一、变量分类
环境变量:只在所属环境内使用;
全局变量:整个postman中全部接口皆可使用该变量;
集合变量:只在设置的集合中可使用,且与环境无关;
局部变量
数据变量
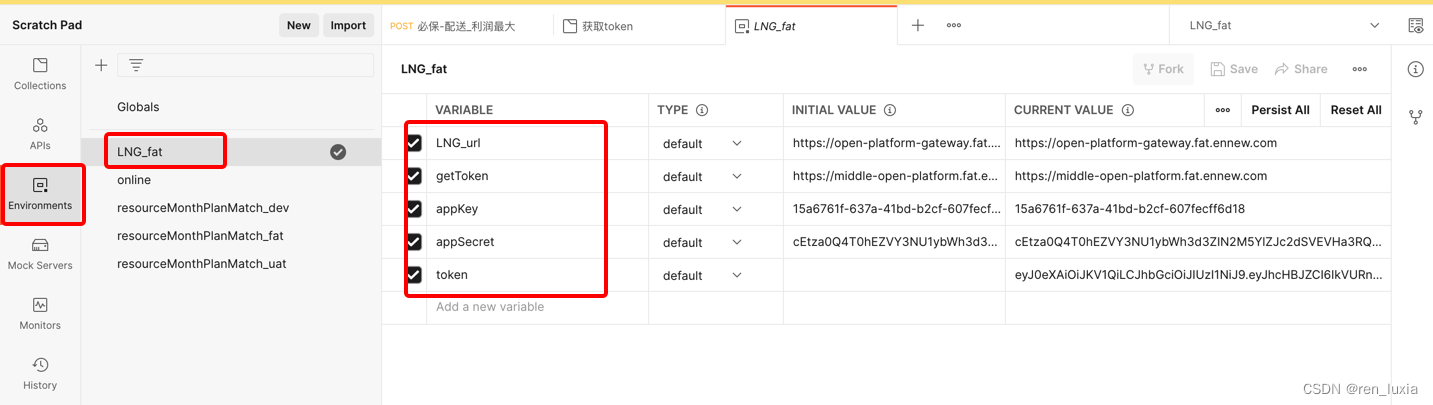
二、环境变量
设置方式
方式一

