这里使用到了一个插件,canvas-drag,来实现大部分功能的
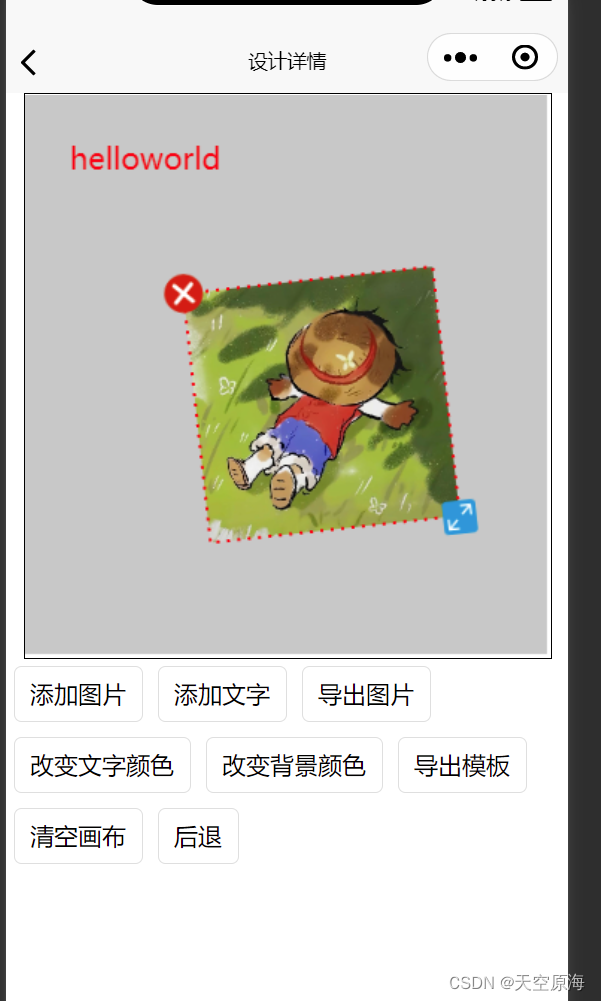
上效果

直接上代码吧~
wxml
<div class="container">
<canvas-drag id="canvas-drag" graph="{{graph}}" width="700" height="750" enableUndo="{{true}}"></canvas-drag>
</div>
<view class="btn" bindtap="onAddImage">添加图片</view>
<view class="btn" bindtap="onAddText">添加文字</view>
<view class="btn" bindtap="onExport">导出图片</view>
<view class="btn" bindtap="onChangeColor">改变文字颜色</view>
<view class="btn" bindtap="onChangeBgColor">改变背景颜色</view>
<view class="btn" bindtap="onExportJSON">导出模板</view>
<view class="btn" bindtap="onClearCanvas">清空画布</view>
<view class="btn" bindtap="onUndo">后退</view>创建了一个由canvas-drag封装过的画布,然后增加了一些按钮
wxss
.btn{
padding: 10rpx 20rpx;
float:left;
margin:10rpx;
border:solid 1px #dfdfdf;
border-radius: 10rpx;
}
canvas-drag canvas {
border: 1px solid black;
}
.container {
display: flex;
justify-content: center; /* 水平居中 */
/* align-items: center; 如果需要垂直居中,也可以添加这个属性 */
/* height: 100vh; 如果需要垂直居中,可以设置容器的高度为视口高度 */
} json
{
"navigationBarTitleText": "",
"usingComponents": {
"canvas-drag": "/static/canvas-drag/index"
}
}js
//index.js
import CanvasDrag from '../../static/canvas-drag/canvas-drag';
const utils_storageUtil = require("../../utils/storageUtil.js");
Page({
data: {
graph: {},
},
/**
* 添加图片
*/
onAddImage() {
wx.chooseImage({
success: (res) => {
this.setData({
graph: {
w: 200,
h: 200,
type: 'image',
url: res.tempFilePaths[0],
}
});
}
})
},
/**
* 添加文本
*/
onAddText() {
this.setData({
graph: {
type: 'text',
text: 'helloworld',
}
});
},
/**
* 导出图片
*/
onExport() {
CanvasDrag.export()
.then((filePath) => {
console.log(filePath);
utils_storageUtil.setStorage("image_url",filePath)
wx.previewImage({
urls: [filePath]
})
})
.catch((e) => {
console.error(e);
})
},
/**
* 改变文字颜色
*/
onChangeColor() {
CanvasDrag.changFontColor('rgb(200,200,200)');
},
/**
* 改变背景颜色
*/
onChangeBgColor() {
CanvasDrag.changeBgColor('rgb(200,200,200)');
},
/**
* 导出当前画布为模板
*/
onExportJSON(){
CanvasDrag.exportJson()
.then((imgArr) => {
console.log(JSON.stringify(imgArr));
})
.catch((e) => {
console.error(e);
});
},
onClearCanvas:function(event){
let _this = this;
_this.setData({canvasBg:null});
CanvasDrag.clearCanvas();
},
onUndo:function(event){
CanvasDrag.undo();
},
onSave:function(){
}
});
这里说明一点~CanvasDrag的路径是引入插件的路径,下面的utils_storageUtil是存储功能的,可不加,utils_storageUtil是在导出图片那块儿使用到的,删掉即可
emmmm,忘记给插件地址了~
https://github.com/wxa-component/wxa-comp-canvas-drag

下载下来,将这个文件夹拷到自己的文件夹下即可