作者:Matthew Adams
受 Be My Eyes 和 OpenAI 启发的一项实验,尝试使用 ChatGPT 4o 实现网页无障碍

在 Elastic,我们肩负着一项使命,不仅要构建最佳的搜索驱动型 AI 平台,还要确保尽可能多的人喜欢使用该平台。我们相信,开放可访问性不仅可以将我们的受众扩大到新用户,还可以为所有用户带来更好的体验。然而,问题在于,传统的 Web 可访问性虽然出于良好的意图,但却让人感觉像是在圆孔中插入方枘。对于 Kibana 等复杂、视觉堆叠的应用程序来说,情况尤其如此。
对于有视力障碍的用户来说,浏览这些复杂的视野可能有点像在黑暗中尝试解决魔方。然而,生成式 AI 有可能从根本上改善可访问性和用户与 IT 的交互。
在这篇文章中,我想与你分享一个宠物项目:我一直在尝试使用生成式 AI 来构建一个更智能、更直观的屏幕阅读器。
这项实验的灵感来自 Be My Eyes 的开创性努力,这款应用程序旨在通过视频通话将视障人士与视力正常的志愿者联系起来,以及 OpenAI 在创建虚拟志愿者方面的开创性工作。通过利用类似的独创性,目标是打造一个由人工智能驱动的管道,帮助将视觉数据转化为可理解的听觉反馈。
尝试使用屏幕阅读器是什么感觉?
对于有视力障碍的人来说,互联网可能代表着一个障碍迷宫,其包容性的潜力常常被不方便访问的网站设计所扼杀。屏幕阅读器已成为这一领域的重要工具,使视障用户能够访问和与网络内容互动。通过将文本转换为语音或盲文输出,这些辅助技术使用户能够 “听到” 或 “感觉到” 屏幕上显示的内容。
屏幕阅读器通过解析网页代码并按逻辑顺序读出文本内容来发挥作用。它们依靠网络开发人员使用特定工具,例如语义 HTML - 使用适当的标签标记标题、列表、链接和表单元素,为内容提供上下文和结构。这种组织良好的标记至关重要,因为它直接影响带有屏幕阅读器的网站的可用性。
此外,ARIA(Accessible Rich Internet Applications - 可访问的富互联网应用程序)标志的采用起着关键作用。这些标志指示网页的各个部分(如横幅、导航栏和主要内容区域),帮助用户更有效地在页面内导航。正确使用这些工具可以为屏幕阅读器用户带来更好的体验。
但是,当用户遇到高度视觉化或动态交互的 Web 应用程序时,很容易感受到屏幕阅读器的局限性,例如数据可视化或 Kibana 呈现的复杂仪表板。这些类型的内容通常无法通过传统的屏幕阅读器进行解释,因为它们无法整齐地转换为文本。
