目录
一、使用 HbuilderX 快速搭建一个 vue-cli 项目
1.需要的环境——Node.js
2.搭建Vue-cil项目
二、组件路由
1.安装vue-router
2.创建router目录
3.使用路由
4.在main.js中配置路由
一、使用 HbuilderX 快速搭建一个 vue-cli 项目
1.需要的环境——Node.js
下载地址:https://nodejs.org/en/download
在官网选择版本下载后,找到该程序包,点击下载。

根据提示进行安装操作

到安装路径这里自行选择即可

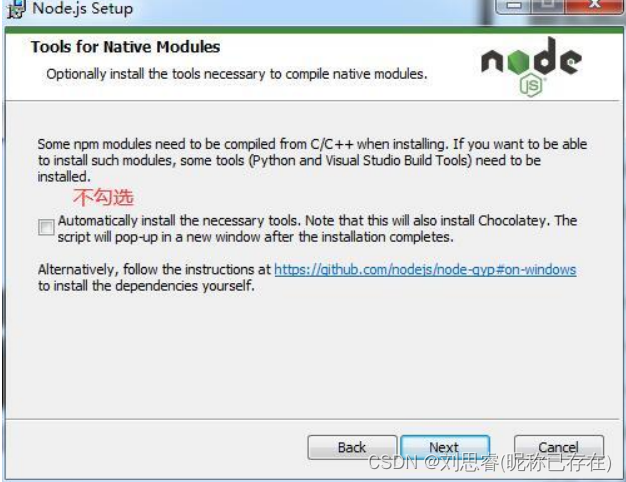
其余部分直接点next即可

最后finish结束即可。
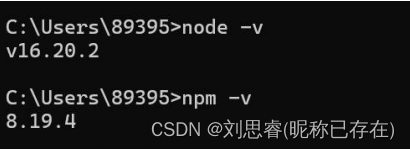
这里我们可以win+R进行测试,输入node -v和npm -v,如果出现以下版本号则安装好了。

