上一篇请移步Python Windows Apache部署Django项目运行环境_水w的博客-CSDN博客
本文是在上一篇的基础上, 进行后续工作。
目录
一、配置数据库(MySQL)
1、Mysql配置
2、安装MySQL管理工具SQLyog
【解决过程中遇到的问题】
解决报错:AH00451: no listening sockets available, shutting down
解决报错:页面CSS样式丢失
django setting.py 以及 httpd.conf中对静态资源的相关设置
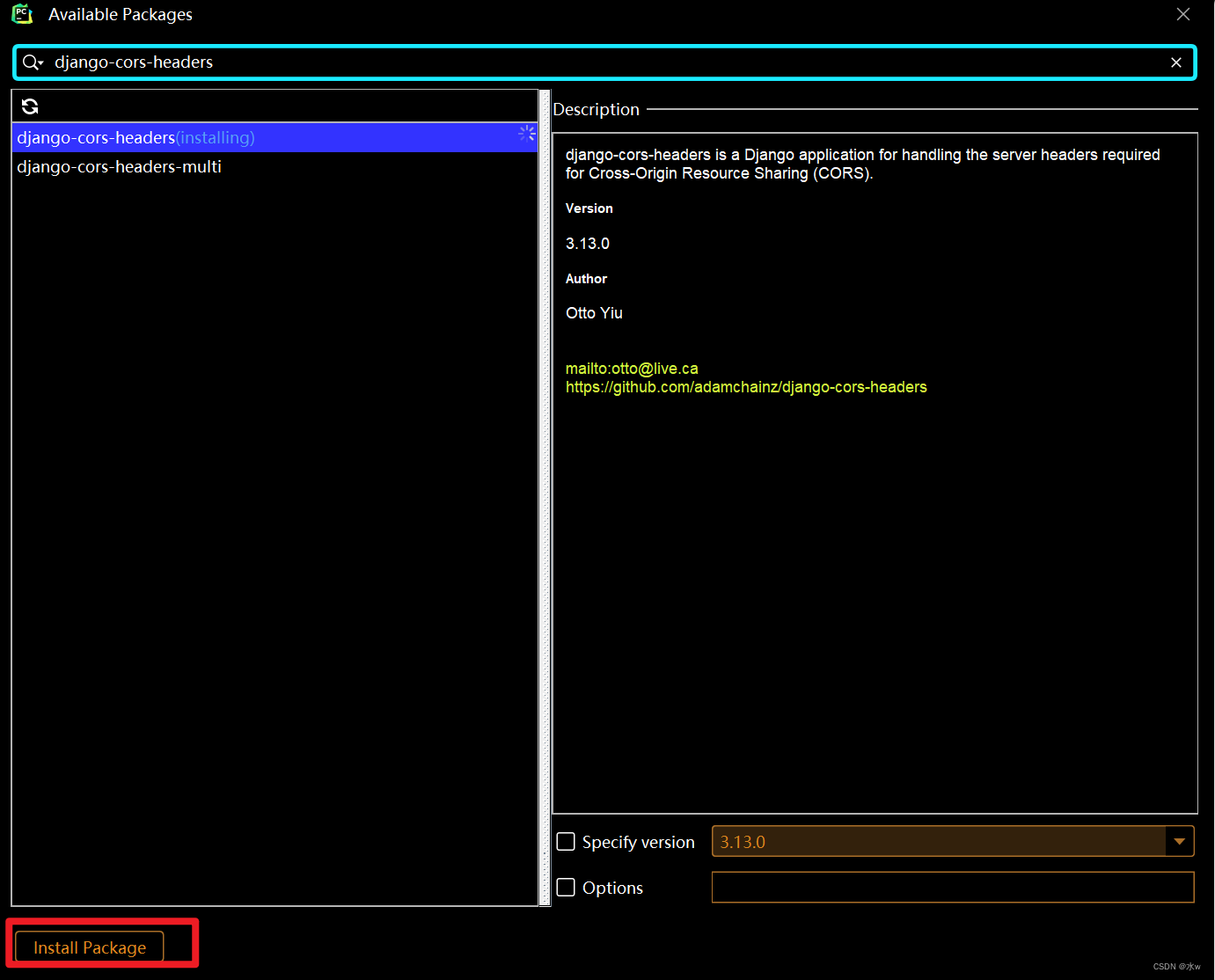
安装第三方库,django-cors-headers
pip install django-cors-headers

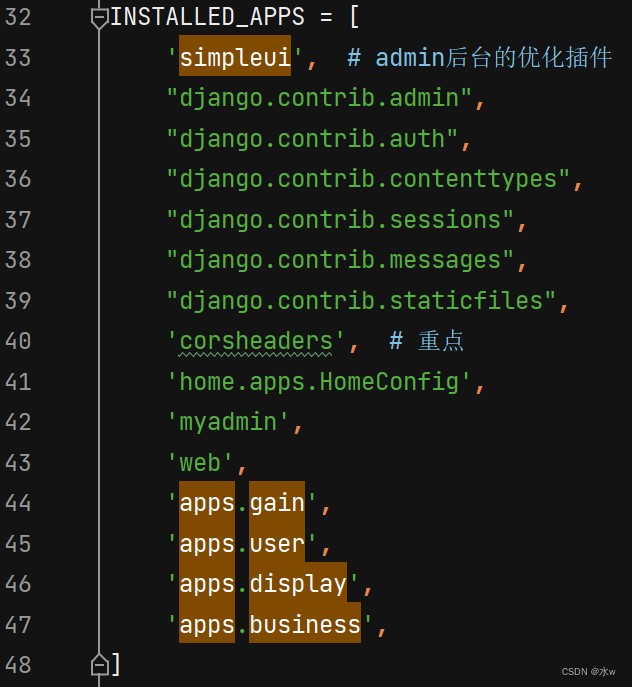
INSTALLED_APPS = [
'simpleui', # admin后台的优化插件
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
'corsheaders', # 重点
'home.apps.HomeConfig', # apps名称
'myadmin', # apps名称
'web' # apps名称
]
MIDDLEWARE = [
"django.middleware.security.SecurityMiddleware",
"django.contrib.sessions.middleware.SessionMiddleware",
'corsheaders.middleware.CorsMiddleware', # 添加cors,在第三行,位置不能改
"django.middleware.common.CommonMiddleware",
# 'django.middleware.csrf.CsrfViewMiddleware', # 取消django自带的csrf
"django.contrib.auth.middleware.AuthenticationMiddleware",
"django.contrib.messages.middleware.MessageMiddleware",
"django.middleware.clickjacking.XFrameOptionsMiddleware",
"web.middleware.M1"
]
# 在django的setting.py的MIDDLEWARE底下添加一下代码
CORS_ALLOW_CREDENTIALS = True
CORS_ORIGIN_ALLOW_ALL = True
CORS_ORIGIN_WHITELIST = (
''
)
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
)

