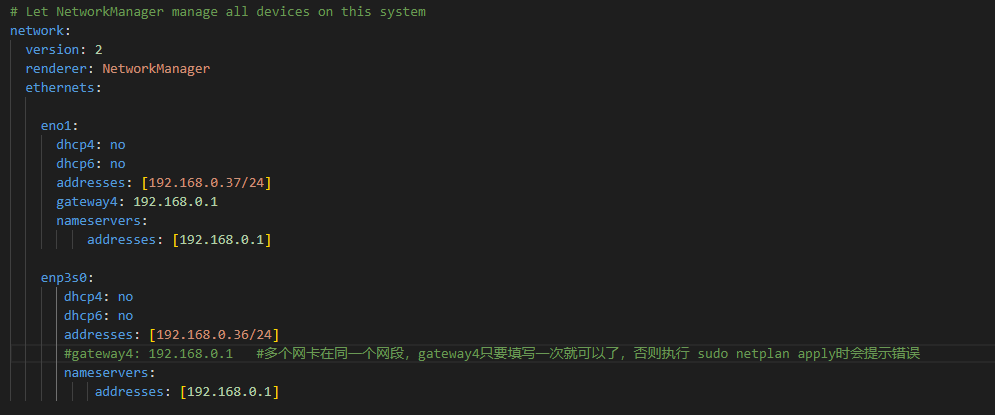
4、配置网络的配置文件在 /etc/netplan/目录下
sudo vim /etc/netplan/***.yaml

注意:缩进用空格,如果多个网卡的ip在同一个网段,gateway4只要填写一次就可以了
#使配置生效
sudo netplan apply