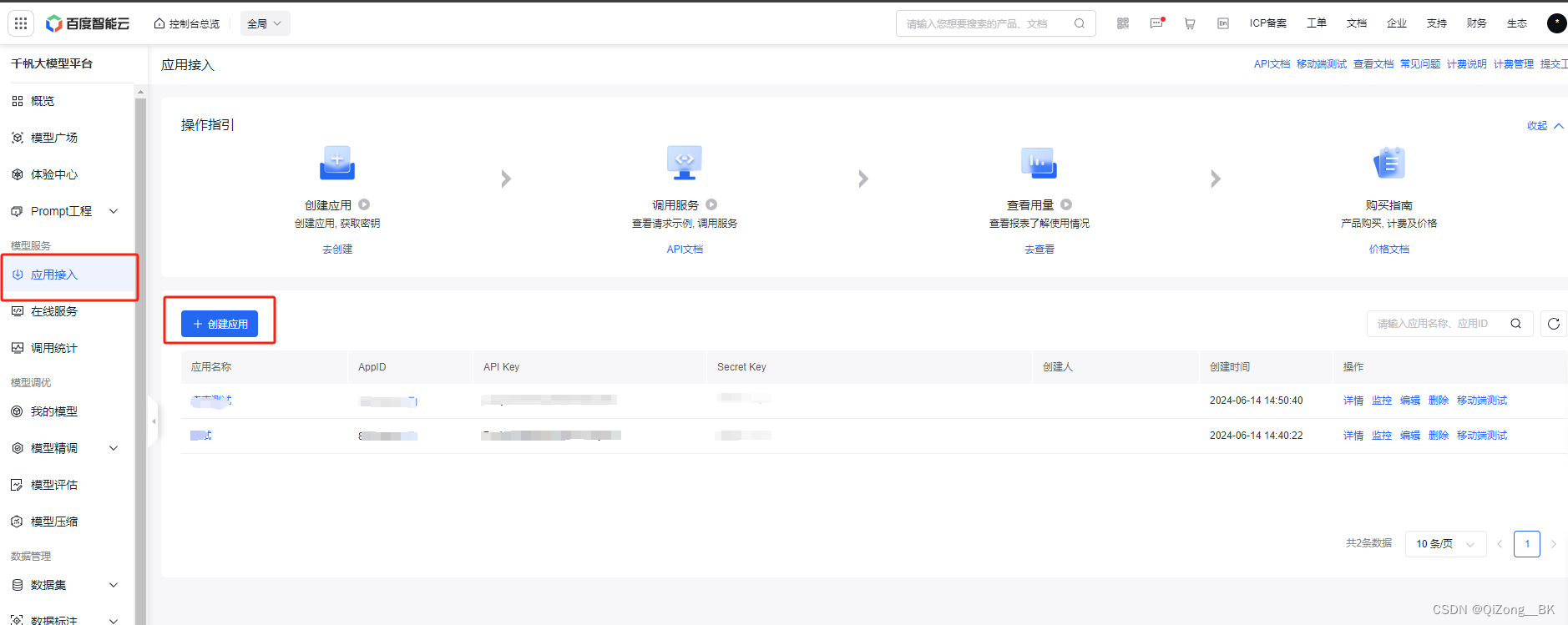
创建API Key和 Secret Key进入网址:百度智能云千帆大模型平台
如下图操作:

填写完毕点击确认后,即可得到sk和ak
 后端接口实现代码:
后端接口实现代码:
//调用百度智能云第三方机器人接口
public function run($text) {
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => "https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/ernie-4.0-8k-0104?access_token={$this->getAccessToken()}",
CURLOPT_TIMEOUT => 30,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_SSL_VERIFYPEER => false,
CURLOPT_SSL_VERIFYHOST => false,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS =>'{
"messages":
[
{
"role":"user",
"content":'.'"'.$text.'"'.'