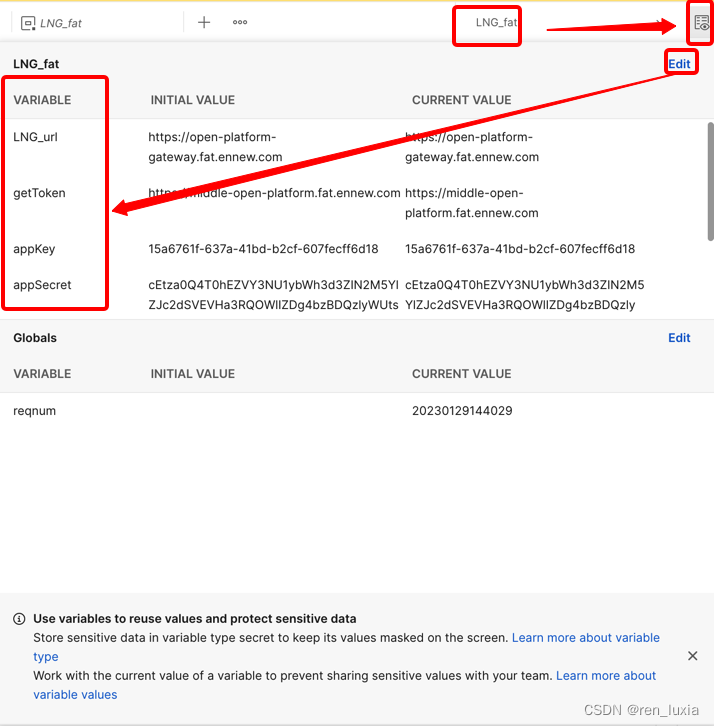
方式二

方式三
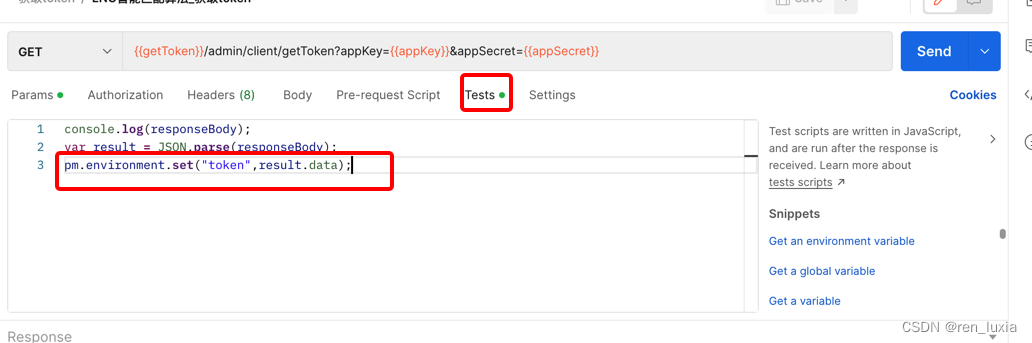
将接口返回值设置为环境变量

作用范围
哪个环境设置的变量,对哪个环境起作用
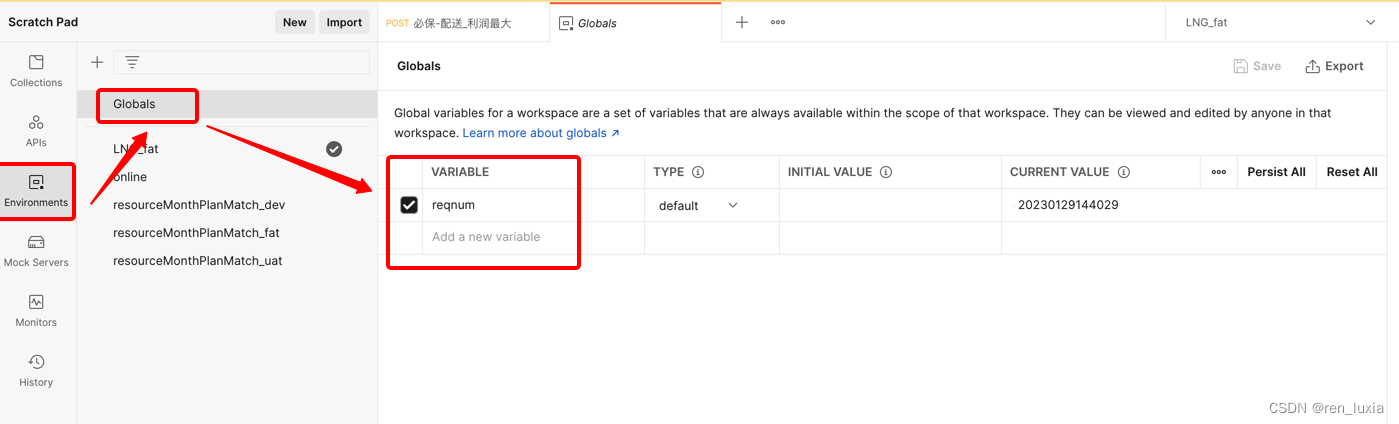
三、全局变量
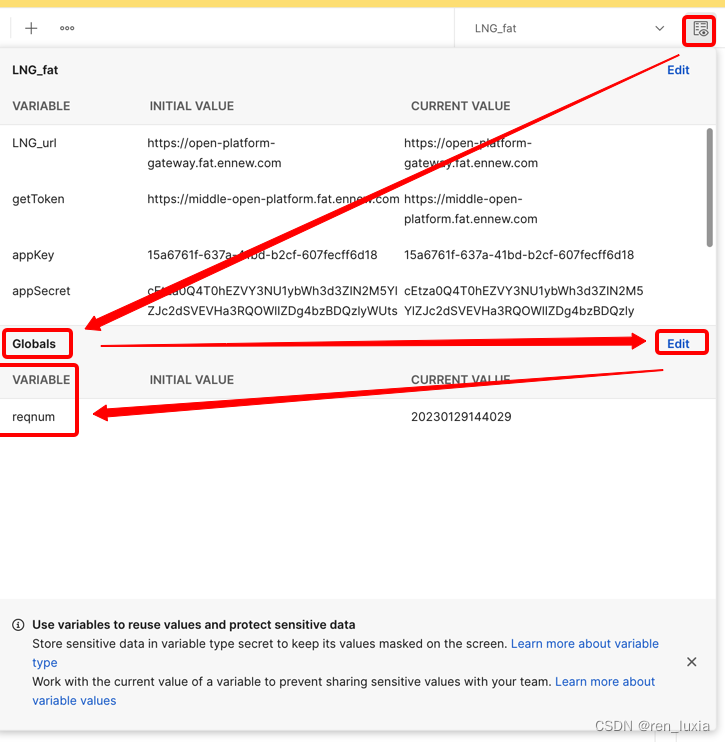
设置方式
方式一

方式二

方式三

作用范围
postman中均可用该参数
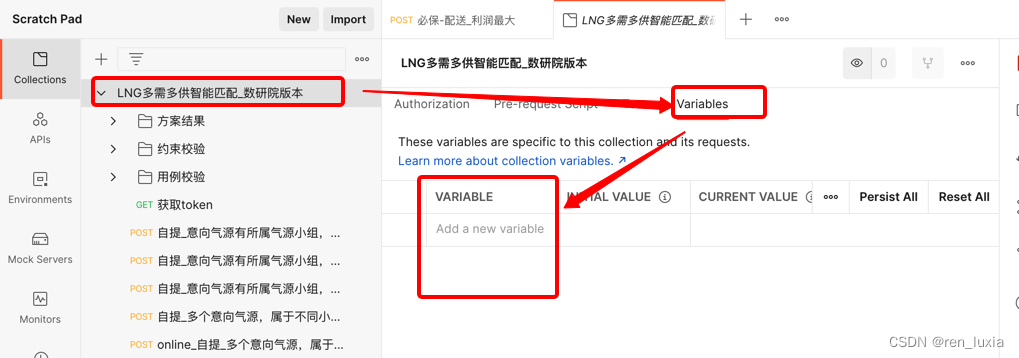
四、集合变量
设置方式
方式一

方式二
创建集合时,同步添加集合变量

作用范围
五、变量说明
Variables:变量名
Initial Value: 共享初始值,供别人使用的默认值
Current Value:当前值,自己当前使用的变量值
Persist All:保持所有值,将初始值替换为当前值
Reset All:重置所有值,将当前值重置为初始值
六、 引用变量
请求url、params参数、Body或JSON表达式中,均可通过“{{}}”的方式来引用
七、使用变量
在Pre-request Script 和 Tests脚本中使用
获取集合变量:pm.variables.get("变量名称");
获取全局变量:pm.globals.get("变量名称");
获取环境变量:pm.environment.get("变量名称");
设置集合变量值:pm.varialbes.set("变量名称",变量值)
设置全局变量值:pm.globales.set("变量名称",变量值)
设置环境变量值:pm.environment.set("变量名称",变量值)