这篇文章通过鼠标事件、键盘事件和事件过滤的三个实例介绍事件处理的实现。
鼠标事件及实例
鼠标事件包括鼠标的移动、按下、松开、单击和双击等。
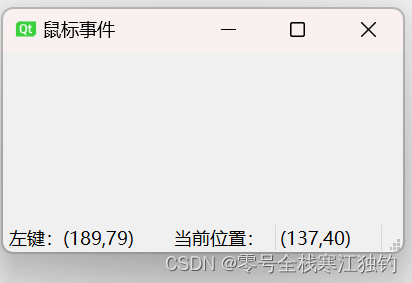
创建一个MouseEvent项目,通过项目介绍如何获得和处理鼠标事件。程序效果如下图所示。

界面布局代码如下:
MouseEvent::MouseEvent(QWidget *parent)
: QMainWindow(parent)
{
setWindowTitle(QStringLiteral("鼠标事件")); //设置窗体的标题
statusLabel = new QLabel;
statusLabel->setText(QStringLiteral("当前位置:"));
statusLabel->setFixedWidth(100);
MousePosLabel = new QLabel;
MousePosLabel->setText(QStringLiteral(""));
MousePosLabel->setFixedWidth(100);
statusBar()->addPermanentWidget(statusLabel);
statusBar()->addPermanentWidget(MousePosLabel);
this->setMouseTracking(true);
resize(400,200);
}
- statusLabel = new QLabel:创建QLabel控件statusLabel,用于显示鼠标移动时的实时位置。
- MousePosLabel = new QLabel:创建QLabel控件MousePosLabel,用于显示鼠标键按下或释放时的位置。
- statusBar()->addPermanentWidget(statusLabel):在QMainWindow的状态栏中增加控件。
- this->setMouseTracking(true):设置窗体追踪鼠标。setMouseTracking函数设置窗体是否追踪鼠标,默认为false,不追踪,在此情况下应至少有一个鼠标按下时才响应鼠标移动事件,在前面的例子中有很多类似的情况,如绘图程序。在这里需要实时显示鼠标的位置,因此设置为true,追踪鼠标。
mousePressEvent函数为鼠标按下响应函数,QMouseEvent类的button函数方法可获得发生鼠标事件的按键属性(左键、右键、中键等)。函数代码实现如下:
void MouseEvent::mousePressEvent(QMouseEvent *e)
{
QString str="("+QString::number(e->x())+","+QString::number(e->y()) +")";
if(e->button()==Qt::LeftButton)
{
statusBar()->showMessage(QStringLiteral("左键:")+str);
}
else if(e->button()==Qt::RightButton)
{
statusBar()->showMessage(QStringLiteral("右键:")+str);
}
else if(e->button()==Qt::MidButton)
{
statusBar()->showMessage(QStringLiteral("中键:")+str);
}
}
- e->x()、e->y():QMouseEvent类的x和y函数可以获得鼠标相对于接收事件的窗体位置,globalX和global函数可以获得鼠标相对窗口系统的位置。
mouseMoveEvent函数为鼠标移动事件响应函数,QMouseEvent类的x和y函数可以获得鼠标相对于接收事件的窗体位置。具体代码如下:
void MouseEvent::mouseMoveEvent(QMouseEvent *e)
{
MousePosLabel->setText("("+QString::number(e->x())+","+QString::number(e->y())+")");
}
mouseReleaseEvent函数为鼠标松开事件响应函数,其具体代码如下:
void MouseEvent::mouseReleaseEvent(QMouseEvent *e)
{
QString str="("+QString::number(e->x())+","+QString::number(e->y()) +")";
statusBar()->showMessage(QStringLiteral("释放在:")+str,3000);
}
mouseDoubleClickEvent函数为鼠标双击事件响应函数,在此没有实现具体功能,但仍要写出函数体框架:
void MouseEvent::mouseDoubleClickEvent(QMouseEvent *e){}
键盘事件及实例
在图像处理和游戏应用程序中,有时需要通过键盘控制某个对象的移动,此功能可以通过对键盘事件的处理来实现。键盘事件的获取时通过重定义QWidget类的keyPressEvent和keyReleaseEvent来实现的。
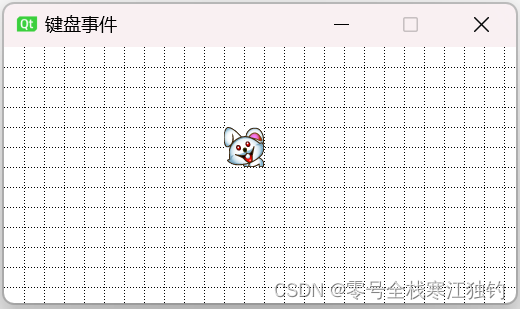
下面通过一个KeyEvent项目,实现键盘控制图标的移动来介绍键盘事件的应用。项目效果如下图所示。

窗体网格绘制代码如下:
void KeyEvent::drawPix()
{
pix->fill(Qt::white); //重新刷新pix对象为白色底色
QPainter *painter = new QPainter; //创建一个QPainter对象
QPen pen(Qt::DotLine);
for(int i=step;i<width;i=i+step) //按照步进值的间隔绘制纵向的网格线
{
painter->begin(pix); //指定pix为绘图设备
painter->setPen(pen);
painter->drawLine(QPoint(i,0),QPoint(i,height));
