基于丰富完善的产品体系,优维重磅推出了统一开放平台。这款由优维自主设计与研发,集数据开发、能力开放、能力集成、客制化为一体的统一开放平台,具备应用市场、应用开发、连接能力、采控平台、API集市、开发者工具等功能模块,可为用户提供便捷的运维开发和业务管理,在提高运维人员等工作效率的同时,提升业务的连续性和安全性。
功能结构图

产品架构图

产品能力优势
-
客制化能力:企业生产级别应用的低代码开发体系支撑,支持页面编排、流程设计、函数编排、专业建模 低代码,更支持AI辅助页面设计。
-
数据开发:采控平台与无代码事件连接器,支持各类数据采集、数据集成、数据加工、事件集成、事件加工。
-
能力开放:通过API Gateway和事件总线来进行外部服务的连接,以及从事件层面将部分能力进行整合。
-
能力集成:API集市、UI资源库、后端资源库、权限接入、SSO接入等支持有效保证构建一体化的运维核心平台。
为什么优维要推出这款功能如此强大的统一开放平台?因为我们想把优维在运维领域所积累近九年的创新实践经验,以开放的方式赋能给广大的运维开发者,加速运维开发,促进运维转型,让运维工作可以更简单与高效。
统一开放平台核心能力
① 应用市场
应用市场不仅涵盖优维内置丰富的微应用,还包括用户通过开放平台开发的微应用。支持微应用的全量展示和应用使用情况的统计分析。对于用户自研微应用,内置应用授权、应用上架等工具,以支撑自研微应用的研发、上架、使用的全生命周期。

>> 企业业务存在的问题:
-
无法按需使用:目前微应用在部署后默认对所有用户可见,用户无法按需选择自身需要使用的微应用。微应用越多,容易让用户产生疲劳。
-
了解应用信息:应用研发者和管理者需要关注应用上线后的运行情况,获取必要的运行信息,获知用户的使用情况,以持续优化和迭代应用。
>> 应用市场能够为企业提供以下重要价值:
-
提供一个应用市场,按业务、场景等维度分类展示EasyOps平台上所有微应用。用户可以根据自己的业务需求,在应用市场上搜寻和挑选微应用,并按需开通使用。
-
对每个应用的运行情况进行统计,提供直观的运行分析报告视图,以及更详细的运行指标数据(例如UV、PV等),使应用研发者与管理者能清楚明确地认识到该应用的运营情况。

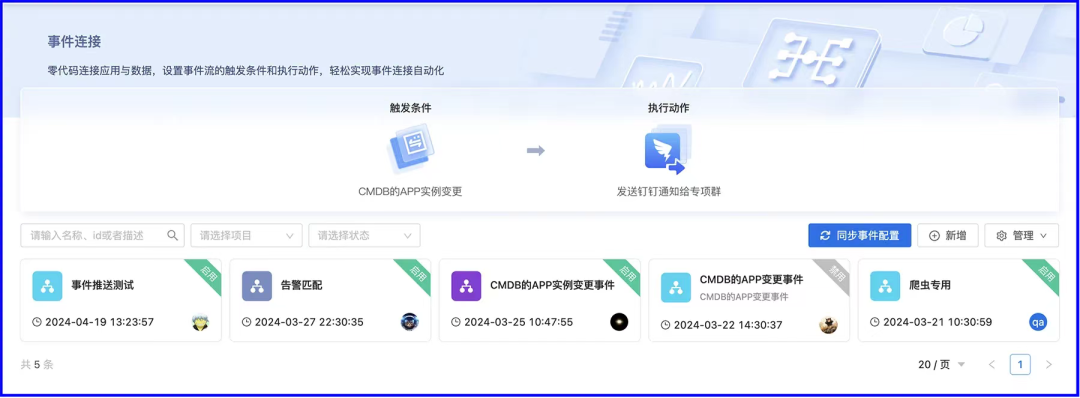
② 连接能力
零代码连接应用与数据,设置事件流的触发条件与执行动作,轻松实现事件连接自动化。

>> 事件触发
可指定要监听的事件类型,并可以设定灵活的匹配规则,进一步指定事件内容。

>> 动作执行
满足匹配规则的事件将会触发指定的动作,如通知、告警、或工具执行等,可配置变量模板,组装目标动作所需的参数。

③ API集市
开放平台内置丰富的服务端API,并集成了常用的第三方API文档。通过API集市,用户可快速了解和使用API。另外也支持将用户的自定义API定义进行统一维护,便于企业内其他开发者的查阅使用。

>> 企业在API管理上面临的痛点:
-
缺乏可视化管理:契约作为一种API描述语言,在低代码开发时频繁使用,但目前缺少一个统一管理的可视化界面。
-
学习成本高:契约的底层存储格式是优维自研的EAML,对客户来说有一定的学习成本,不容易理解。
-
人力成本高:微应用开发者常常需要对接EasyOps平台或者第三方厂商的API接口(比如K8S、OpenShift等基础设施和中间间,钉钉、企业微信等IM平台),查找接口文档、接口对接是非常耗费人力的事情。
-
无法集中管理:微应用开发者常常需要对接企业内部特有系统的API,这些 API 缺乏统一管理,接口文档零散地散落在不同的研发者手中。
>> API集市能够为企业提供以下重要价值:
-
为低代码开发者提供一个可视化的契约管理界面。
-
优化契约的录入和展示,以更友好易读、接近通用HTTP接口文档的方式对契约进行维护。
-
出厂内置与EasyOps平台及DevOps相关的常见第三方厂商的API接口,提供详细的Step By Step说明文档,简化接口对接的成本。
-
提供快捷方便的方式,让微应用开发者能够在API集市录入第三方系统的API,形成统一管理。

④ 采控平台
在最新的EasyOps7.0大版本升级中,优维将平台已有的采集能力进行了一次大整合,打造了适应资源、指标、日志、事件、Tracing等数据的全新的统一采控平台。

>> 采控平台功能模块
该平台包含数据采集、数据转换、指标中心、Agent管理、数据集成五大功能模块。
-
数据采集:支持指标采集、日志采集、链路追踪接入、第三方指标接入;
-
数据转换:目前支持对数据流处理,支持数据清洗、数据转换、数据汇聚能力
-
指标中心:支持指标管理、指标集管理及指标速查(指标数据图视化展示);
-
Agent管理:支持Agent管理(安装、更新、启停、卸载等)、Agent状态监测(连通/性能)、Agent插件管理、Agent任务管理、Proxy代理管理;
-
数据集成:支持200+Agent指标采集套件,MySQL、Oracle等数据库(SQL)、Kafka(通过队列自定义上报)等...
>> 采控平台能够为企业提供以下重要的价值:
-
可大规模节点秒级调度,支持联动CMDB做动态采集目标管理
-
OneAgent可自由插拔采集插件,适配主流操作系统(linux、Windows、信创类OS等),对机器资源消耗低
-
支持多语言、多协议、多数据类型,采集覆盖面广,拥有几百种主流资源采集。
⑤ 低代码开发平台
基于开放平台体系,优维希望通过低代码开发平台把面向客户需求的定制能力推到客户身边。我们的目标,是希望通过低代码开发平台的能力帮助客户以低成本、短周期、高效率的方式,基于自身的开发需求,快速完成应用系统的开发搭建。
优维低代码开发平台的整体架构主要分为VisualBuilder(前端页面编排系统)、DataBuilder(后台数据模型定义系统)以及FlowBuilder(后台服务编排系统),这些系统模块均运行在统一的Provider API对接层以及众多的资源库上,然后提供开发者中心帮助使用人员快速上手。