页面开发
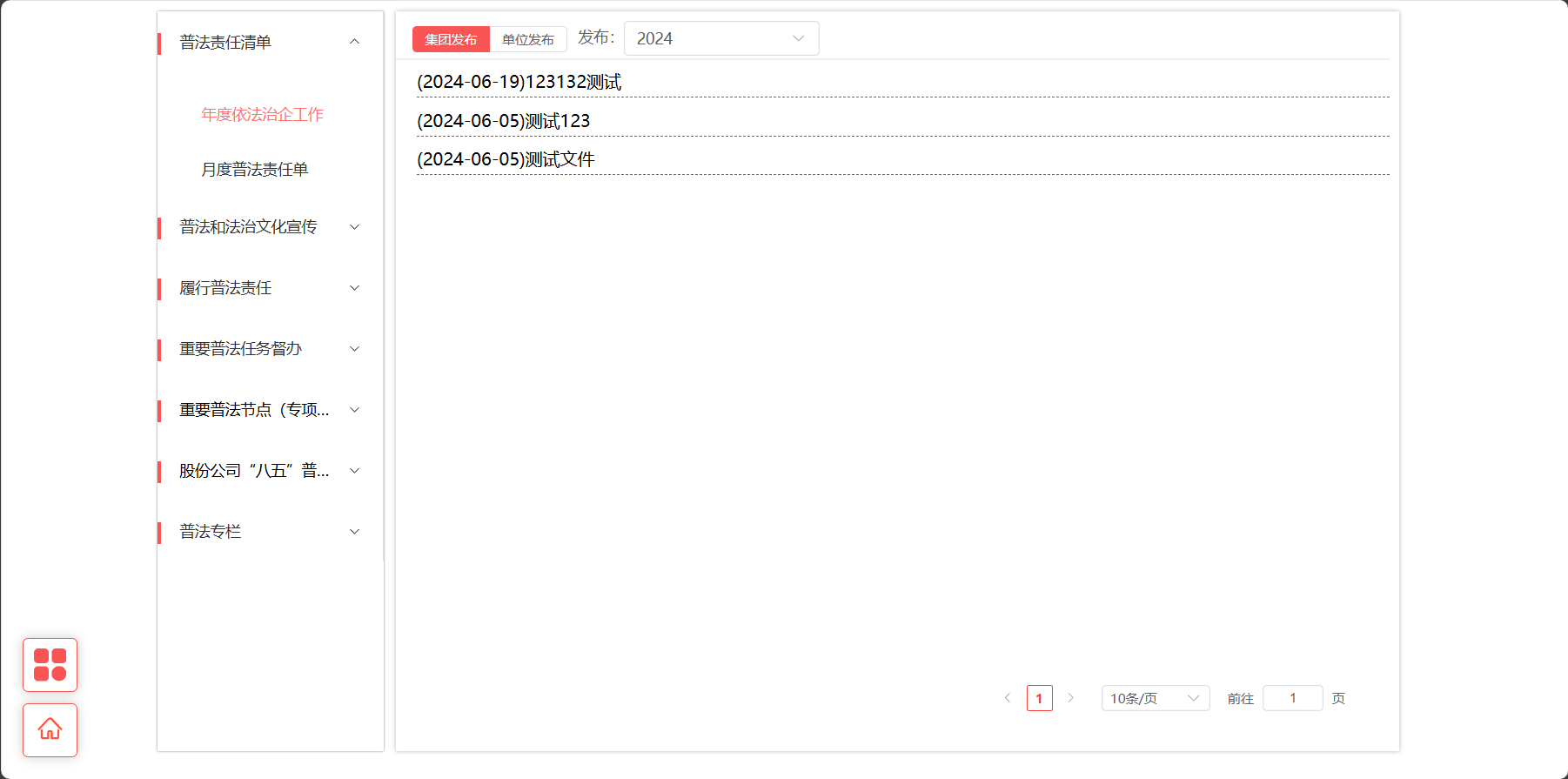
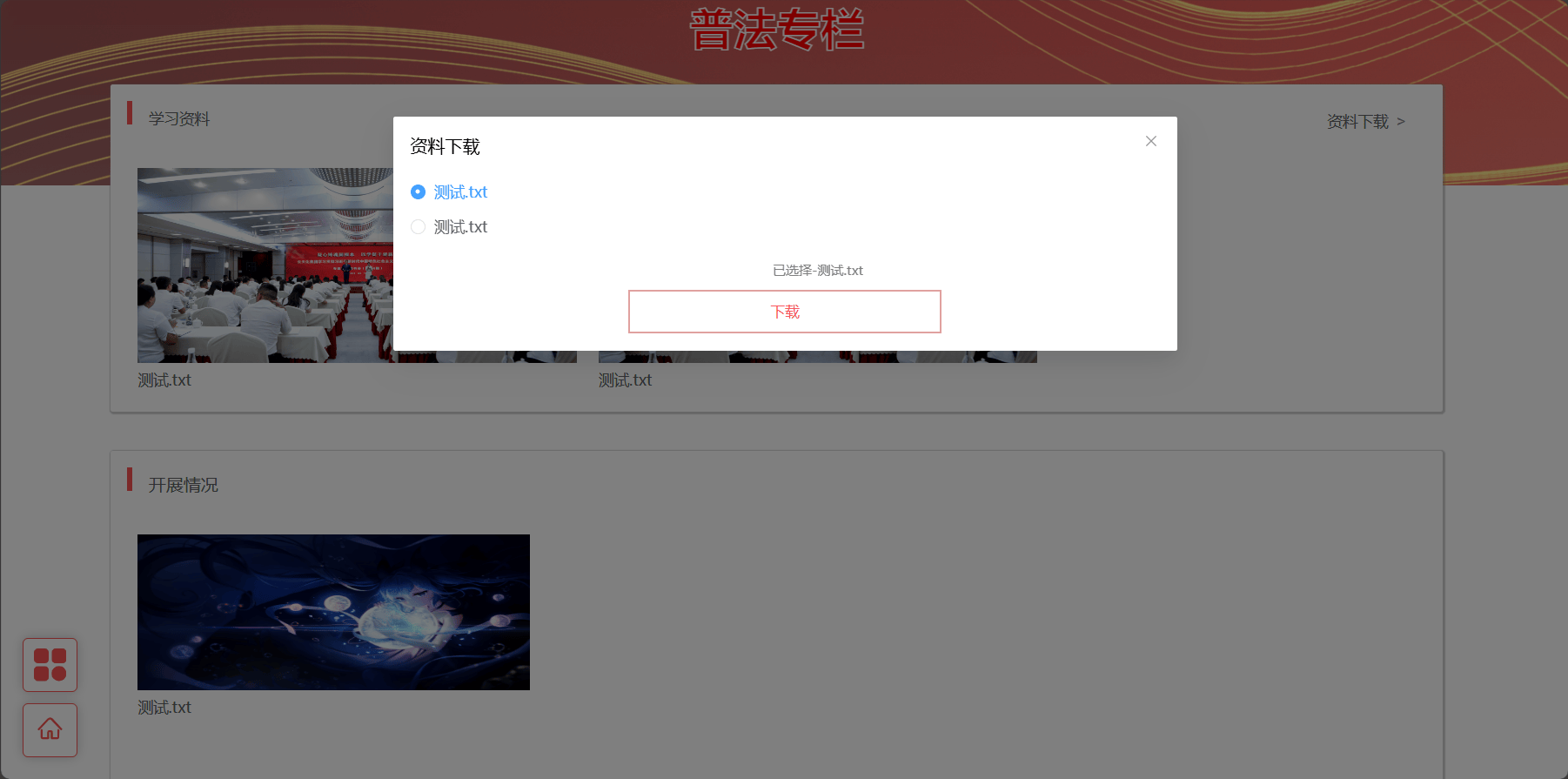
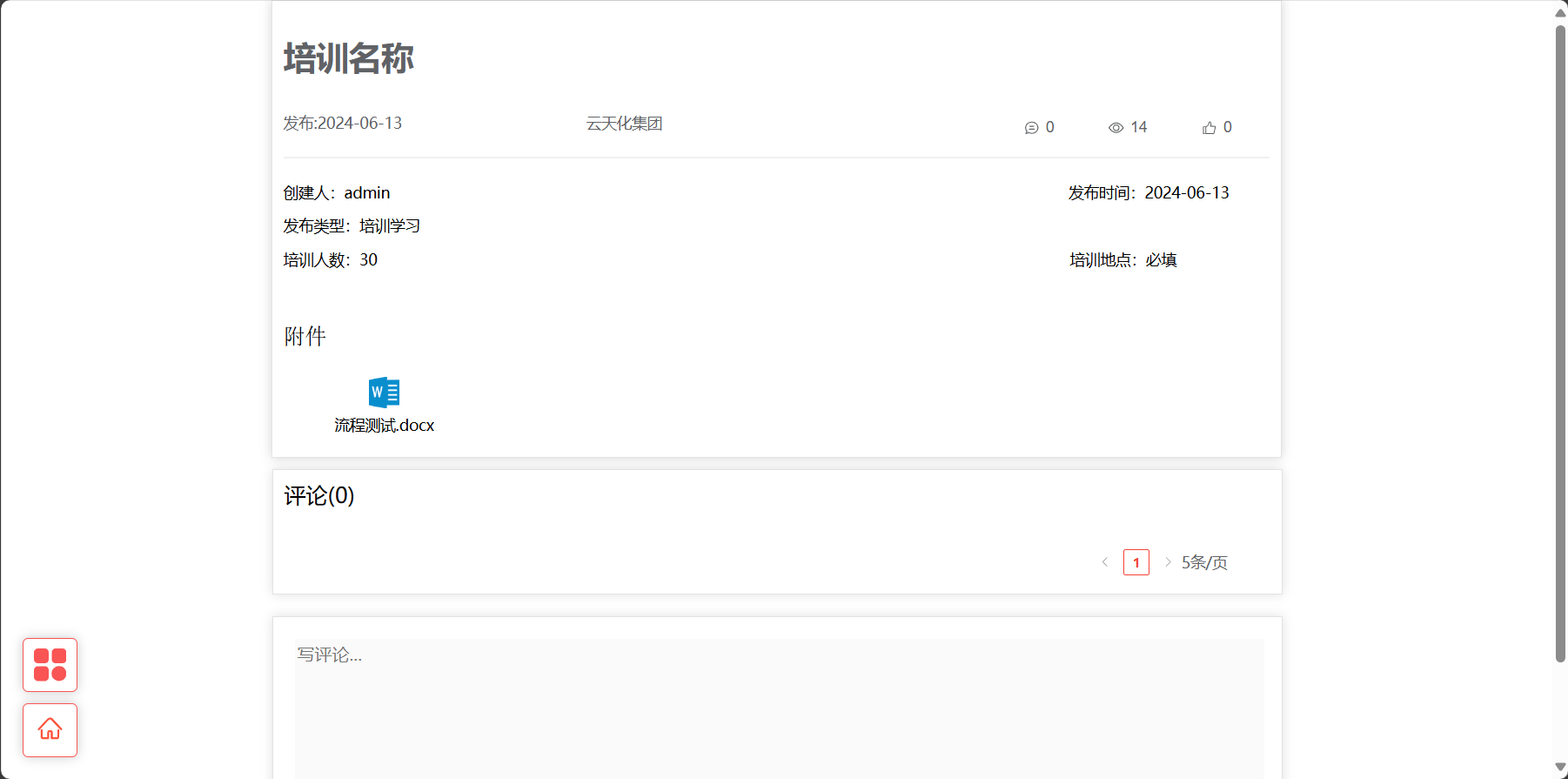
1、 前端预览







2、一些思路
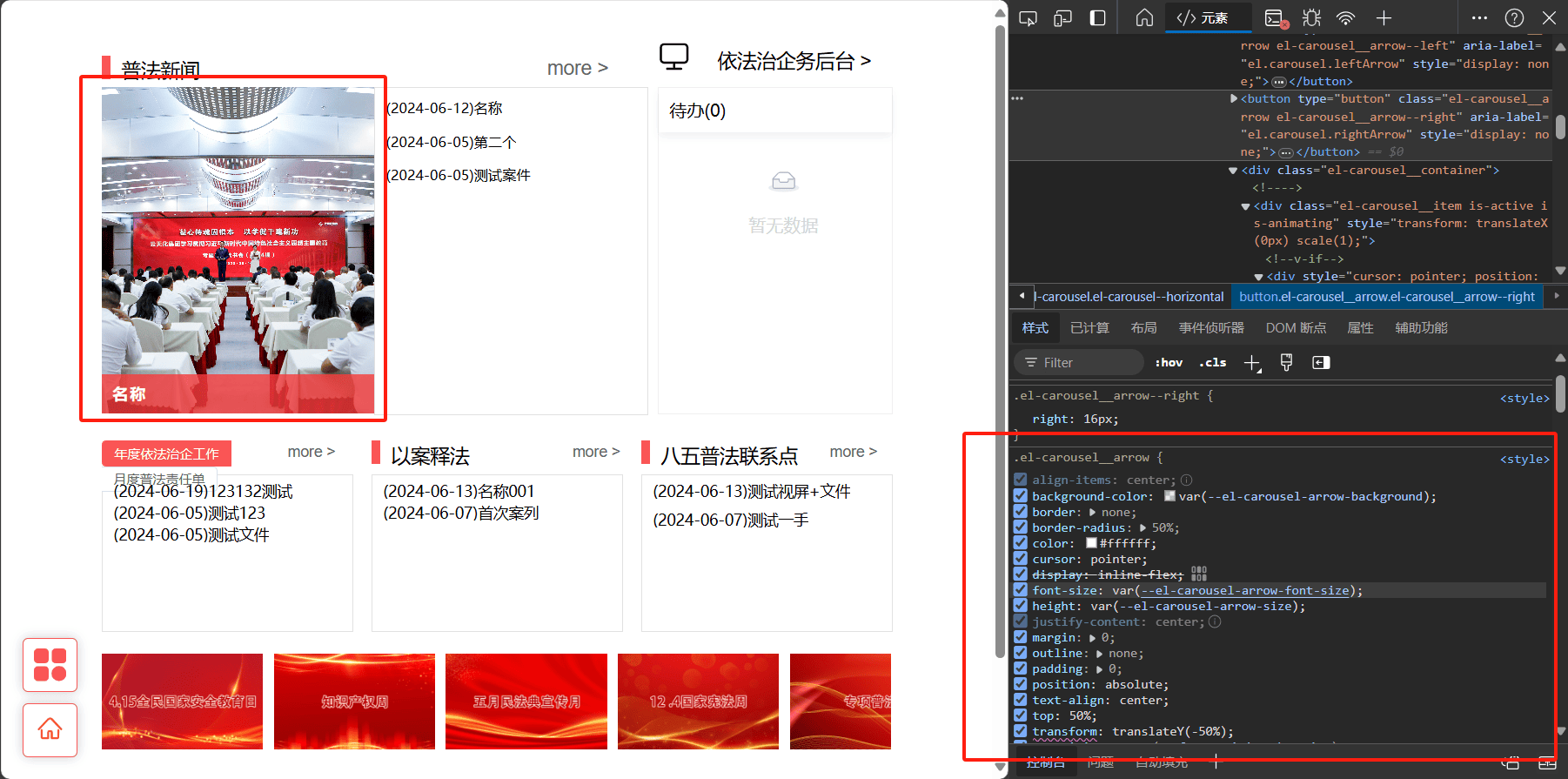
2.1、首页自定义element-plus的走马灯

:deep(.el-carousel__arrow){
border-radius: 0%;
height: 10vh;
}
需要使用:deep(标签)才能修改样式
或者 ::v-deep 标签
2.2、整体设计思路
<template>
<div class="card" style="width: 100%;height: 100%;">
<router-view/>
</div>
<div>
<button @click="Home" class="float-button">
<el-icon size="30">
<svg t="1717662551078" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="7322" width="200" height="200"><path d="M765.5168 538.88a31.488 31.488 0 0 0-31.5136 31.5136v211.072l0.0768 0.8448c0.0768 1.2032 0.256 2.3552 0.5632 3.584a14.2592 14.2592 0 0 1-0.512 5.0944l-0.256 0.0768a29.952 29.952 0 0 1-7.3728 0.768l-134.0416-0.0256-0.8448-142.08c2.176-17.9968-1.024-38.9632-14.4896-55.168-10.0864-12.1088-25.1904-19.8144-45.2864-19.8144h-54.7072c-20.0704 0-35.2 7.68-45.2864 19.8144l-3.1488 