此外,非文本内容(如图像或图形)也会出现问题,这些内容需要替代文本描述才能对使用屏幕阅读器的人有用。但替代文本对于图表等复杂图像来说可能不够,这使得用户难以完全掌握视觉效果可以提供的更深入的见解。
交互性带来了另一个障碍;除非屏幕阅读器正确宣布,否则无需刷新页面即可更新的动态内容(在许多现代 Web 应用程序中很常见)可能会出现问题。如果 Web 应用程序没有向屏幕阅读器软件发出明确通知,用户可能会错过关键更新或更改,从而导致混乱和体验中断。
虽然屏幕阅读器提供了有价值的服务,但我们必须承认迫切需要发展这些技术。随着 Web 应用程序变得越来越复杂,视觉内容继续主导数字体验,很明显,屏幕阅读器的传统方法必须适应。这些工具的实用性取决于我们创新和扩展其功能的能力,以满足我们技术丰富的世界中所有用户的不同需求。
即使在一个简单的网站上使用屏幕阅读器到底是什么感觉?以下是 YouTube 上的一个很好的例子:

Be My Eyes

“Be My Eyes” 是一个利用技术赋能视障群体的杰出案例,它使人们获得了以前难以企及的独立性。这款革命性的移动应用程序通过实时视频通话将视障人士与世界各地的视力正常的志愿者联系起来。自 2015 年推出以来,“Be My Eyes” 已经建立了一个充满活力的支持网络,培养了一种超越地理界限的团结感。
该应用程序的前提简单而深刻:视障用户请求帮助,视力正常的志愿者会收到加入视频通话的通知。几分钟之内,志愿者就可以借出自己的视力,帮助用户完成各种任务,从读取易腐物品的保质期到适应新环境。这种即时和个人支持在很大程度上使日常挑战更容易应对,为人们提供了一个急需的桥梁,让他们能够进入一个主要为没有视力限制的人设计的世界。
我已经注册成为一名志愿者,我强烈建议注册。
最近,Be My Eyes 宣布与 OpenAI 合作,推出一款名为 Be My AI 的虚拟助手。这将用由 Chat GPT 4 提供支持的虚拟志愿者取代现场志愿者,特别是 GPT 4o 的新图像分析功能。你可以在此处阅读他们的博客。
这让我开始思考,我们如何才能快速探索如何在 Web 浏览器中实现类似的事情。
我要补充一点,我不使用屏幕阅读器,所以我只有一个局外人的视角。
使用 Chat GPT 4o 进行实验
我能想到的最简单的方法就是构建 Google Chrome 扩展程序。这些扩展程序可让你在浏览器中运行代码并访问正在查看的网站。
