< ! DOCTYPE html>
< html lang= "en" >
< head>
< meta charset= "UTF-8" / >
< title> 旋转的星球< / title>
< style type= "text/css" >
. box {
position: absolute;
width: 139 px;
height: 139 px;
border: 1 px solid #348 DE8;
border- radius: 50 % ;
top: 0 ;
bottom: 0 ;
left: 0 ;
right: 0 ;
margin: auto ;
}
. sunline {
height: 93 px;
width: 93 px;
border- radius: 50 % ;
background- image: linear- gradient ( 180 deg, rgba ( 109 , 158 , 254 , 0.1 ) 0 % , rgba ( 3 , 94 , 240 , 0.1 ) 100 % ) ;
background- clip: border- box;
padding- top: 19 px;
padding- right: 19 px;
padding- bottom: 19 px;
padding- left: 19 px;
position: absolute;
top: 0 ;
bottom: 0 ;
left: 0 ;
right: 0 ;
margin: auto ;
}
. earthline1 {
position: absolute;
right: 0 ;
top: 50 % ;
width: 139 px;
height: 139 px;
margin: - 69.5 px - 0 px 0 0 ;
border- radius: 50 % ;
transform: rotate ( 125 deg) ;
display: flex;
}
. earthline2 {
position: absolute;
right: 0 ;
top: 50 % ;
width: 139 px;
height: 139 px;
margin: - 69.5 px - 0 px 0 0 ;
border: 1 px solid rgb ( 52 141 232 / 0 % ) ;
border- radius: 50 % ;
transform: rotate ( 230 deg) ;
display: flex;
}
. earthline3 {
position: absolute;
right: 0 ;
top: 50 % ;
width: 139 px;
height: 139 px;
margin: - 69.5 px - 0 px 0 0 ;
border: 1 px solid rgb ( 52 141 232 / 0 % ) ;
border- radius: 50 % ;
transform: rotate ( 340 deg) ;
display: flex;
}
. sun {
width: 93.6 px;
height: 93.26 px;
margin: auto ;
font- size: 14 px;
font- weight: bold;
line- height: 93.26 px;
text- align: center;
color: #FFFFFF;
background: linear- gradient ( 180 deg, #6 D9EFE 0 % , #035 EF0 100 % ) ;
border- radius: 50 % ;
}
. box . moon2 {
position: absolute;
left: 0 ;
top: 50 % ;
width: 6 px;
height: 6 px;
margin: - 3 px 0 0 - 3 px;
background: linear- gradient ( 180 deg, #6 D9EFE 0 % , #035 EF0 100 % ) ;
border- radius: 50 % ;
}
. box . moon1 {
position: absolute;
left: 0 ;
top: 50 % ;
width: 6 px;
height: 6 px;
margin: - 3 px 0 0 - 3 px;
background: linear- gradient ( 180 deg, #6 D9EFE 0 % , #035 EF0 100 % ) ;
border- radius: 50 % ;
}
. box . moon {
position: absolute;
left: 0 ;
top: 50 % ;
width: 6 px;
height: 6 px;
margin: - 3 px 0 0 - 3 px;
background: linear- gradient ( 180 deg, #6 D9EFE 0 % , #035 EF0 100 % ) ;
border- radius: 50 % ;
}
. max- box{
width: 218 px;
height: 218 px;
border: 6 px solid #E9F1FE;
border- radius: 50 % ;
position: relative;
}
. wmd1{
position: absolute;
right: 0 ;
top: 50 % ;
width: 218 px;
height: 218 px;
margin: - 109 px - 0 px 0 0 ;
border- radius: 50 % ;
transform: rotate ( 230 deg) ;
display: flex;
}
. wmd2{
position: absolute;
right: 0 ;
top: 50 % ;