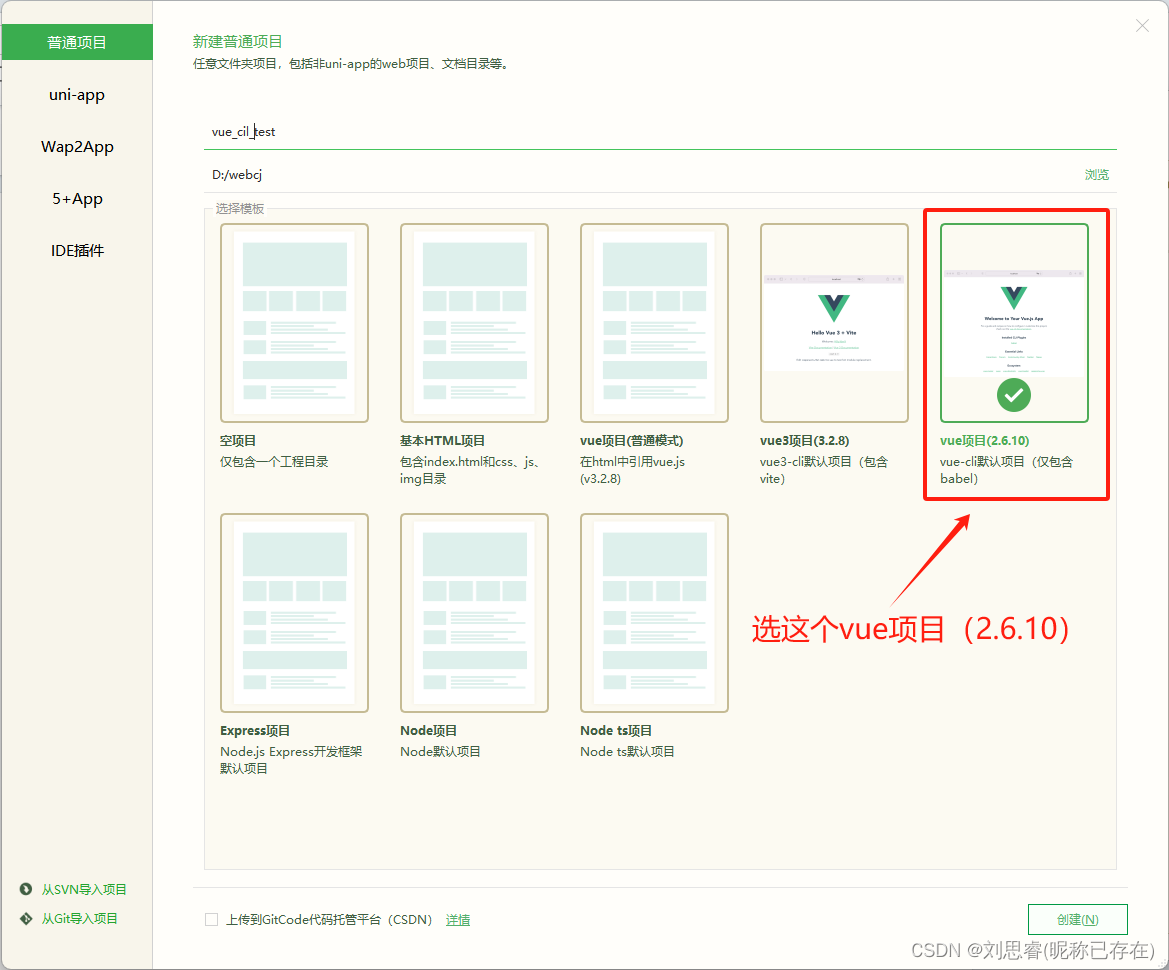
2.搭建Vue-cil项目

创建好后,点击下面红框终端,输入 "npm run serve",启动成功后,会出现访问项目地址:http://xxx.x.x.x:8080/ 在命令行中 ctrl+c 停止服务。


二、组件路由
1.安装vue-router
在终端点击Ctrl+C,选择结束运行项目

在终端输入命令:npm i vue-router@3.5.3
等待其下载完毕即可。
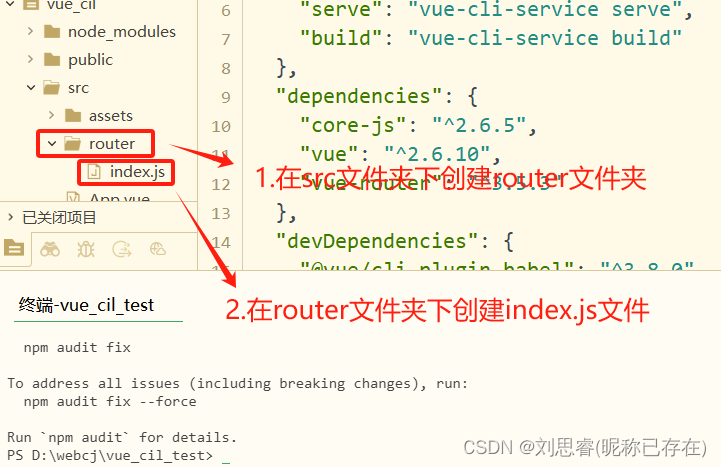
2.创建router目录

在index.js文件中配置路由
import Vue from 'vue';import router from 'vue-router'; /* 导入路由 */import login from '../views/login'; /* 导入其他组件 */import content from '../components/content';Vue.use(router)
/* 定义组件路由 */var rout = new router({routes: [{path: '/index',name: 'index',component: index},{path: '/content',component: content}]});// 导出路由对象export default rout;
这里我创建了三个vue文件,因此导入Index、Login、Reg三个组件
import Vue from 'vue';
/* 导入路由 */
import router from 'vue-router';
import Index from '../Index.vue';
import Login from '../Login.vue';
import Reg from '../Reg.vue';
Vue.use(router)
/* 定义组件路由 */
var rout = new router({
routes: [
{
path: '/',
component: Index
},
{
path: '/index',
component: Index
},
{
path: '/login',
component: Login
},
{
path: '/reg',
component: Reg
}
]
});
export default rout3.使用路由
这里由于浏览器每次默认先启动Index.vue文件,所以我们将其放在Index.vue文件中
<router-link to="/index"> 首页 </router-link><router-link to="/content"> 内容 </router-link><router-view/>
这里展示一个vue文件的基本格式,顺便在其中使用路由
<template>
<!-- 组件模版格式 组件中必须有一个根标签 -->
<div>
首页
<router-link to="/login">登录</router-link>
<router-link to="/reg">注册</router-link>
{{name}} {{age}}
</div>
</template>
<script>
export default{
//定义组件中的数据
data(){
return{
name:'jim',
age:20
}
},
methods:{
}
}
</script>
<style>
</style>4.在main.js中配置路由
import router from './router/index.js'Vue.use(router);new Vue({el: '#app',router,render: h => h(App)})
创建完成后如下:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//导入组件路由
import router from './router/index.js'
Vue.use(router);
new Vue({
el: '#app',
router,
render: h => h(App),
}).$mount('#app')记得在App.vue的<template>标签中的div中添加如下标签,用于显示其他组件
<router-view></router-view>
App.vue完整代码如下:
<template>
<div id="app">
<!-- <img alt="Vue logo" src="./assets/logo.png"> -->
<!-- 显示其他组件-->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
}
</script>
<style>
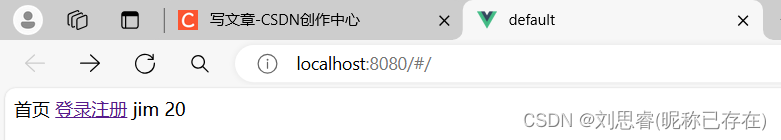
</style> 最终效果如下:点击登录、注册可以访问到相应页面:
至此,一个简单的vue-cil项目就完成了,接下来我会继续为大家更新更多有关web前端的知识!