一、配置数据库(MySQL)
我这里选用MySQL,大家可以自行选择数据库,
前提是已经下载安装了MySQL,
1、Mysql配置
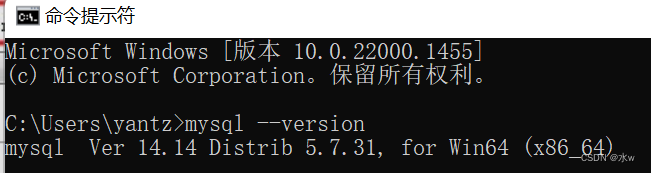
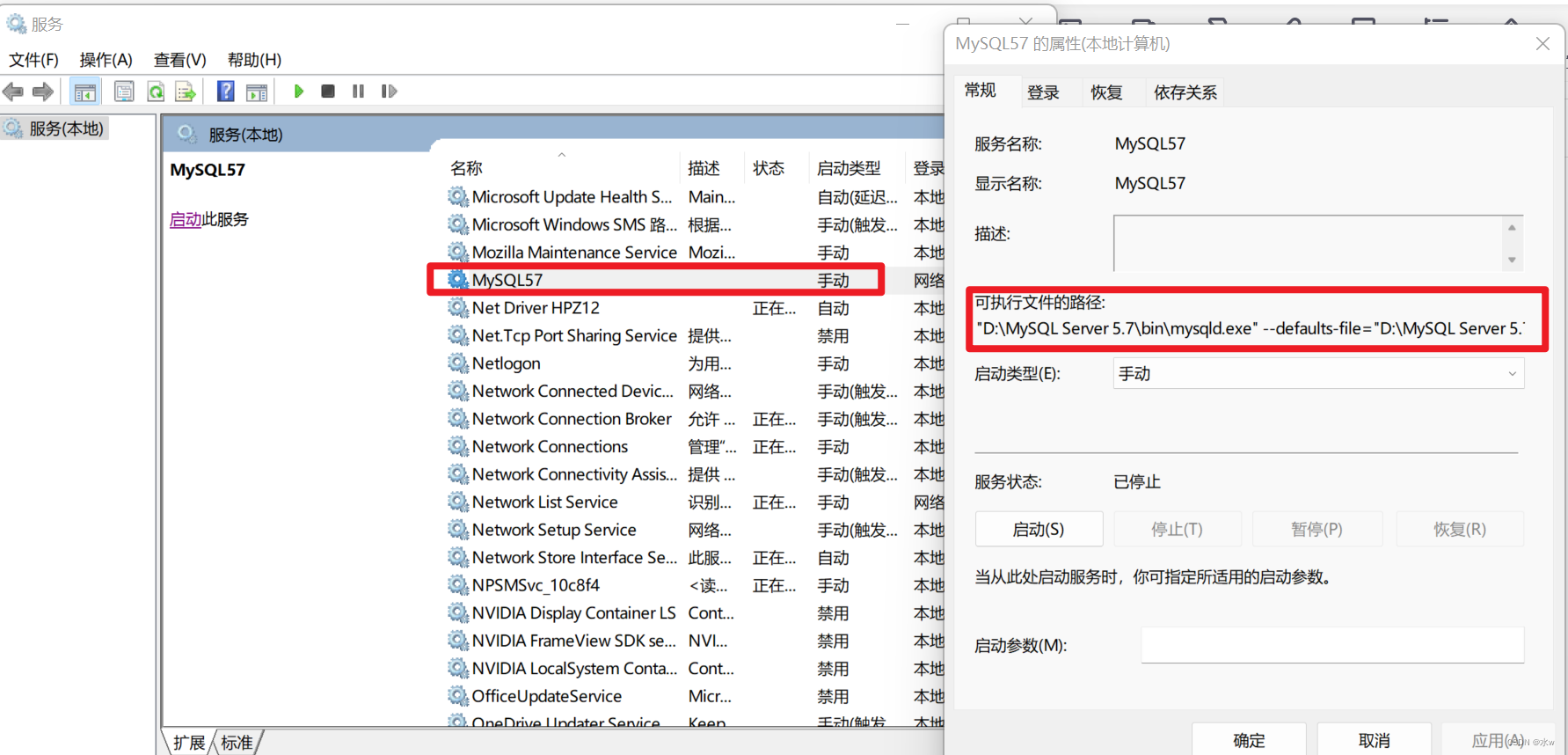
(1)查看mysql数据库版本和安装路径,


