目录
一、项目介绍
二、项目截图
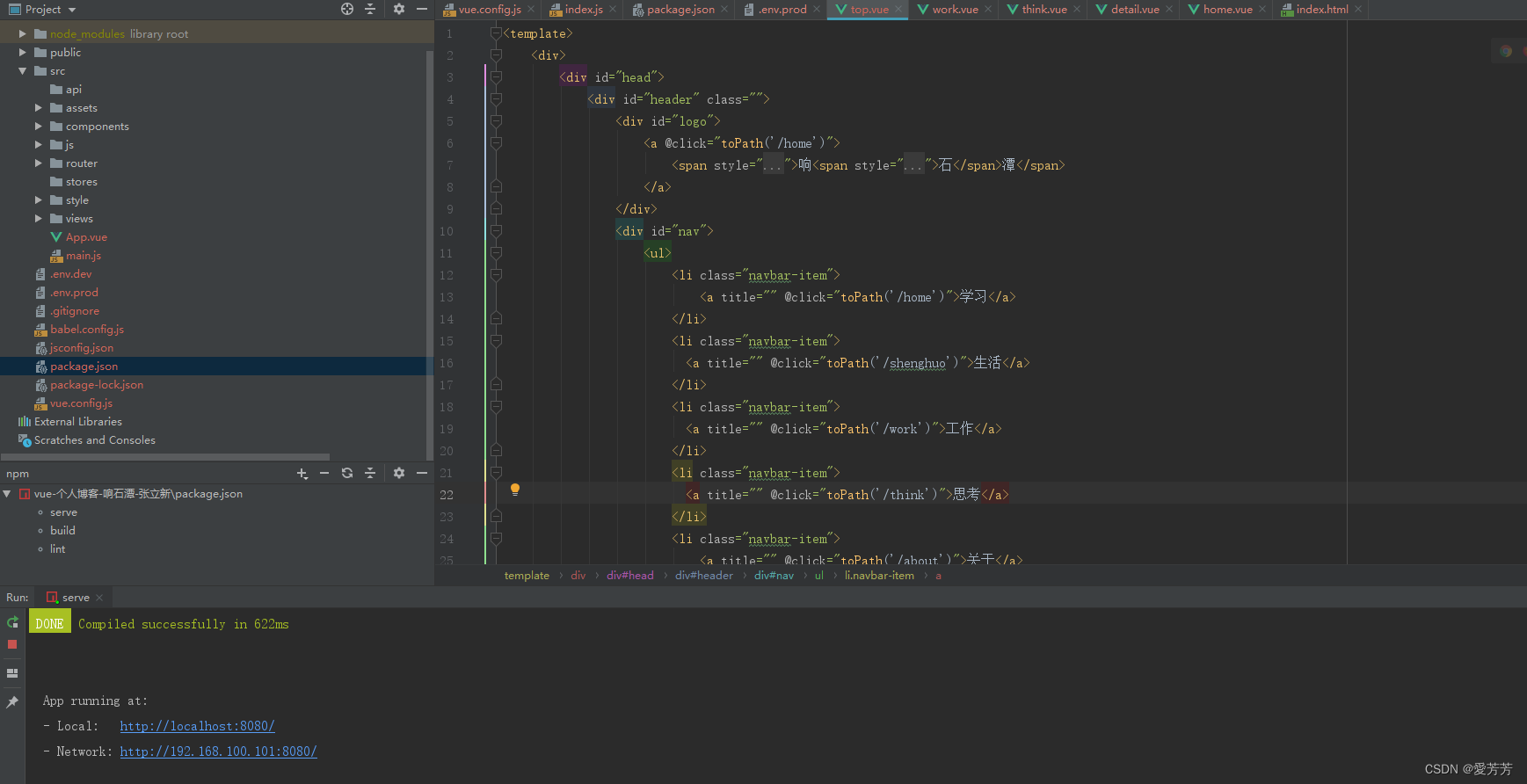
1.项目结构图
2.首页
3.生活
编辑
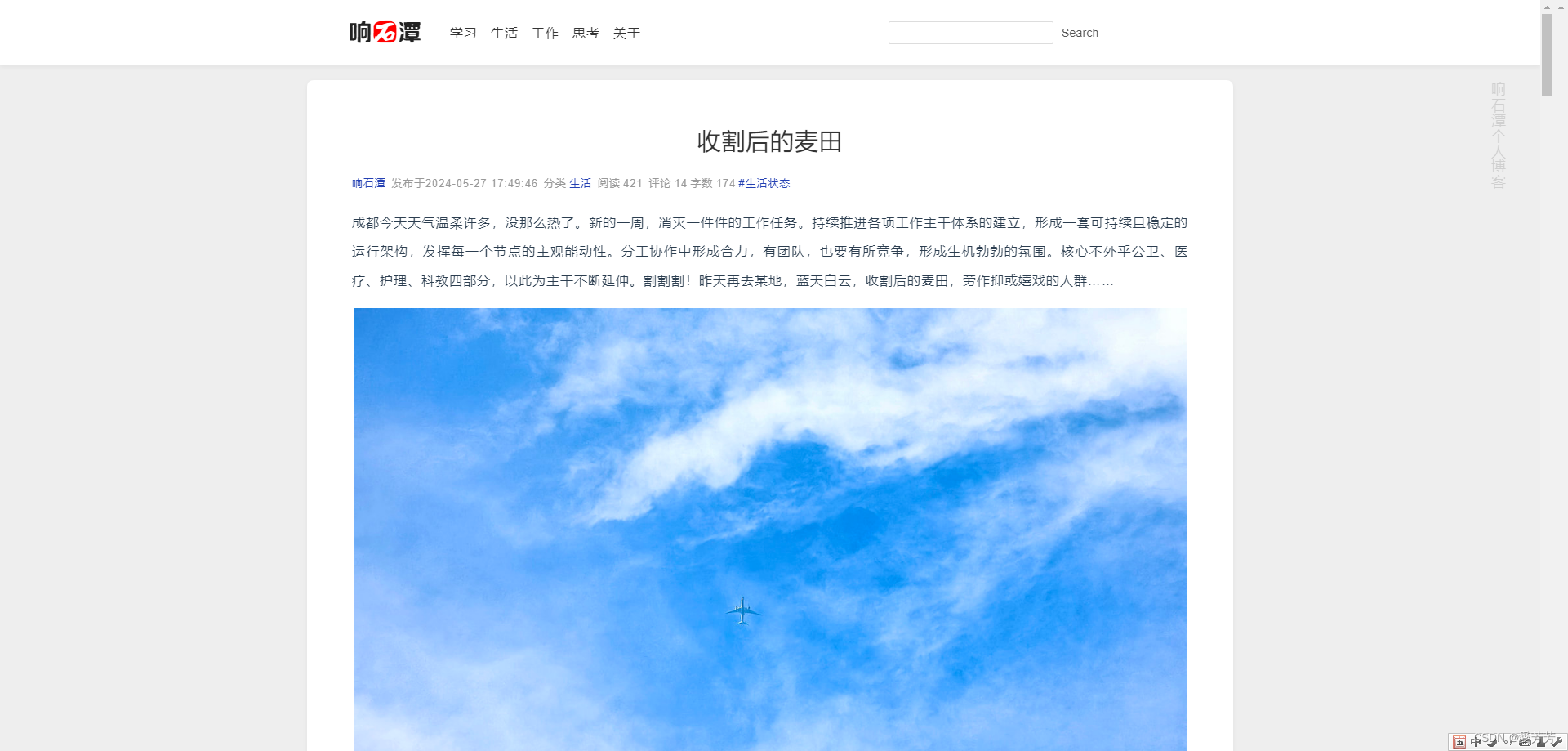
4.文章详情
编辑
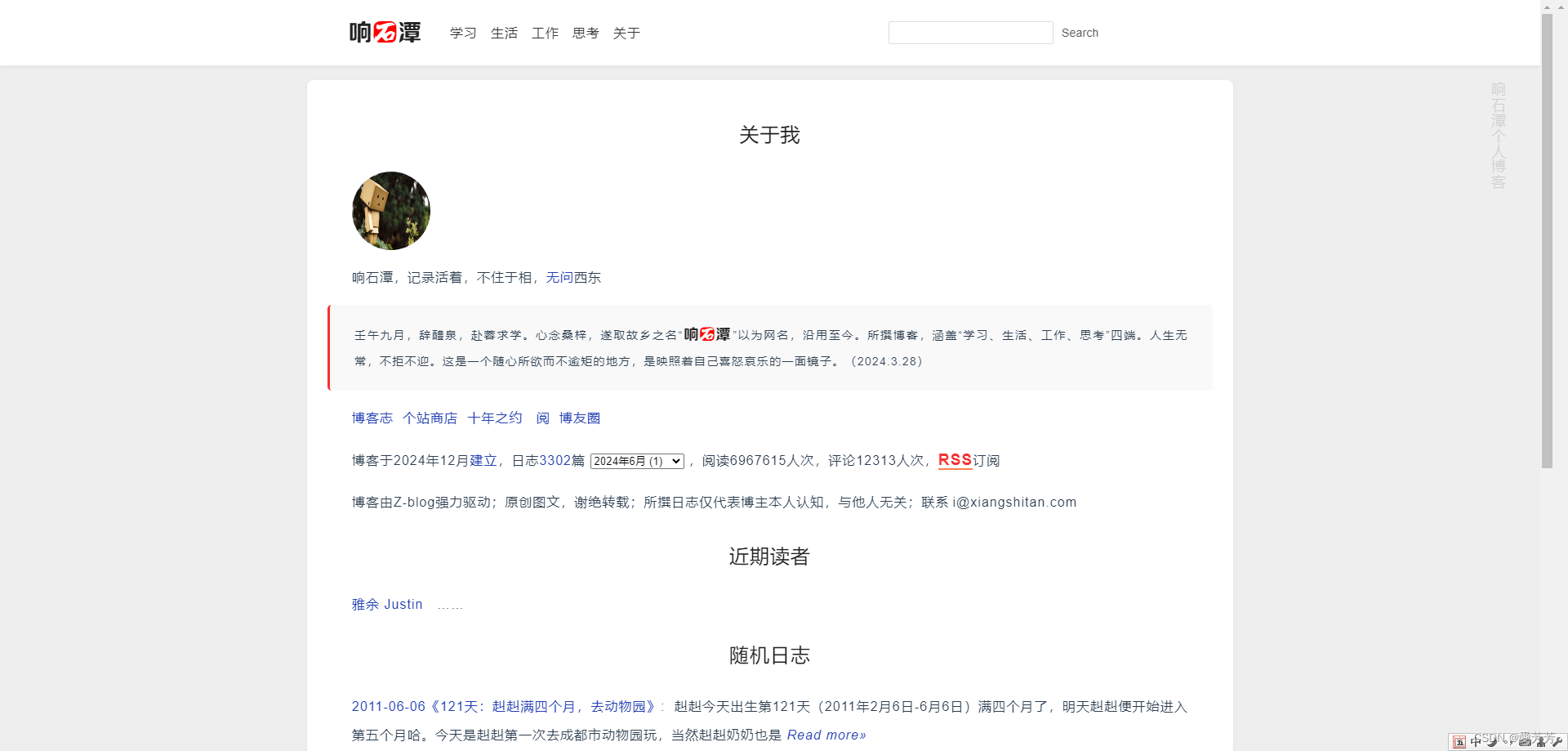
5.关于我
编辑 编辑
三、源码实现
1.项目依赖package.json
2.项目启动
3.首页源码
四、总结
一、项目介绍
本项目在线预览:点击访问
参考官网:响石潭
本项目为vue项目;
技术要点:vue、 路由router、element-ui、vuex、axios等;
二、项目截图
1.项目结构图
开发软件是webstorm,当然vscode、hbuilder等都可以,看自己习惯就行

2.首页
分为顶部+中间具体页面+底部,组件思想重复利用实现


3.生活
4.文章详情


5.关于我
三、源码实现
项目以组件(顶部、底部)+主布局页面配合路由构思实现,可以通过组件思维重复利用共同的局部页面,简单且美观,也更加利于后期功能页面拓展和维护、修改等。
1.项目依赖package.json
{
"name": "hello-world",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"axios": "^1.6.8",
"core-js": "^3.8.3",
"echarts": "^5.5.0",
"element-ui": "^2.15.14",
"qrcode": "^1.5.3",
"vant": "^2.13.2",
"vue": "^2.6.14",
"vue-resource": "^1.5.3",
"vue-router": "^3.2.0",
"vuex": "^3.6.2"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
"vue-template-compiler": "^2.6.14"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {
"no-irregular-whitespace":"off",
"no-mixed-spaces-and-tabs":0
}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
2.项目启动
依次成功执行以下两个命令:
- npm install
- npm run serve
3.首页源码
<template>
<div>
<div class="content">
<div class="post">
<article class="post">
<div class="post-content">
<p>
<a class="post-title" @click="详情()">最后一个儿童节</a>
