Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组 件库.
安装 ElementUI
npm i element-ui -S
在 main.js 中写入以下内容:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
new Vue({
render: h => h(App), }).$mount('#app');
import Vue from 'vue'
import App from './App.vue'
import router from './router/index.js'
/* 导入ElementUI */
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.use(router);
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
render: h => h(App),
}).$mount('#app')



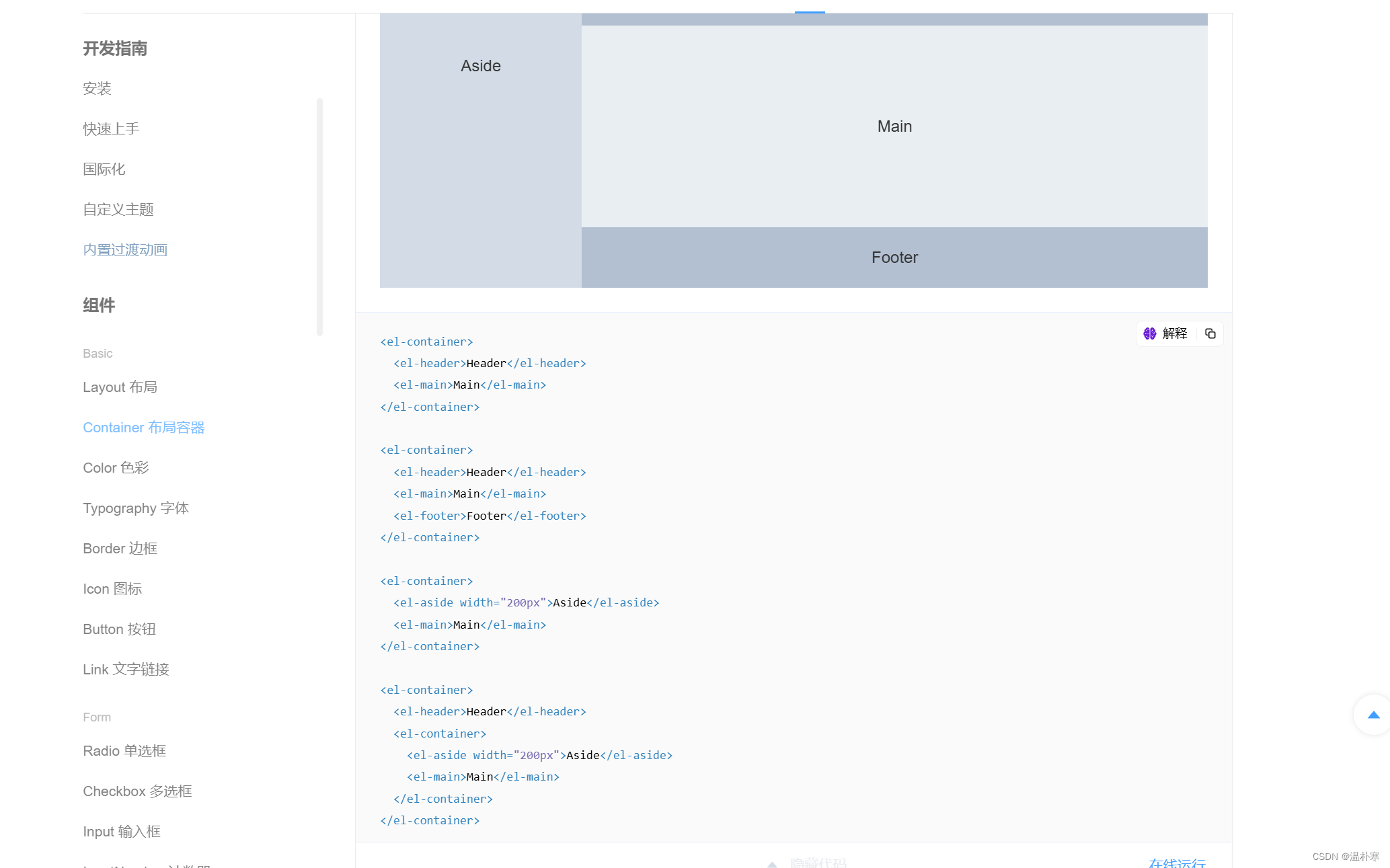
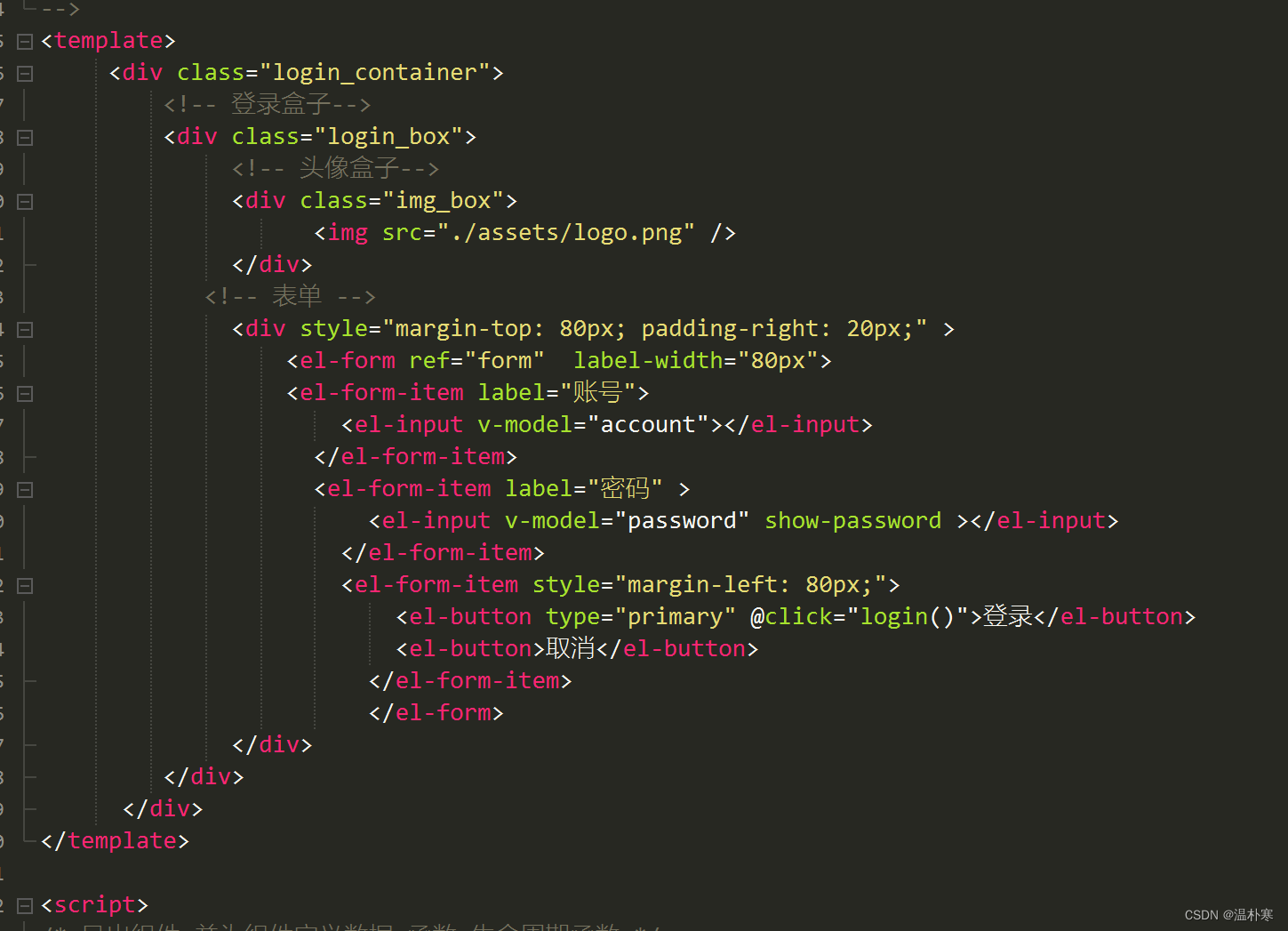
这样就可以使用精美的布局

















![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 螺旋矩阵填数(100分) - 三语言AC题解(Python/Java/Cpp)](https://i-blog.csdnimg.cn/direct/1ea4c48167d246cfa712a5aaf00b5aec.png)