(2)然后在该安装目录下找到my.ini文件,

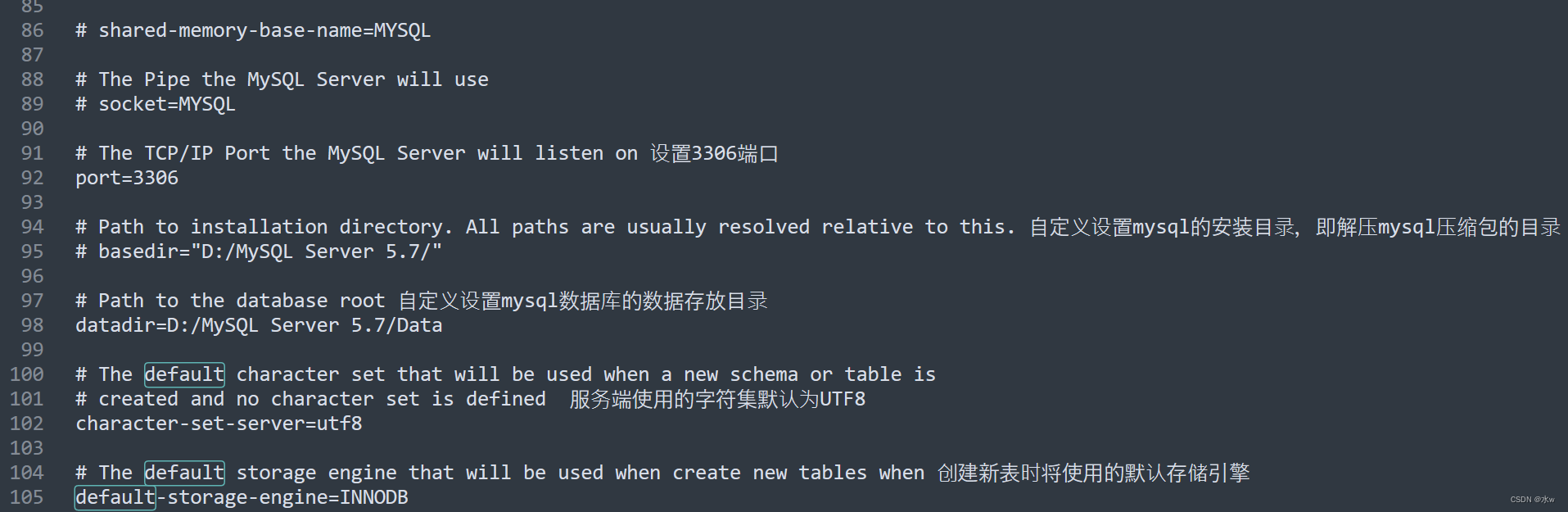
修改此my.ini文件,
[mysqld]
# 设置3306端口
port=3306
# 自定义设置mysql的安装目录,即解压mysql压缩包的目录
basedir=D:\mysql\mysql-8.0.20-winx64
# 自定义设置mysql数据库的数据存放目录
datadir=D:\mysql\mysql-8.0.20-winx64\mysqlData
# 允许最大连接数
max_connections=200
# 允许连接失败的次数,这是为了防止有人从该主机试图攻击数据库系统
max_connect_errors=10
# 服务端使用的字符集默认为UTF8
character-set-server=utf8
# 创建新表时将使用的默认存储引擎
default-storage-engine=INNODB
# 默认使用“mysql_native_password”插件认证
default_authentication_plugin=mysql_native_password
[mysql]
# 设置mysql客户端默认字符集
default-character-set=utf8
[client]
# 设置mysql客户端连接服务端时默认使用的端口和默认字符集
port=3306
default-character-set=utf8

2、安装MySQL管理工具SQLyog
链接:https://pan.baidu.com/s/1EJthxX1iMdv2oLodVOaLbA
提取码:1119
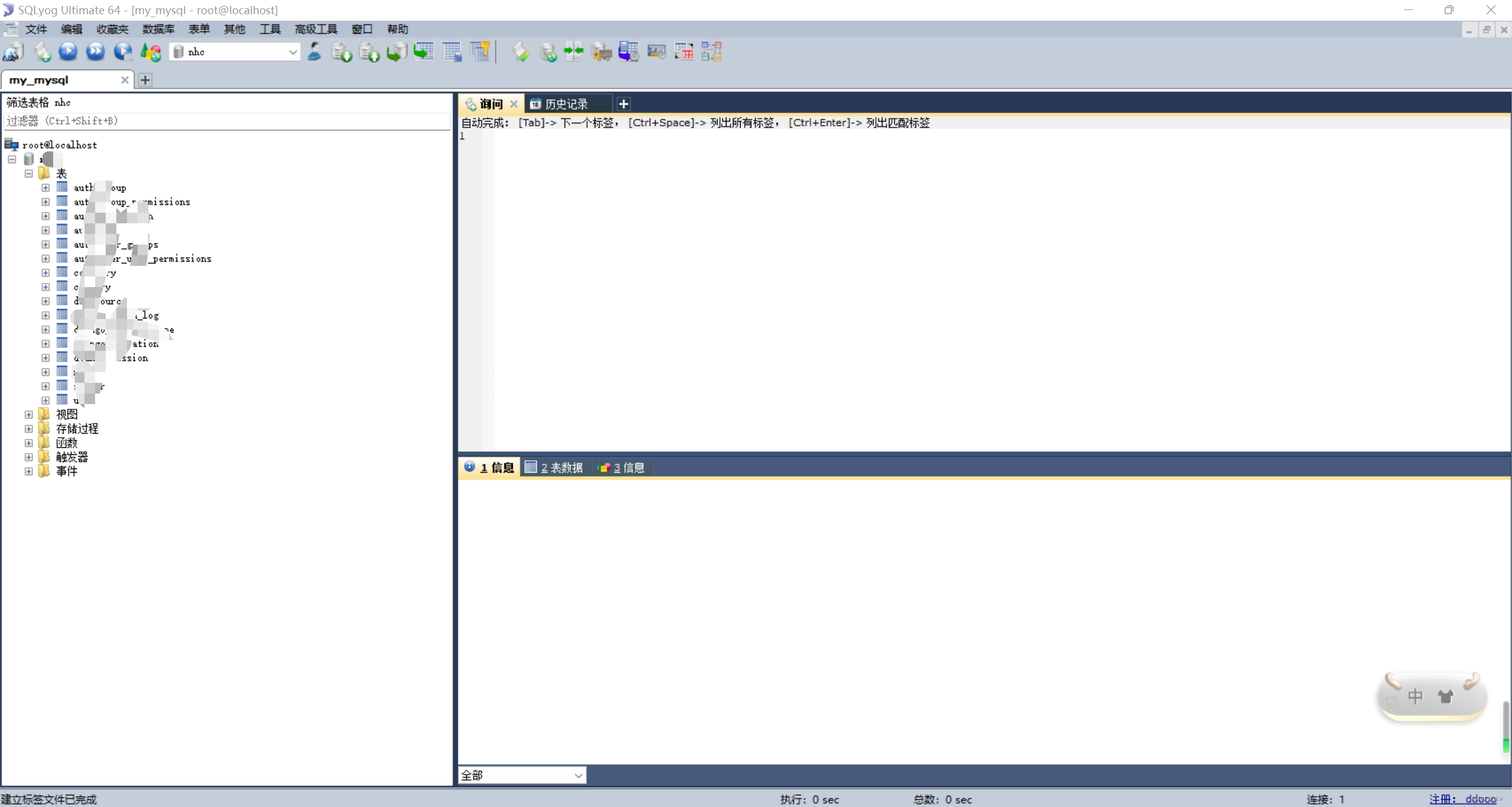
安装之后,连接自己本地的mysql数据库, 结果如下图所示,

