|
|
JavaEE
网络原理——网络层与数据链路层
【前端】HTML入门 —— HTML的常见标签
目录
- CSS
- 基本语法
- 注释
- 引入方式
- 内部样式
- 内联样式
- 外部样式
- 代码风格
- 样式格式
- 样式大小写
- 空格规范
- CSS 选择器
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
- 复合选择器
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
CSS
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离.
通过连接 css 可以嵌入到 html 中使用, 需要一个 style 标签
<style>
</style>
基本语法
选择器 + {一条/N条声明}
# 我们先建一个 css.html 文件.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS-Gujiu</title>
</head>
<body>
<div>hello CSS</div>
</body>
</html>
此时我们看一下现在的页面

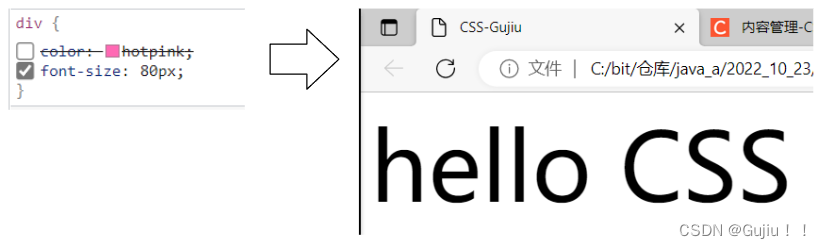
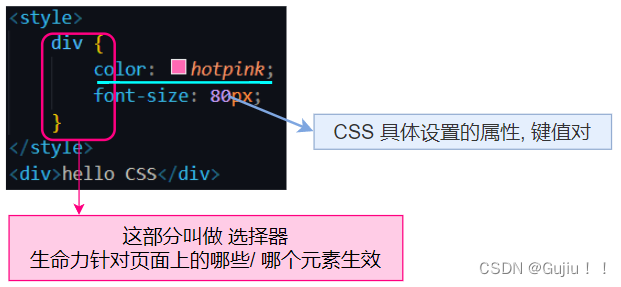
# 现在我们给他加上 CSS
<body>
<style>
div {
/*设置字体颜色*/
color: hotpink;
/*设置字体大小*/
font-size: 80px;
}
</style>
<div>hello CSS</div>
</body>

若干个属性都在一个 { } 里
属性之间使用 ; 来分割
键和值之间使用 : 来分割



# 页面展示

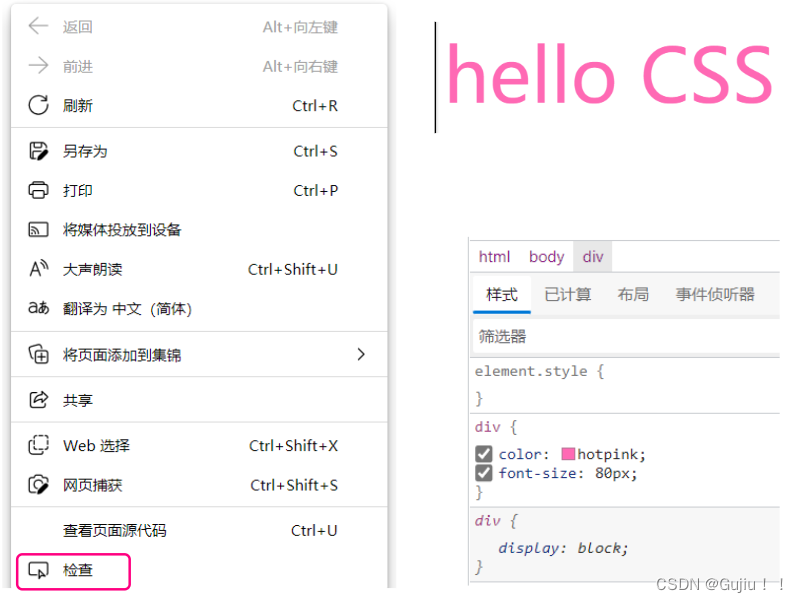
我们此时在这个页面上右键, 检查, 使用开发者工具就能看到当前页面哪些样式生效了.

