单选框Radio定位:
单选框只能点击一个,并且点击之后并不会被取消,而多选框,能够点击多个,并且点击之后可以取消
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.List;
public class Practice_web {
@Test
public void getRadioElement() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("http://iviewui.com/view-ui-plus/component/form/radio");
//实现逐个点击匹配到的元素
List<WebElement> radioButtons = webDriver.findElements(By.xpath("//input[@class=\"ivu-radio-input\" and @type=\"radio\"]"));
//我们也可通过指定i的下标从而实现点击任意个匹配到的元素
for(int i=0; i<radioButtons.size(); i++){
radioButtons.get(i).click();
Thread.sleep(1000); // 等待1秒钟
}
//通过文本去定位某个元素
webDriver.findElement(By.xpath("//span[text()=\"Android\"]")).click();
Thread.sleep(2000);
webDriver.findElement(By.xpath("//span[text()=\"Windows\"]")).click();
Thread.sleep(2000);
//根据同级父元素去定位元素
webDriver.findElement(By.xpath("//span[text()=\"Android\"]/preceding-sibling::span/input"));
Thread.sleep(2000);
webDriver.quit();
}
}
多选框CheckBox定位:
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.List;
public class Practice_web {
@Test
public void getCheckBoxElement() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("http://iviewui.com/view-ui-plus/component/form/checkbox");
//通过文本包含去定位到某个元素
webDriver.findElement(By.xpath("//span[text()=\"香蕉\"]")).click();
Thread.sleep(2000);
webDriver.findElement(By.xpath("//span[text()=\"苹果\"]")).click();
Thread.sleep(2000);
webDriver.findElement(By.xpath("//span[text()=\"西瓜\"]")).click();
Thread.sleep(2000);
//先找到文本为"苹果"的span元素的前一个同级元素,然后再找到其下的input元素进行点击
webDriver.findElement(By.xpath("//span[text()=\"苹果\"]/preceding-sibling::span/input")).click();
webDriver.quit();
}
}
Select下拉框定位:
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
import java.util.List;
public class Practice_web {
@Test
public void getSelectElement() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("http://sahitest.com/demo/selectTest.htm");
//通过select下拉表单的id属性选择其下拉表单第三个属性值
Select select = new Select(webDriver.findElement(By.id("s1")));
select.selectByIndex(3);
//根据下拉表框里面的value值进行选择
select.selectByValue("51");
//根据下拉表框的text值进行选择
select.selectByVisibleText("Fax");
Thread.sleep(2000);
webDriver.quit();
}
}
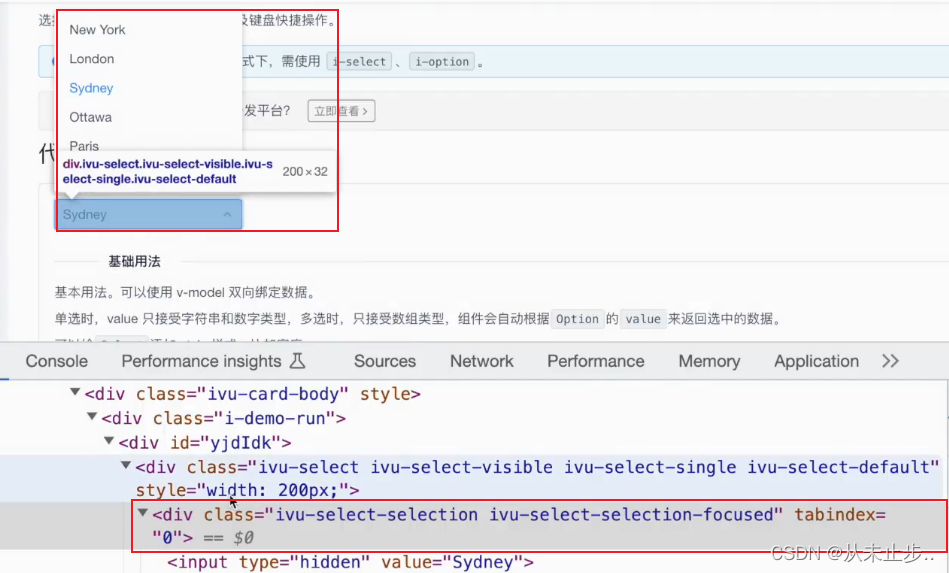
但是类似于下述这种,它直接使用的框架,他并不是真正的下拉框,那么此时我们就不能使用Select方法进行选择

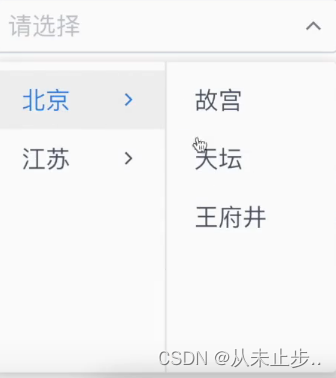
级联选择器:
先选择某个再选择另一个,类似于下面这种,要先通过选择器选择一个,才能去选择下一个

import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
import java.util.List;
public class Practice_web {
@Test
public void getCascader() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("http://iviewui.com/view-ui-plus/component/form/cascader");
//通过select下拉表单的id属性选择其下拉表单第三个属性值
//首先通过class属性找到我们的级联选择器
webDriver.findElement(By.xpath("//input[@class=\"ivu-input ivu-input-default\"]")).click();
Thread.sleep(1000);
//再点击北京
webDriver.findElement(By.xpath("//li[contains(text(),\"北京\")]")).click();
Thread.sleep(1000);
//随后点击王府井
webDriver.findElement(By.xpath("//li[contains(text(),\"王府井\")]")).click();
Thread.sleep(2000);