【解决过程中遇到的问题】
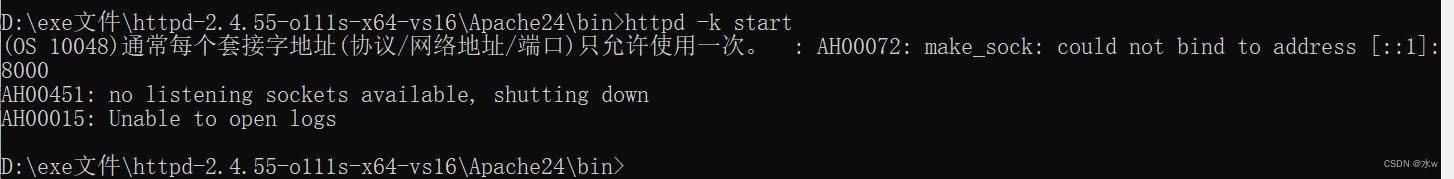
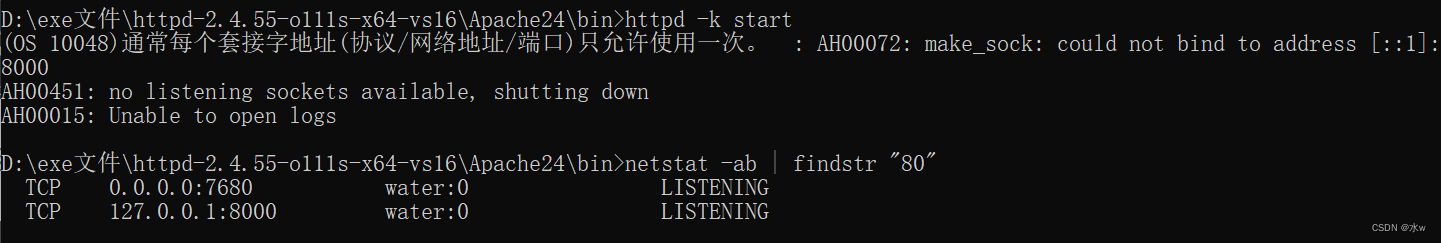
解决报错:AH00451: no listening sockets available, shutting down
AH00451: no listening sockets available, shutting down
AH00015: Unable to open logs
原因:是因为80端口已被启用。
netstat -ab | findstr "80"
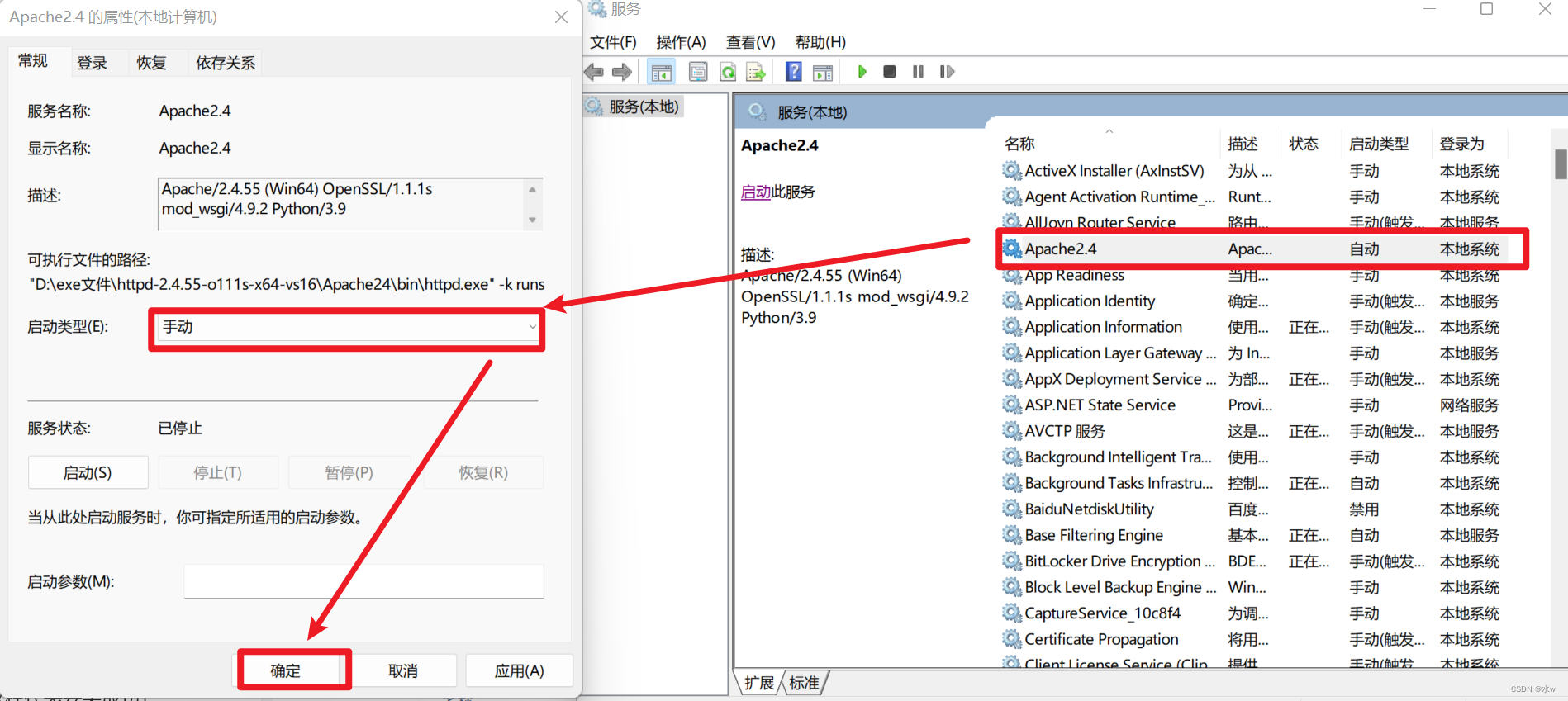
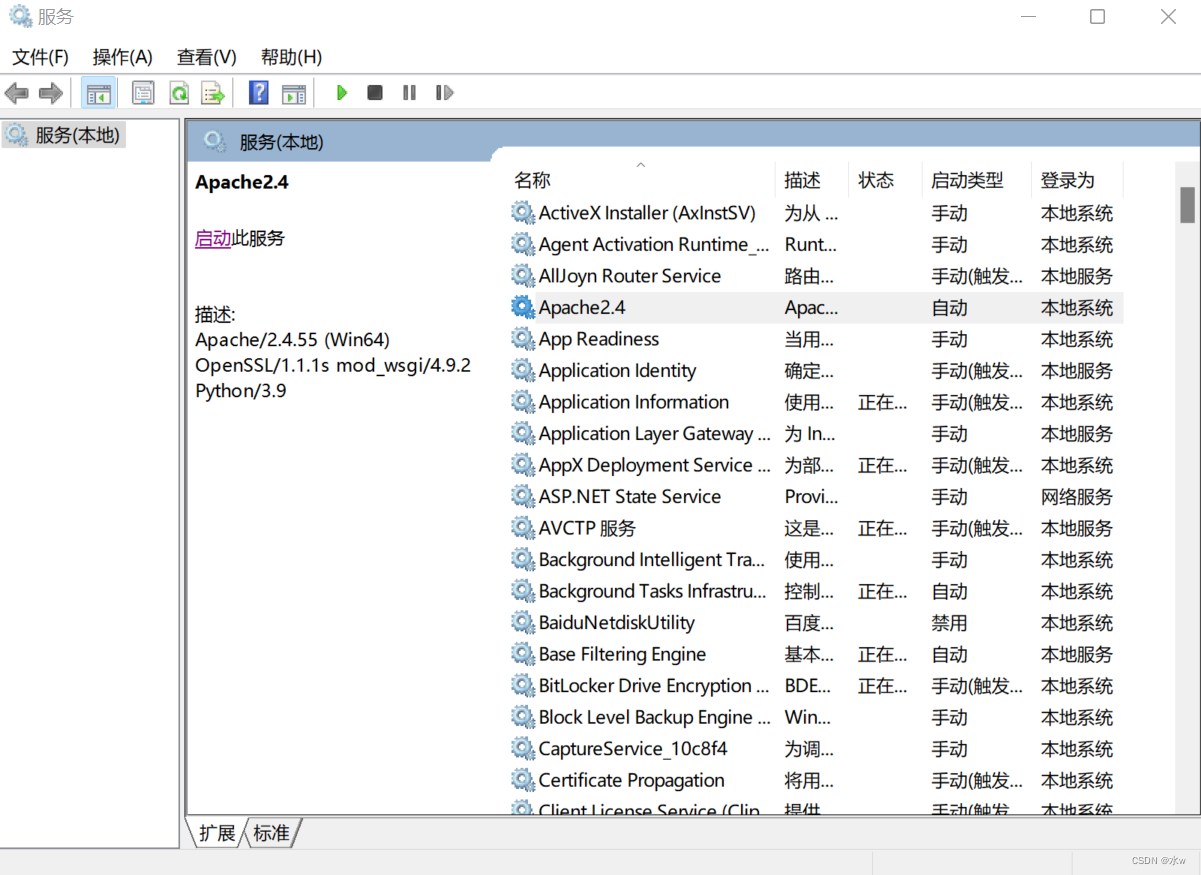
解决:win+r输入services.msc回车,services.msc打开服务,找到apache,停止,同时把自动改为手动即可。