</p>
<span class="date">
<a>响石潭</a> 发布于5天前(2024-06-02) 分类 <a>生活</a> 阅读 303 评论 9
</span>
<p>
昨天是Coco最后一个儿童节,明年这时已满十四岁。昨天下午课后,带Coco去新城市广场蜜雪冰城,这个季节孩子的最爱。途中,看到一辆电瓶车,车后座上卖弄有一个小熊宝宝,车把手上面还有可爱的树袋熊。我给Coco说,这个车主一定很有爱。Coco说,车主一定有个女儿吧,或者车主就是一个女孩子。六一,饶有童趣😂的一瞥。这段时间Coco学历压力陡然加...</p>
<hr>
<div class="post-content">
<p>
<a class="post-title" @click="详情()">怜悯地睡着了</a>
</p>
<span class="date">
<a>响石潭</a> 发布于1周前(2024-05-29) 分类 <a>学习</a> 阅读 293 评论 4
</span>
<p>
《抓落叶》的第三部分看完了,剩第四部分。越看越压抑,有种憋闷的感觉。作为社会惯性的俘虏,我任由自己在现代生活中被推着走,去上班(虽然比平时晚了点),然后再回来(虽然早了点),看邮件,算数字,发邮件,付房租,把橱柜塞满。维持有机体存活。一个有生物需求的自动化机器。仿佛你是地球上最后的流浪者,惊叹于这个城市的寂静,而这个城市终于,怜悯地睡着了...</p>
<hr>
<div class="post-content">
<p>
<a class="post-title" @click="详情()">收割后的麦田</a>
</p>
<span class="date">
<a>响石潭</a> 发布于1周前(2024-05-27) 分类 <a>生活</a> 阅读 420 评论 14
</span>
<div class="list-imgs">
<p>
成都今天天气温柔许多,没那么热了。新的一周,消灭一件件的工作任务。持续推进各项工作主干体系的建立,形成一套可持续且稳定的运行架构,发挥每一个节点的主观能动性。分工协作中形成合力,有团队,也要有所竞争,形成生机勃勃的氛围。核心不外乎公卫、医疗、护理、科教四部分,以此为主干不断延伸。割割割!昨天再去某地,蓝天白云,收割后的麦田,劳作抑或嬉戏的...</p>
<p>
<a>
<img src="../assets/images/23a971b36c4f67924b46fb18ba63934a-220-150-1.jpg"
alt="收割后的麦田">
</a>
<a>
<img src="../assets/images/89273918e4bb600836a195423b3b8d89-220-150-1.jpg"
alt="收割后的麦田">
</a>
<a>
<img src="../assets/images/fb21f8f9859164aa6b3b08662d798cd6-220-150-1.jpg"
