1、添加用户控件


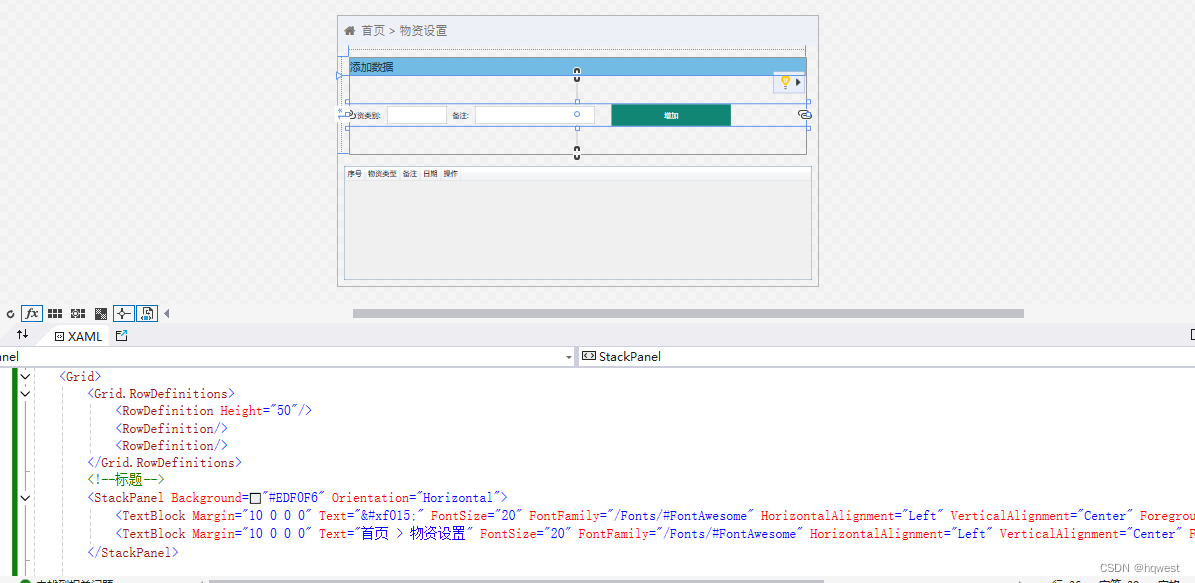
<UserControl x:Class="West.StoreMgr.View.GoodsTypeView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:West.StoreMgr.View"
mc:Ignorable="d"
DataContext="{Binding Source={StaticResource Locator},Path=GoodsType}"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<!--标题-->
<StackPanel Background="#EDF0F6" Orientation="Horizontal">
<TextBlock Margin="10 0 0 0" Text="" FontSize="20" FontFamily="/Fonts/#FontAwesome" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#797672"/>
<TextBlock Margin="10 0 0 0" Text="首页 > 物资设置" FontSize="20" FontFamily="/Fonts/#FontAwesome" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#797672"/>
</StackPanel>
<!--增加-->
<Grid Grid.Row="1" Margin="20">
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Border Background="#72BBE5">
<TextBlock Text="添加数据" FontSize="18" VerticalAlignment="Center" Foreground="#1F3C4C" Margin="0 0 10 0"/>
</Border>
<StackPanel Grid.Row="1" Orientation="Horizontal" VerticalAlignment="Center">