4.0448c-10.8032 15.2064-13.2864 34.0224-11.2896 51.8656l-0.896 140.9024h-134.4768c-4.864 0-7.9616-0.768-8.0384-0.8192 0.2048 0.1792-0.256-3.2256 0.0256-5.3248a14.2336 14.2336 0 0 0 0.4608-3.2l0.0512-2.2016v-208.9984a31.488 31.488 0 0 0-31.5136-31.488 31.488 31.488 0 0 0-31.5136 31.488V773.12c-2.6112 16.896 0.6912 37.248 14.0288 53.4016 11.8272 14.464 30.208 23.3984 56.064 23.3984h165.4784c15.2832 0 31.5136-12.2368 31.5136-22.528l0.896-176.1024-0.0512-4.6336a14.72 14.72 0 0 0-0.7168-4.736l0.2048-4.1472h48.6656c0.2048 1.9456 0.2816 4.0192 0.128 5.5296l-0.2048 0.512c-0.256 0.896-0.256 2.8928-0.256 13.1328l0.8704 170.4704c0 10.2656 16.256 22.528 31.5136 22.528h165.504c25.5488 0 43.6736-8.96 55.9872-23.3472 13.4144-16.2304 16.7168-36.5824 14.0288-54.4256l1.8688-201.728a31.488 31.488 0 0 0-31.5136-31.5648z" fill="#FB553C" p-id="7323"></path><path d="M510.4896 171.5712c-31.9488-0.896-62.336 12.5952-89.856 39.808l-18.7904 19.6352L129.5104 519.2192c-11.9296 12.5184-11.4176 