painter->end();
}
for(int j=step;j<height;j=j+step) //按照步进值的间隔绘制横向的网格线
{
painter->begin(pix);
painter->setPen(pen);
painter->drawLine(QPoint(0,j),QPoint(width,j));
painter->end();
}
painter->begin(pix);
painter->drawImage(QPoint(startX,startY),image);
painter->end();
}
- QPen pen(Qt::DotLine):创建一个QPen对象,设置画笔的线型为Qt::DotLine,用于绘制网格。
- painter->drawImage(QPoint(startX,startY),image):在pix对象中绘制可移动的小图标。
keyPressEvent函数处理键盘的按下事件处理代码如下:
void KeyEvent::keyPressEvent(QKeyEvent *event)
{
if(event->modifiers()==Qt::ControlModifier)
{
if(event->key()==Qt::Key_Left)
{
startX=(startX-1<0)?startX:startX-1;
}
if(event->key()==Qt::Key_Right)
{
startX=(startX+1+image.width()>width)?startX:startX+1;
}
if(event->key()==Qt::Key_Up)
{
startY=(startY-1<0)?startY:startY-1;
}
if(event->key()==Qt::Key_Down)
{
startY=(startY+1+image.height()>height)?startY:startY+1;
}
}
else //对【Ctrl】键没有按下的处理
{
/* 首先调节图标左上顶点的位置至网格的顶点上 */
startX=startX-startX%step;
startY=startY-startY%step;
if(event->key()==Qt::Key_Left)
{
startX=(startX-step<0)?startX:startX-step;
}
if(event->key()==Qt::Key_Right)
{
startX=(startX+step+image.width()>width)?startX:startX+step;
}
if(event->key()==Qt::Key_Up)
{
startY=(startY-step<0)?startY:startY-step;
}
if(event->key()==Qt::Key_Down)
{
startY=(startY+step+image.height()>height)?
startY:startY+step;
}
if(event->key()==Qt::Key_Home)
{
startX=0;
startY=0;
}
if(event->key()==Qt::Key_End)
{
startX=width-image.width();
startY=height-image.height();
}
}
drawPix(); //根据调整后的图标位置重新在pix中绘制图像
update(); //触发界面重画
}
- if(event->modifiers()==Qt::ControlModifier):判断修饰键Ctrl是否按下。Qt::KeyboardModifier定义了一系列修饰键,如下所示。
- Qt::NoModifier:没有修饰键按下。
- Qt::ShiftModifier:Shift键按下。
- Qt::ControlModifier:Ctrl键按下。
- Qt::AltModifier:Alt键按下。
- Qt::MetaModifier:Meta键按下。
- Qt::KeypadModifier:小键盘按键按下。
- Qt::GroupSwitchModifier:Mode switch键按下。
- if(event->key()==Qt::Key_Left):根据按下的左方向键调节图标的左顶点的位置,按下Ctrl键时步进值1,即细微移动。没按下步进值为网格大小。
- if(event->key()==Qt::Key_Right):根据按下的右方向键调节图标的左顶点的位置,按下Ctrl键时步进值1,即细微移动。没按下步进值为网格大小。
- if(event->key()==Qt::Key_Up):根据按下的上方向调节图标的坐上顶点的位置,按下Ctrl键时步进值1,即细微移动。没按下步进值为网格大小。
- if(event->key()==Qt::Key_Down):根据按下的下方向调节图标的坐上顶点的位置,按下Ctrl键时步进值1,即细微移动。没按下步进值为网格大小。
- if(event->key()==Qt::Key_Home):如果按下Home键,则恢复图标位置为界面的左上顶点。
- if(event->key()==Qt::Key_End):如果按下End键,则将图标位置设置为界面的右下顶点,这里注意需要考虑图标自身的大小。
界面重绘函数paintEvent,将pix绘制到界面上。函数功能代码如下:
void KeyEvent::paintEvent(QPaintEvent *)
{
QPainter painter;
painter.begin(this);
painter.drawPixmap(QPoint(0,0),*pix);
painter.end();
}
事件过滤及实例
Qt的事件模型中提供的事件过滤器功能使得一个QObject对象可以监视另一个QObject对象中的事件,通过在一个QObject对象中安装事件过滤器,可以在事件到达该对象前捕获事件,从而起到监视该对象的作用。
