GPU降温测试
前提
同一个训练程序,使用8块GPU,GPU使用率基本全程>90%,GPU为1080 Ti
限制最高功率效果
不限制最高功率(默认最高功率250W):最高温度85°,大多时间在75°-85°之间
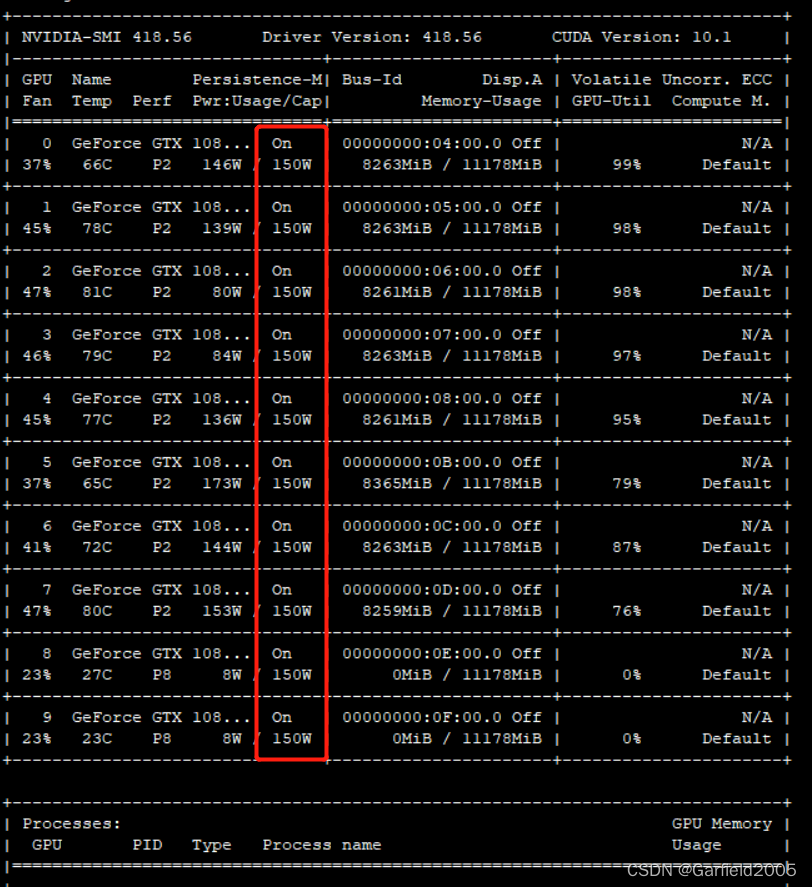
将最高功率限制为150W:最高温度81°,大多时间在70°-81°之间
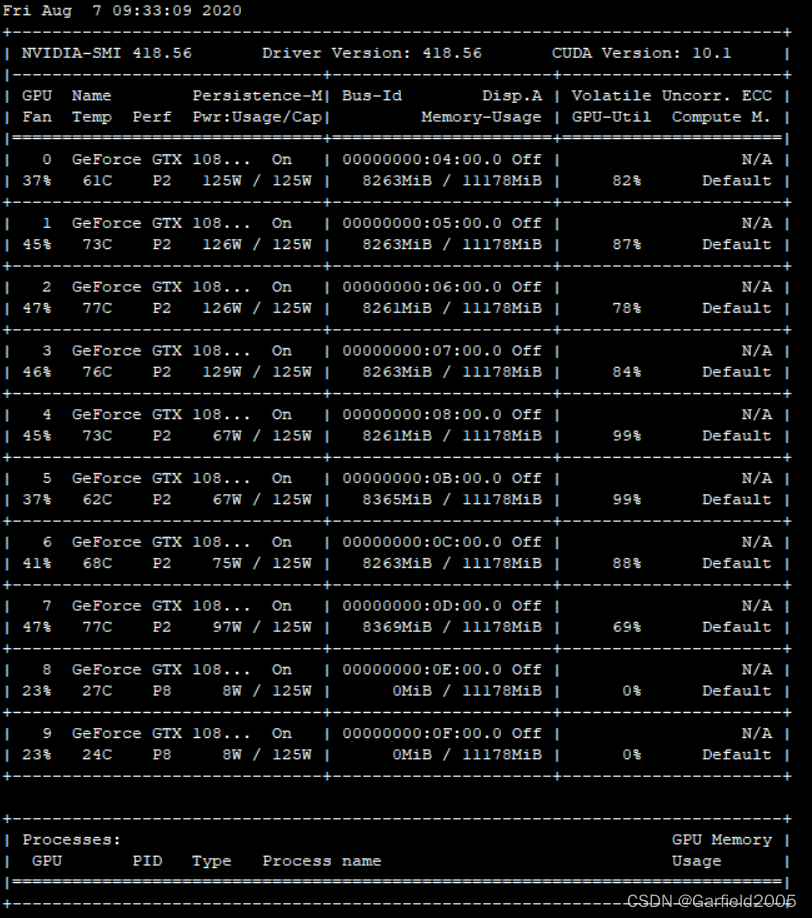
将最高功率限制为125W:最高温度77°,大多时间在61-77°之间
限制功率对性能的影响暂时细致测试,从训练时间上看,稍有下降(5个batch的训练耗时从15秒增加到17秒),看上去影响不大
以上测试时,风扇转速大约维持在45%
提高风扇转速
提高风扇转速降温很明显,由于修改风扇转速脚本还不完善,暂时没有测试很完整
功率限制
手动设置GPU卡设备的状态选项:nvidia-smi –pm 0/1,设置持久模式:0/DISABLED,1/ENABLED
功率限制信息查询: nvidia-smi -q -d POWER
功率限制设定:nvidia-smi -pl 150, 最大功率设置为150
针对某张卡设置功率:nvidia-smi -i 1 -pl 150, 将第1张卡的最大功率设置为150
docker内部限定功率:需要在启动容器时加入–cap-add=SYS_ADMIN
See: https://docs.docker.com/engine/security/security/#linux-kernel-capabilities


风扇转速设置
nvidia-settings -a ‘[gpu:0]/GPUFanControlState=1’ -a ‘[fan:0]/GPUTargetFanSpeed=60’ 无法直接在没有X server的服务器上直接运行
解决方法:https://github.com/boris-dimitrov/set_gpu_fans_public