实验的目标是:
- 描述当前页面
- 能够提出特定问题,即使它不在初始摘要中
- 能够同时使用语音转文本和文本转语音
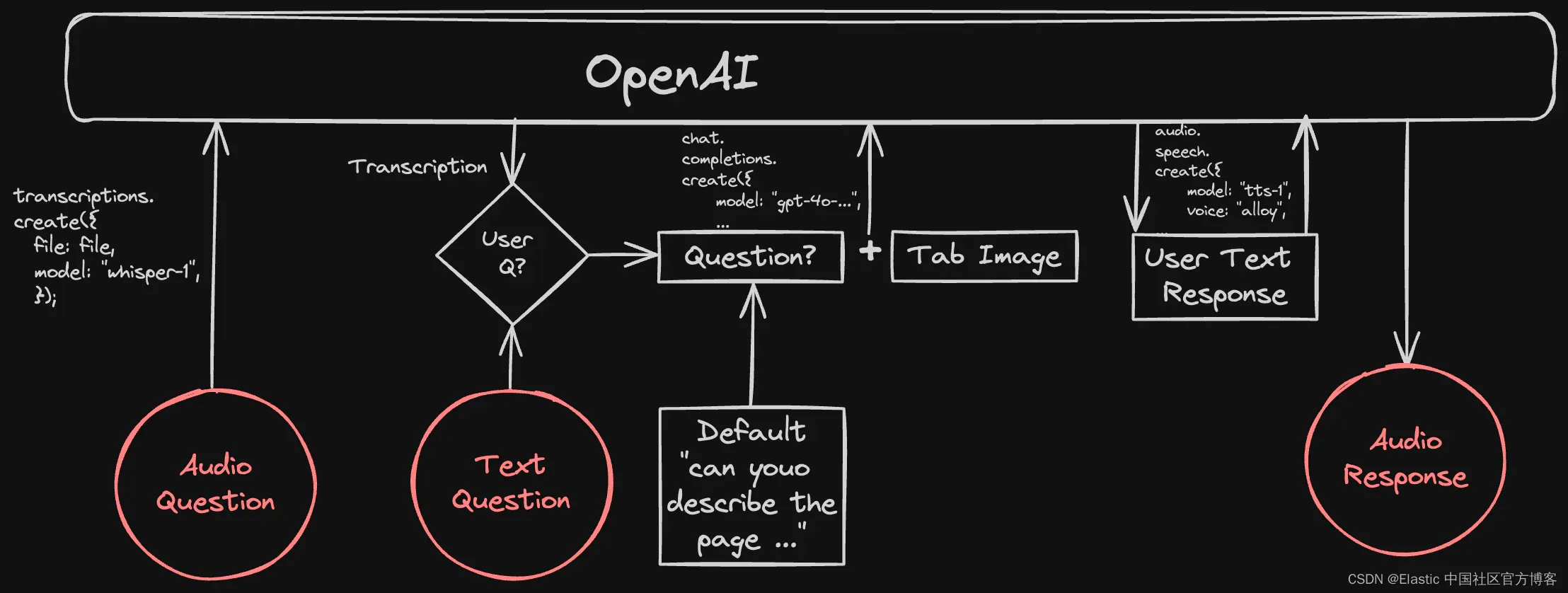
从概念上讲,扩展程序的工作原理如下:

很难在博客中展示这种交互式工具的结果,因此我录制了一个包含一些示例结果的简短视频。
使用 GenAI/GPT 4o 屏幕阅读器实验实现 Web 可访问性
使用 GenAI/GPT 4o 屏幕阅读器实验实现 Web 可访问性_哔哩哔哩_bilibili
如果你无法观看视频,我将介绍几个示例。
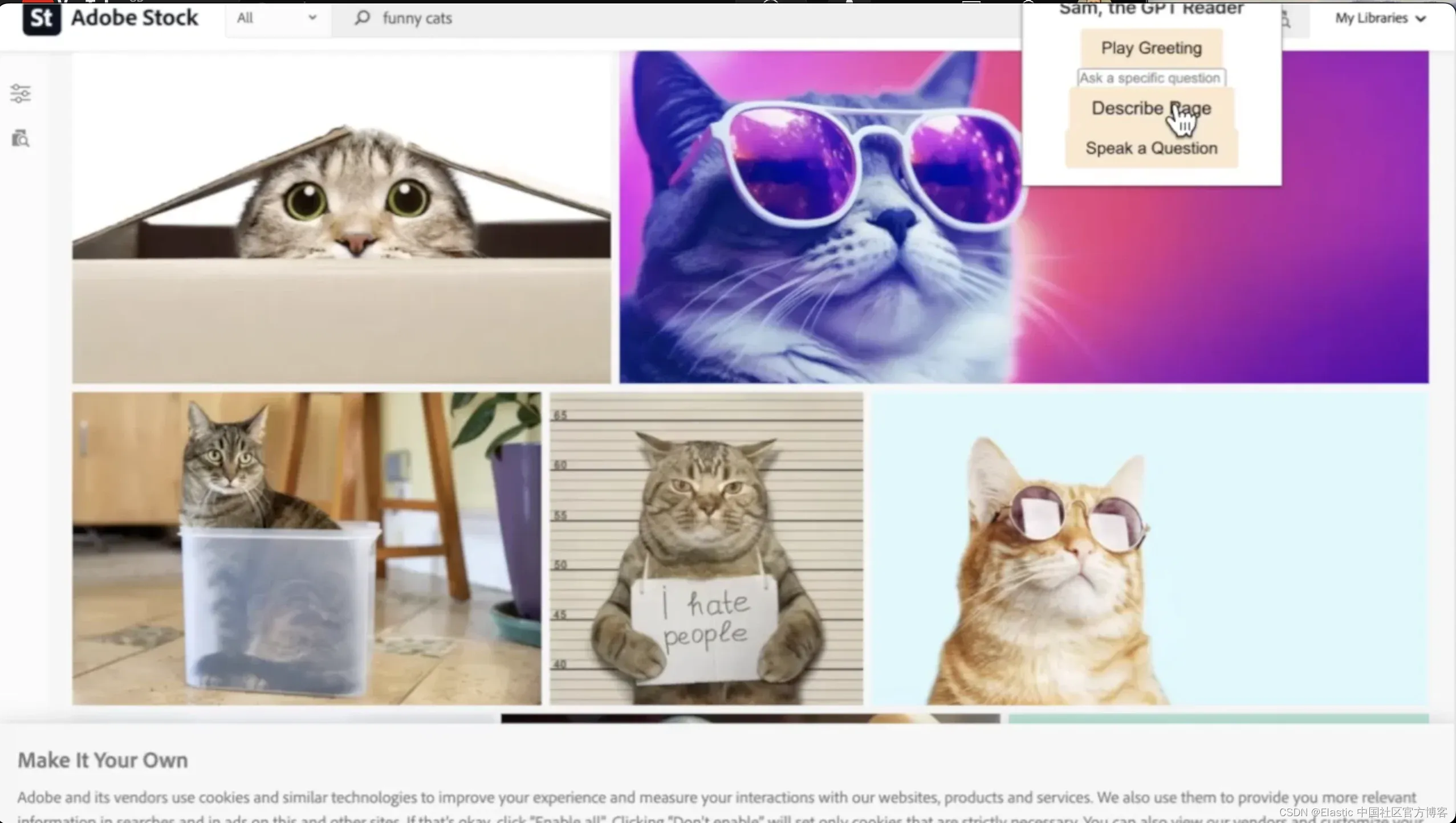
第一个是一个网页,其中包含有趣的猫咪图片,但几乎看不到文字。我认为这将是一个很好的测试,可以测试系统如何描述并将此类图像置于上下文中。屏幕看起来是这样的:

LLM 很好地提供了页面的高级摘要,没有迷失在细节中,还突出了 cookie 通知等元素。以下是记录:
“you are on an adobe stock web page with a search for funny cats the page displays several images of cats in humorous situations from left to right top to bottom one a cat peeking out of a cardboard box two a cat wearing sunglasses with a colorful background three a cat sitting inside a plastic container four a cat holding a sign that says I hate people in front of a height measurement chart five a cat wearing sunglasses against a light blue background there is also a cookie consent notice at the bottom of the page with options to enable all or don't enable cookies and a cookie settings