alt="收割后的麦田">
</a>
<a>
<img src="../assets/images/89273918e4bb600836a195423b3b8d89-220-150-1.jpg"
alt="收割后的麦田">
</a>
<a>
<img src="../assets/images/8da7b4ef62fa2b41147cf6dda9920385-220-150-1.jpg"
alt="收割后的麦田">
</a>
</p>
</div>
<hr>
<div class="post-content">
<p>
<a class="post-title" @click="详情()">一艘小船,一个容器而已</a>
</p>
<span class="date">
<a>响石潭</a> 发布于2周前(2024-05-25) 分类 <a>思考</a> 阅读 439 评论 10
</span>
<p>
今天全国很多地方在下雨,北京最高温度只有15℃,成都却还是30℃的高温下炙烤。辛苦了空调君,全天孜孜不倦的带来凉风。晚上继续看《抓落叶》,读到了第100页,全书的五分之二,几多压抑,主人公也开始提及到了自杀。或许我们的身体,就真的只是承载旅行者的一艘小船,一个容器而已。作为一趟旅行,按照自己的意愿,度过自己的一生,或许伤痕累累,但也总比浪...</p>
<hr>
<div class="post-content">
<p>
<a class="post-title" @click="详情()">带不走的留不下</a>
</p>
<span class="date">
<a>响石潭</a> 发布于2周前(2024-05-25) 分类 <a>工作</a> 阅读 401 评论 4
</span>
<div class="list-imgs">
<p>
码文字,觉得有种伤感的情绪在里面,感时花溅泪,恨别鸟惊心。这次是第十八届论坛,自2014年第九届开始,北京、苏州、海口、成都、杭州、青岛、广西、福州、广州、成都,一路走来,从第一次参加会议,到作为小助手参与分论坛,再后来协助管理分论会场,到此次较为全面的参与会议承办,每一次的变化,都是自我成长。从筹办到完成,前后两个多月的时间。大红色的主...</p>
<p>
<a>
<img src="../assets/images/e0a6d3176295006abec3a2ce5cda3c50-220-150-1.jpg"
alt="带不走的留不下">
</a>
<a>
<img src="../assets/images/7801a5e4299559503406825feff272c2-220-150-1.jpg"
alt="带不走的留不下">
</a>
<a>
<img src="../assets/images/5316f0628481820ef99a00d09237191e-220-150-1.jpg"
alt="带不走的留不下">
</a>
<a>