32.6144 0.896 44.928 4.8384 4.864 11.2896 7.7056 18.432 8.448l4.48 0.1536c7.2192 0 14.1824-2.7904 19.712-7.68l2.4832-2.4576 285.184-302.208c16.4352-17.28 32.3328-25.7536 46.7456-25.344 9.2672 0.1536 18.2528 3.7888 26.7008 9.8048 2.9184 2.0736 5.5552 4.3008 7.936 6.6048l1.92 1.8944 2.6112 2.688 285.5168 306.5856c6.4 6.4 14.7456 10.112 23.0912 10.112 8.1408 0 15.9744-2.9952 21.5552-8.6016 12.7232-12.16 13.7472-31.8208 1.9968-44.7232L593.9456 213.0688a134.8352 134.8352 0 0 0-26.368-22.4c-15.2832-10.0352-32.0256-16.64-50.1504-18.5856l-6.912-0.512z" fill="#FB553C" p-id="7324"></path></svg>
</el-icon>
</button>
</div>
<div>
<button @click="More" class="float-button_">
<el-icon style="margin-top: 4px" size="30">
<svg t="1717678147785" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5294" width="200" height="200"><path d="M339.2 467.2H128c-70.4 0-128-57.6-128-128V128C0 57.6 57.6 0 128 0h211.2c70.4 0 128 57.6 128 128v211.2c0 70.4-57.6 128-128 128zM684.8 467.2H896c70.4 