

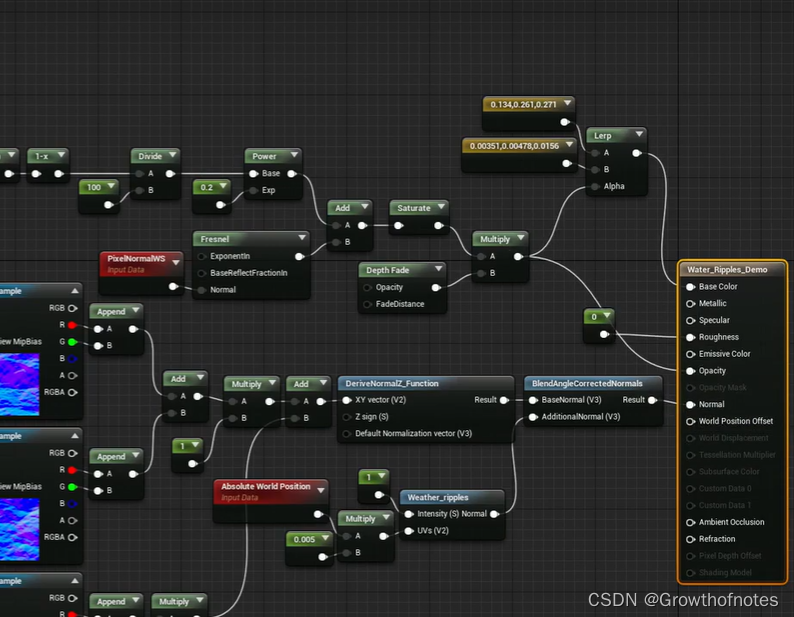
在这个教程中,将制作水的反射和折射,上个教程,我们主要讲了制作水涟漪(水面波纹)和水滴法线混合,水深计算,我们首先要谈的是反射和产生折射的问题。我们将所有从干扰从场景中分离出去,

把基础颜色、不透明度和法线都断开。

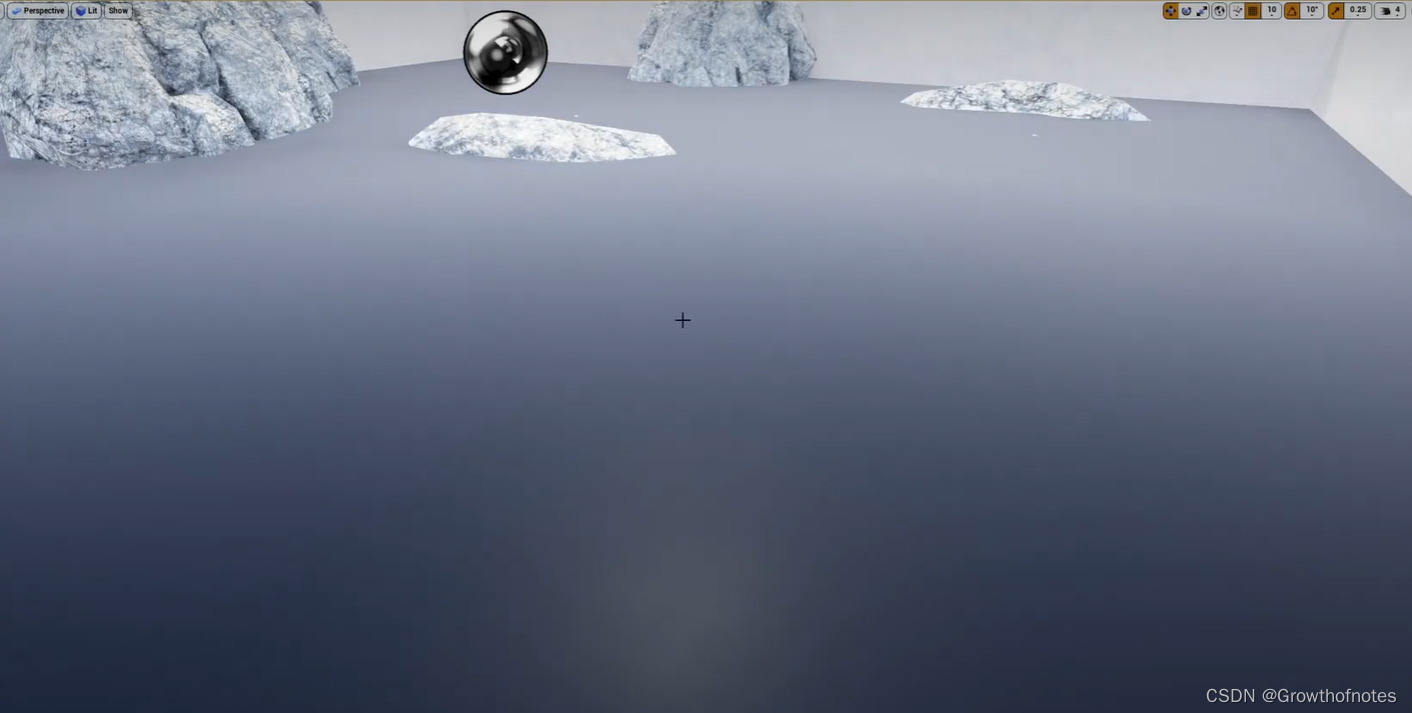
而我们断开所有的连接的原因是因为水有很多不同的成分,很难分辨出什么当其它成分都激活的时候,所以我们将隔离这些。保存,外观如下:

一、天空盒
就像你看到的,我的水面有反射,但是你很难说出来,因为它们是模糊的反射,我认为默认粗糙度是0.5,水比它光滑多了,我们设置粗糙度为0,

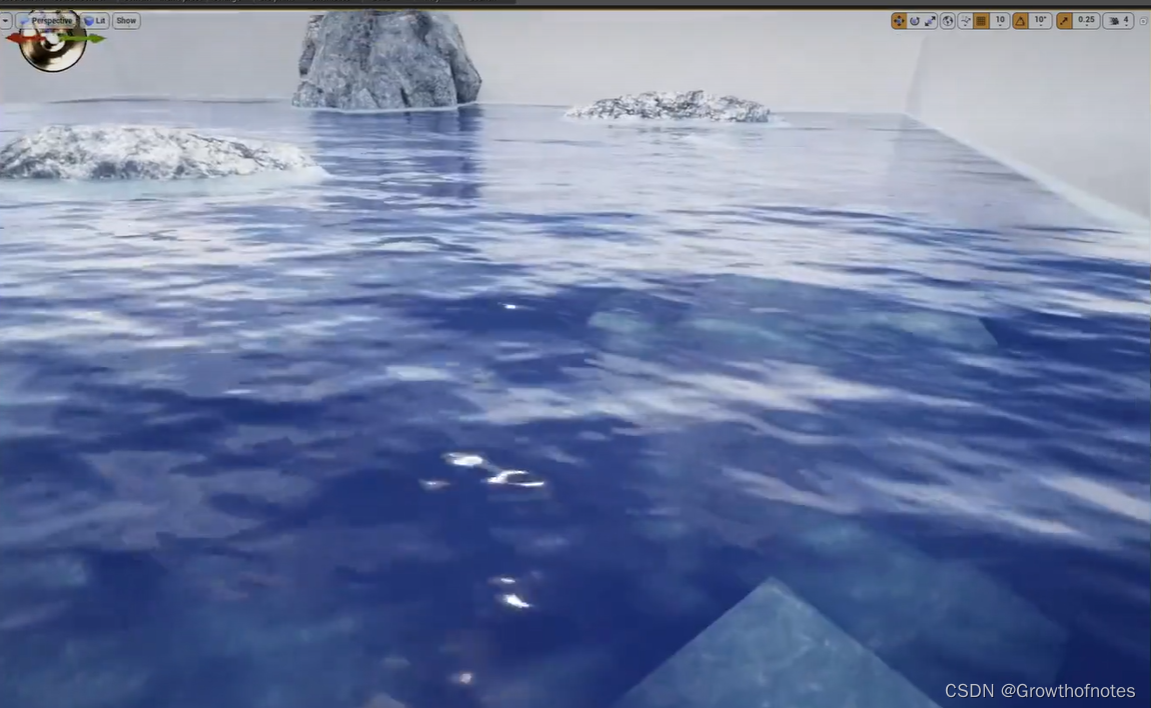
效果如下:

但你可能会发现,这里面好像缺少什么,可以看到天空中的乌云,

但是看不到墙壁和岩石的反射,为什么我们的反射是这样的?创造虚幻世界真的很复杂,有5种不同的创造方式创造反射,我们今天要看一下,并使用其中的三种方式,虚幻中的大多数场景都使用这些方法中的多种,并且它们都可以协同工作,这就是我们要使用的,我们已经在使用第一种方法创建反射了,这就是天空盒。所以我们的天空会反射在我们场景中,这是最偏移的产生反射的方法。
二、盒体反射捕获
但是我们要反射更近的物体我们就需要用第二种反射方法,即球形反射捕获。

它在世界上的这一点上,它正在捕获一个立方体贴图,然后使用该立方体贴图在场景中创建反射,这种创建反射的方法开销是非常低的,因为立方体贴图可以渲染一次,然后我们就可以查看立方体贴图中的数据。看看我们的反射中是什么?我们可以用这种反射方法应用于水。

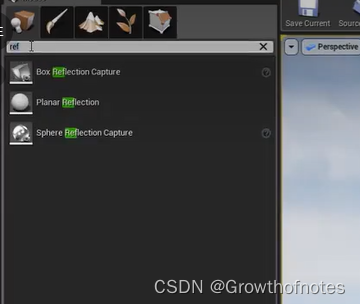
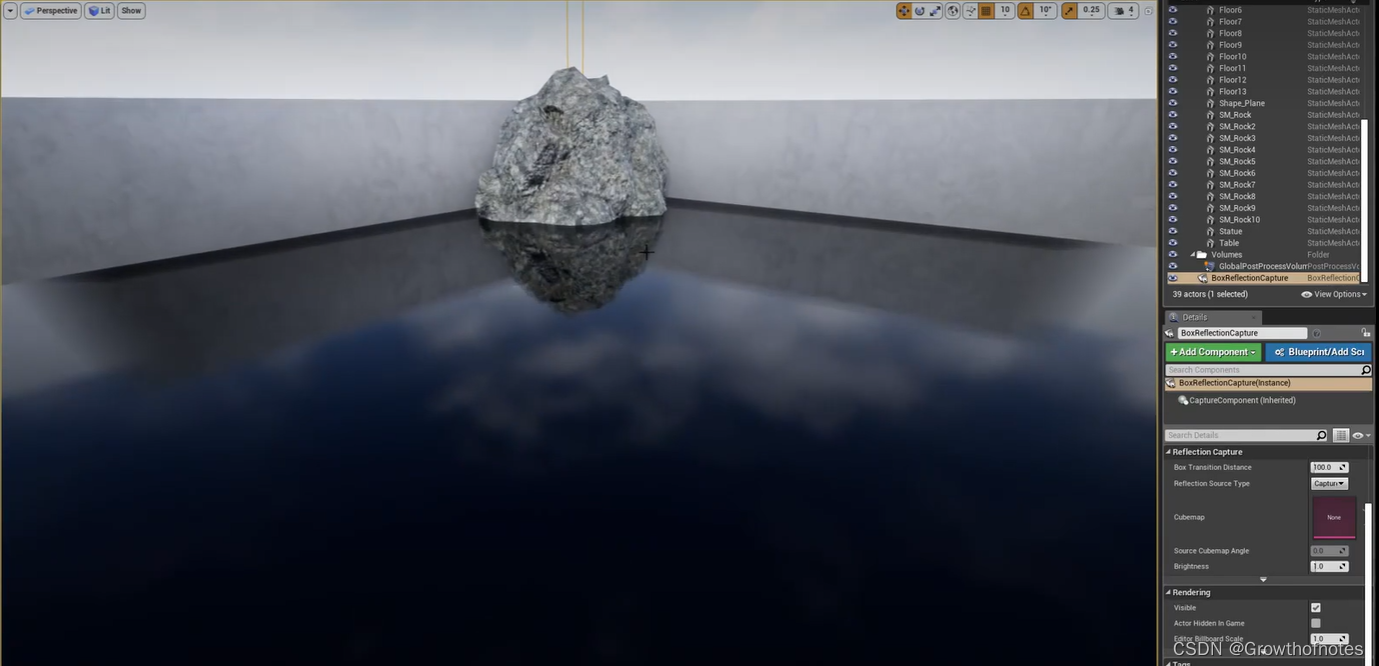
我们选中它,您可以看到这是一个盒体反射捕获。可以自己添加上去。