<img src="../assets/images/729e71fabb266ba1fa711df830a99e6e-220-150-1.jpg"
alt="带不走的留不下">
</a>
<a>
<img src="../assets/images/0fca97f5db97da362de7c1bf73295aaf-220-150-1.jpg"
alt="带不走的留不下">
</a>
</p>
</div>
<hr>
<div class="post-content">
<p>
<a class="post-title" @click="详情()">热起来,闲下来</a>
</p>
<span class="date">
<a>响石潭</a> 发布于4周前(2024-05-12) 分类 <a>生活</a> 阅读 725 评论 25
</span>
<div class="list-imgs">
<p>
下午送Coco到了同学家附近,她们约好了打羽毛球。我则开始溜达,五点半的时候接她。看了看时间,还有将近两小时,于是开始信步溜达。今天开始热起来了,最近实在太忙了,今天不想做任何工作,周日,让自己闲下来。人民公园旁地铁施工,远处天空一道弧线,这云彩也太调皮了,要弯弓射大雕么?有段时间没有畅快的户外行走,快哉快哉。需要趁着这大好的岁月,把这一...</p>
<p>
<a>
<img src="../assets/images/c6d0947d96d25a3c3817deaaebdf1805-220-150-1.jpg"
alt="热起来,闲下来">
</a>
<a>
<img src="../assets/images/ea585ecd0342681147a742c0eb7ac18d-220-150-1.jpg"
alt="热起来,闲下来">
</a>
<a>
<img src="../assets/images/59fa2490214c4dbb3a3f8bb199f5c874-220-150-1.jpg"
alt="热起来,闲下来">
</a>
<a>
<img src="../assets/images/abf6f198b2328c1b9ca16362d0da7ac0-220-150-1.jpg"
alt="热起来,闲下来">
</a>
<a>
<img src="../assets/images/065ef182e8cadb14e58a6d67c7ffc410-220-150-1.jpg"
alt="热起来,闲下来">
</a>
</p>
</div>
<hr>
<div class="post-content">
<p>
<a class="post-title" @click="详情()">三国弩机,成汉陶俑,南朝佛像</a>
</p>
<span class="date">
<a>响石潭</a> 发布于4周前(2024-05-12) 分类 <a>生活</a> 阅读 610 评论 6
</span>
<div class="list-imgs">