重新启动apache服务,
成功了。
解决报错:页面CSS样式丢失
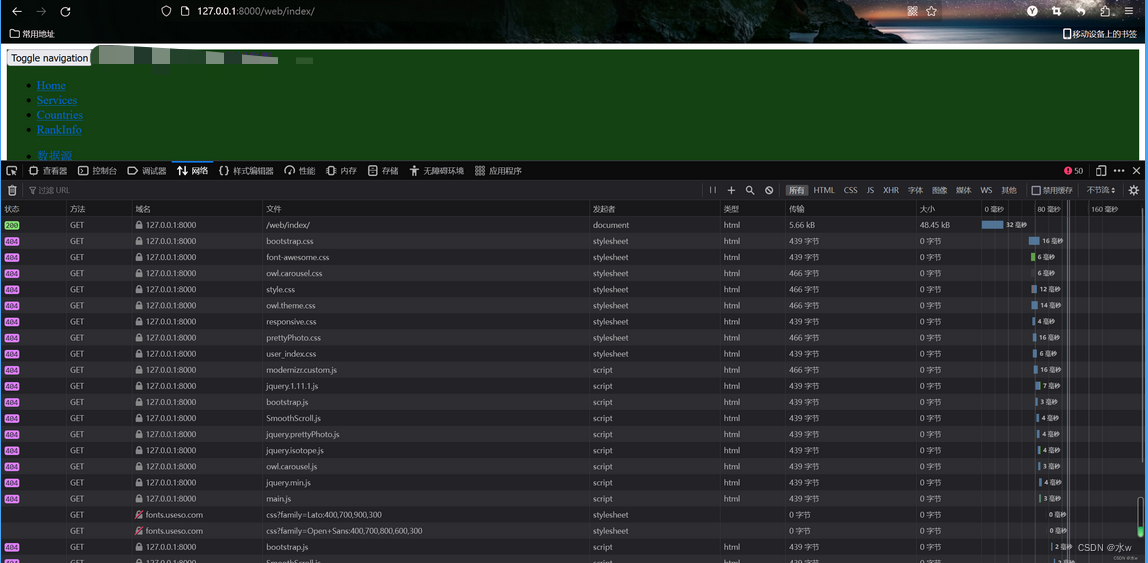
问题背景:Apache上发布Django项目,但是页面CSS样式丢失,404

