目录
- 需求
- 主要代码
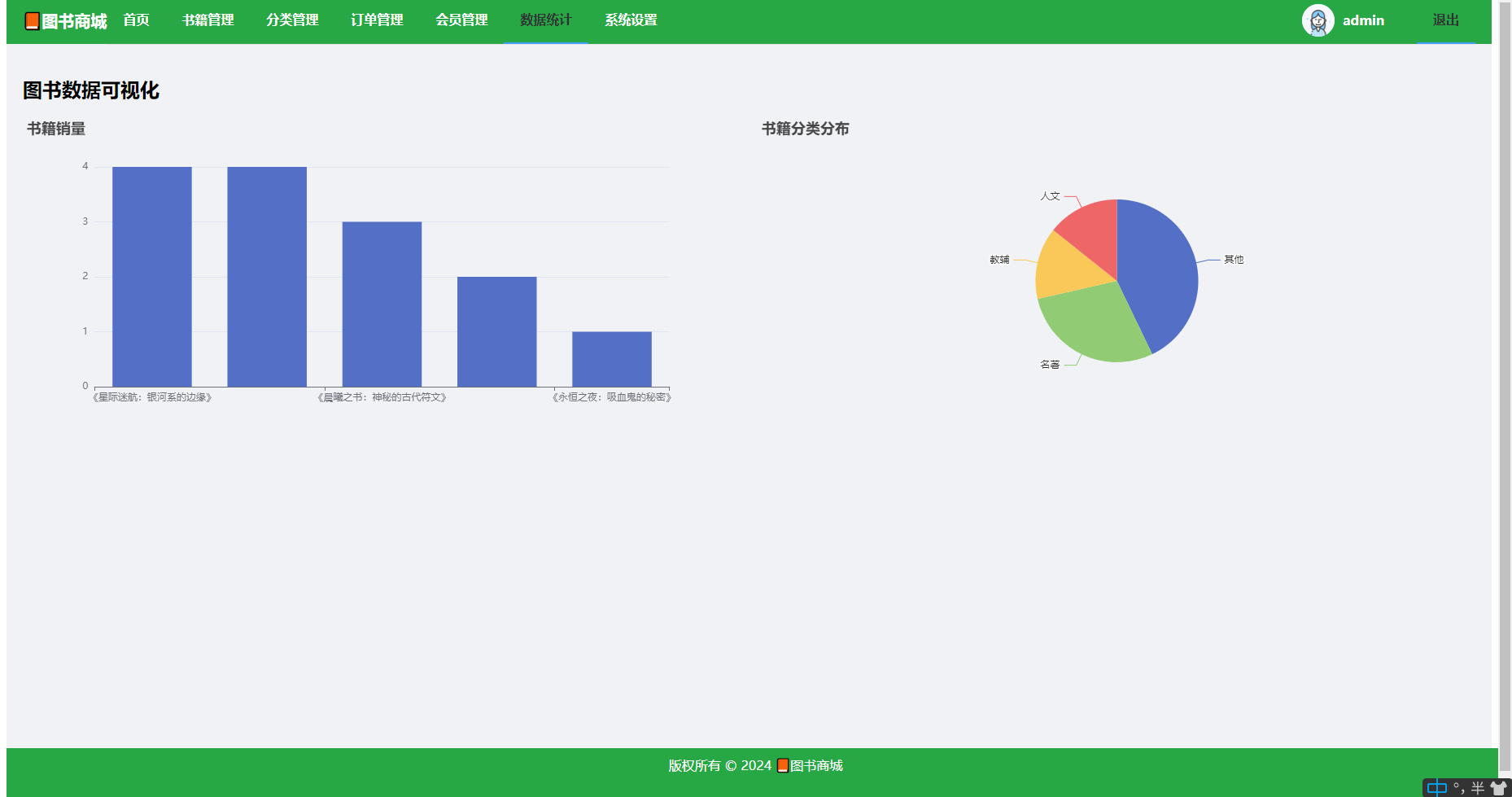
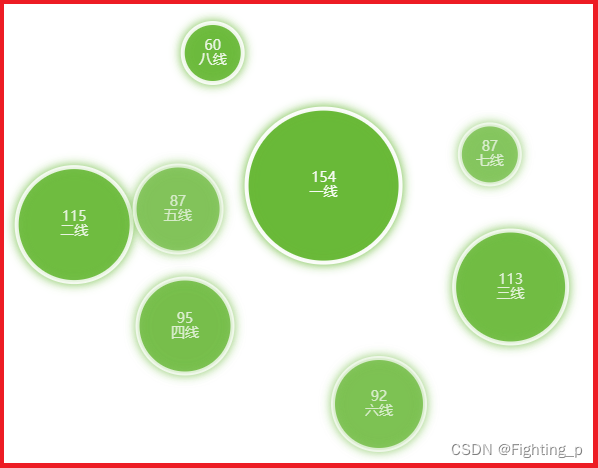
- 效果展示
- 注
需求
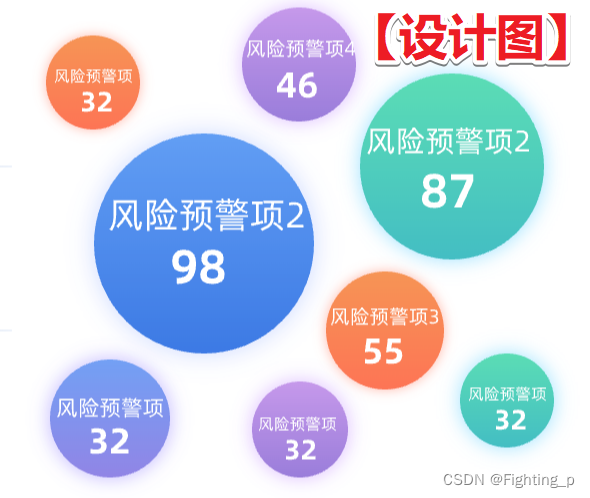
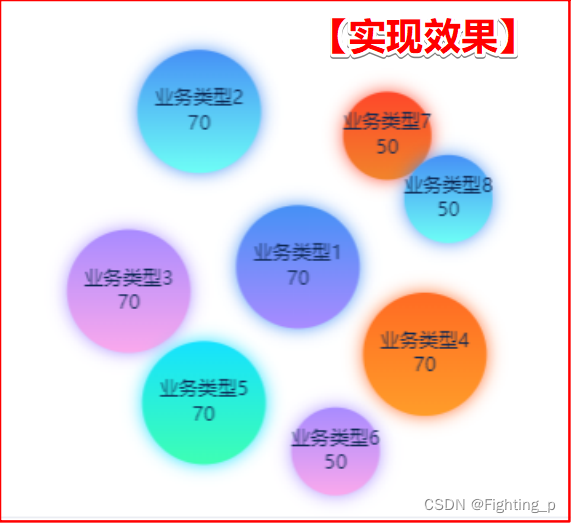
需参照设计图画出对应图表
主要代码
/**** 数据 ****/
this.dataList = [...Array(8).keys()].map((item) => {
return {
ywlxmc: '业务类型' + (item + 1),
sl: item > 4 ? 50 : 70
}
})
/**** 气泡样式 ****/
const styleList = [
{
offset: [56, 48],
color: ['#4691F6', '#A98BFF']
},
{
offset: [35, 80],
color: ['#4691F6', '#6EFFF6']
},
{
offset: [20, 43],
color: ['#A98BFF', '#FBA9ED']
},
{
offset: [83, 30],
color: ['#FF6B23', '#FF9D2A']
},
{
offset: [36, 20],
color: ['#16E2FF', '#3EFFB4']
},
{
offset: [64, 10],
color: ['#A98BFF', '#FBA9ED']
},
{
offset: [75, 75],
color: ['#FF482A', '#F2842B']
},
{
offset: [88, 62],
color: ['#4691F6', '#6EFFF6']
}
]
/**** 配置项 ****/
options = {
title: {
show: isArray && !this.dataList.length,
text: '暂无数据',
left: 'center',
top: 'center',
textStyle: {
color: this[this.theme + 'EchartsNoDataColor']
}
},
tooltip: {
trigger: 'item',
formatter: '{b}'
},
grid: {
show: false,
top: 10,
bottom: 10
},
xAxis: [
{
gridIndex: 0,
type: 'value',
show: false,
min: 0,
max: 100,
nameLocation: 'middle',
nameGap: 5
}
],
yAxis: [
{