<p>
今天上午11点半到十二点半,一个小时,又溜达了下成都博物馆。今后应该利用空闲时间,把成都博物馆每一件文物仔细端详看一遍。看看实实在在的文物,再翻翻对应的历史资料,每一个文物都会鲜活起来,饶是有趣。三国部分:最近听《三国机密》,对弩机印象深刻。弩机年代为三国蜀汉时期,使用灵活、善远程射杀,因此在三国战场上占据了重要的地位。诸葛亮曾制作出“十...</p>
<p>
<a>
<img src="../assets/images/58026bf6bfe849e74f6f8571298bafbd-220-150-1.jpg"
alt="三国弩机,成汉陶俑,南朝佛像">
</a>
<a>
<img src="../assets/images/ea464cf1a6f220c7720b818be0a72fb9-220-150-1.jpg"
alt="三国弩机,成汉陶俑,南朝佛像">
</a>
<a>
<img src="../assets/images/1e2c9929c8c9278f8639136e9d750229-220-150-1.jpg"
alt="三国弩机,成汉陶俑,南朝佛像">
</a>
<a>
<img src="../assets/images/e7f122767eb06145897bd27854d94b36-220-150-1.jpg"
alt="三国弩机,成汉陶俑,南朝佛像">
</a>
<a>
<img src="../assets/images/214f9264362be400d196da003cdfe955-220-150-1.jpg"
alt="三国弩机,成汉陶俑,南朝佛像">
</a>
</p>
</div>
<hr>
<div class="post-content">
<p>
<a class="post-title" @click="详情()">我的老伙计</a>
</p>
<span class="date">
<a>响石潭</a> 发布于4周前(2024-05-12) 分类 <a>生活</a> 阅读 556 评论 10
</span>
<p>
周日,休息一天,各项工作也做起走了,放空。昨晚看到刚工作时在宽巷子院落随访慢病患者的照片,大概在通惠门25号。桌子上面就是我的全部家当,血压计、听诊器、体检表、体质辨识报告还有便签纸。瞬间,非常亲切。看到那时工位照片,开始电脑不够,两个人一台,后来配齐了,一人一台。桌子上还放着路边领回来的私立医院发的小书,上面一些科普文章,还有笑话段子。...</p>
<hr>
<div class="post-content">
<p>
<a class="post-title" @click="详情()">或许它也有心事</a>
</p>
<span class="date">
<a>响石潭</a> 发布于4周前(2024-05-10) 分类 <a>生活</a> 阅读 618 评论 22
</span>
<p>
