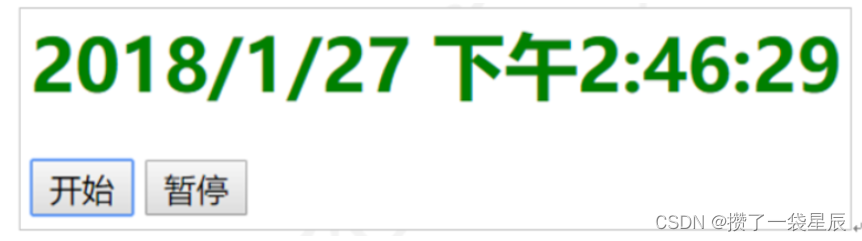
会动的时钟
1.目标

2.分析
1.最开始页面不显示时间,有两个按钮 开始 暂停。开始按钮是可以点击的,暂停按钮不能点击
2.当点击开始按钮后,设置开始按钮不可用,暂停按钮可用。然后将当前系统时间放到按钮上面。每隔1秒中更新一下页面显示的时间。
3.当点击暂停按钮,设置开始按钮可用,暂停按钮不可用。同时停止时间的走动
3.步骤:
1.创建一个htm页面
2.在页面中书写html标签
3.获取开始按钮的标签对象,并给绑定单击事件,并绑定匿名函数 ??
4.在开始按钮的单击事件绑定的函数中设置开始按钮不可用,暂停按钮可用
5.获取当前系统时间 ???
6.获取显示时间的标签
7.使用显示时间的标签对象调用属性将当前系统时间显示到标签文本中 ??
8.开启定时器,每隔1秒更新文本时间
9.点击暂停,给暂停按钮绑定单击事件,绑定匿名函数
10.在暂停按钮的函数中,设置开始按钮可用,暂停按钮不可用
11.停止时间走动,取消定时器
4.代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 style="color: darkgreen" id="clock">现在的时间</h1>
<hr/>
<input type="button" value="开始" id="btnStart">
<input type="button" value="暂停" id="btnPause" disabled="disabled">
<script type="text/javascript">
// 3.获取开始按钮的标签对象,并给绑定单击事件,并绑定匿名函数 ??
let timer;
document.getElementById('btnStart').onclick = function () {
// 4.在开始按钮的单击事件绑定的函数中设置设置开始按钮不可用,暂停按钮可用
/*
让开始按钮不可用就是给开始按钮标签的disabled属性值使用js代码设置为true,表示开始按钮有disabled即不可用
*/
document.getElementById('btnStart').disabled = true;
/*
让暂停按钮可用就是给暂停按钮标签的disabled属性值使用js代码设置为false,表示暂停按钮没有disabled即可用
*/
document.getElementById('btnPause').disabled = false;
// 5.获取当前系统时间
let date = new Date();
// console.log(date);
//5.1将系统时间转换为能够看懂的时间
//toLocaleString() 据本地时间格式,把 Date 对象转换为字符串。
// console.log(date.toLocaleString());
let timeDateStr = date.toLocaleString();
// 6.获取显示时间的标签 <h1 style="color: darkgreen" id="clock">现在的时间</h1>
// 7.使用显示时间的标签对象调用属性将当前系统时间显示到标签文本中 ??
//在js中操作标签的文本使用:标签对象.innerHTML 获取文本值,修改文本值:标签对象.innerHTML=新的值
document.getElementById('clock').innerHTML = timeDateStr;
// 8.开启定时器,每隔1秒更新文本时间
timer = window.setInterval(function () {
//每隔1秒就将当期系统时间赋值给h1标签文本一次
//new Date().toLocaleString() 获取当前系统时间并转换为字符串
document.getElementById('clock').innerHTML = new Date().toLocaleString();
}, 1000);
};
// 9.点击暂停,给暂停按钮绑定单击事件,绑定匿名函数
document.getElementById('btnPause').onclick = function () {
// 10.在暂停按钮的函数中,
// 10.1设置开始按钮可用
document.getElementById('btnStart').disabled = false;
// 10.2暂停按钮不可用
document.getElementById('btnPause').disabled = true;
// 11.停止时间走动,取消定时器
window.clearInterval(timer);//timer表示定时器返回值
};
</script>
</body>
</html>
小结:
1.操作某个标签的文本使用:标签对象.innerHTML