gridIndex: 0,
min: 0,
show: false,
max: 100,
nameLocation: 'middle',
nameGap: 30
}
],
series: [
{
type: 'scatter',
symbol: 'circle',
symbolSize: 120,
label: {
normal: {
show: true,
formatter: '{b}',
color: '#fff',
textStyle: {
fontSize: '20'
}
}
},
itemStyle: {
normal: {
color: '#00acea'
}
},
data: this.dataList.map((dataItem, index) => {
var itemToStyle = styleList[index] // 当前气泡对应样式
return {
name: `${dataItem.ywlxmc}\n${dataItem.sl}`, // 要展示的文字
value: itemToStyle.offset, // 气泡位置
symbolSize: dataItem.sl, // 气泡大小
label: {
textStyle: {
fontSize: 11, // 展示文字大小
lineHeight: 14, // 展示文字行高
color: this.theme === 'light' ? '#0C2753' : '#fff' // 展示文字颜色
}
},
itemStyle: {
normal: {
// 气泡背景渐变颜色
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: itemToStyle.color[0] // 0% 处的颜色
},
{
offset: 1,
color: itemToStyle.color[1] // 100% 处的颜色
}
],
global: false // 缺省为 false
},
opacity: 1, // 气泡透明度
shadowColor: itemToStyle.color[0], // 气泡阴影颜色
shadowBlur: 10 // 气泡阴影范围
}
}
}
})
}
]
}
效果展示

注
-
参考改造:https://www.makeapie.cn/echarts_content/xHymMERhjf.html

-
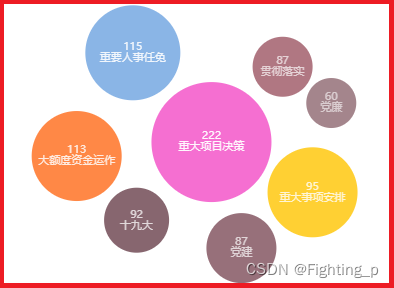
类似散点图制作气泡:
-
https://www.makeapie.cn/echarts_content/xNA8-Rj_wd.html

-
https://www.makeapie.cn/echarts_content/xPQyAxdcyG.html

-