扩展运算符...
… 扩展运算符能将 数组 转换为逗号分隔的 参数序列
应用场景:
- 多个数组的合并
var arr4 = [1, 2, 3]; var arr5 = [4, 5, 6]; var arr6 = [...arr4, ...arr5];//合并数组 也可以为数组的一部分 arr6的值应为[1,2,3,4,5,6] - 数组的克隆,深拷贝
var arr = [1, 2, 3]; var arr2 = arr; // 浅层拷贝 指向同一地址 当更改arr的值,arr2也会跟着改变 var arr3 = [...arr]; // 深层拷贝 arr3用...赋值的时候相当于重新分配了一个地址给arr3,所以当更改arr的时候,arr3不会改变,深拷贝更改值互不影响。 - 将伪数组转换为真正的数组,然后才可以用数组里边的方法,例如pop,push
const div = document.querySelectorAll('div') console.log(div) const divArr = [...div]; console.log(divArr) - 对象的合并:合并两个对象的时候,如果两个对象没有相同的属性时,新对象会包含两个对象的全部属性;如果两个对象有相同的属性的时候,后边的对象属性会覆盖掉前边对象的同名属性
let obj1={ name:'ggc', data:'17' }; let obj2={ name:'lnw', age:99 } let obj3={...obj1,...obj2}; obj3应该的属性以及值应该为age: 99,data: "17",name: "lnw"
rest和arguments
1,arguments 与rest的用法相似,用来获取实参,不同的是arguments指的是传入的全部数值,rest既可以拿到全部参数也可以拿到剩余参数
function a(){
console.log(arguments) // 伪数组[1,2,3,4,5]
}
a(1,2,3,4,5)
function a(...rest){
console.log(rest) // [1,2,4,5]
}
a(1,2,4,5)
function fn(a,b,...rest){
console.log(rest);
}
fn(1,2,3,4,5);
调用fn函数的时候,传入1,2,3,4,5分别赋值给形参a=1,b=2,
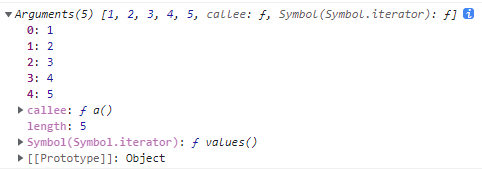
剩余参数以数组的方式赋值给rest,即rest=[3,4,5]2, arguments 是类数组对象(伪数组),即不是一个真正的数组,而是一个对象。它有 length 属性,并且可以通过下标获取元素,但是它不能调用数组方法,就是因为它不是真正的数组,这一点可以通过查看它的原型验证,rest获取到的参数值是真正的数组,
ES6 引入 rest 参数,用于获取函数的实参,用来代替 ES5的 arguments
function a(){
console.log(arguments)
}
a(1,2,3,4,5)
arguments打印出来是伪数组,有数组的length,但是相关的属性方法是没有的