你正在浏览一个 adobe stock 网页,搜索有趣的猫,页面从左到右从上到下显示了几张猫在幽默情况下的图片,一张是一只从纸板箱里探出头来的猫,第两张是一只戴着太阳镜的猫,背景是彩色的,第三张是一只坐在塑料容器里的猫,第四张是一只猫,手里拿着一块写着 “我讨厌人” 的牌子,站在一张身高测量表前,第五张是一只戴着太阳镜的猫,背景是浅蓝色背景,页面底部还有一个 cookie 同意通知,其中包含启用所有 cookie 或不启用 cookie 的选项,以及 cookie 设置”
然后你可以提出后续问题。当我具体询问身高表上的猫时,我得到了更详细的描述。你会注意到 LLM 不仅可以引用它是一张身高表,还可以引用文化参考,暗示猫是罪犯。以下是回复:
“the image you referred to shows a cat standing in front of a height chart typically used for police mug shots the cat has a Stern expression and is holding a sign that reads I hate people the background features height markers ranging from 40 to 65 adding to the humor effect of the mugshot concept the overall tone of the image is playful and funny playing on the idea of the cat being a criminal
你提到的图片显示一只猫站在一张通常用于警察大头照的身高表前,这只猫表情严肃,手里拿着一块牌子,上面写着 “我讨厌人”,背景上有 40 到 65 的身高标记,为大头照概念增添了幽默效果,图片的整体色调俏皮有趣,以猫是罪犯的形象为主题”
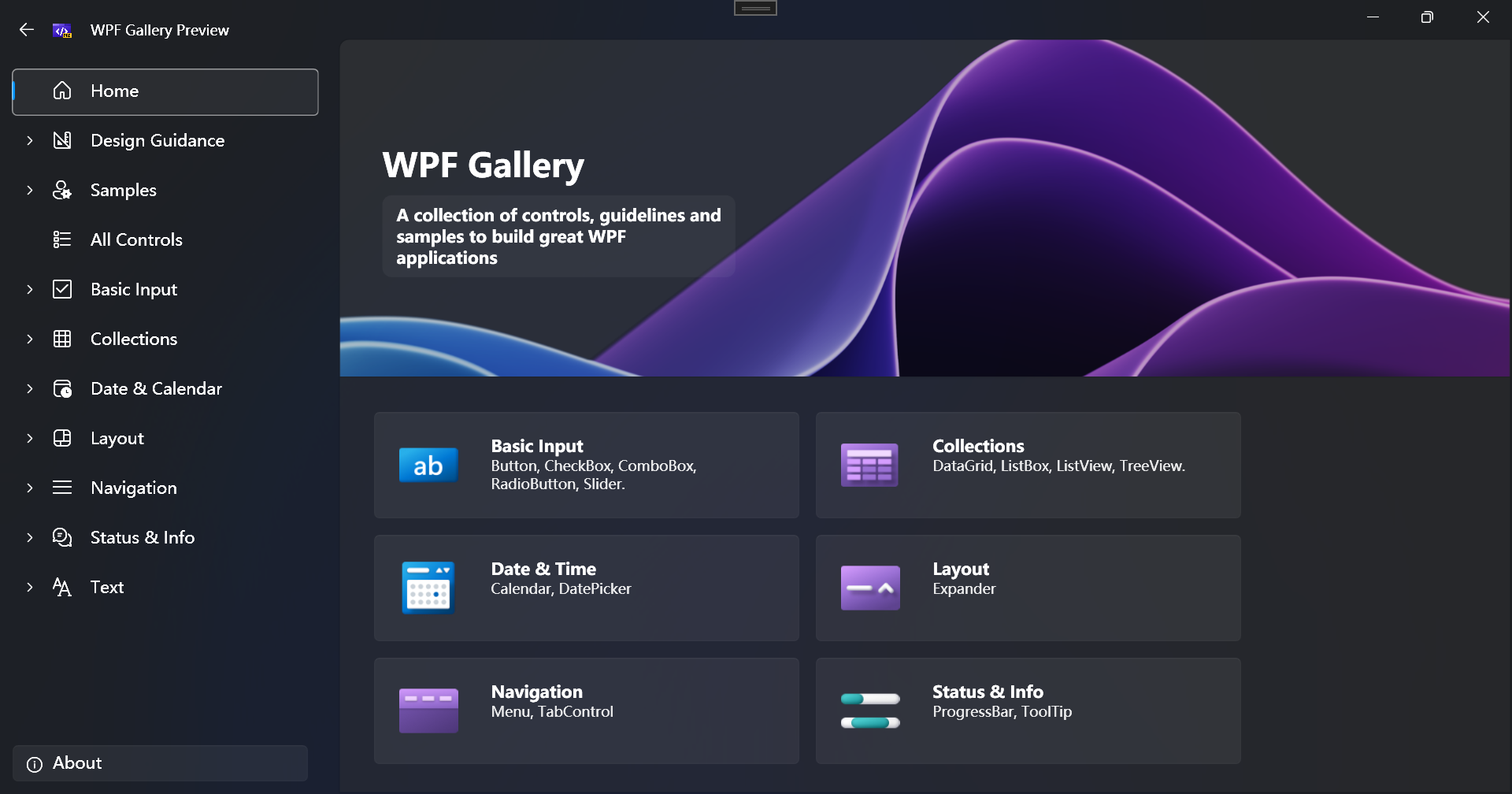
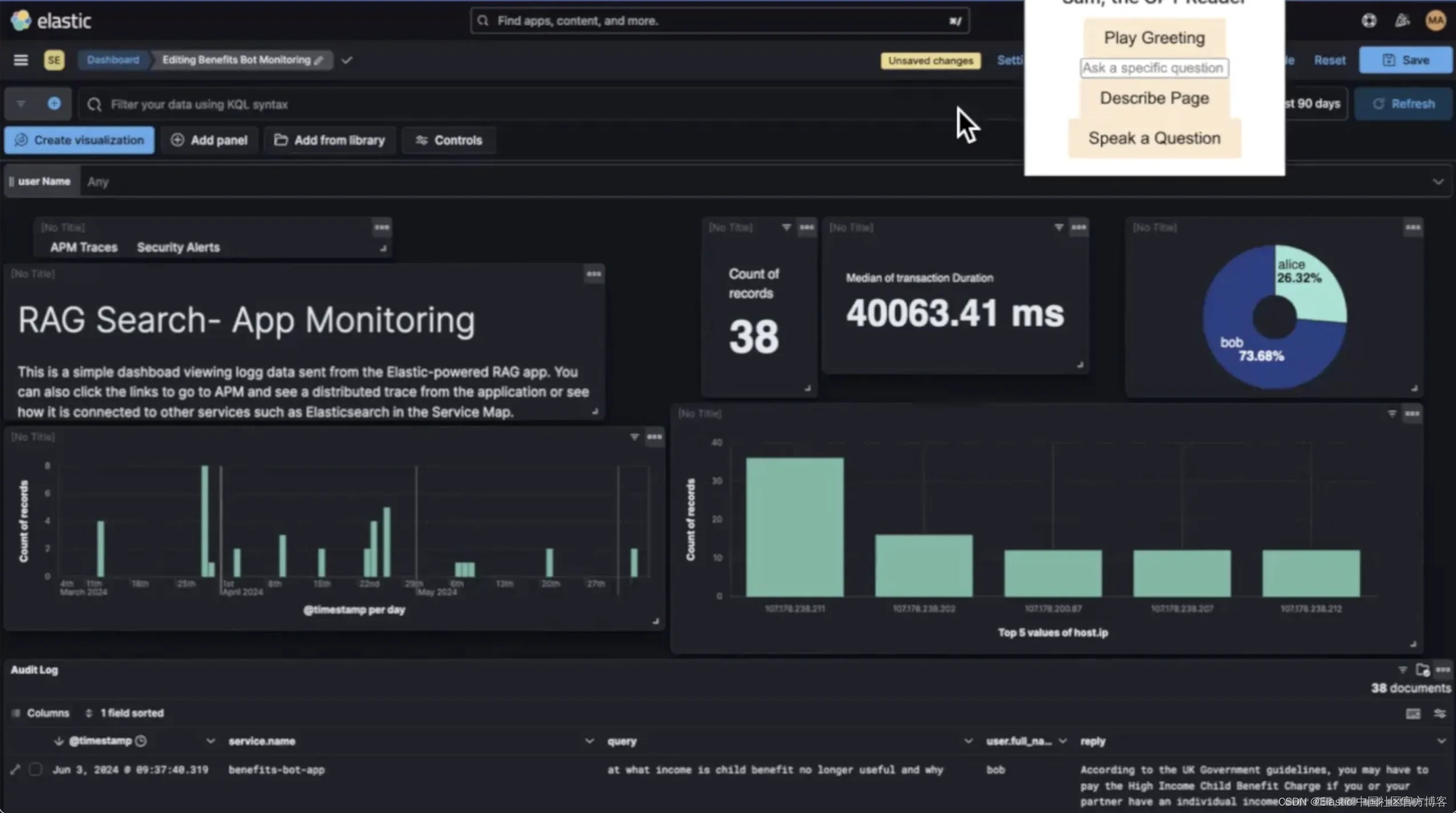
然后我们开始查看 Kibana 中的仪表板。

再次,它提供了仪表板中元素的非常详尽的概述以及仪表板试图实现的目标,并提供了一些细节,但不是太多。它确实一直在努力处理一个描述毫秒延迟的元素。不清楚为什么这会导致问题。描述的文字记录如下:
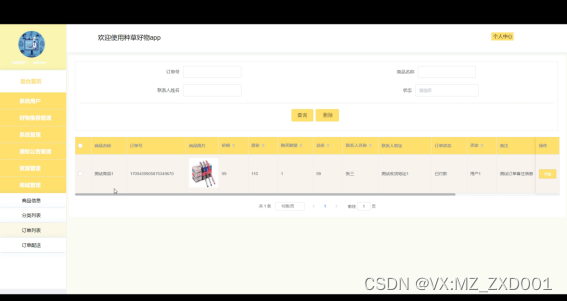
“the page is a monitoring dashboard from elastic here is a simple description of its main elements one header shows options for settings saving sharing and switching to view mode there's a search bar to find apps content and more modeled for mat's monitoring cluster with unsaved changes indicated two dashboard title editing benefits bot monitoring is displayed prominently three main panel rag search app monitoring with a description of the dashboard's purpose monitoring log data sent from the elastic powered rag app four visualization screens multiple visual representations including bar chart charts and pie charts that display various data count of Records 38 median of transaction duration 4,634 mless contribution to data by user Alice 26.32% and Bob 73.68% bar charts showing records over time and top values of host IPS audit log lists queries with Tim stamp service name query details user full name and the corresponding replies this dashboard helps in monitoring application performance and analyzing specific queries and data distributions over time