0 128-57.6 128-128V128c0-70.4-57.6-128-128-128h-211.2c-70.4 0-128 57.6-128 128v211.2c0 70.4 57.6 128 128 128zM339.2 556.8H128c-70.4 0-128 57.6-128 128V896c0 70.4 57.6 128 128 128h211.2c70.4 0 128-57.6 128-128v-211.2c0-70.4-57.6-128-128-128z" fill="#f95555" p-id="5295"></path><path d="M787.2 787.2m-236.8 0a236.8 236.8 0 1 0 473.6 0 236.8 236.8 0 1 0-473.6 0Z" fill="#f95555" p-id="5296"></path></svg>
</el-icon>
</button>
</div>
</template>
总体的就是全局按钮两个以及一个容器用于放主页面
2.3、vite解析路径
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
base: './', // 打包的静态资源引用路径
resolve: {
alias: [
{
find: "@",
replacement: "/src",
},
],
},
server: {
host: '0.0.0.0',
port: 5173,
proxy: {
'/api': { // 配置需要代理的路径 --> 这里的意思是代理http://localhost:80/api/后的所有路由
target: 'http://*********/gw/ypc835-szgc', // 目标地址 --> 服务器地址
// target: 'http://localhost:8199', // 目标地址 --> 服务器地址
changeOrigin: true, // 允许跨域
// 重写路径 --> 作用与vue配置pathRewrite作用相同
rewrite: (path) => path.replace(/^\/api/, "")
},
'/down':{