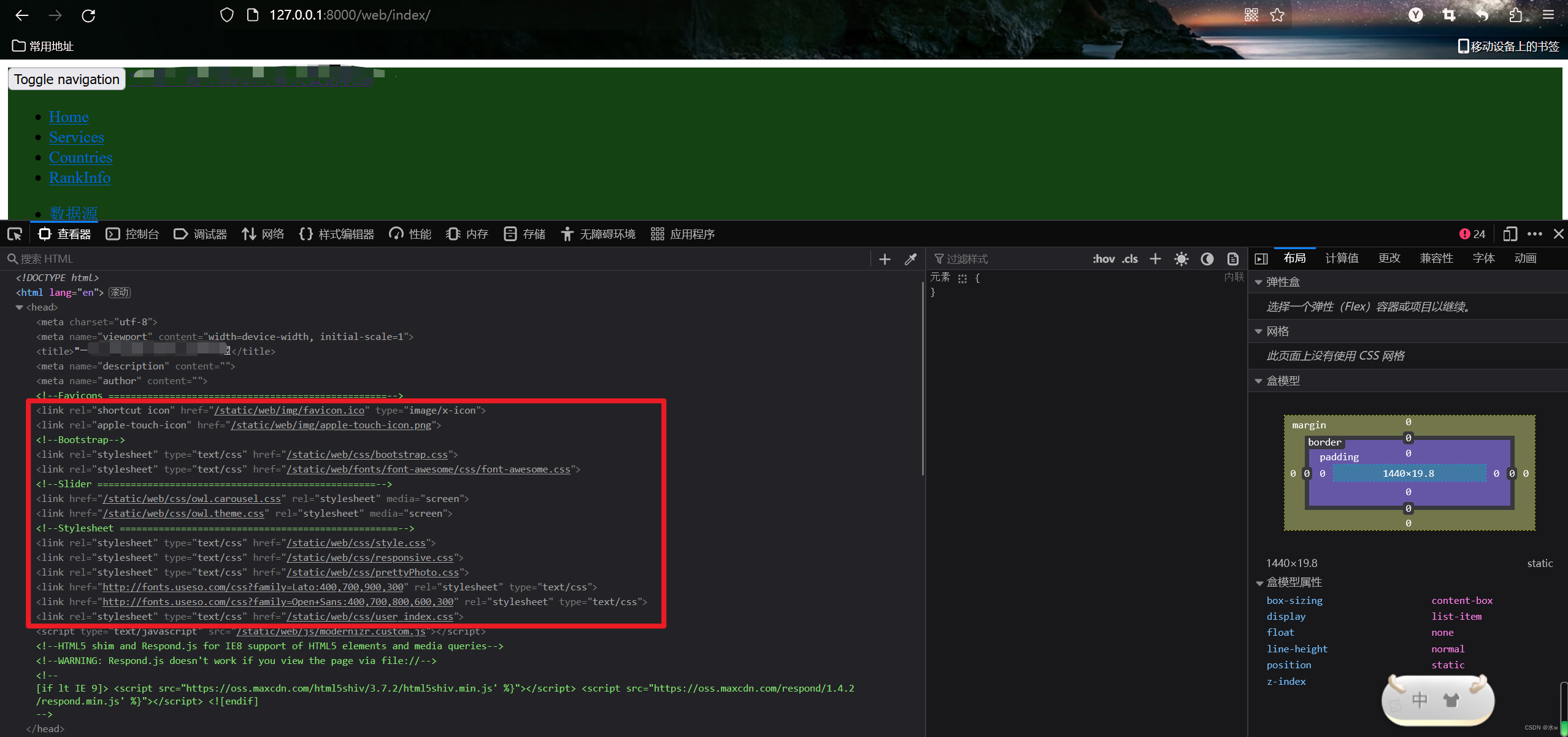
原因: 页面样式未加载,需要设置静态资源访问。通过查看器查看源码可以发现CSS文件并不存在于引用路径下,

