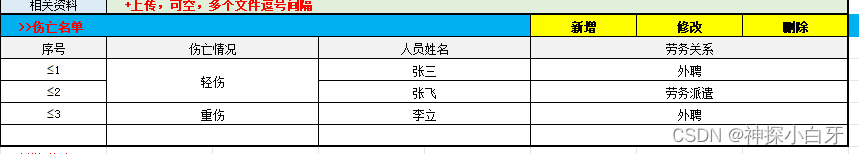
有时候在弹窗中的弹窗要删除数据,有的是刚新增进来的,没有经过保存就没有id,有的已经保存过就有id

根据情况设定是否为编辑模式,如果为编辑模式就需要进行筛选删除及接口,如果不是编辑模式,只需要进行筛选删除
this.editFlag = true; // 为编辑模式
// 删除伤亡名单
handelDel() {
let that = this;
if (!that.selectRow.length) {
this.$message.error("请选择要删除的数据");
return;
}
that
.$confirm("是否确认删除?", "确认信息", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
if (this.editFlag) {
this.tableDel();
} else {
const result = this.tableData.filter((itemA) => {
return !this.selectRow.some((itemB) => itemA.id === itemB.id); // some 判断是否存在相同 projectName 的对象
});
this.tableData = result;
}
})
.catch(() => {
that.$message.info("已取消删除");
});
},
tableDel() {
let arr1 = this.selectRow.filter((val) => !val.accidentUserId);
if (arr1.length > 0) {
const result = this.tableData.filter((itemA) => {
return !this.selectRow.some((itemB) => itemA.id === itemB.id); // some 判断是否存在相同 projectName 的对象
});
this.tableData = result;
}
let arr = this.selectRow.filter((val) => val.accidentUserId);
if (arr.length > 0) {
let accidentRecordIds = this.selectRow.map(
(item) => item.accidentUserId
);
delUser(accidentRecordIds)
.then((res) => {
const { code, data, msg } = res.data;
if (code == 0) {
this.$message.success(msg || "删除成功");
this.getTableData();
this.innerDrawer = false;
} else {
this.$message.error(msg || "删除失败,请稍后重试");
}
})
.catch((err) => {
console.log(err);
});
}
},


![[游戏开发][UE5]引擎学习记录](https://img-blog.csdnimg.cn/direct/a0ee1c2ccf7349128c2c6f29f9b601f1.png)