实现效果及源码
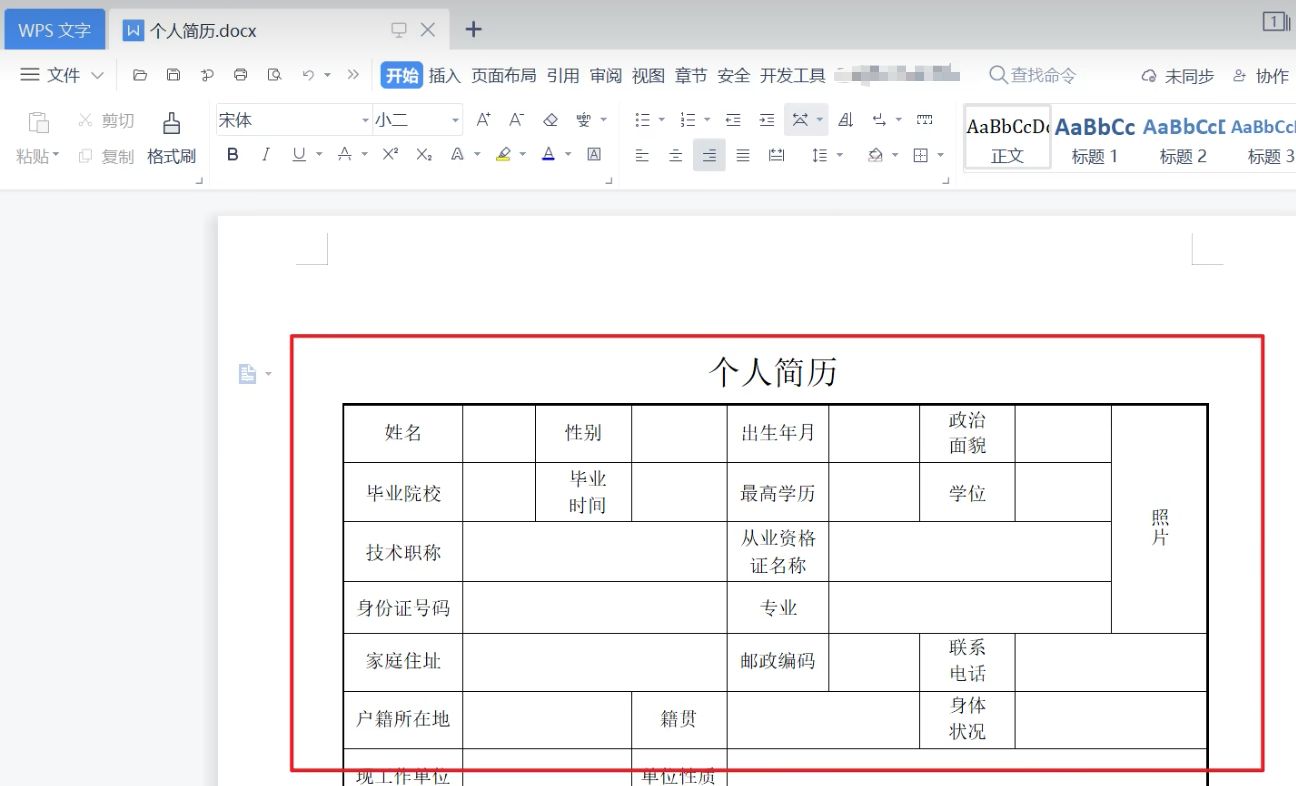
实现效果如下图所示:
 实现思路:
实现思路:
1.动态表格:定义表头数组,表格遍历表头生成表格列
2.读取excel文件内容,封装表头,绑定表格数据
代码修改
首先参考若依官网,先实现excel导入功能,然后在源码的基础上进行修改。
网址:http://doc.ruoyi.vip/ruoyi-vue/document/htsc.html#%E5%AF%BC%E5%87%BA%E5%AE%9E%E7%8E%B0%E6%B5%81%E7%A8%8B
如图所示:

在有了导入功能的基础上,我们开始对代码进行修改:
一、替换第三段代码,上传组件

将这段代码注销,然后这个位置下面加入代码:
<el-dialog :title="upload.title" :visible.sync="upload.open" width="800px" append-to-body>
<el-upload
name="file"
ref="upload"
:limit="1"
:file-list="fileList"
accept=".xlsx, .xls"
:headers="upload.headers"
:action="upload.url + '?updateSupport=' + upload.updateSupport"
:disabled="upload.isUploading"
:on-progress="handleFileUploadProgress"
:on-success="handleFileSuccess"
:on-change="handleChange"
:auto-upload="false"
:show-file-list="false"
>
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<div slot="tip" class="el-upload__tip">
仅允许导入xls、xlsx格式文件。
<el-link type="primary" :underline="false" style="font-size: 12px; vertical-align: baseline" @click="importTemplate">下载模板</el-link>
</div>
</el-upload>
<el-row class="mb8"><h4>预览</h4> </el-row>
<el-table :data="tableData" border>
<el-table-column
v-for="(items, index) in tableCol"
:prop="items.colProp"
:label="items.colLable"
width="180"
:key="index"
:show-overflow-tooltip="true"
>
</el-table-column>
</el-table>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitFileForm">确 定</el-button>
<el-button @click="upload.open = false">取 消</el-button>
</div>
</el-dialog>
动态表格(上面那段代码已包含,这是预览功能实现的关键代码):
<el-table :data="tableData" border>
<el-table-column
v-for="items in tableCol"
:prop="items.colProp"
:label="items.colLable"
width="180"
:key="items.colLable"
:show-overflow-tooltip="true"
>
</el-table-column>
</el-table>
二、读取excel文件方法
//选取文件
async handleChange(file, fileList) {
this.loading = true
let _this = this
let reader = new FileReader()
reader.onload = function (e) {
let data = e.target.result
this.wb = XLSX.read(data, {
type: 'binary',
cellDates: true,
})
console.log(this.wb.Sheets[this.wb.SheetNames[0]])
/**
* wb.SheetNames[0]是获取Sheets中第一个Sheet的名字
* wb.Sheets[Sheet名]获取第一个Sheet的数据
*/
let excelJson = XLSX.utils.sheet_to_json(this.wb.Sheets[this.wb.SheetNames[0]], {
defval: null,
raw: false
})
console.log(excelJson)
//表头
for (var item in excelJson[0]) {
_this.tableCol.push({
colProp: item,
colLable: item,
})
}
excelJson.forEach((element) => {
element['日期'] = formatDate(element['日期'])
element['预计开始时间'] = formatDate(element['预计开始时间'])
element['预计结束时间'] = formatDate(element['预计结束时间'])
element['实际开始时间'] = formatDate(element['实际开始时间'])
element['实际结束时间'] = formatDate(element['实际结束时间'])
})
_this.tableData = excelJson
_this.loading = false
}
reader.readAsBinaryString(file.raw)
},
将这段代码加入到文件夹最后即可
三、在data()中定义数组
在下图所示的代码中,新加入这三个数组:
fileList:[],
tableData:[],
tableCol:[],

保存之后,即可加载成功!
本文参考:https://blog.csdn.net/qq_27250279/article/details/126156199