webDriver.quit();
}
}
注意:Select我们导入的是selenium包下的,不要导错了
时间选择器:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.List;
public class On_Date {
public static void main(String[] args) throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("http://iviewui.com/view-ui-plus/component/form/time-picker");
//在时间的选择框输入2023-7-18
webDriver.findElement(By.xpath("//input[@class=\"ivu-input ivu-input-default ivu-input-with-suffix\"]")).sendKeys("2023-7-18");
List<WebElement> webElements=webDriver.findElements(By.xpath("//input[@class=\"ivu-input ivu-input-default ivu-input-with-suffix\"]"));
//对于第二个选择器直接输入一个区间预期值
webElements.get(1).sendKeys("2023-10-1-2024-10-2");
Thread.sleep(2000);
webDriver.quit();
}
}
三种弹框:(Alert,confirm,prompt)
Alert:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class On_Alert {
public static void main(String[] args) throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("http://sahitest.com/demo/alertTest.htm");
webDriver.findElement(By.name("b1")).click();
//获取弹框的文字
System.out.println(webDriver.switchTo().alert().getText());
Thread.sleep(1000);
//点击alert弹框的确定按钮
webDriver.switchTo().alert().accept();
Thread.sleep(2000);
webDriver.quit();
}
}
Confirm:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class On_Confirm {
public static void main(String[] args) throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("http://sahitest.com/demo/confirmTest.htm");
webDriver.findElement(By.name("b1")).click();
//获取弹框的文字
System.out.println(webDriver.switchTo().alert().getText());
Thread.sleep(1000);
//点击弹框中的确定按钮
webDriver.switchTo().alert().accept();
//点击弹框中的取消按钮
webDriver.switchTo().alert().dismiss();
Thread.sleep(2000);
webDriver.quit();
}
}
Prompt:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class On_Prompt {
public static void main(String[] args) throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("http://sahitest.com/demo/promptTest.htm");
webDriver.findElement(By.name("b1")).click();
//将"测试alert"最终输入到弹框或者不输入到弹框,取决于我们最后调用的事accept还是dismiss
webDriver.switchTo().alert().sendKeys("测试alert");
Thread.sleep(1000);
//将弹框中的文字输入到文字框
webDriver.switchTo().alert().accept();
//将弹框中的文字不输入到文字框
webDriver.switchTo().alert().dismiss();
Thread.sleep(2000);
webDriver.quit();
}
}
upload:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class On_UploadFile {
public static void main(String[] args) throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("http://sahitest.com/demo/php/fileUpload.htm");
//获取input文件上传元素
WebElement upload = webDriver.findElement(By.id("file"));
//将我们选择的图片的文件名输出到浏览器,表示我们选择当前这个图片
//如果当前的文件不在我们当前项目路径下,就会报错
upload.sendKeys("D:\\Xmind+博客项目\\aliyun\\src\\main\\resources\\public\\logo.jpg");
//将logo.jpg提交
webDriver.findElement(By.name("submit")).click();
Thread.sleep(1000);
webDriver.quit();
}
}
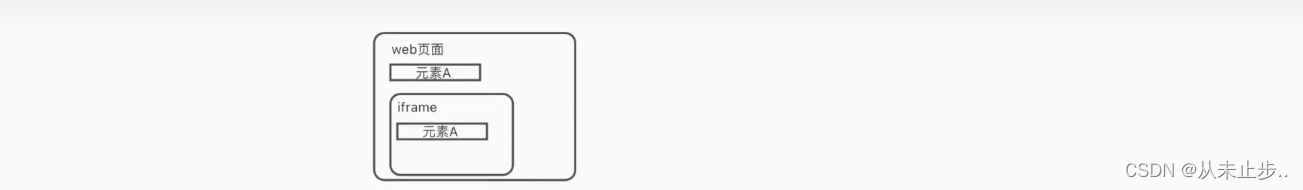
iframe:
frame是网页开发中常见应用。例如页面布局、局部刷新,页面分割,都是frame的用途表现,使用frame会给用户带来非常舒适的使用感受frame包括(frameset标签、frame标签、iframe标签)frameset和frame结合一起使用,可以对页面进行分割。例如sahitest的Frames Test。对页面进行上下切割,并嵌套html页面iframe 是个内联框架,是在页面里生成个内部框架。可以嵌套多个html页面。大多网页使用的是iframe框架。比如163邮箱。

iframe.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Home</title>
</head>
<body>
<h2>IFRAME Tests</h2>
<input type="text" id="checkRecord" value="verify me"/><br/>
<input type="button" value="Click me" onclick="document.getElementById('checkRecord').value='1111'"/><br/>
<br/>
<iframe id="iframe_id" name="iframe_name" src="https://www.bilibili.com/" height="300px" style="float:left;margin:20px;">
</iframe>
</body>
</html>
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class On_iframe {
@Test
public void getIndex_frame() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("http://sahitest.com/demo/iframesTest.htm");
//首先会清空id值为checkRecord中的内容
webDriver.findElement(By.id("checkRecord")).clear();
//在文本框中输入666
webDriver.findElement(By.id("checkRecord")).sendKeys("666");
//之所以需要将这里暂停一秒钟是因为,我们只有等待网页中的所有iframe加载完毕之后才可以进行后续操作
Thread.sleep(1000);
//它这里之所以会报错是因为我们需要进入iframe,我们可通过给frame中传递参数从而指定要访问第几个iframe
//点击该网页第二个iframe框中的超链接
webDriver.switchTo().frame(1);
webDriver.findElement(By.cssSelector("a[href=\"showModal.htm\"]")).click();
Thread.sleep(2000);
webDriver.quit();
}
@Test
public void getNameAndID_frame() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
//首先加载本地的html文件
webDriver.get("这里需要更换为你的html文件的存放路径");
webDriver.findElement(By.id("checkRecord")).clear();
webDriver.findElement(By.id("checkRecord")).sendKeys("666");
//通过iframe中的id对其进行操作
webDriver.switchTo().frame("iframe_id");
//通过iframe中的name对其进行操作
webDriver.switchTo().frame("iframe_name");
webDriver.findElement(By.xpath("//span[text()=\"番剧\"]")).click();
Thread.sleep(2000);
webDriver.quit();
}
@Test
public void getElement_frame() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
//首先加载本地的html文件
webDriver.get("http://sahitest.com/demo/iframesTest.htm");
webDriver.findElement(By.id("checkRecord")).clear();
webDriver.findElement(By.id("checkRecord")).sendKeys("666");
//通过css样式定位到某个iframe
WebElement element=webDriver.findElement(By.cssSelector("body>iframe"));
webDriver.switchTo().frame(element);
//点击id为open_self的元素
webDriver.findElement(By.id("open-self")).click();
Thread.sleep(2000);
webDriver.quit();
}
}
@Test
public void exit_iframe() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
//首先加载本地的html文件
webDriver.get("http://sahitest.com/demo/iframesTest.htm");
webDriver.findElement(By.id("checkRecord")).clear();
webDriver.findElement(By.id("checkRecord")).sendKeys("666");
//通过css样式定位到某个iframe
WebElement element=webDriver.findElement(By.cssSelector("body>iframe"));
webDriver.switchTo().frame(element);
//退出iframe
webDriver.switchTo().parentFrame();
//切换到主界面
webDriver.switchTo().defaultContent();
//由于我们已经进入到iframe里面,所以我们如果不先退出iframe,就找不到下面的点击按钮
webDriver.findElement(By.id("checkRecord")).clear();
webDriver.findElement(By.id("checkRecord")).sendKeys("777");
Thread.sleep(2000);
webDriver.quit();
}