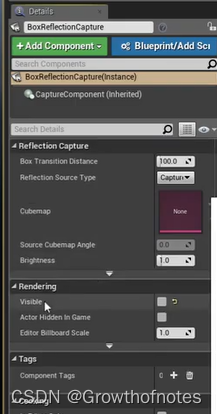
把需要反射的包含进去。木前我是禁用了反射捕获。

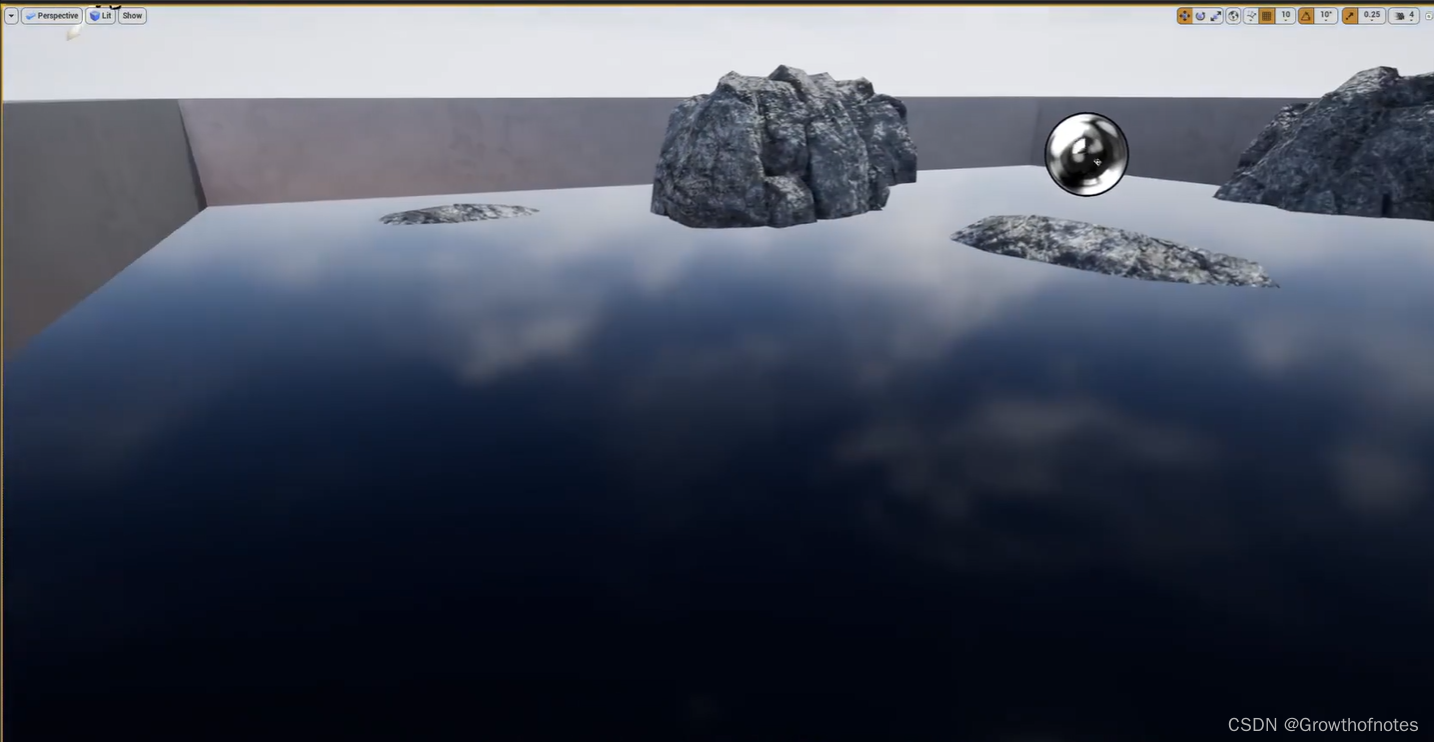
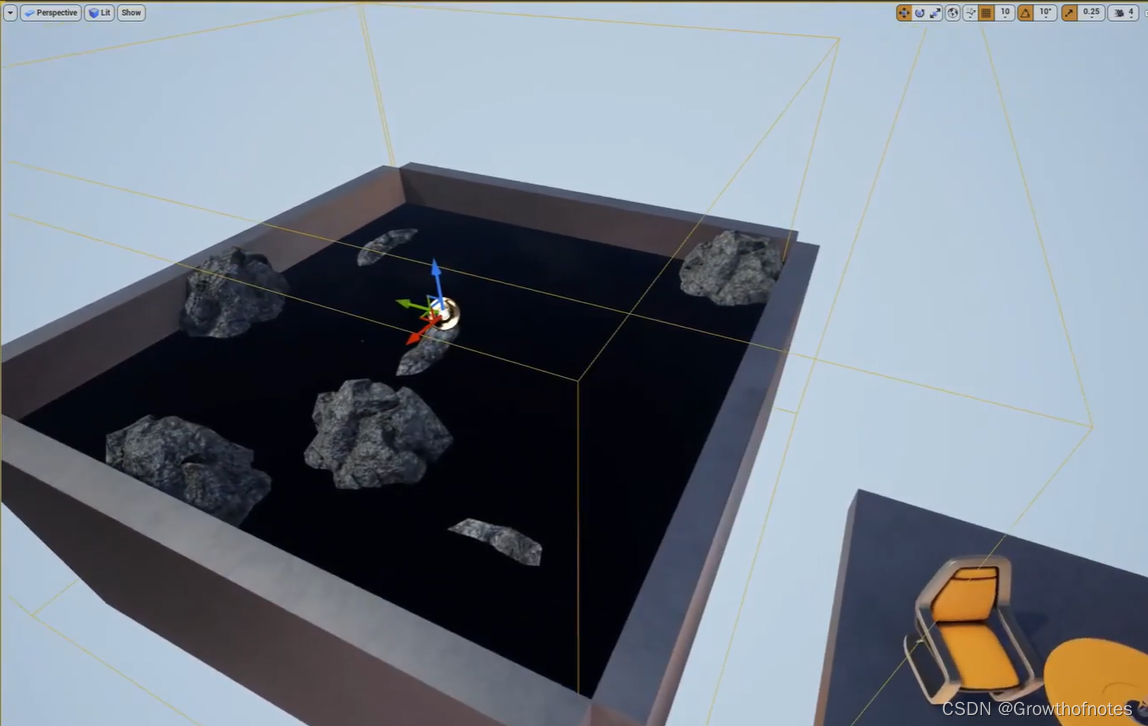
勾选visible。效果如下图:
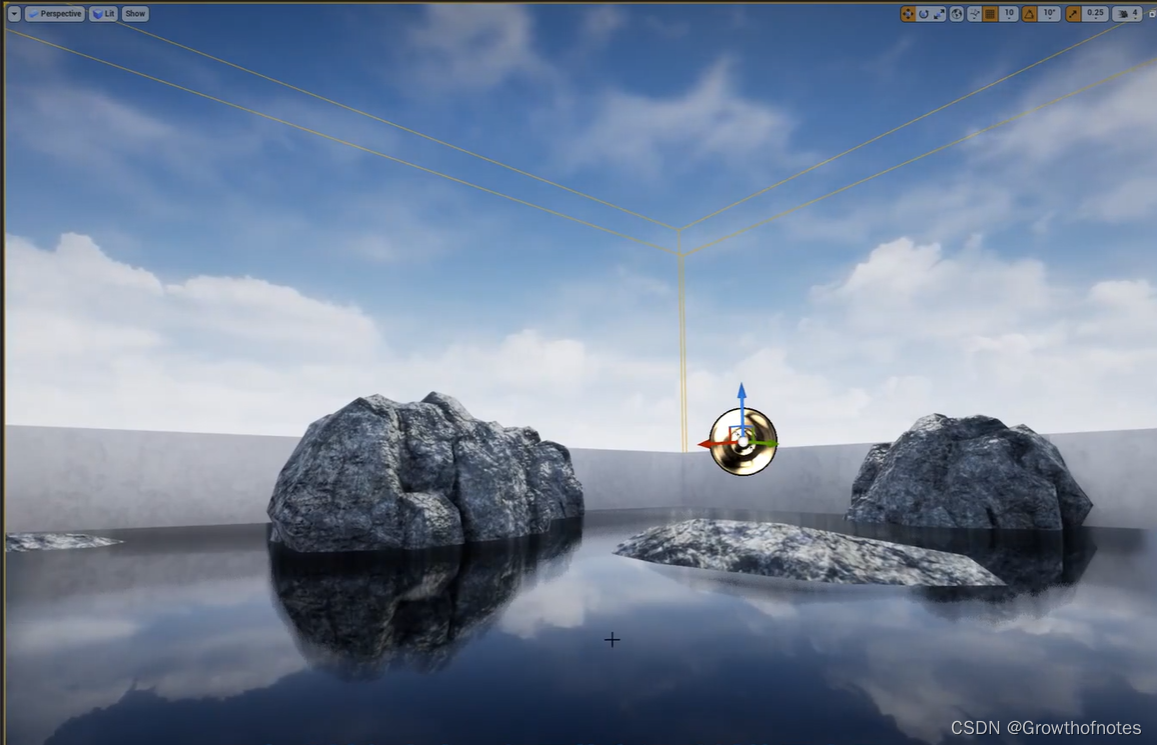
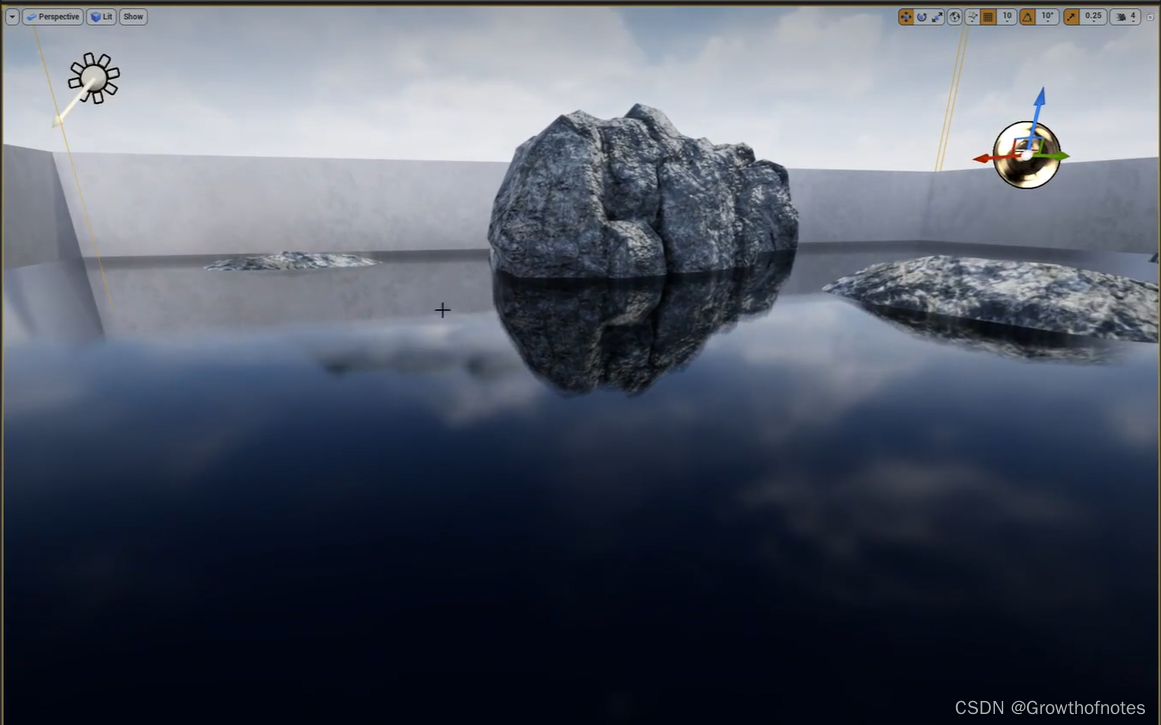
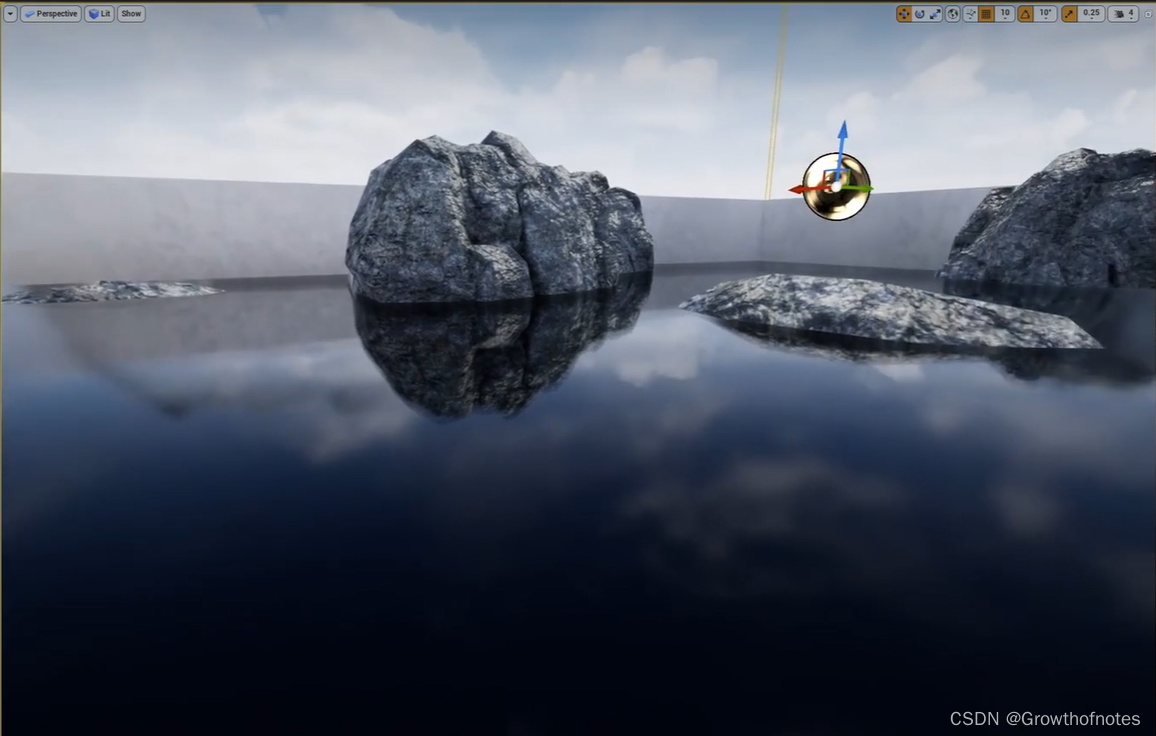
 启用了之后,你会发现已经反射了岩石、墙壁。在反射天空之前,因为开启了盒体反射,所以反射了岩石和墙壁。这些反射是开销低的技术,因为反射一次之后可以反复使用。它们有一个缺憾,那就是说从点来说是准确的,当你移动反射盒子的位置时,仔细观察场景,你会发现这个角落的岩石的反射出现了问题。
启用了之后,你会发现已经反射了岩石、墙壁。在反射天空之前,因为开启了盒体反射,所以反射了岩石和墙壁。这些反射是开销低的技术,因为反射一次之后可以反复使用。它们有一个缺憾,那就是说从点来说是准确的,当你移动反射盒子的位置时,仔细观察场景,你会发现这个角落的岩石的反射出现了问题。

