数组扁平化
老方案
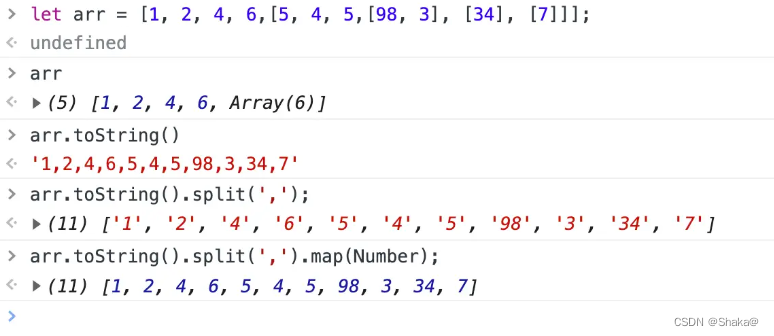
let arr = [1, 2, 4, 6,[5, 4, 5,[98, 3], [34], [7]]];
arr.toString().split(',').map(Number);

新方案:
flat()
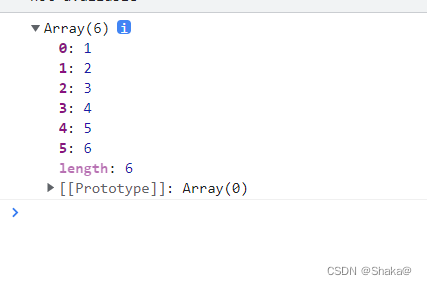
const arr = [1, [2, [3, [4, 5]]], 6];
console.log(arr.flat(Infinity));

深拷贝
老方案:
JSON.parse(JSON.stringify(obj))
const person = {
name: "shaka",
age: 18,
hobby: ['Code']
}
const person2 = JSON.parse(JSON.stringify(person))
新方案
structuredClone()
const person = {
name: "shaka",
age: 18,
hobby: ['Code']
}
const copied = structuredClone(person)
console.log(copied.hobby === person2.hobby);//false
at代替arr.length
支持数组和字符串,再也不用使用这种冗余的写法了 arr[arr.length-1]
const arr = [12, 3, 4, 2, 42, 5, 59]
console.log(arr.at(-1));//59
trimStart 和 trimEnd
trimStart() 方法从字符串的开头删除空格。trimLeft() 是此方法的别名。
trimEnd() 方法从一个字符串的末端移除空白字符。trimRight() 是这个方法的别名。
使用方法和trim是一致的,这里就不写了
endsWith() 检测字符串结尾
str.endsWith(searchString, length);
searchString 要搜索的子字符串。
length 在 str 中搜索 searchString 的结束位置
const str = 'shaka is a boy'
console.log(str.endsWith('boy'));//true
console.log(str.endsWith('shaka', 5));//true
length 当不填写值时,默认值为str.length,也就是真正的字符串结尾处,从下标为0的字符开始,空格和符号也算字符。
也是开始的位置。
可选链运算符?.
const person = {
name: 'shaka',
cat: {
name: 'duoduo'
}
};
我们现在有这么一个对象
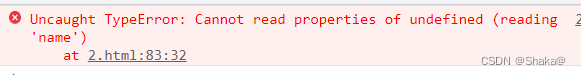
const dog = person.dog.name
console.log(dog);
我们去输出这样一个代码,毫无疑问会报错

但是有的时候,我们这个数据没有,但是我们不想让它报错,需要继续走下去开发,怎么做
const dog = person.dog?.name
console.log(dog);//undefined
空值合并运算符(??)
const nullValue = null;
const emptyText = ""; // 空字符串,是一个假值,Boolean("") === false
const someNumber = 42;
const valA = nullValue ?? "valA 的默认值";
const valB = emptyText ?? "valB 的默认值";
const valC = someNumber ?? 0;
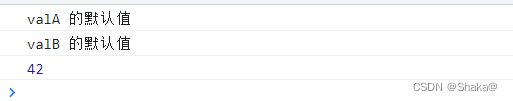
console.log(valA); // "valA 的默认值"
console.log(valB); // ""(空字符串虽然是假值,但不是 null 或者 undefined)
console.log(valC); // 42
保证常量不为 null 或者 undefined。
同时与||是有去别的
const nullValue = null;
const emptyText = ""; // 空字符串,是一个假值,Boolean("") === false
const someNumber = 42;
const valA = nullValue || "valA 的默认值";
const valB = emptyText || "valB 的默认值";
const valC = someNumber || 0;
console.log(valA);
console.log(valB);
console.log(valC);

也就是说??只有当左侧为null和undefined的时候,返回其右侧操作数,否则返回左侧操作数。
需要注意的是将 ?? 直接与 AND(&&)和 OR(||)运算符组合使用是不可取的,会报语法错误