一.前言
- QQ音乐官网:点击访问
- 作者成品效果预览:点击访问
- 作者其他博客成品汇总预览:点击访问
暂时源码并没有提供其他获取渠道,私聊作者获取即可,或通过博客后面名片添加作者,很简单!
二.主要功能点列表
- 顶级菜单
- 二级菜单
- 歌单推荐
- 新歌首发
- 精彩推荐
- 新碟首发
- 排行榜
- MV
- 通用网站底部(版权、企业信息等)
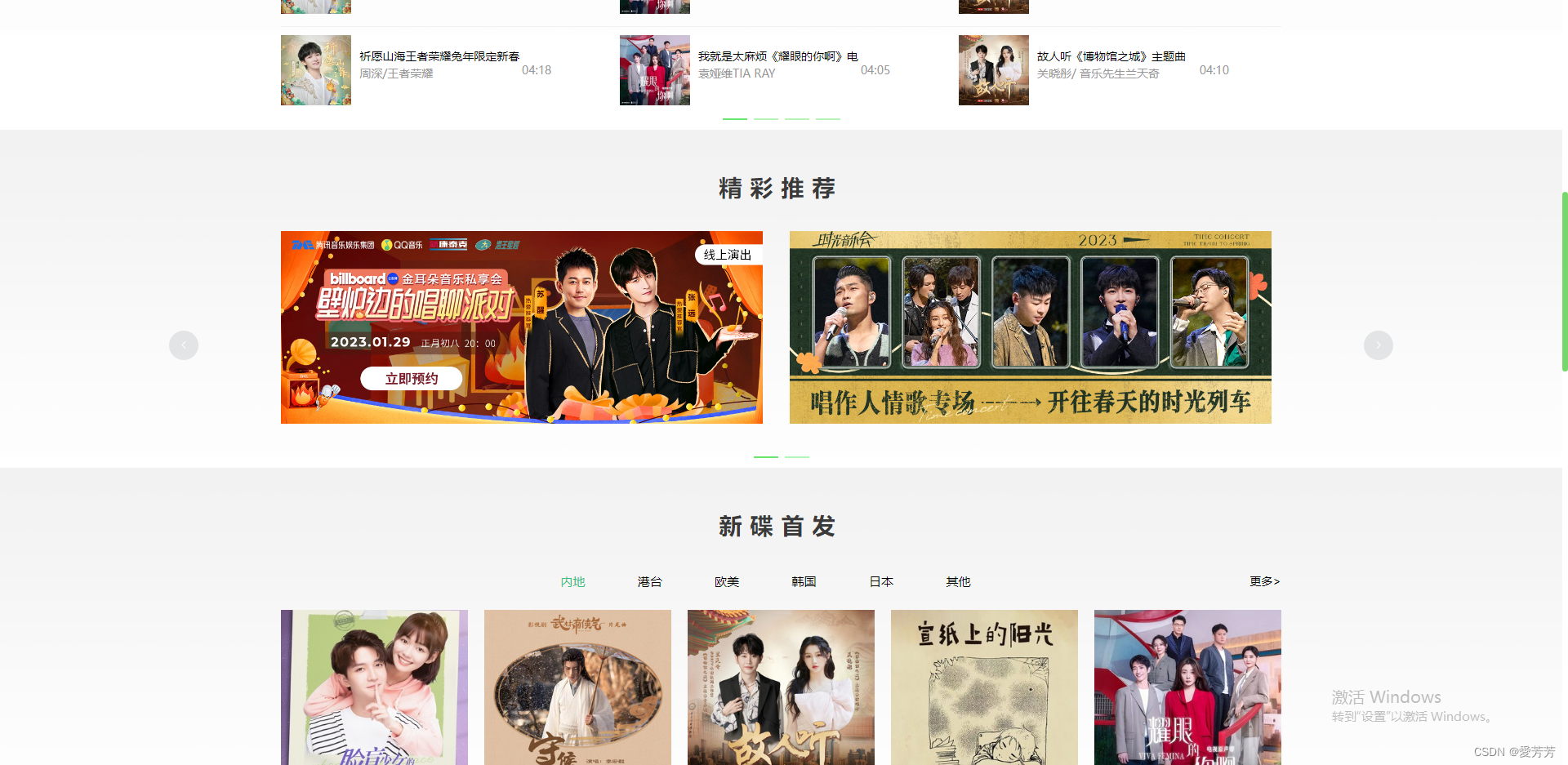
三.产品效果图
1.切换顶级菜单、二级菜单:

2.歌单推荐(菜单切换+轮播):

3.新歌首发(菜单切换+轮播):

4.精彩推荐(轮播):
 5.新碟首发(菜单切换+轮播):
5.新碟首发(菜单切换+轮播):

6.排行榜(背景图裁剪实现:background-position属性):

7.MV(菜单切换+轮播):

四.实现
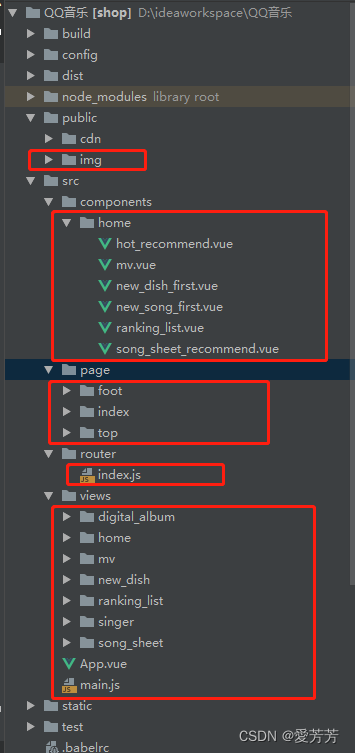
项目目录截图:

- img存放各种静态图片资源等;
- page目录是通用目录文件(看名称几乎也能明白了),top就是网站通用顶部,index就是框架通用主体盒子,foot就是网站通用底部;
- router就是路由;
- views其他功能目录文件,子目录home目录为首页,其他子目录功能待开发实现;
- components为组件存放目录,子目录home专门存放首页组件页面(歌单推荐、新歌首发、精彩推荐。。mv等),所以首页已经被拆分成各个子页面,非常美观和利于后续功能拓展或修改
首页主页面 views/home/index.vue,通过引入子页面组件:
<template>
<div style="font-size: 14px;">
<song-sheet-recommend></song-sheet-recommend>
<new-song-first></new-song-first>
<hot-recommend></hot-recommend>
<new-dish-first></new-dish-first>
<ranking-list></ranking-list>
<mv></mv>
</div>
</template>
<script>
import songSheetRecommend from "../../components/home/song_sheet_recommend.vue";
import newSongFirst from "../../components/home/new_song_first.vue";
import hotRecommend from "../../components/home/hot_recommend.vue";
import newDishFirst from "../../components/home/new_dish_first.vue";
import rankingList from "../../components/home/ranking_list.vue";
import mv from "../../components/home/mv.vue";
export default {
components: {
songSheetRecommend,
newSongFirst,
hotRecommend,
newDishFirst,
rankingList,
mv
},
data() {
return {
};
},
mounted() {
},
methods: {
}
};
</script>
<style>
</style>
歌单推荐(首页其中子页面之一),菜单切换,模拟数据交互,types1和types2赋值给types:
<template>
<div class="mod_bg" style="font-size: 14px;">
<div style="margin: 0 10%;">
<div class="mod_title">
歌单推荐
</div>
<div class="mod_small_title">
<span v-for="(item,index) in submenus" :key="index" :class="subMenuIndex!==index?'sub-menu-hover':''" @click="selSubMenu(index)" :style="'padding: 10px 30px;'+(subMenuIndex===index?'color: #31c27c;':'')">
{{item.name}}
</span>
</div>
<div>
<el-carousel trigger="click" :autoplay="false" height="350px">
<el-carousel-item v-for="i in 4" :key="i" indicator-position="outside">
<div style="margin: 0 10%;" class="recommend-box">
<div class="recommend-item" v-for="(item,index) in types" :key="index">
<div class="play-item">
<div style="text-align: center;height: 224px;overflow: hidden;">
<el-image :src="item.img" fit="cover" style="width: 100%;height: 224px;" class="cover"></el-image>
</div>
<div class="play-box">
<img src="../../../public/img/cover_play.png">
</div>
</div>
<div class="recommend-item-title title-active">
{{item.name}}
</div>
<div class="recommend-item-des">
播放量:{{item.playNum}}
</div>
</div>
</div>
</el-carousel-item>
</el-carousel>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
subMenuIndex: 0,
submenus: [
{name:'为你推荐'},
{name:'经典'},
{name:'网络歌曲'},
{name:'韩语'},
{name:'官方歌单'},
{name:'情歌'},
],
types:[],
types1:[
{name:'二哥抖音最火',playNum:'4357.9万',img:require('../../../public/img/recommend1.jpg')},