target: 'http://********/formFileDown/file/downFile',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/down/, "")
}
,
'/daiban':{
target: 'http://**********/gw/flow-api/query/queryTask',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/daiban/, "")
}
},
},
})
2.4、前端发起获取文件下载请求
const download = async (url: string, fileName: string) => {
// 下载网络地址文件
var a = document.createElement('a');
a.href =url;
a.download = fileName;
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
}
2.5、前端通过url获取文件名称


export function getFileNameFromContentDisposition(contentDisposition:any) {
const fileNameMatch = contentDisposition.match(/filename\*?=(?:UTF-8'')?([^;\n]*)/i);
if (fileNameMatch != null && fileNameMatch[1]) {
let fileName = fileNameMatch[1];
fileName = decodeURIComponent(fileName.replace(/\+/g, ' '));
return fileName;
}
return null;
}
export async function analysisAddresses (url:string){
const response = await fetch('/down/'+url)
const contentDisposition = response.headers.get('Content-Disposition');
const fileName:string = getFileNameFromContentDisposition(contentDisposition);
return fileName;
}
这里/down做了代理所以需要吧这个替换成自己存放的地址
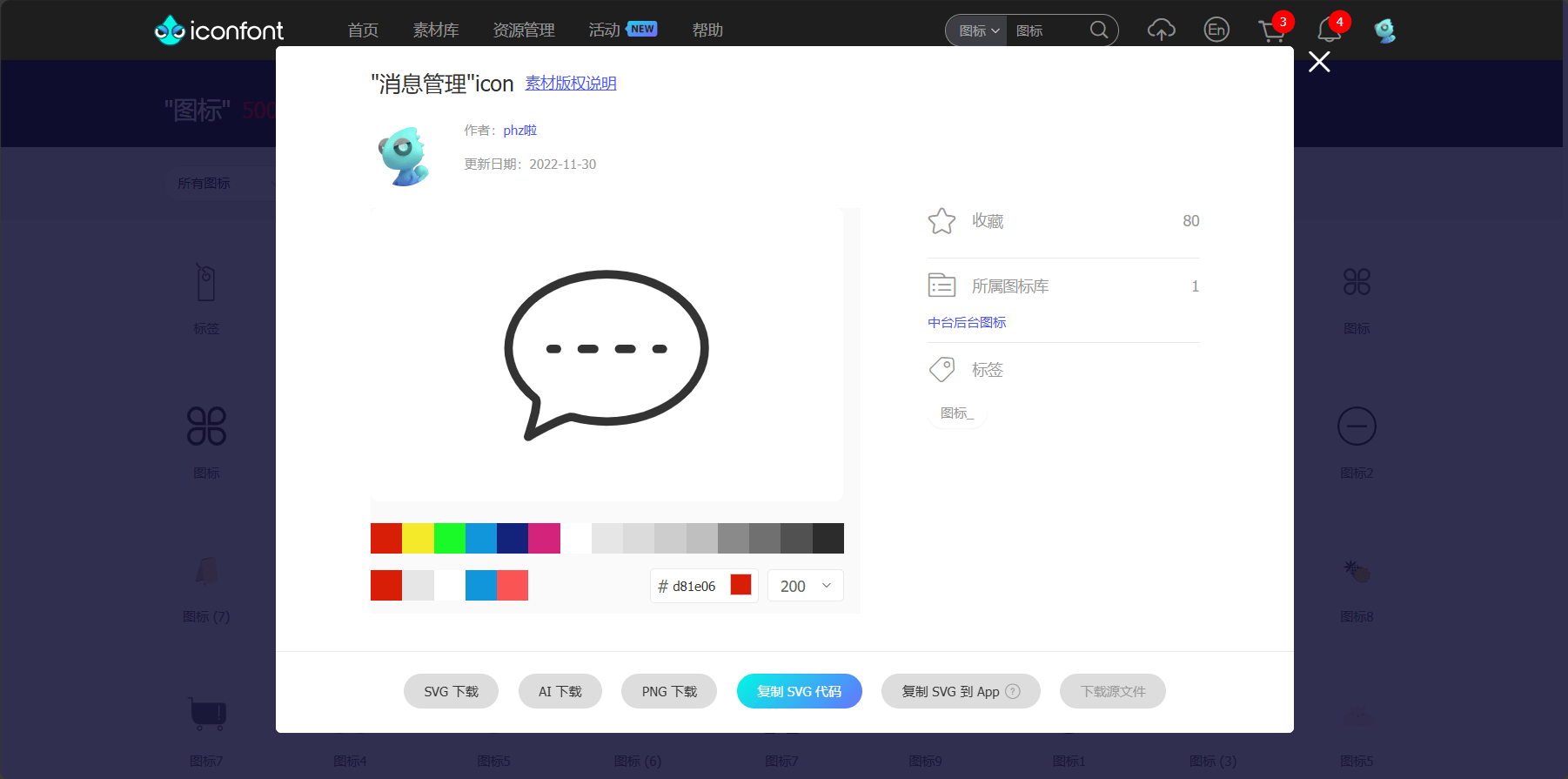
2.6、svg图片使用el-icon
进入阿里的图库iconfont-阿里巴巴矢量图标库


点击复制SVG代码然后在前端中使用
<el-icon style="margin-top: 4px" size="30">
<svg t="1717678147785" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5294" width="200" height="200"><path d="M339.2 467.2H128c-70.4 0-128-57.6-128-128V128C0 57.6 57.6 0 128 0h211.2c70.4 0 128 57.6 128 128v211.2c0 70.4-57.6 128-128 128zM684.8 467.2H896c70.4 0 128-57.6 128-128V128c0-70.4-57.6-128-128-128h-211.2c-70.4 0-128 57.6-128 128v211.2c0 70.4 57.6 128 128 128zM339.2 556.8H128c-70.4 0-128 57.6-128 128V896c0 70.4 57.6 128 128 128h211.2c70.4 0 128-57.6 128-128v-211.2c0-70.4-57.6-128-128-128z" fill="#f95555" p-id="5295"></path><path d="M787.2 787.2m-236.8 0a236.8 236.8 0 1 0 473.6 0 236.8 236.8 0 1 0-473.6 0Z" fill="#f95555" p-id="5296"></path></svg>