<TextBlock Margin="0 0 10 0" Text="物资类别:" VerticalAlignment="Center"/>
<TextBox Margin="0 0 10 0" Text="{Binding GoodsType.Name,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="100" Height="30" />
<TextBlock Margin="0 0 10 0" Text="备注:" VerticalAlignment="Center"/>
<TextBox Margin="0 0 10 0" Text="{Binding GoodsType.Tag,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" />
<!--button-->
<Button Margin="18 0 0 0" Height="36" Width="199" Grid.Row="3"
Content="增加" Style="{StaticResource ButtonStyle}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:GoodsTypeView}}"
Command="{Binding AddCommand}"/>
</StackPanel>
</Grid>
<!--浏览-->
<Grid Grid.Row="2" Margin="10 0 10 10">
<DataGrid ItemsSource="{Binding GoodsTypeList}" CanUserAddRows="False" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="序号" Binding="{Binding Id}"/>
<DataGridTextColumn Header="物资类型" Binding="{Binding Name}"/>
<DataGridTextColumn Header="备注" Binding="{Binding Tag}"/>
<DataGridTextColumn Header="日期" Binding="{Binding InsertDate}"/>
<DataGridTemplateColumn Header="操作">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Button Content="编辑"
Command="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:GoodsTypeView},Path=DataContext.EditCommand}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}}"
Tag="{Binding}"
Style="{StaticResource DataGridButtonStyle}" />
<Button Content="删除"
Command="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:GoodsTypeView},Path=DataContext.DeleteCommand}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}}"
Tag="{Binding}"
Style="{StaticResource DataGridButtonStyle}" />
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Grid>
</UserControl>
2、添加视图模型

using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Controls;
using West.StoreMgr.Helper;
using West.StoreMgr.Service;
using CommonServiceLocator;
using West.StoreMgr.Windows;
using static West.StoreMgr.Windows.MsgBoxWindow;
using System.Windows;
namespace West.StoreMgr.ViewModel
{
