自创建的项目(未使用项目框架),使用weabpack打包
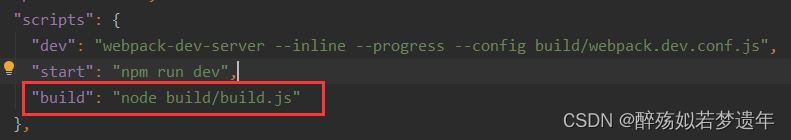
1.在package.json文件中配置

2.在控制台执行打包命令npm run build
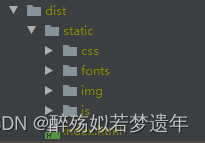
打包完成后,会在项目中生成一个dist文件夹,其中就是打包生成的静态文件

3.打开index.html,即可以在idea中使用浏览器打开访问index.html
若访问页面显示异常,可以参考如下解决方案:
情景1:若出现空白页
浏览器控制台报错:
the server responded with a status of 404 (Not Found)
原因:
资源默认访问根路径,导致加载资源失败。
解决方案:
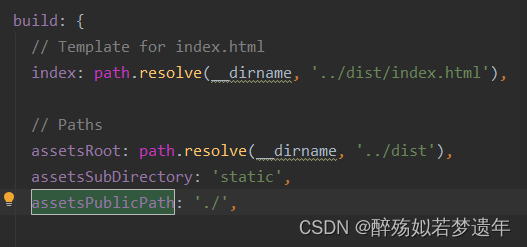
将根路径改为相对路径。在config的index.js文件中,修改build配置
把默认的assetsPublicPath: '/'修改为assetsPublicPath: './',然后重新打包

情景2:若加载图片(img标签)成功,加载背景图片(css中)和字体文件失败
原因:
资源内的图片是通过css加载的,background:url(…/ assets / img / bg.png);
但是打包过后的CSS变成了背景:url(…/…/ static / img / bg.68979b3.png);
所以需要修改css配置文件,使资源的引用路径是相对路径
解决方案:
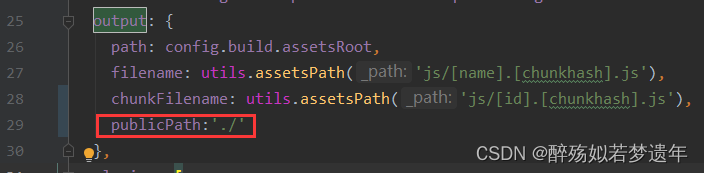
1.在webpack.prod.conf.js,output模块中添加 publicPath: './'

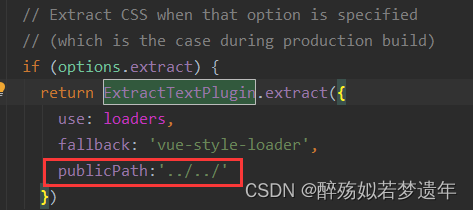
2.在build目录下的untils.js文件中,ExtractTextPlugin方法中添加 publicPath:'../../'。

配置完成后,在控制台重新执行打包命令npm run build即可





![[文件上传工具类] MultipartFile 统一校验](https://img-blog.csdnimg.cn/b98dda4f2a7d44a6bf487225c1a8e2a4.png)