解决方法:页面样式未加载,需要设置静态资源访问:由于在我的项目中静态资源都是放在项目根目录下的 static 文件夹下,
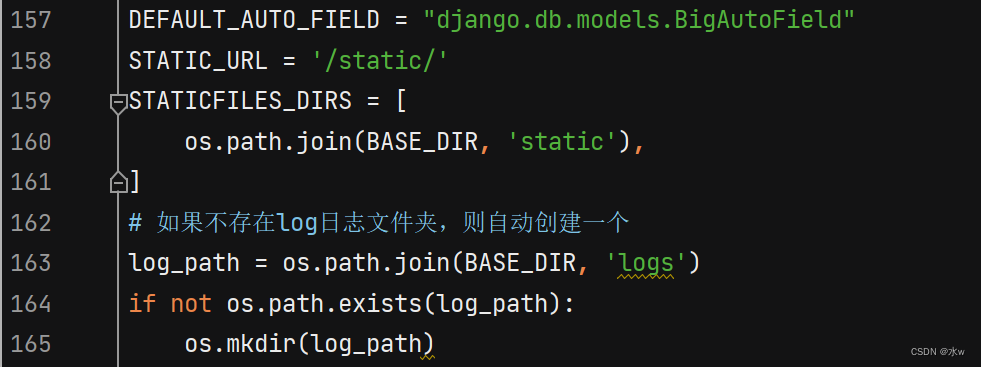
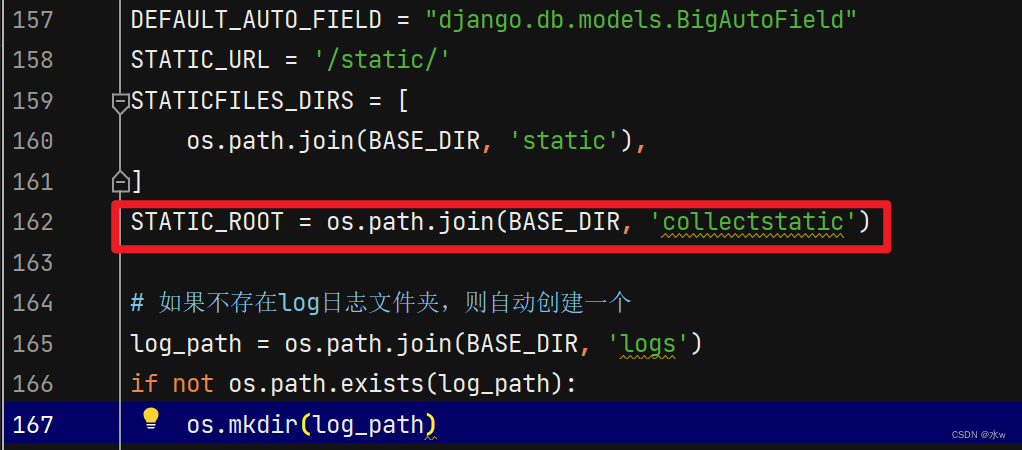
打开项目/settings.py 配置如下,
(1)当界面显示有问题加载步不出样式时,可以先看看这儿写的对不对,
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
# 如果不存在log日志文件夹,则自动创建一个
log_path = os.path.join(BASE_DIR, 'logs')
if not os.path.exists(log_path):
os.mkdir(log_path)
django setting.py 以及 httpd.conf中对静态资源的相关设置
- STATIC_URL:STATIC_URL,自己理解是提供一种对静态资源访问时对地址路径的一种便捷机制,首先用户访问页面,页面加载静态资源,也是通过一个 url 发起HTTP或者HTTPS请求来访问,url里面要是正确的地址路径才能访问到,那么在代码里面也就需要指定正确的路径,如果采用硬编码(将完整的绝对路径写入页面代码中)的方式,最不好的就是维护起来很难!想想一张图片或者一个静态资源位置发生变动,得一处一处的到页面代码中找到引用的地方再一一修改,不得疯了!基于STATIC_URL,django有模板标签的使用:在模板顶部加载该标签:{% load static %} ,这样,页面中静态资源的访问url就可以写成这样:{% static '资源' %},比如要访问的是 /static/css/background/style.css 就可以写成:{% static 'css/background/style.css' %},这对于项目所有静态资源在一个公共的static下用起来很方便。
- STATICFILES_DIRS :是用来指定静态资源所在的目录,注意它是个列表,由它告诉django先到STATICFILES_DIRS里面的目录下寻找静态文件,其次再到各个app的static文件夹下面找。在我的项目中所有静态资源都在STATICFILES_DIRS目录下。
- STATIC_ROOT:它是用来配置部署之后的静态资源路径。一旦django部署作为生产环境,它的静态文件访问接口就不能从Django框架中走,必须在Django框架前端部署nginx或者其他web服务器来提供静态访问入口,就是STATIC_ROOT指定的目录。
总结一下:首先,Django 提供了静态资源访问功能,通过在 INSTALLED_APPS 中增加 'django.contrib.staticfiles' 这个App,这个App 在开发环境中(DEBUG=True)提供静态资源的服务功能,django提供STATIC_URL的模板配置方式,到STATICFILES_DIRS中查找需要的静态资源返回给模板,当到生产环境,STATICFILES_DIRS就”失效“了,这时候STATIC_ROOT就上台唱戏了!Django提供collectionstatic命令(python manage.py collectstatic)来收集所有的静态资源到STATIC_ROOT配置的目录中,提供给Nginx或其他Web 服务器调用。
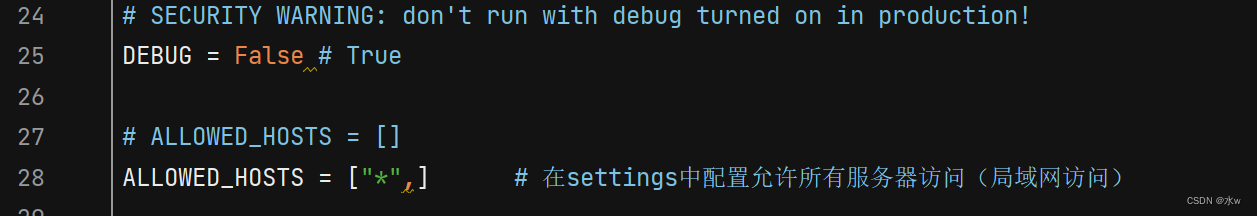
(2)因此现在需要设置STATIC_ROOT,并且设置DEBUG=False,