例如,Qt已经提供了QPushButton用于表示一个普通的按键类。如果需要实现一个动态的图片按钮,即当鼠标按下时按钮图片发生变化,则需要同时响应鼠标按下等事件。
创建一个EventFilter项目,通过事件过滤器实现动态图片按钮效果,如下图所示。

构造界面时对控件调用installEventFilter函数注册过滤器。过滤器代码功能实现如下:
bool EventFilter::eventFilter(QObject *watched, QEvent *event)
{
if(watched==label1) //首先判断当前发生事件的对象
{
//判断发生的事件类型
if(event->type()==QEvent::MouseButtonPress)
{
//将事件event转化为鼠标事件
QMouseEvent *mouseEvent=(QMouseEvent *)event;
/* 以下根据鼠标的按键类型分别显示 */
if(mouseEvent->buttons()&Qt::LeftButton)
{
stateLabel->setText(QStringLiteral("左键按下左边图片"));
}
else if(mouseEvent->buttons()&Qt::MidButton)
{
stateLabel->setText(QStringLiteral("中键按下左边图片"));
}
else if(mouseEvent->buttons()&Qt::RightButton)
{
stateLabel->setText(QStringLiteral("右键按下左边图片"));
}
/* 显示缩小的图片 */
QMatrix matrix;
matrix.scale(1.8,1.8);
QImage tmpImg=Image1.transformed(matrix);
label1->setPixmap(QPixmap::fromImage(tmpImg));
}
/* 鼠标释放事件的处理,恢复图片的大小 */
if(event->type()==QEvent::MouseButtonRelease)
{
stateLabel->setText(QStringLiteral("鼠标释放左边图片"));
label1->setPixmap(QPixmap::fromImage(Image1));
}
}
else if(watched==label2)
{
if(event->type()==QEvent::MouseButtonPress)
{
//将事件event转化为鼠标事件
QMouseEvent *mouseEvent=(QMouseEvent *)event;
/* 以下根据鼠标的按键类型分别显示 */
if(mouseEvent->buttons()&Qt::LeftButton)
{
stateLabel->setText(QStringLiteral("左键按下中间图片"));
}
else if(mouseEvent->buttons()&Qt::MidButton)
{
stateLabel->setText(QStringLiteral("中键按下中间图片"));
}
else if(mouseEvent->buttons()&Qt::RightButton)
{
stateLabel->setText(QStringLiteral("右键按下中间图片"));
}
/* 显示缩小的图片 */
QMatrix matrix;
matrix.scale(1.8,1.8);
QImage tmpImg=Image2.transformed(matrix);
label2->setPixmap(QPixmap::fromImage(tmpImg));
}
/* 鼠标释放事件的处理,恢复图片的大小 */
if(event->type()==QEvent::MouseButtonRelease)
{
stateLabel->setText(QStringLiteral("鼠标释放中间图片"));
label2->setPixmap(QPixmap::fromImage(Image2));
}
}
else if(watched==label3)
{
if(event->type()==QEvent::MouseButtonPress)
{
//将事件event转化为鼠标事件
QMouseEvent *mouseEvent=(QMouseEvent *)event;
/* 以下根据鼠标的按键类型分别显示 */
if(mouseEvent->buttons()&Qt::LeftButton)
{
stateLabel->setText(QStringLiteral("左键按下右边图片"));
}
else if(mouseEvent->buttons()&Qt::MidButton)
{
stateLabel->setText(QStringLiteral("中键按下右边图片"));
}
else if(mouseEvent->buttons()&Qt::RightButton)
{
stateLabel->setText(QStringLiteral("右键按下右边图片"));
}
/* 显示缩小的图片 */
QMatrix matrix;
matrix.scale(1.8,1.8);
QImage tmpImg=Image3.transformed(matrix);
label3->setPixmap(QPixmap::fromImage(tmpImg));
}
/* 鼠标释放事件的处理,恢复图片的大小 */
if(event->type()==QEvent::MouseButtonRelease)
{
stateLabel->setText(QStringLiteral("鼠标释放右边图片"));
label3->setPixmap(QPixmap::fromImage(Image3));
}
}
//将事件交给上层对话框
return QDialog::eventFilter(watched,event);
}
工程源码
文章涉及所有代码可点击工程源码下载。