/// <summary>
/// 物资类别视图模型
/// </summary>
public class GoodsTypeViewModel : ViewModelBase
{
public GoodsTypeViewModel()
{
GoodsTypeList = new GoodsTypeService().Select();
}
private GoodsType goodsType = new GoodsType();
/// <summary>
/// 物资类别
/// </summary>
public GoodsType GoodsType
{
get { return goodsType; }
set { goodsType = value; RaisePropertyChanged(); }
}
private List<GoodsType> goodsTypeList = new List<GoodsType>();
/// <summary>
/// 物资类别列表
/// </summary>
public List<GoodsType> GoodsTypeList
{
get { return goodsTypeList; }
set { goodsTypeList = value; RaisePropertyChanged(); }
}
/// <summary>
/// 增加命令
/// </summary>
public RelayCommand<UserControl> AddCommand
{
get
{
var command = new RelayCommand<UserControl>((view) =>
{
if (string.IsNullOrEmpty(GoodsType.Name) == true)
{
MsgWinHelper.ShowError("不能为空!");
return;
}
GoodsType.InsertDate = DateTime.Now;
GoodsTypeService service = new GoodsTypeService();
int count = service.Insert(GoodsType);
if (count > 0)
{
GoodsTypeList = service.Select();
MsgWinHelper.ShowMessage("操作成功!");
GoodsType = new GoodsType();
}
else
{
MsgWinHelper.ShowError("操作失败!");
}
});
return command;
}
}
/// <summary>
/// 修改
/// </summary>
public RelayCommand<Button> EditCommand
{
get
{
var command = new RelayCommand<Button>((view) =>
{
var old = view.Tag as GoodsType;
if (old == null) return;
var model = ServiceLocator.Current.GetInstance<EditGoodsTypeViewModel>();
model.GoodsType = old;
var window = new EditGoodsTypeWindow();
window.ShowDialog();
GoodsTypeList = new GoodsTypeService().Select();
});
return command;
}
}
/// <summary>
/// 删除
/// </summary>
public RelayCommand<Button> DeleteCommand
{
get
{
var command = new RelayCommand<Button>((view) =>
{
if (MsgWinHelper.ShowQuestion("您确定要删除该空运详情单吗?") == CustomMessageBoxResult.OK)
{
var old = view.Tag as GoodsType;
if (old == null) return;
GoodsTypeService service = new GoodsTypeService();
int count = service.Delete(old);
if (count > 0)
{
GoodsTypeList = service.Select();
MsgWinHelper.ShowMessage("删除成功!");