所以,这是一个问题,这就是为什么有这么多反射方法的原因,虚幻反射的方法很复杂,并且每种反射方法各有千秋。这是开销最低的方法也是最无趣的方法。因为它们只捕捉天空。
三、屏幕空间反射
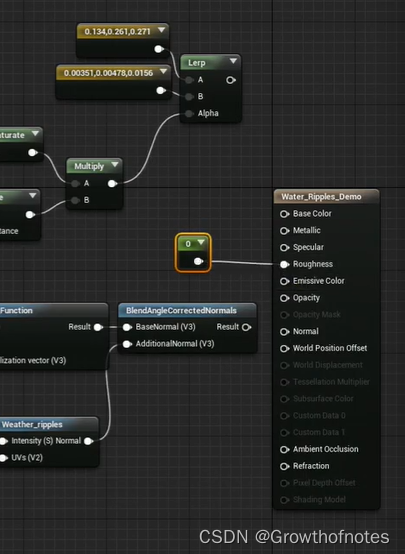
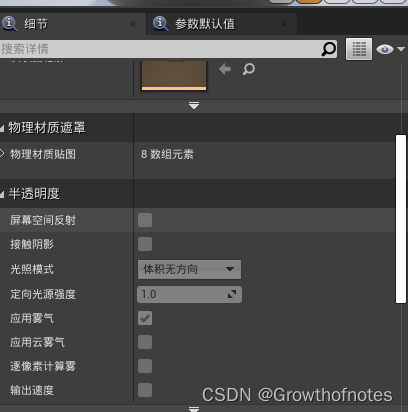
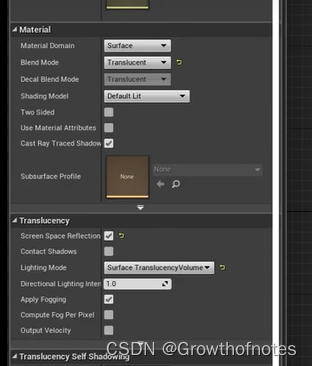
现在我们将进入第三种方法即屏幕空间反射。为了启用屏幕空间反射,我们需要跳回到着色器,所以我们将在这里进行水波纹演示,选择材质根节点,找到半透明,你可以看到有用于屏幕空间反射的属性,

这将是要采取的图像或屏幕将被渲染,如果像素需要反射,它可以查看并可以从屏幕上的其它任何像素获得反射,所以我要保存下来,让我们看看我们得到了什么?现在你可以看到有惊人的外观反射。

特别是这块岩石就是完美的代表。

无论我在岩石的什么位置,看起来恰到好处,这真的很好,它正在做的是我需要一个反射在我的水上,所以它看着屏幕说好,被反射的物体就在那里,所以我将其映射为反射,非常完美。但屏幕空间反射缺点是它们只能使用屏幕上的数据,当你向下移动视角时,会发现屏幕上没有的云彩消失了。

当角度到达这里时,你会发现连石头的反射都消失了:

而是当我向上移动时又出现了:

墙壁的反射也是这样:


它必须融合,因为它试图反映屏幕外的对象,而且它不能做到,我现在只能反映屏幕上的像素,有趣的是,当我向下滚动相机时,您可以看到

屏幕空间的反射消失了,但我仍然有天空反射和立方体贴图,所以三种反射方法实际上一起工作,这就是该软件真正酷的地方,它同时使用了这三种方法。
四、水的反射


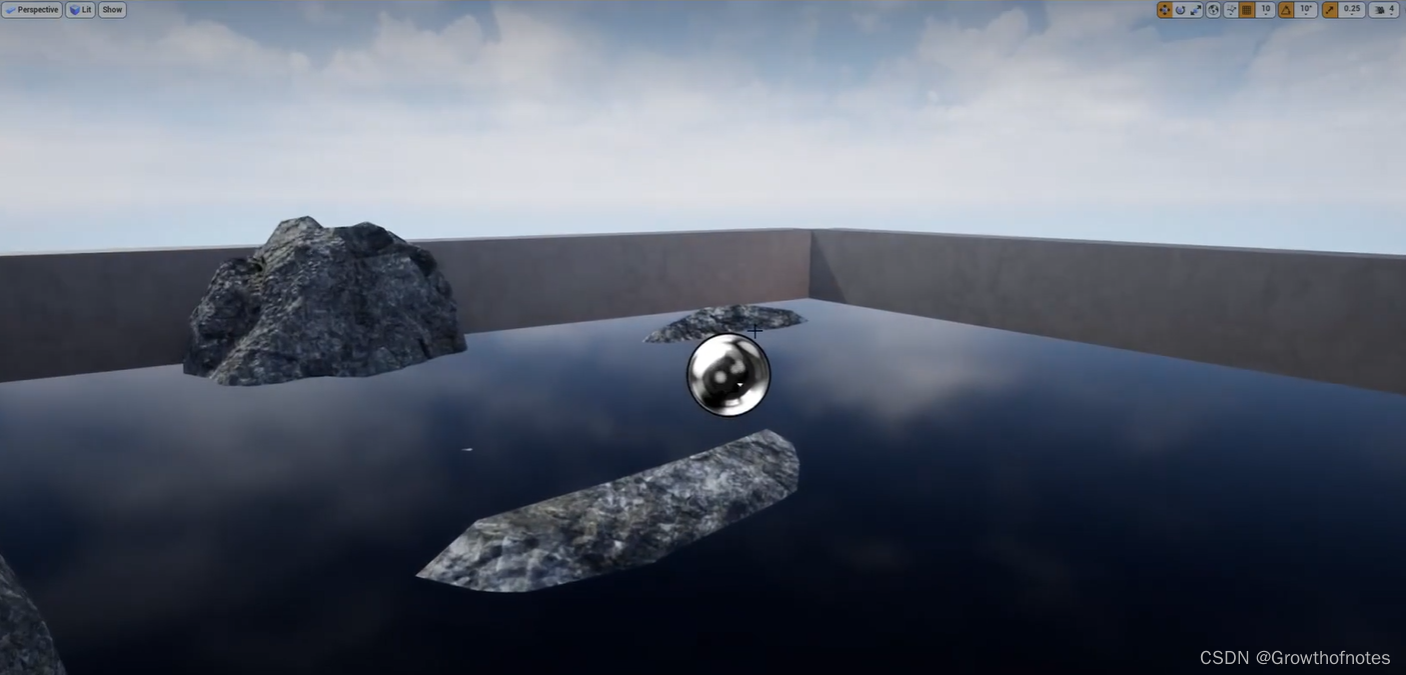
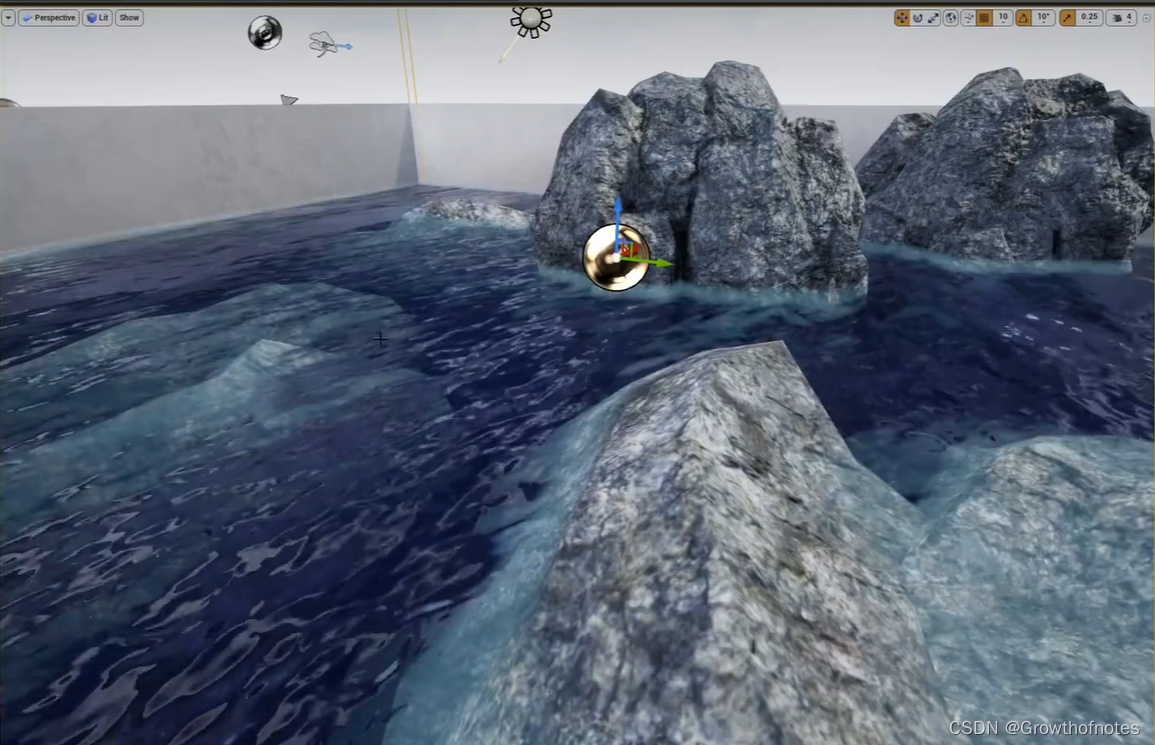
观察效果:

调整涟漪的强度:

不适用天气函数,取消雨滴,观察效果:

可以看到涟漪更柔和。

五、水的折射
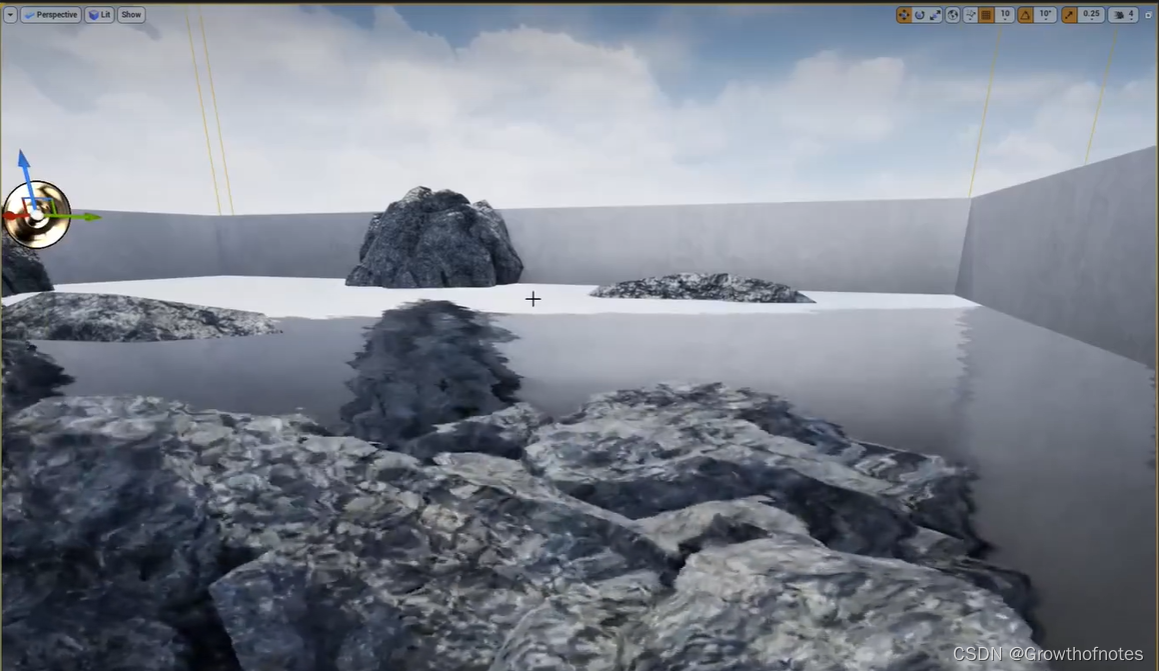
通过下面的岩石的水

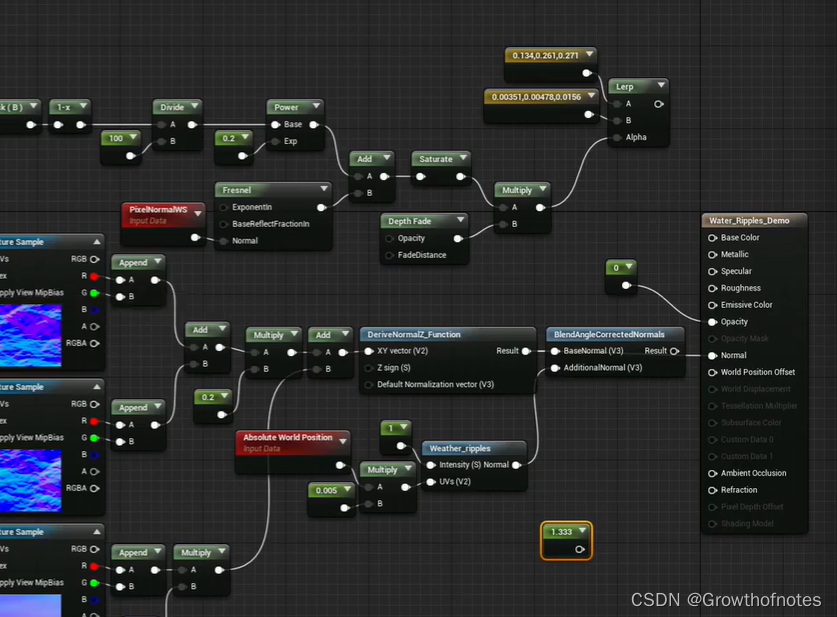
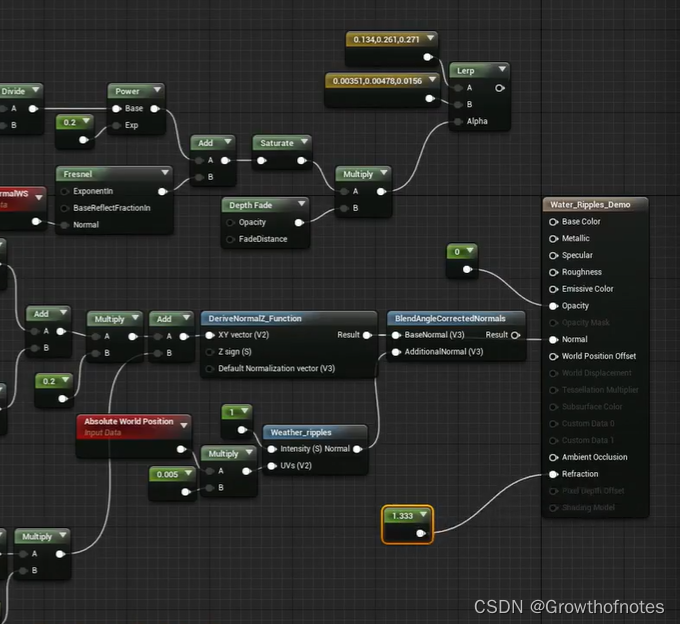
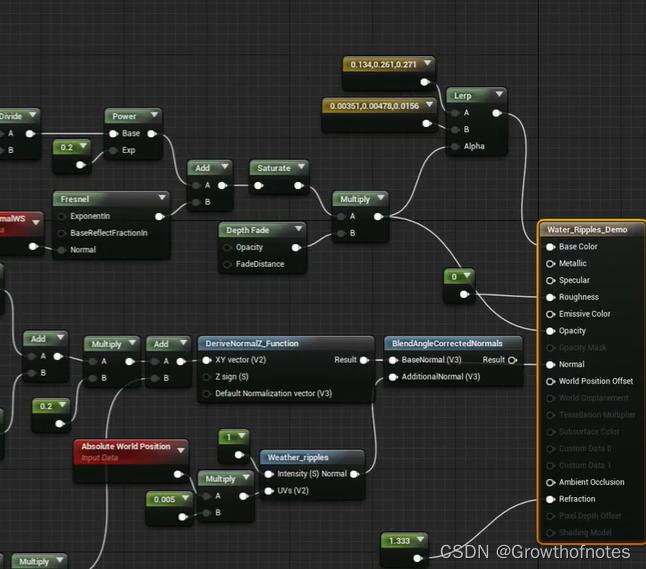
岩石是完美的,看起来有点不对劲,那是不合适的。因为折射消失了,什么是折射?当光线从空气中进入水中,因为空气和水的密度是不同的,光线会稍微弯曲,这会导致水下面会看到变形,我想将其添加到我们水效果,让水看起来更加逼真,这很容易做到,因为我们想要的大多数扭曲效果是在根节点内部创建的,我们真正需要做的就是告诉它多少折射指数,各个网站都可以查到数值。水的折射率是1.33.
我想做的另一件事是我们将隔离一些事物,就像屏幕反射那样,我们先把基础颜色、粗糙度、不透明断开连接,现在我将不透明度设为0,我要做的就是要告诉你看起来没有屋顶让折射过来,折射的样子。