}
],
"temperature":0.8,
"top_p":0.8,
"penalty_score":1,
"disable_search":false,
"enable_citation":false,
"enable_trace":false
}',
CURLOPT_HTTPHEADER => array(
'Content-Type: application/json'
),
));
$response = curl_exec($curl);
curl_close($curl);
return $response;
}
/**
* 使用 AK,SK 生成鉴权签名(Access Token)
* @return string 鉴权签名信息(Access Token)
*/
private function getAccessToken(){
$config = config('services.lev');
$curl = curl_init();
$postData = array(
'grant_type' => 'client_credentials',
'client_id' => '你的ak',
'client_secret' => '你的sk'
);
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://aip.baidubce.com/oauth/2.0/token',
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_SSL_VERIFYPEER => false,
CURLOPT_SSL_VERIFYHOST => false,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_POSTFIELDS => http_build_query($postData)
));
$response = curl_exec($curl);
curl_close($curl);
$rtn = json_decode($response);
return $rtn->access_token;
}
public function info_request()
{
$text = request()->get('content');
$rtn = (new LevitatefSphereController())->run($text);
return $rtn;
}
public function levitated()
{
return view('levitated_view');
}页面HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Simple Chat Box</title>
<link rel="stylesheet" href="{{ asset('static/levitated-css.css') }}" />
<style>
body {
overflow-y: hidden; /* 隐藏垂直滚动条 */
}
#box {
width: 1000px;
height: 100%;
margin: 0px auto;
/*position: relative;*/
}
#chat-box {
width: 900px;
height: 670px;
overflow: auto;
border: 1px solid #ccc;
border-radius: 10px 10px 0px 0px;
padding: 8px;
background-color: #ffffff;
}
#message-input{
width: 916px;
height: 110px;
border: 1px solid #ccc;
/*pointer-events:none;*/
border-top:none;
/*position: absolute;*/
border-radius: 0px 0px 10px 10px;
background-color: #ffffff;
}
#btn{
/*width: 80px;*/
border-radius: 10px;
border: none;
background-color: #8a57ea;
color: #ffffff;
margin-left: 820px;
/*position: absolute;*/
position: relative;
bottom: 45px;
padding: 10px 20px;
}
.input-div{
width: max-content;
padding: 10px 20px;
border-radius: 8px 8px 0px 8px;
float : right;
color: #ffffff;
margin: 10px;
}
.answer-div{
width: 700px;
padding: 10px 20px;
border-radius: 0px 10px 10px 10px;
/*float : left;*/
clear: both;
margin: 10px;
}
.loading {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(255, 255, 255, 0.8);
z-index: 9999;
text-align: center;
padding-top: 20%;
font-size: 24px;
color: #333;
}
.logo{
width: 40px !important;
height: 40px !important;
}
</style>
</head>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<div id="box">
<div id="chat-box"></div>
<div onfocus="divFocusMess()" onclick="divClickMess()" onblur="divBlurMess()" contenteditable = "true" tabindex="0" id="message-input" onkeydown="handleEnter(event)" onkeyup="keyup(event)" style="word-break: break-word;"></div>
<button onclick="sendMessage()" id="btn" >提问</button>
<div class="loading" id="loading">正在加载中 请耐心等待...</div>
</div>
<script>
var chatbox = document.getElementById("chat-box");
var message = document.getElementById('message-input').innerHTML;
if(message == ''){
document.getElementById('message-input').innerHTML = '输入消息';
}
function divClickMess(){ //点击时为空
document.getElementById('message-input').innerHTML = '';
}
function divBlurMess(){ //失焦时设置为输入信息
document.getElementById('message-input').innerHTML = '输入消息';
}
function divFocusMess(){ //聚焦时为空
document.getElementById('message-input').innerHTML = '';
}
// function divSelMess(){
// document.getElementById('message-input').innerHTML = '';
// } onselect="divSelMess()"
function scrollToBottom() {
chatbox.scrollTop = chatbox.scrollHeight;
}
window.onload = function() {
var chatbox = document.getElementById("chat-box");
chatbox.scrollTop = chatbox.scrollHeight;
}
function sendMessage() {
//获取输入框内容
var message = document.getElementById('message-input').innerHTML;
var chatBox = document.getElementById('chat-box');
// 清除输入框的内容
document.getElementById('message-input').innerHTML = '';
// 在聊天框中添加消息
chatBox.innerHTML += '<div class="input-div" style="background-color: #8a57ea;">' + message + '</div><div style="clear: both"></div>';
document.getElementById('loading').style.display = 'block';
document.getElementById('message-input').innerHTML = '';
// 在这里处理加载完成后的操作,例如显示答案等
$.ajax({
url:'info_request',//请求的路由接口
data:{content:message},//传值
type:'get',//接口类型
dataType:'json',
success:function (res){
var result = res.result;
document.getElementById('loading').style.display = 'none';
//将返回的答案展示在页面上
chatBox.innerHTML += '<img class="logo" src="{{asset('static/images/levitated.png')}}"><div class="answer-div" style="background-color: #f8f8f8">' + result.replace(/\n/g, '<br>') + '</div>';
//自动展示最新,将滚轮滑动至最下方
if (chatbox.scrollHeight - chatbox.scrollTop - chatbox.clientHeight > 10) {
scrollToBottom();
}
}
})
}
function handleEnter(event) {
// 检查按下的键是否是回车键
if(event.key === "Enter") {
// 可以在这里添加其他的逻辑处理
var message = document.getElementById('message-input').innerHTML;
var chatBox = document.getElementById('chat-box');
// 清除输入框的内容
document.getElementById('message-input').innerHTML = '';
// 在聊天框中添加消息
chatBox.innerHTML += '<div class="input-div" style="background-color: #8a57ea;">' + message + '</div><div style="clear: both"></div>';
document.getElementById('loading').style.display = 'block';
document.getElementById('message-input').innerHTML = '';
// 在这里处理加载完成后的操作,例如显示答案等
$.ajax({
url:'info_request',//请求的路由接口
data:{content:message},//传值
type:'get',//接口类型
dataType:'json',
success:function (res){
var result = res.result;
// 停止加载
document.getElementById('loading').style.display = 'none';
//将返回的答案展示在页面上
chatBox.innerHTML += '<img class="logo" src="{{asset('static/images/levitated.png')}}"><div class="answer-div" style="background-color: #f8f8f8">' + result.replace(/\n/g, '<br>') + '</div>';
//自动展示最新,将滚轮滑动至最下方
if (chatbox.scrollHeight - chatbox.scrollTop - chatbox.clientHeight > 10) {
scrollToBottom();
}
}
})
event.preventDefault(); // 阻止 Enter 键的默认行为
return false;
}
}
</script>
</body>
</html>







![[游戏开发][UE5]引擎学习记录](https://img-blog.csdnimg.cn/direct/a0ee1c2ccf7349128c2c6f29f9b601f1.png)