刚翻看了下去年五月的日志,也是忙得鸡飞狗跳,然后又一年,开始循环。昨天小程序的备案通过了,发现和域名的备案是同一个号,也算了了一桩心事,不然每次登陆小程序,都会提示备案,看着别扭。五一欠的账,始终是要还的,这周六天班,很累。今天头痛难受,到了下午加重,手心有些发烫,畏寒,还偶尔咳嗽两声。哎,我这是感冒了。人都是昏沉沉的,状态很差。不过工作...</p>
<hr>
<div class="post-content">
<p>
<a class="post-title" @click="详情()">潦草的五一</a>
</p>
<span class="date">
<a>响石潭</a> 发布于1个月前(2024-05-05) 分类 <a>生活</a> 阅读 713 评论 25
</span>
<p>
呃呃呃,明天就要上班了,这个五一过得好潦草。五天里前三天在下雨,昨天开始放晴,今天气温飙升到“立夏”。五一当天带Coco到成都博物馆,一件件文物,翻开一页页历史。博物馆闭馆时,看到空荡荡的场馆,那一件件从古墓里面挖掘出来的文物,似乎都复活了,接下来是属于他们的“博物馆之夜”。其后,穿过摩诃池,到电影院,观影《维和防暴队》,每一个荣耀背后都...</p>
<hr>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</article>
</div>
<div class="pagebar">
<a title="‹‹">
<span class="page">‹‹</span>
</a>
<span class="page now-page">1</span>
<a title="2">
<span class="page">2</span>
</a>
<a title="3">
<span class="page">3</span>
</a>
<a title="4">
<span class="page">4</span>
</a>
<a title="5">
<span class="page">5</span>
</a>
<a title="6">
<span class="page">6</span>
</a>
<a title="›">
<span class="page">›</span>
</a>
<a title="››">
<span class="page">››</span>
</a>
</div>
</div>
</div>
</template>
<script>
import router from '../router'
export default {
name: 'MyMain',
methods: {
详情(){
router.push('/detail')
},
}
}
</script>
<style>
</style>
四、总结
项目页面完整,后续可能将不断升级。
关注作者,及时了解更多好项目!
更多优质项目请看作者主页!
获取源码或如需帮助,可通过博客后面名片+作者即可!