}
else
{
MsgWinHelper.ShowError("删除失败!");
}
}
});
return command;
}
}
}
}
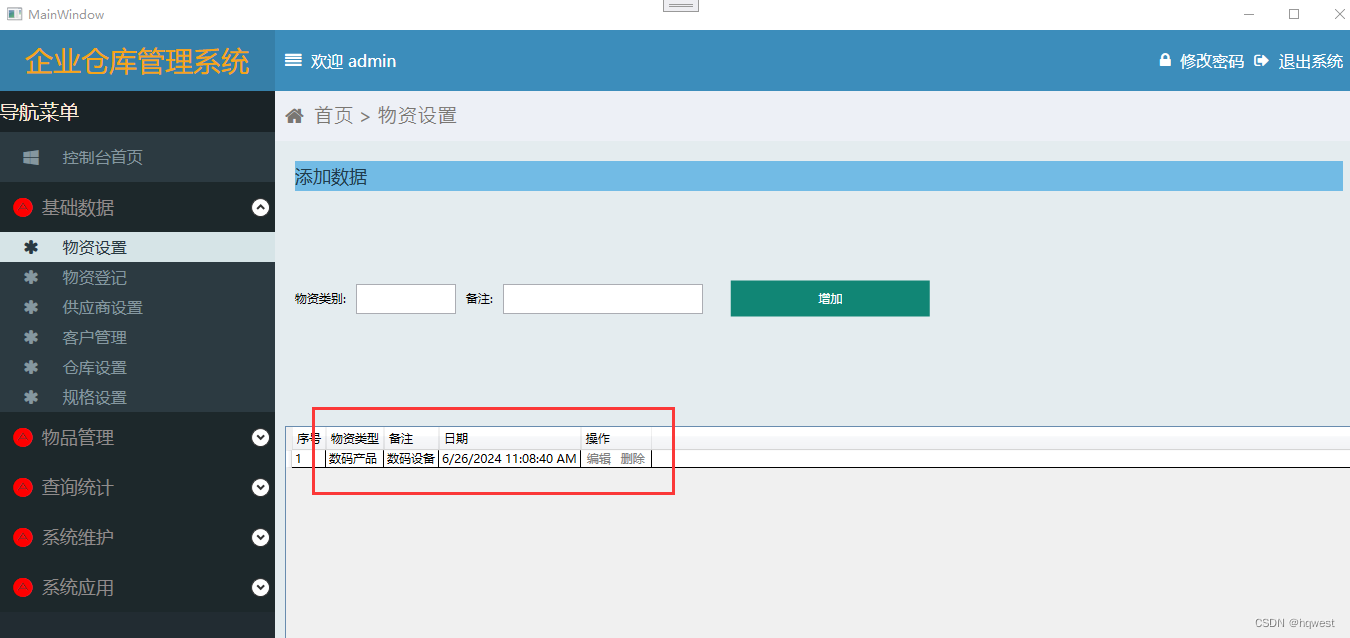
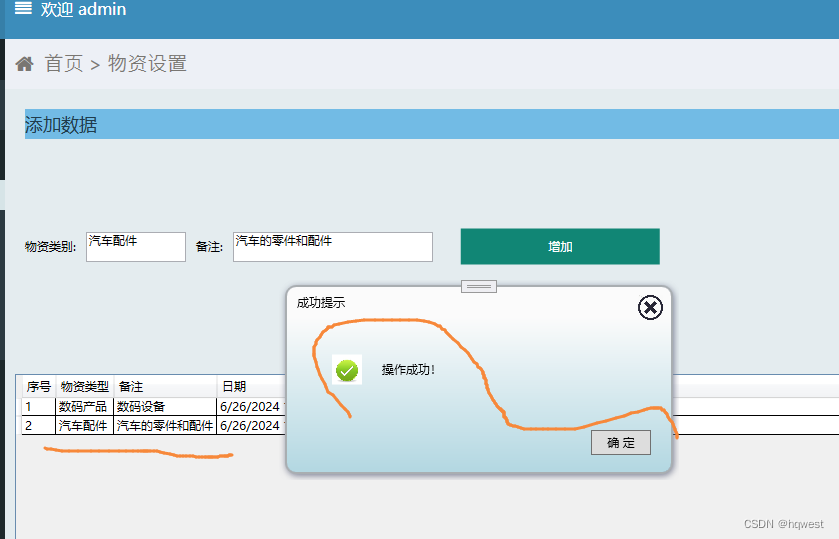
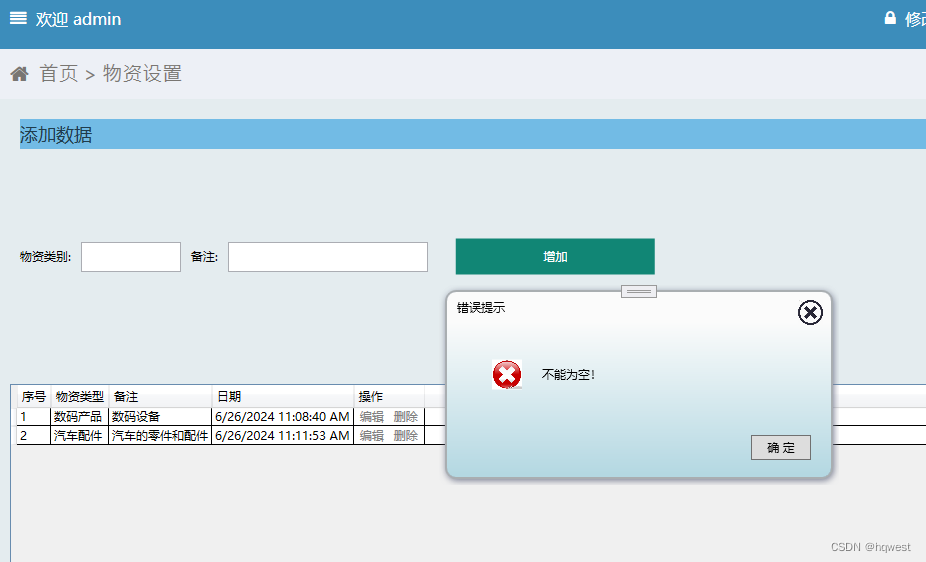
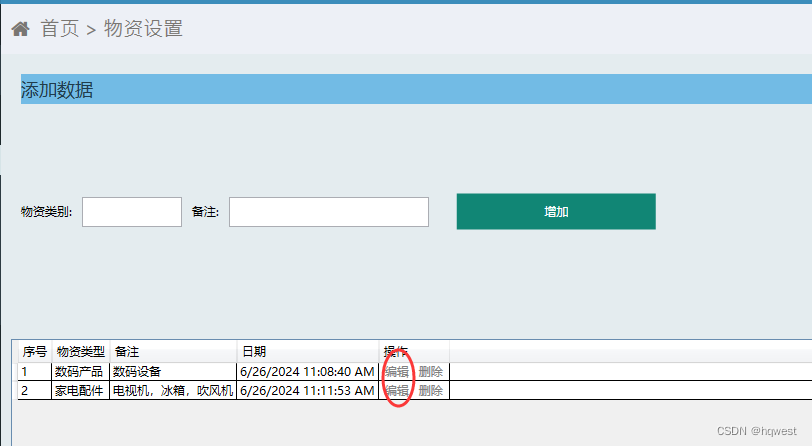
3、运行效果



4、编辑物资类别
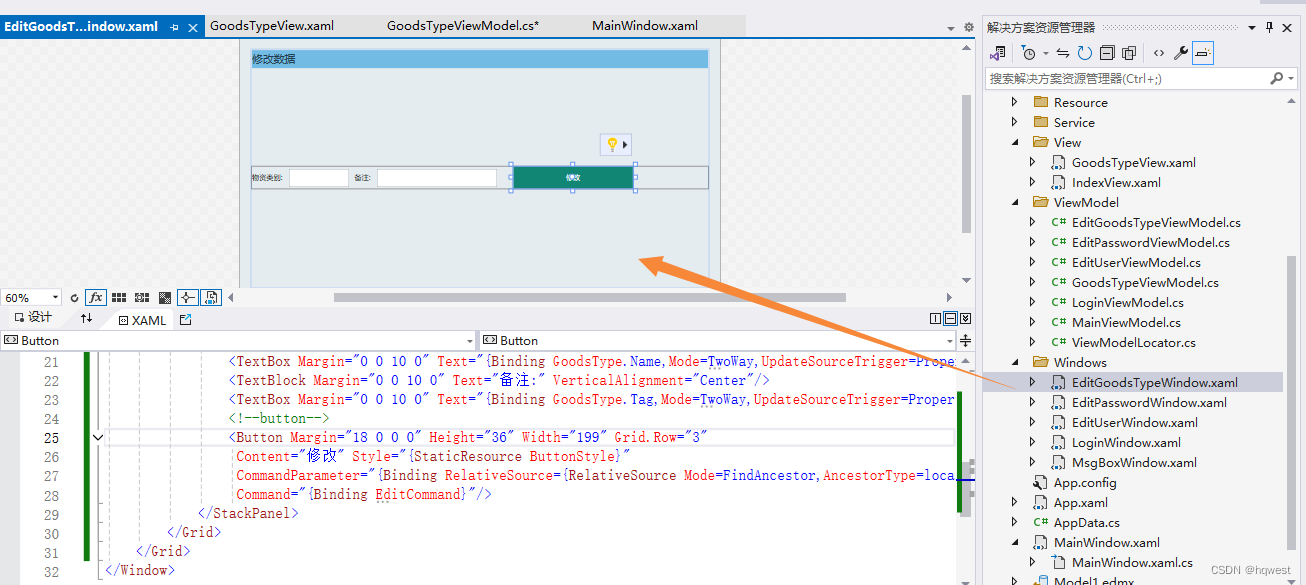
1)添加窗体EditGoodsTypeWindow.xaml

<Window x:Class="West.StoreMgr.Windows.EditGoodsTypeWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:West.StoreMgr.Windows"
mc:Ignorable="d"
WindowStartupLocation="CenterScreen"
DataContext="{Binding Source={StaticResource Locator},Path=EditGoodsType}"
Title="修改物资类别" Height="350" Width="700">
<Grid Background="#E4ECEF">
<Grid Grid.Row="0" Margin="20">
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Border Background="#72BBE5">
<TextBlock Text="修改物资类别数据" FontSize="18" VerticalAlignment="Center" Foreground="#1F3C4C" Margin="0 0 10 0"/>
</Border>
<StackPanel Grid.Row="1" Orientation="Horizontal" VerticalAlignment="Center">