如果把 ✅ 勾掉, 样式就不显示了
注释
/* 这是注释 */
CSS 中只有这一种注释方法
引入方式
内部样式
写在
style标签中. 嵌入到 html 内部.理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中.
(刚刚我们的引用方式就是内部样式表.)

内联样式
使用
style属性(每个标签都可以有 style 属性, 里面就可以直接写 CSS, 不必写选择器)
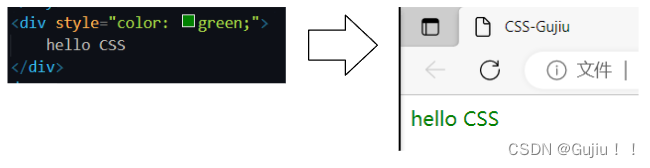
<div style="color: green;">
hello CSS
</div>

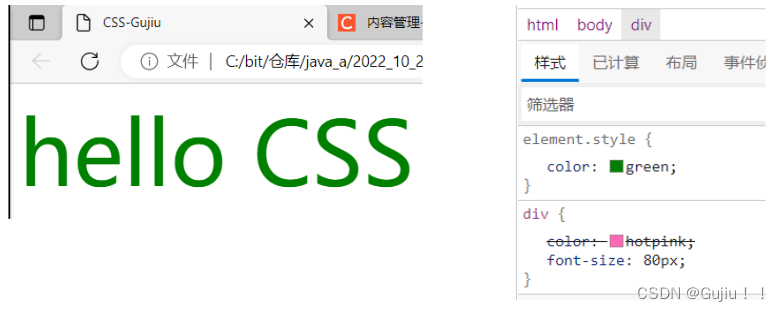
当给一个元素分多种方式设置样式的时候:
<body>
<style>
div {
color: hotpink;
font-size: 80px;
}
</style>
<div style="color: green;">
hello CSS
</div>
</body>
如果是不同的属性, 彼此会叠加. 如果是相同的样式, style 属性设置优先级 > style 标签 (CSS 的样式优先级, 有一套复杂的规则)

外部样式
把 CSS 写道一个单独的 .css文件里. 通过 link 标签引入到 html 里面
我们创建一个新的文件 style.css
div {
color: blue;
font-size: 50px;
}
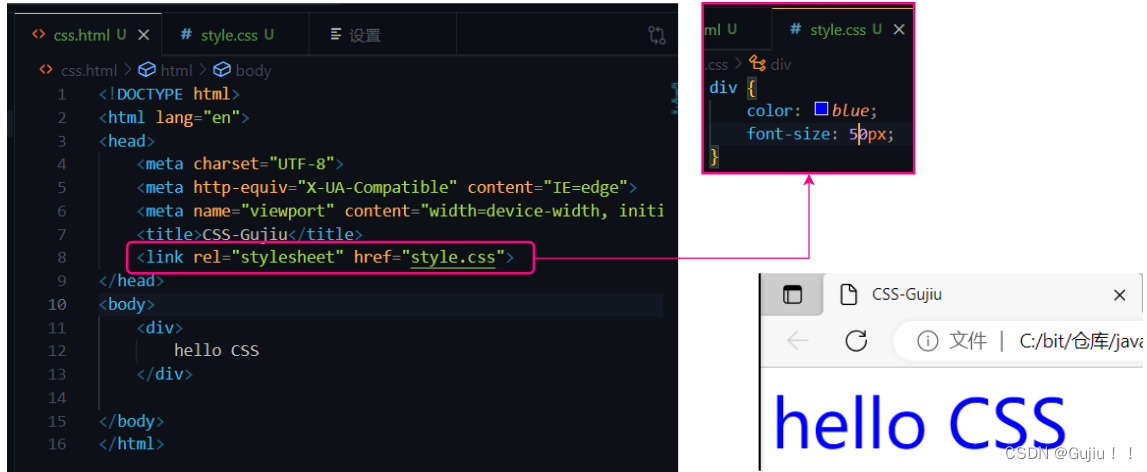
在 css.html 中加入 link 标签
<link rel="stylesheet" href="style.css">