不透明度为0,意味着100%的透明,我们没有折射,因为水没有了。

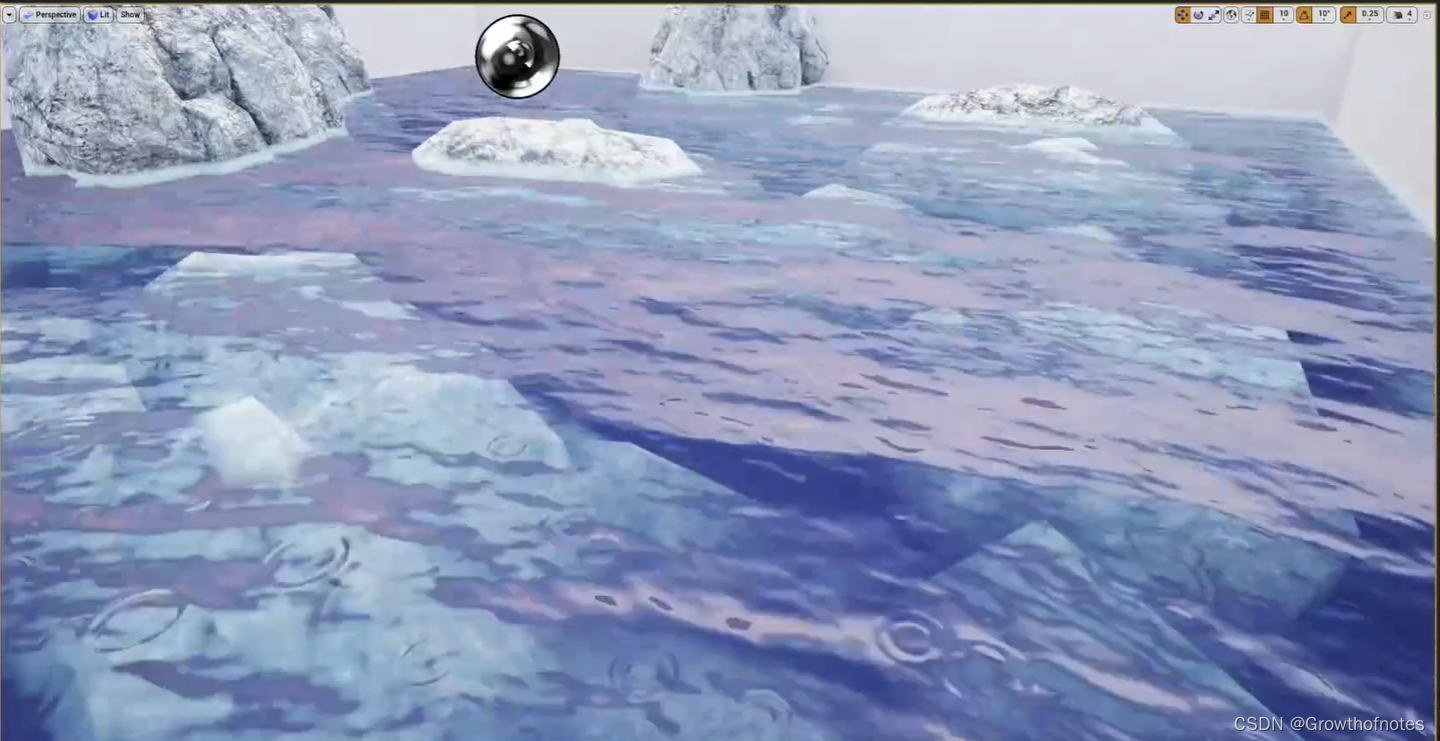
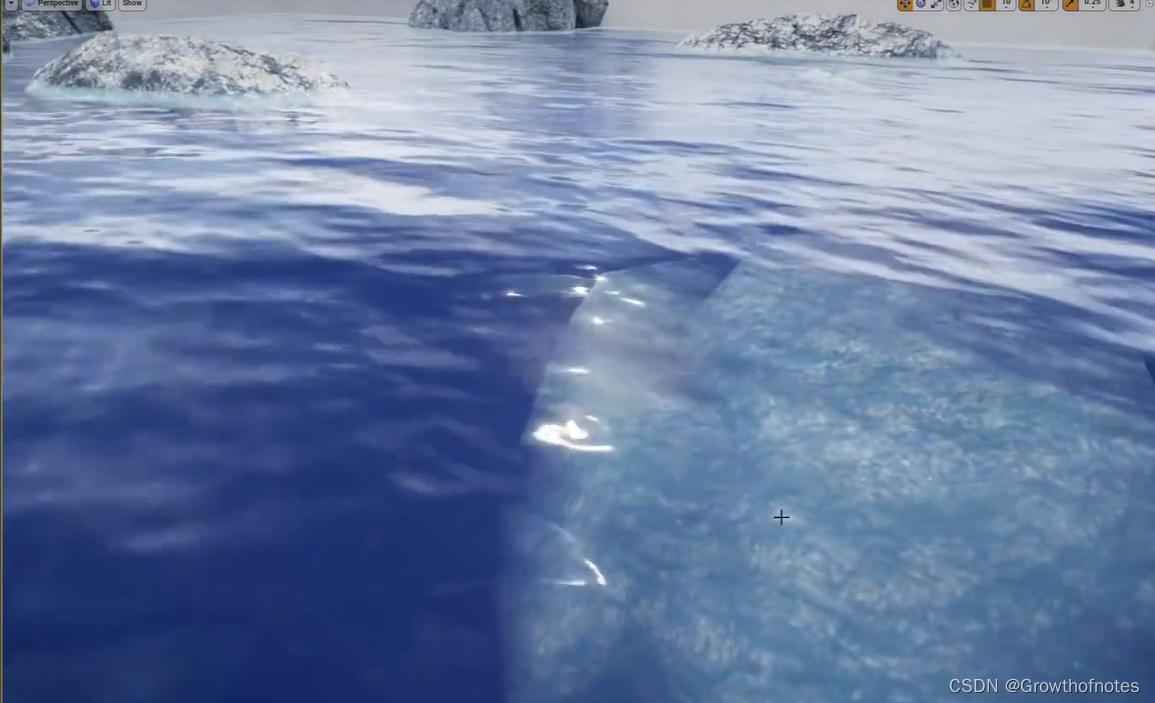
当我们连接上折射之后,

现在表面上的法线使岩石变形,因为我们正在计算折射,所以在水下真的很整洁,它将为我们水面增加很多,尽管您可能会注意到,随着我旋转相机周围有一些小小的视觉故障。

折射墙壁下面的东西,然后当我旋转相机向下时,
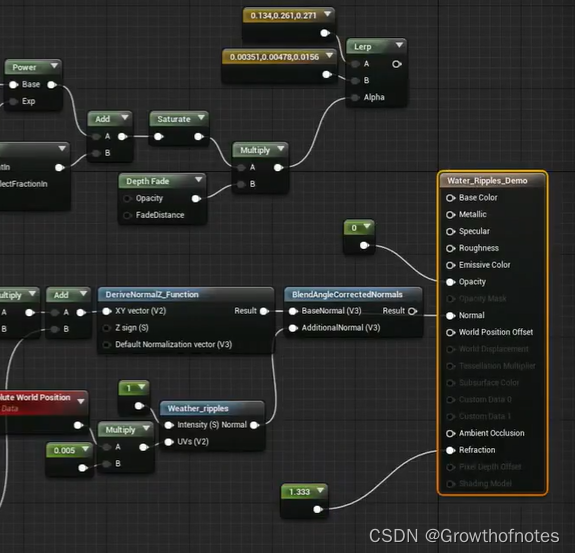
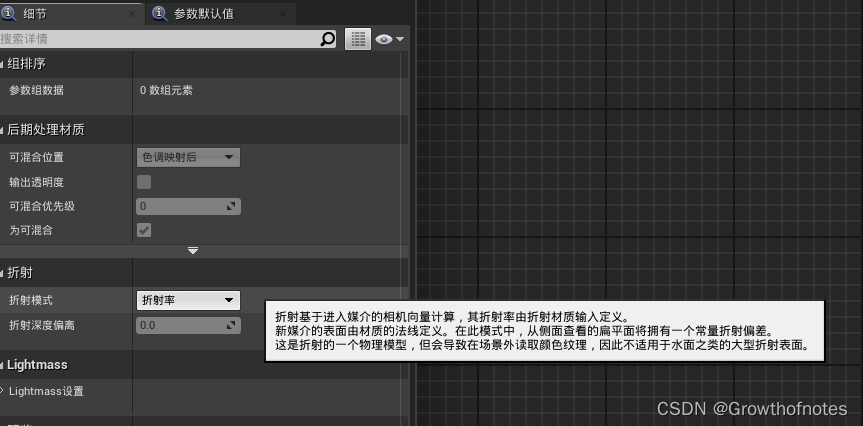
您可以看到这里有条线,我的水完全消失,这些视觉故障是因为我们当前拥有根节点设置为折射模式,该模式不适用于这种类型的水,在其它事情上效果很好,但是当您拥有大型水上飞机时不理想。让我们切换回着色器,选择根节点。