<TextBlock Margin="0 0 10 0" Text="物资类别:" VerticalAlignment="Center"/>
<TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding GoodsType.Name,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="100" Height="30" />
<TextBlock Margin="0 0 10 0" Text="备注:" VerticalAlignment="Center"/>
<TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding GoodsType.Tag,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" />
<!--button-->
<Button Margin="18 0 0 0" Height="36" Width="200" Grid.Row="3" FontSize="22"
Content="修 改" Style="{StaticResource ButtonStyle}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:EditGoodsTypeWindow}}"
Command="{Binding EditCommand}"/>
</StackPanel>
</Grid>
</Grid>
</Window>
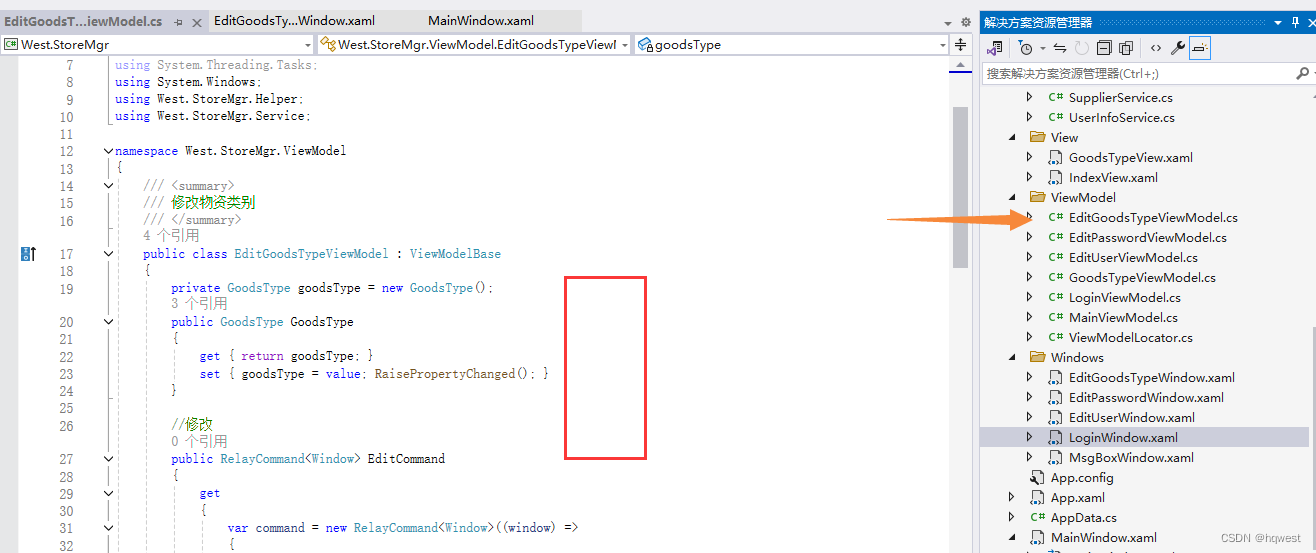
2)添加viewmodel

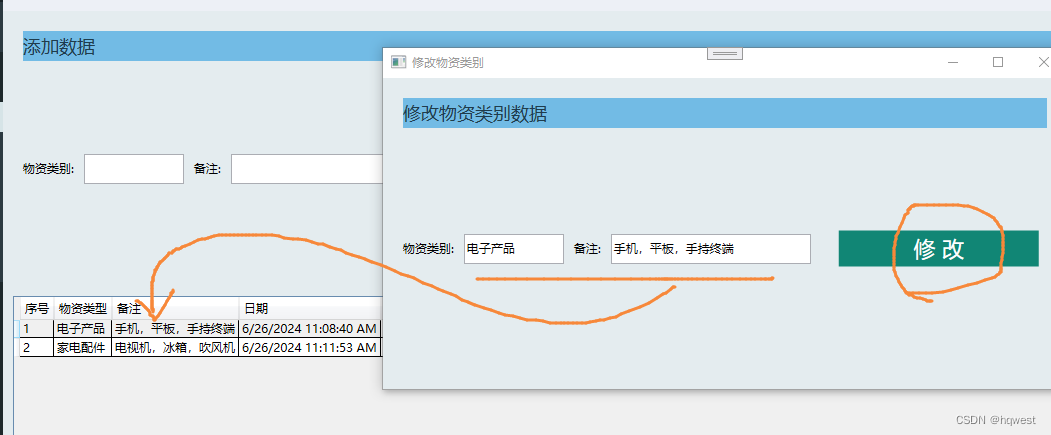
3)运行效果

 5、删除物资类别
5、删除物资类别
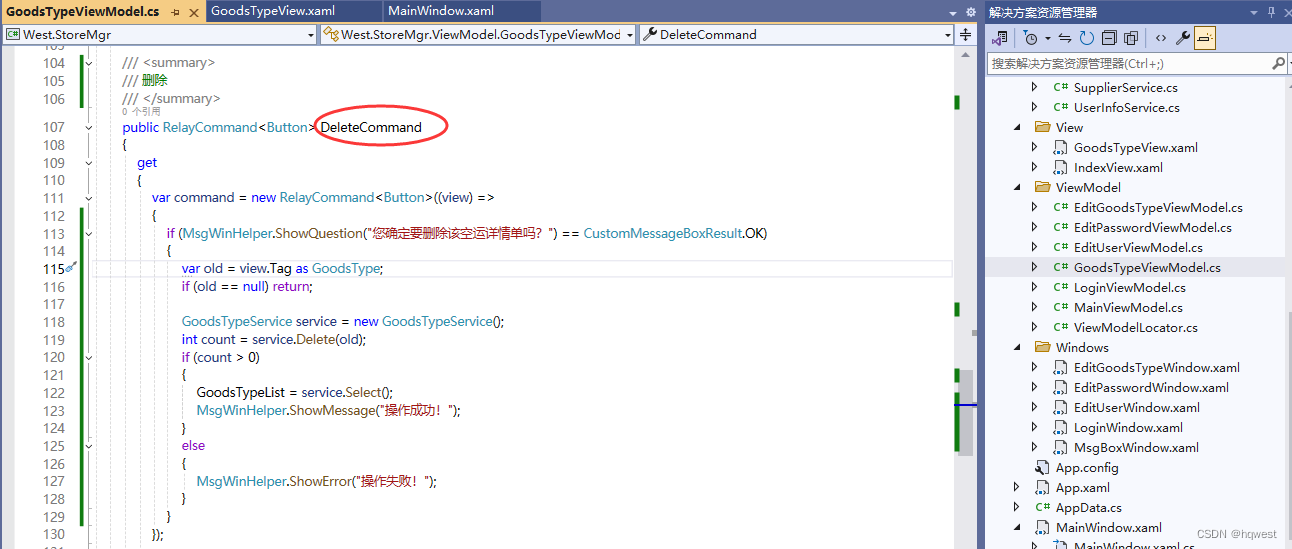
1)删除命令

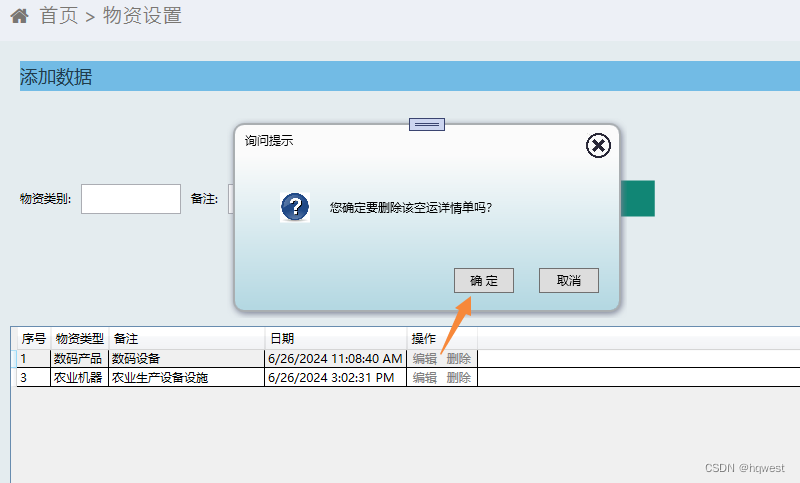
2)执行效果


6、小结
这节实现了页面上数据的增加,删除,修改,查询,前端通过属性命令绑定,后台通过ef自带的方法实现的
原创不易,打字不易,截图不易,多多点赞,送人玫瑰,留有余香,财务自由明日实现。