width: 218 px;
height: 218 px;
margin: - 109 px - 0 px 0 0 ;
border- radius: 50 % ;
transform: rotate ( 340 deg) ;
display: flex;
}
. wmd3{
position: absolute;
right: 0 ;
top: 50 % ;
width: 218 px;
height: 218 px;
margin: - 109 px - 0 px 0 0 ;
border- radius: 50 % ;
transform: rotate ( 125 deg) ;
display: flex;
}
. wmd1 . child{
position: absolute;
left: 0 ;
top: 50 % ;
width: 63 px;
height: 63 px;
margin: - 31.5 px 0 0 - 31.5 px;
background: #E6EFFE;
border- radius: 50 % ;
text- align: center;
}
. wmd2 . child{
position: absolute;
left: 0 ;
top: 50 % ;
width: 63 px;
height: 63 px;
margin: - 31.5 px 0 0 - 31.5 px;
background: #E6EFFE;
border- radius: 50 % ;
text- align: center;
}
. wmd3 . child{
position: absolute;
left: 0 ;
top: 50 % ;
width: 63 px;
height: 63 px;
margin: - 31.5 px 0 0 - 31.5 px;
background: #E6EFFE;
border- radius: 50 % ;
text- align: center;
}
. child- count{
font- size: 14 px;
color: #6386F 2 ;
}
. child- name{
font- size: 14 px;
font- weight: bold;
color: #6386F 2 ;
}
. item- child{
display: flex;
flex- direction: column;
align- items: center;
justify- content: center;
width: 63 px;
height: 63 px;
}
. wmd1 . item- child{
transform: rotate ( 131 deg) ;
}
. wmd2 . item- child{
transform: rotate ( 19 deg) ;
}
. wmd3 . item- child{
transform: rotate ( 235 deg) ;
}
@keyframes rotate {
100 % {
transform: rotate ( 360 deg) ;
}
}
< / style>
< / head>
< body>
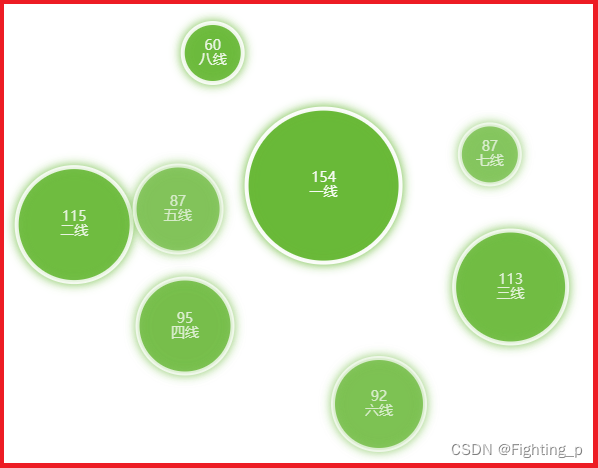
< div class= "max-box" >
< div class= "box" >
< div class= "sunline" >
< div class= "sun" >
海关缉私局
< / div>
< / div>
< div class= "earthline1" >
< div class= "moon" > < / div>
< / div>
< div class= "earthline2" >
< div class= "moon1" > < / div>
< / div>
< div class= "earthline3" >
< div class= "moon2" > < / div>
< / div>
< / div>
< div class= "wmd1" >
< div class= "child" >
< div class= "item-child" >
< div class= "child-name" >
检察院
< / div>
< div class= "child-count" >
3456
< / div>
< / div>
< / div>
< / div>
< div class= "wmd2" >
< div class= "child" >
< div class= "item-child" >
< div class= "child-name" >
检察院
< / div>
< div class= "child-count" >
3456
< / div>
< / div>
< / div>
< / div>
< div class= "wmd3" >
< div class= "child" >
< div class= "item-child" >
< div class= "child-name" >
检察院
< / div>
< div class= "child-count" >
3456
< / div>
< / div>
< / div>
< / div>
< / div>
< strong> 【简要介绍】< / strong>
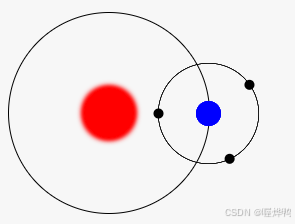
< p> 旋转的星球主要通过rotate ( ) 旋转函数来实现。实际上,蓝色的地球和黑色的月球并没有发生旋转,只是其父级旋转形成的视觉上的旋转效果< / p>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" >
< head>
< meta charset= "UTF-8" >
< title> 旋转的星球< / title>
