在系统中未发现redis,需要安装。
网上资料上说需要去redis官网下载,但是发现不管是github账号还是自己注册的sso账号,都各种提示有问题。
继续找资料,发现可以直接通过下载链接下载,指令如下:
wget http://download.redis.io/releases/redis-6.0.6.tar.gz成功下载,目录下多了个 redis-6.0.6.tar.gz 文件
然后是解压缩
tar -zxf redis-6.0.6.tar.gz解压缩成功,目录下多了个 redis-6.0.6 的文件夹。
进入目录下,尝试编译
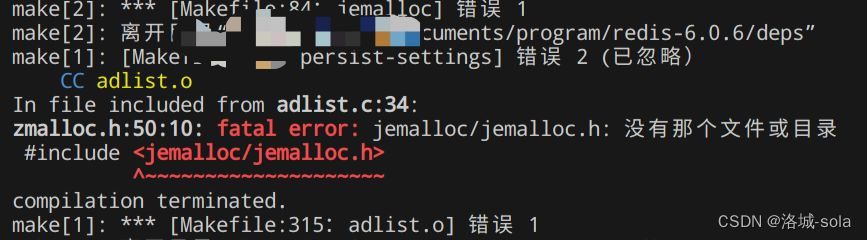
make发现了报错。

查找资料,需要 在 make 的时候指定分配器 libc
make MALLOC=libc再进行 make ,提示使用 make test
make test
运行的时候,屏幕的上方会弹出一些提示,点击一个像是 proceed 的按钮,自动打开安全中心,手动勾选允许所有应用程序更改。
再次进行 make