(3)在Django项目目录下的settings.py文件中加入:
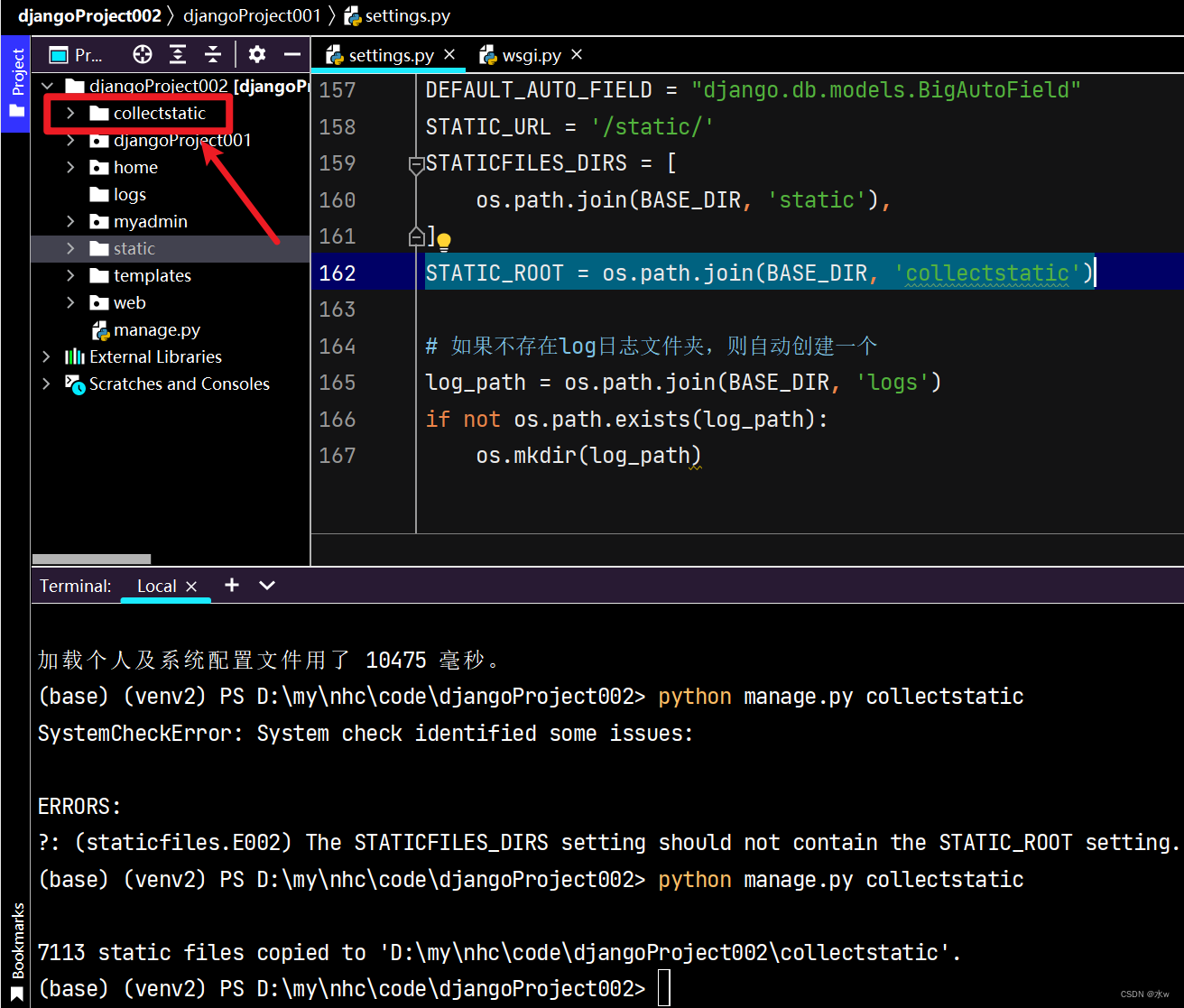
STATIC_ROOT = os.path.join(BASE_DIR, 'collectstatic')
这里注意一点:懒得拼写采用复制修改特别注意 STATIC_ROOT 是字符串而并非列表,设置错了到时候执行收集命令会报错!
执行静态收集命令:
python manage.py collectstatic这个命令会把CSS文件全部拷贝到一个项目下的文件中,文件目录会在执行完以后提示。
会看到多了一个collectstatic文件夹 ,

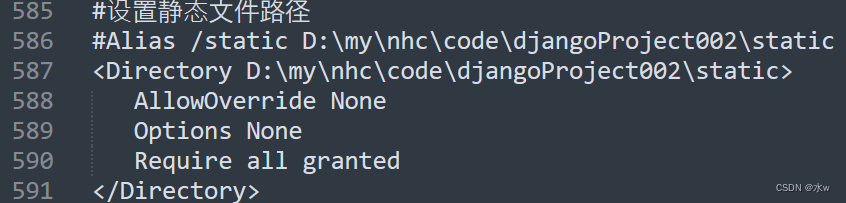
(4)然后,到Aapche目录下的配置文件httpd.conf中,
再看看apache里面对于静态资源的配置,还是之前的配置,并且之前Directory 都错了,多了一级目录:

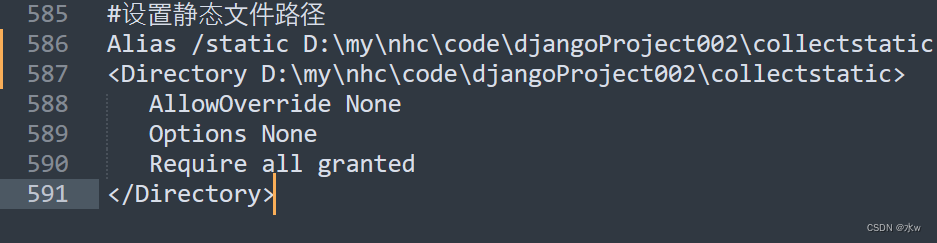
把后面的路径修改成 collectstatic并保存:

重启apache再验证一下,

可以看到css页面样式出来了,成功解决。






![[kubernetes]-k8s通过psp限制nvidia-plugin插件的使用](https://img-blog.csdnimg.cn/img_convert/fbeb9e31f760cd029406a2c286bdfe63.png)