</el-icon>
el-icon可以控制颜色(有些时候无效从网页那里选择颜色重新复制)大小
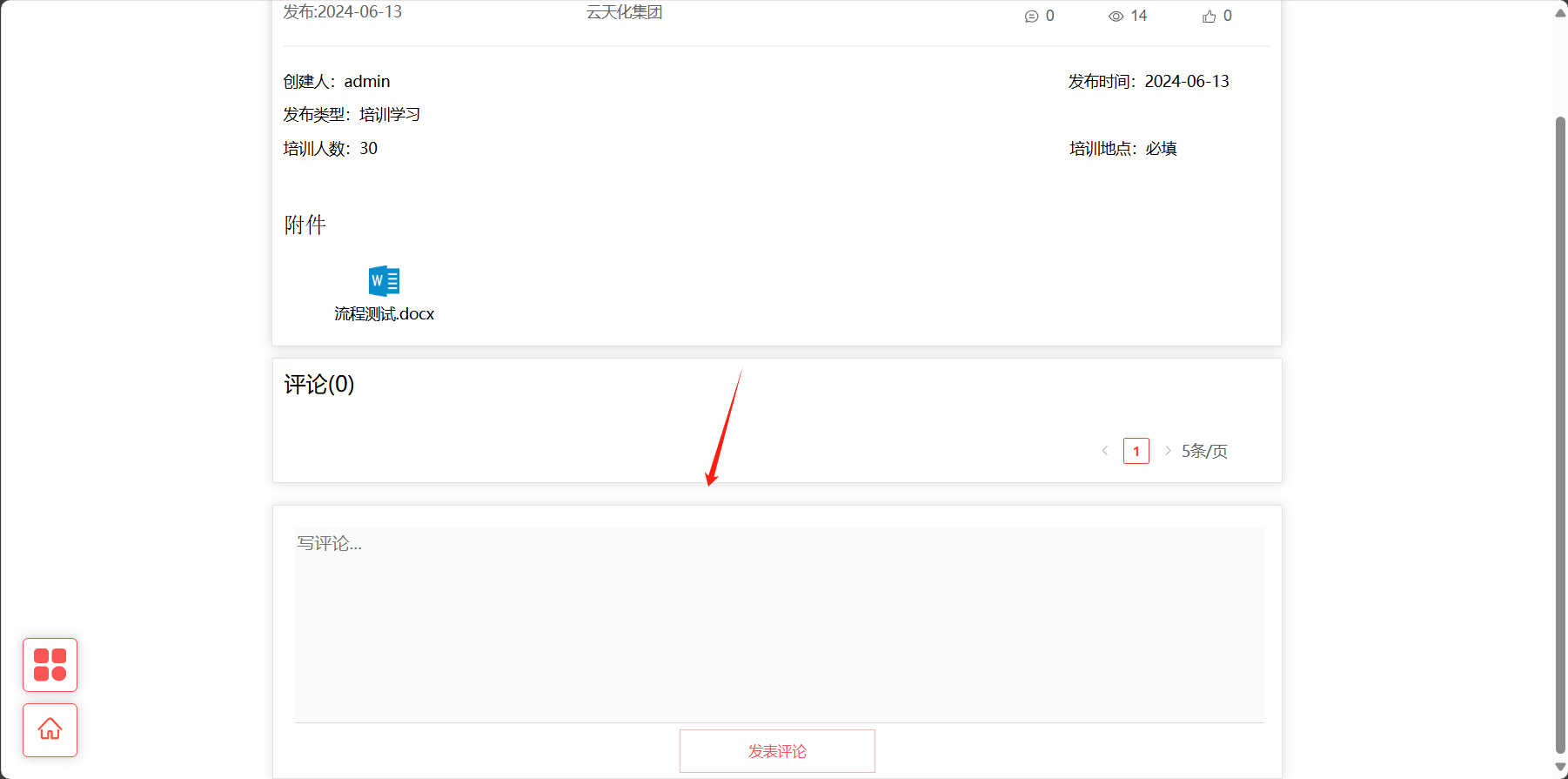
2.7、自定义html原版文本域(也可以拿element魔改)


<textarea
class="CenterBottomOneWrap"
placeholder="写评论..."
:maxlength="100"
v-model="comment"
>
</textarea>
<style scoped>
.CenterBottomOneWrap {
background-position: center;
background-size: 100% 100%;
color: black;
font-size: 16px;
font-family: Source Han Sans CN;
font-weight: 400;
line-height: 25px;
height: 100%;
width: 100%;
overflow-y:hidden;
overflow: auto;
word-break: break-all;
outline:none;
resize:none;
border-top: none;
border-left: none;
border-right: none;
border-bottom: rgba(197, 197, 197, 0.73) 1px solid;
box-shadow: #888888 0 0 0px;
}
.CenterBottomOneWrap:placeholder-shown{
color: rgb(195, 194, 194);
background-color: #FAFAFA;
}
</style>
2.8、关于收藏,点击,评论不分表设计
-- img_admin.`test_table`
create table if not exists img_admin.`test_table`
(
`id` varchar(256) not null comment '用户名' primary key,
`type` tinyint not null comment '0是评论,1是收藏,2是点击',
`message` varchar(256) not null comment '评论内容',
`is_delete` tinyint default 1 not null comment '0删除,1启用',
`create_date` date default 'CURRENT_TIMESTAMP' not null comment '用户名'
) comment 'img_admin.`test_table`';
import lombok.Data;
/**
* TestTable
*/
@Data
public class TestTable implements Serializable {
private static final long serialVersionUID = 1L;
/**
* 用户名
*/
private String id;
/**
* 0是评论,1是收藏,2是点击
*/
private Integer type;
/**
* 评论内容
*/
private String message;
/**
* 0删除,1启用
*/
private Integer isDelete;
/**
* 用户名
*/
private Date createDate;
}
/**
* TestTable
*/
interface TestTable {
// 用户名
id: string;
// 0是评论,1是收藏,2是点击
type: number;
// 评论内容
message: string;
// 0删除,1启用
isDelete: number;
// 用户名
createDate: Date;
}
2.9、路由传递参数Vue3 query
router.push({path:"/FrenchPage/LegalColumn", query:{qClass:"普法专栏"}})
跳转过去的地址是
***********/FrenchPage/LegalColumn?qClass=普法专栏
使用路由接收参数
import {useRoute} from "vue-router";
const route = useRoute();
route.query.qClass