# 注意事项 #
-
如果外部样式和内敛样式冲突了, 还是内联样式优先级高.
-
如果外部样式和内部样式冲突, 采取就近原则.
-
实际开发中, 最主要的写法就是
外部样式, 写作外部样式, 可以让页面结构和样式分开同时也就可以复用样式到其他的页面中了(写了一个
CSS文件, 可以被多个html引用) -
内联样式, 往往是修修补补的时候
代码风格
样式格式
-
紧凑风格(适用于部署到生产环境中)
p { color: red; font-size: 30px;} -
展开风格(推荐 适用于开发阶段)
p { color: red; font-size: 30px; }
样式大小写
虽然 CSS 不区分大小写, 我们开发时统一使用小写字母
空格规范
- 冒号后面带空格
- 选择器和
{之间也有一个空格.
CSS 选择器
描述了你要选中页面中的哪个/ 哪些元素,
{ }的样式就是针对这些元素生效的
标签选择器
直接写标签的名字, 标签名就表示针对当前页面中所有的指定标签, 都要被选中
<body>
<style>
p {
color: hotpink;
font-size: 30px;
}
div {
color: rgb(20, 197, 251);
font-size: 70px;
}
</style>
<p>小Gujiu</p>
<p>小Gujiu</p>
<p>小Gujiu</p>
<div>大GUJIU</div>
<div>大GUJIU</div>
<div>大GUJIU</div>
</body>

类选择器
可以让样式差异化效果
我们现在希望让 p 标签中的第二个 小Gujiu 字体变小, 且换一个颜色. 我们需要在 style 标签中加入一个类标签
.one {
color: chartreuse;
font-size: 20px;
}

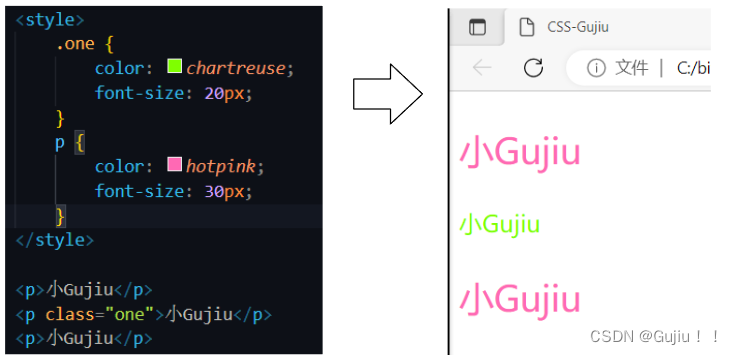
在 html 引用对应的 CSS 类名, 从而使对应的样式针对指定元素生效
<p>小Gujiu</p>
<p class="one">小Gujiu</p>
<p>小Gujiu</p>

# 注意 #
- 类选择器允许让多个元素, 引用同一个类.
- 类选择器是
CSS选择器中, 最灵活的一种方式, 也是最常用的方式.
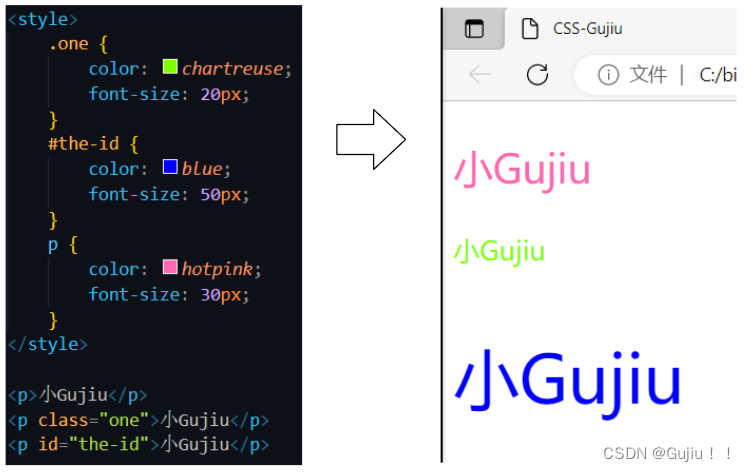
id 选择器
每个元素都有一个 ID 属性, 值应该要是在页面中是唯一的. 使用 id 选择器来选中到对应的元素上.
id 选择器使用 # 开头, 后面 the-id 对应到页面上的 id 为 the-id 的元素
<style>
#the-id {
color: blue;
font-size: 50px;
}
</style>
<p id="the-id">小Gujiu</p>