< style type= "text/css" >
. box {
transform: scale ( 0.5 ) ;
position: relative;
padding: 1 px;
height: 300 px;
width: 300 px;
}
. sunline {
position: relative;
height: 400 px;
width: 400 px;
border: 2 px solid black;
border- radius: 50 % ;
margin: 50 px 0 0 50 px;
display: flex;
}
. earthline1{ position: absolute;
right: 0 ;
top: 50 % ;
height: 200 px;
width: 200 px;
margin: - 100 px - 100 px 0 0 ;
border: 1 px solid black;
border- radius: 50 % ;
transform: rotate ( 145 deg) ;
display: flex; }
. earthline2{ position: absolute;
right: 0 ;
top: 50 % ;
height: 200 px;
width: 200 px;
margin: - 100 px - 100 px 0 0 ;
border: 1 px solid black;
border- radius: 50 % ;
transform: rotate ( 245 deg) ;
display: flex; }
. sun {
height: 100 px;
width: 100 px;
margin: auto ;
background- color: red;
border- radius: 50 % ;
box- shadow: 5 px 5 px 10 px red, - 5 px - 5 px 10 px red, 5 px - 5 px 10 px red, - 5 px 5 px 10 px red;
}
. earthline {
position: absolute;
right: 0 ;
top: 50 % ;
height: 200 px;
width: 200 px;
margin: - 100 px - 100 px 0 0 ;
border: 1 px solid black;
border- radius: 50 % ;
display: flex;
}
. earthline . earth {
margin: auto ;
height: 50 px;
width: 50 px;
background- color: blue;
border- radius: 50 % ;
}
. earthline . moon {
position: absolute;
left: 0 ;
top: 50 % ;
height: 20 px;
width: 20 px;
margin: - 10 px 0 0 - 10 px;
background- color: black;
border- radius: 50 % ;
}
. earthline1 . earth {
margin: auto ;
height: 50 px;
width: 50 px;
background- color: blue;
border- radius: 50 % ;
}
. earthline1 . moon {
position: absolute;
left: 0 ;
top: 50 % ;
height: 20 px;
width: 20 px;
margin: - 10 px 0 0 - 10 px;
background- color: black;
border- radius: 50 % ;
}
. earthline2 . earth {
margin: auto ;
height: 50 px;
width: 50 px;
background- color: blue;
border- radius: 50 % ;
}
. earthline2 . moon {
position: absolute;
left: 0 ;
top: 50 % ;
height: 20 px;
width: 20 px;
margin: - 10 px 0 0 - 10 px;
background- color: black;
border- radius: 50 % ;
}
@keyframes rotate {
100 % {
transform: rotate ( 360 deg) ;
}
}
< / style>
< / head>
< body>
< div class= "box" >
< div class= "sunline" >
< div class= "sun" > < / div>
< div class= "earthline" >
< div class= "earth" > < / div>
< div class= "moon" > < / div>
< / div>
< div class= "earthline1" >
< div class= "earth" > < / div>
< div class= "moon" > < / div>
< / div>
< div class= "earthline2" >
< div class= "earth" > < / div>
< div class= "moon" > < / div>
< / div>
< / div>
< / div>
< strong> 【简要介绍】< / strong>
< p> 旋转的星球主要通过rotate ( ) 旋转函数来实现。实际上,蓝色的地球和黑色的月球并没有发生旋转,只是其父级旋转形成的视觉上的旋转效果< / p>
< / body>
< / html>