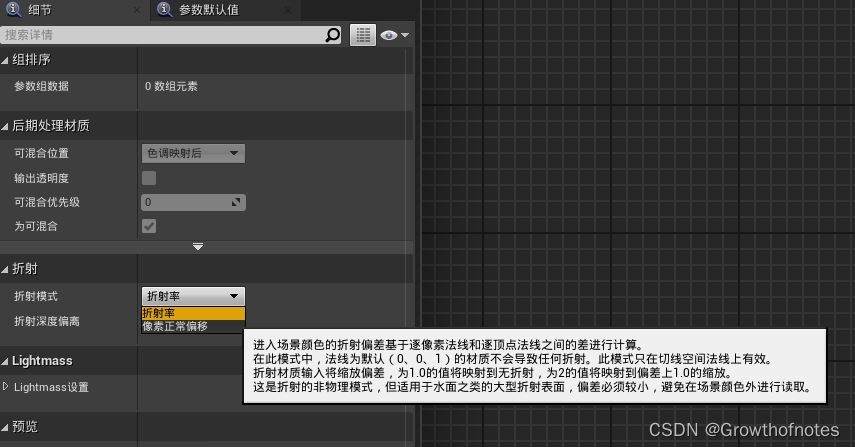
我们将来到折射部分,

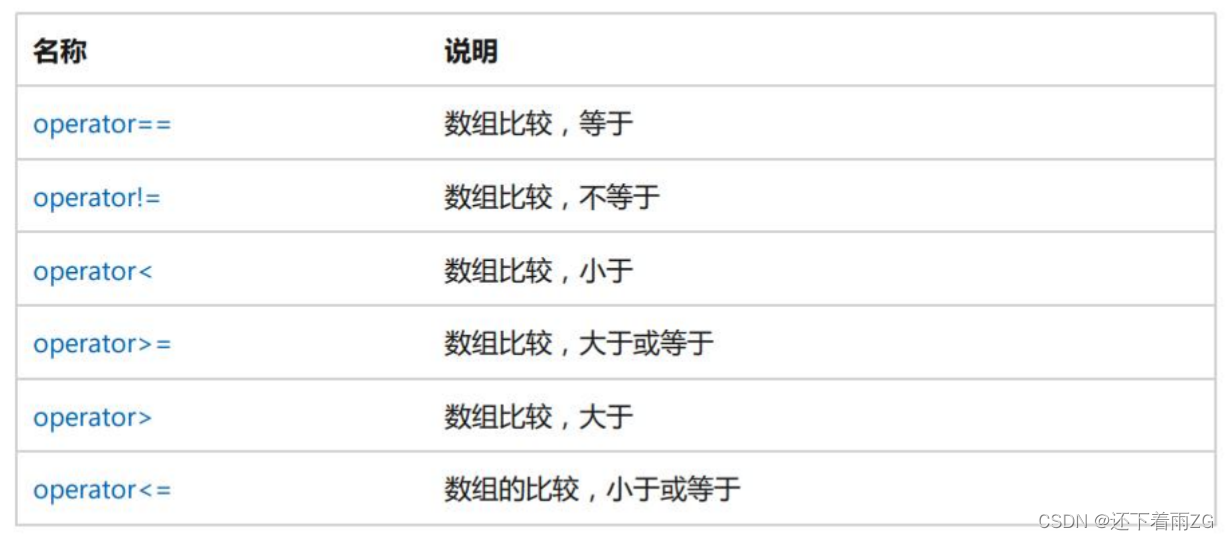
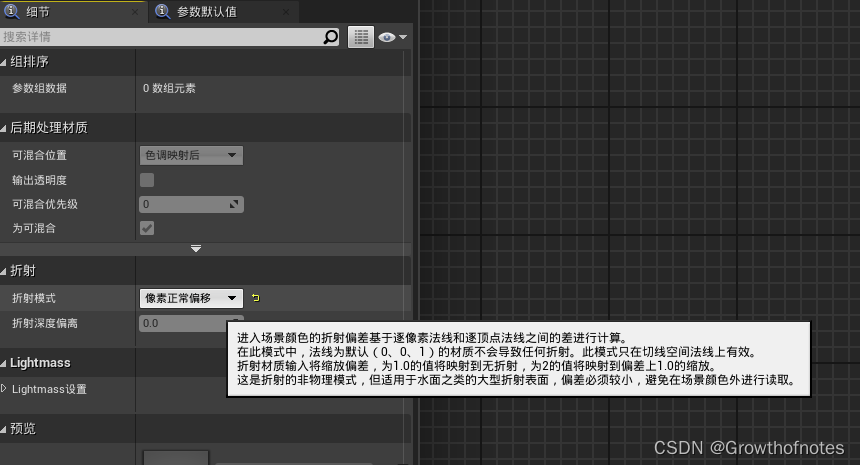
您可以看到我的折射模式当前设置为折射率index of refraction,在此描述中,您可以看到说明最后,它说它不适用于大折射面像水一样,我们将其更改为像素法线偏移,


这是可以更好的与水配合使用的折射技术,

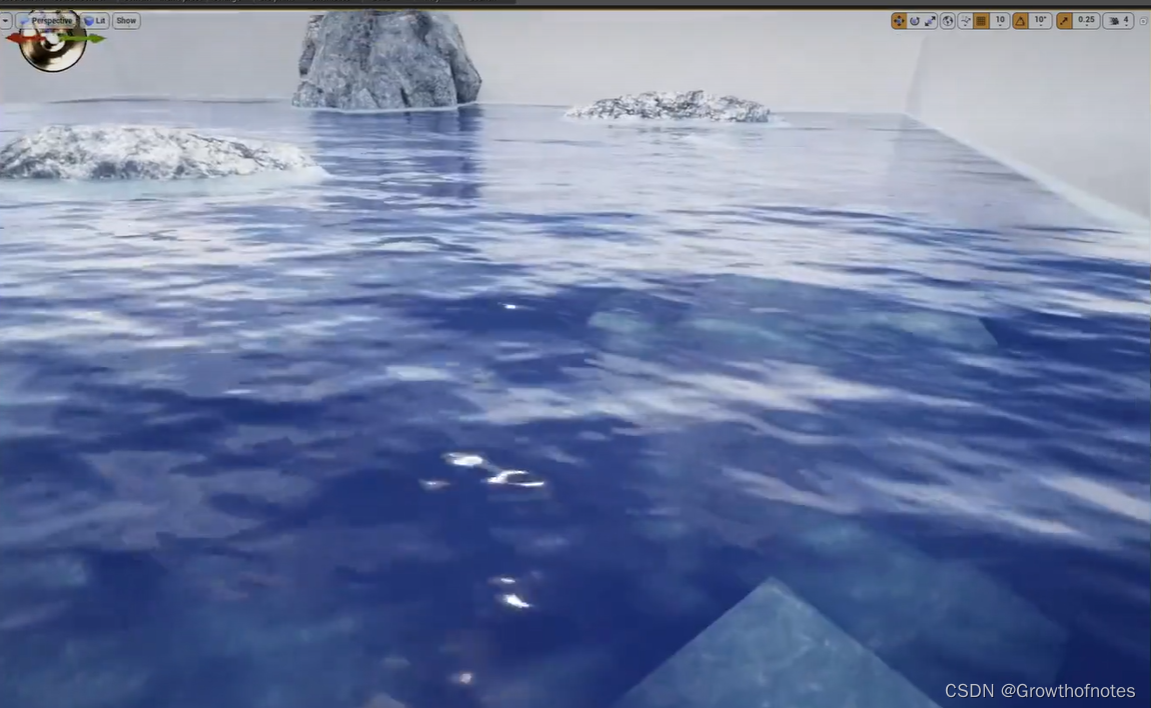
,save,查看,会发现小瑕疵没有了。
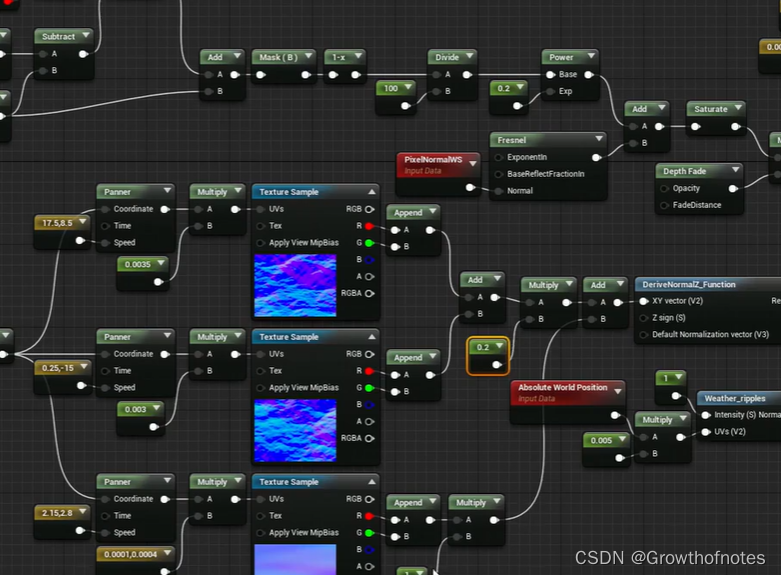
回到着色器,连接上基础颜色,颜色是基于深度的,在浅蓝色和深蓝色之间过渡,连接上不透明度,粗糙度值为0,将所有效果都连上。


nice!