通配符选择器
选中页面中的所有元素, 可以让页面所有元素都被选中, 通常用于干掉浏览器的默认样式.
*{
}
我们文本. 默认的颜色,字体大小 或者 p标签 默认的段落间距
即使我们没有指定样式, 也会默认带的(浏览器赋予的默认样式, 在不同浏览器上可能不一样)
如果我们希望用户不论使用哪个浏览器, 看到的样式都是一样的. 我们就需要将默认样式干掉.
# 注意 # 上述四种选择器, 称为 “基础选择器”.
复合选择器
把多个基础选择器组合起来.
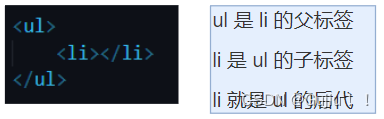
后代选择器
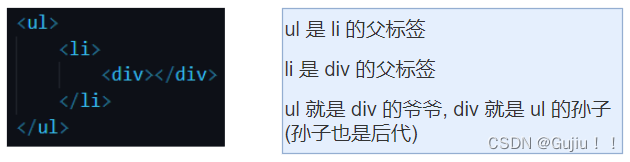
又叫包含选择器. 选择某个父元素中的某个子元素.
元素1 元素2 {样式声明}
# 注意事项 #
- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
- 元素1 元素2 可以是标签选择器, 也可以是类选择器, 还可以是 id 选择器
我们先来看一个列表


我们现在有一个有序列表一个无序列表
<body>
<ul>
<li>小Gujiu</li>
<li>小Gujiu</li>
<li>小Gujiu</li>
</ul>
<ol>
<li>大GUJIU</li>
<li>大GUJIU</li>
<li>大GUJIU</li>
</ol>
</body>
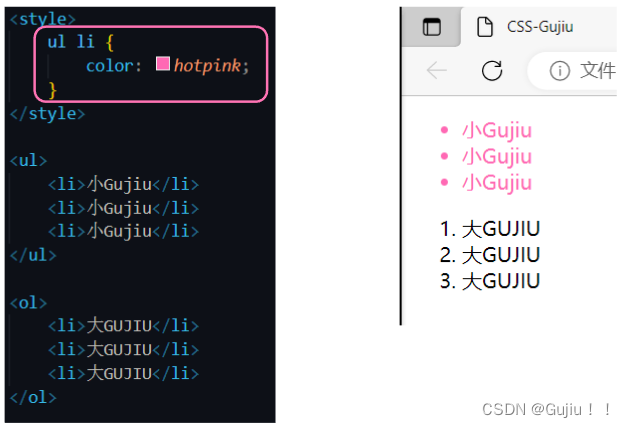
我们希望 ul 里面的 li 变成粉色, ol 不变, 我们在 style 标签中写入 后代选择器.
<style>
ul li {
color: hotpink;
}
</style>