该页面是来自 elastic 的监控仪表板,以下是其主要元素的简单描述,一个标题显示设置保存共享和切换到查看模式的选项,有一个搜索栏用于查找应用程序内容和更多内容,针对 mat 的监控集群建模,并标明未保存的更改,两个仪表板标题编辑优势,机器人监控突出显示,三个主面板 rag 搜索应用程序监控,并描述仪表板的用途,监控日志数据从 elastic 驱动的 rag 应用程序发送,四个可视化屏幕,多种视觉表示,包括条形图和饼图,显示各种数据,记录数 38,交易持续时间中位数 4,634,用户 Alice 26.32% 和 Bob 73.68% 对数据的贡献较少,显示随时间变化的记录和主机 IPS 审计日志列表最高值的条形图,带有 Tim 戳记的查询,服务名称查询详细信息,用户全名和相应的回复,此仪表板有助于监控应用程序性能并分析特定查询和数据随时间分布”
不过,我发现真正令人印象深刻的是能够直接询问有关表格和图表的问题并获得直接答案。当我问 “what is the top Host IP - 顶级主机 IP 是什么?”时,它必须识别我正在谈论的图表,然后解释该图表。我得到的答复很简单:
“The top Host IP is 107.178.238.211 as shown in the bar chart titled Top 5 Valies of Host IP on the dashboard”
我玩得很开心,问它不同的问题来发现它的优点和缺点,我的整个实验花费了我大约 0.50 美元的 OpenAI 积分。如果你想亲自尝试扩展,我已在此处提供代码:
GitHub - m-adams/chrome-gpt-reader
结论
在我测试的过程中,尽管模型出现了一些小错误,但我对用相对简单的方法如此快速地实现目标感到非常惊讶。首先,现代文本转语音技术让使用系统变得非常愉快。自然的声音会自动让交互更加愉快和容易理解。
第二个观察结果是,从迭代阅读页面上的单个元素到快速获得上下文中的总体摘要,这一转变非常强大,如果没有大型语言模型 (LLM) 之类的东西,这几乎是不可能的。提出具体问题并获得直接答案的能力非常有效,并且响应速度足以促进迭代对话,即使多次调用 LLM 进行语音转文本和文本转语音。这包括能够询问有关复杂页面的问题,例如带有多个图表的 Kibana 仪表板。