{name:'华语天花板:奏响青春的时代乐章',playNum:'1190.5万',img:require('../../../public/img/recommend2.jpg')},
{name:'冬季限定 ·冰雪世界专属电音BGM',playNum:'4.3万',img:require('../../../public/img/recommend3.jpg')},
{name:'车载DJ热歌:轻松一路Fun肆嗨!',playNum:'4534.6万',img:require('../../../public/img/recommend4.jpg')},
{name:'爱的故事翻篇,被爱的人不用道歉',playNum:'2037.3万',img:require('../../../public/img/recommend5.jpg')}
],
types2:[
{name:'不为人知的天才,老一辈香港音乐人',playNum:'51.5万',img:require('../../../public/img/recommend6.jpg')},
{name:'以漂亮的姿势,穿越到八十年代',playNum:'87.5万',img:require('../../../public/img/recommend7.jpg')},
{name:'「经典粤语」唱着你我的悲欢离合',playNum:'123.3万',img:require('../../../public/img/recommend8.jpg')},
{name:'重温一把当年的火,粤语经典',playNum:'104.9万',img:require('../../../public/img/recommend9.jpg')},
{name:'有一种歌词,叫小美',playNum:'315.7万',img:require('../../../public/img/recommend10.jpg')}
]
};
},
mounted() {
this.types = this.types1;
},
methods: {
selSubMenu(index){//切換菜單
this.subMenuIndex = index;
console.info(index % 2);
if(index % 2 === 0){
this.types = this.types1;
}else{
this.types = this.types2;
}
},
}
};
</script>
<style>
.mod_bg {
background: url("../../../public/img/bg_detail.jpg") 50% 0 repeat-x;
/*background: linear-gradient(to bottom, #FFFFFF,#FFFFFF,#FFFFFF, #eeeeee);*/
}
.mod_bg .el-carousel__button{
background-color: #67e56d !important;
}
.mod_title{
height: 40px;
line-height: 40px;
font-size: 28px;
font-weight: bolder;
color: #3a3a3a;
text-align: center;
padding: 50px 0 24px 0;
letter-spacing:10px;
}
.mod_small_title{
text-align: center;
height: 50px;
line-height: 50px;
font-size: 15px;
}
.recommend-box{
display: flex;
}
.recommend-item{
width: calc(20% - 0px);
margin: 10px 10px 10px 10px;
cursor: pointer;
}
.recommend-item:first-of-type{
margin: 10px 10px 10px 0!important;
}
.recommend-item:last-of-type{
margin: 10px 0 10px 10px!important;
}
.recommend-item-title{
height: 22px;
line-height: 22px;
overflow: hidden;
text-overflow: ellipsis;
margin-top: 15px;
}
.title-active:hover{
cursor: pointer;
color: #31c27c;
}
.recommend-item-des{
color: #999;
}
.play-box{
opacity: 0;
position: relative;
text-align: center;
height: 224px;
overflow: hidden;
margin-top: -224px;
background-color: rgba(161, 161, 161, 0.5);
}
.play-box img{
width: 25px;
height: 25px;
margin-top: 87px;
}
.play-item:hover .cover{
transition: transform 1s ease 0s;
transform: scale(1.1);
}
.play-item:hover .play-box{
opacity: 1;
}
.play-item:hover .play-box img{
transition: transform 0.5s ease 0s;
transform: scale(2);
}
</style>
五.总结
以QQ音乐官方网站作为参考,模拟实现,实现最终的效果还是满意的,样式交互等也是最大化模拟官方的,后续再不断完善、增加其他功能和其他页面。
觉得不错的点个赞,如有建议的请留言,非常感谢!
如需帮助,私聊作者即可!再次感谢~






![[文件上传工具类] MultipartFile 统一校验](https://img-blog.csdnimg.cn/b98dda4f2a7d44a6bf487225c1a8e2a4.png)