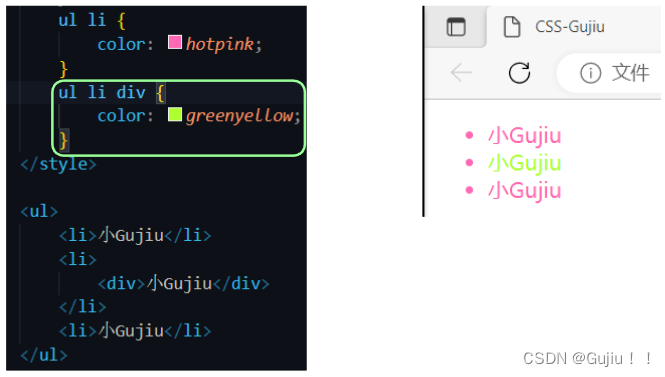
后代选择器还可以有多个层次

子选择器
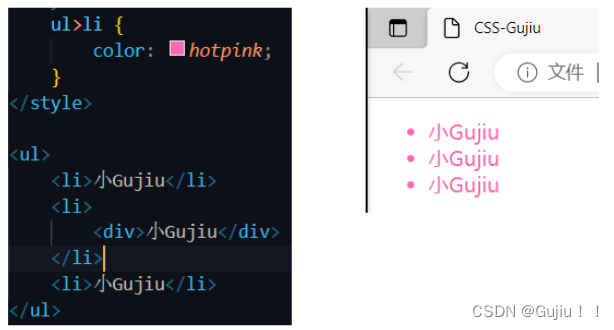
和后代选择器类似, 只是选择子标签, 无法选择孙子以及其以后的标签
使用 > 表示这是子元素的关系, 只是在 ul 的子元素范围内, 搜索 li 不会搜索里面的孙子元素
ul>li {
color: hotpink;
}

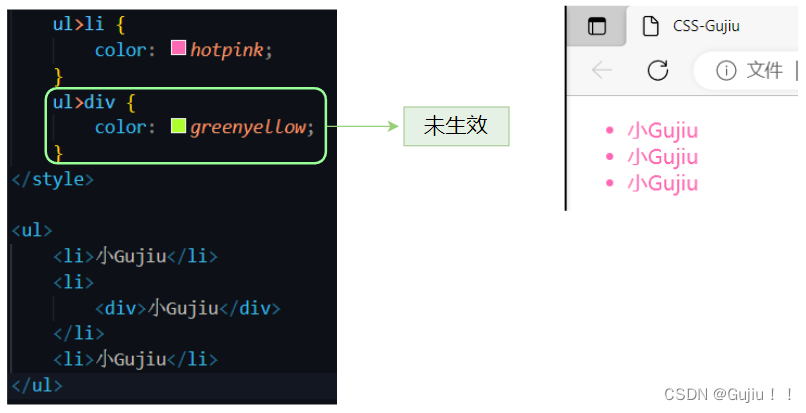
但如果我们在 > 后面写孙子元素, 则不会生效

并集选择器
针对多个不同的选择器, 应用相同的样式属性
元素1, 元素2 { 样式声明 }
- 通过
,分割等多个元素.- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
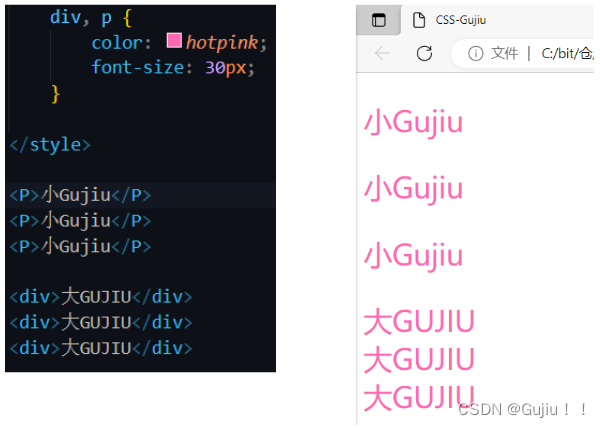
同时 针对 div 和 p 标签, 应用相同的样式.

伪类选择器
选中元素的不同状态
这里的状态有很多种, 本章主要介绍两个
-
:hover鼠标放上去 -
:active鼠标按下去
<body>
<style>
div {
color: hotpink;
font-size: 30px;
}
div:hover {
color: blue;
}
div:active {
color: orange;
}
</style>
<div>小Gujiu</div>
</body>
原页面

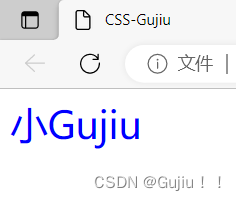
鼠标放在 “小Gujiu” 上

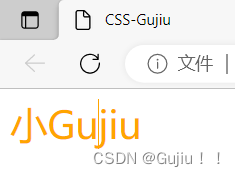
鼠标点击 “小Gujiu” 字样

# 注意 #
上述介绍的选择器只是当前一些最简单的选择器, CSS 里还有很多其他的选择器.
前端文档推荐: MDN 文档
CSS 选择器 - CSS(层叠样式表) | MDN (mozilla.org)
|
|
以上就是今天要讲的内容了,希望对大家有所帮助,如果有问题欢迎评论指出,会积极改正!!