如果所有这些都可以在不集成到正在使用的网站的情况下实现,那么想象一下,如果你增强了 Kibana 等应用程序,将会产生哪些可能性:
- 提供系统提示,其中包含有关用例的更具体上下文。
- 展示用户可以采取的可能操作,例如 “Set Time Range - 设置时间范围”、“Search - 搜索”、“Set Filter - 设置过滤器”。*集成应用程序导航。
此类更改实际上可以让用户通过 LLM 与 Kibana 进行对话。但这是否仅仅解决了可访问性问题?更广泛地思考 - 假设你是一名 SRE,在凌晨 2 点收到值班警报。想象一下,无需登录即可向 Kibana 询问一些后续问题,以确定是否需要立即采取行动,或者是否可以等到早上。当然,Elastic 已经朝着这个方向发展,开发了嵌入 Kibana 的 AI 助手,例如 Observability Assistant。
虽然这个简单的项目展示了 AI 在增强可访问性方面的潜力,但它也表明这项技术并不仅限于可访问性。它可以彻底改变所有用户与复杂的数据驱动界面交互的方式。
我相信,即使是这个简单的项目也可以通过使用内容脚本来使用函数调用对正在查看的站点采取行动来进行扩展。可能性是巨大的,我们只是触及了生成式人工智能在使网络应用程序更易于访问和对每个人都更友好的方面所能做的事情的表面。
通过不断创新和突破可能的界限,我们可以创造更具包容性和更强大的数字体验。这个实验向我展示了网络可访问性的未来是光明的,这由生成式人工智能的交互潜力所驱动。
准备好自己尝试一下了吗?开始免费试用。
希望将 RAG 构建到你的应用程序中?想要尝试使用矢量数据库的不同 LLM?
在 Github 上查看我们针对 LangChain、Cohere 等的示例笔记本,并立即加入 Elasticsearch Relevance Engine 培训。
原文:Generative AI's impact on web accessibility — Elastic Search Labs

![[python][Anaconda]使用jupyter打开F盘或其他盘文件](https://img-blog.csdnimg.cn/direct/fbe92607f013438c93f549d39c313974.png)