HttpReports 基于.NET Core 开发的APM监控系统,使用MIT开源协议,主要功能包括,统计, 分析, 可视化, 监控,追踪等,适合在中小项目中使用。
语雀:https://www.yuque.com/httpreports/docs/uyaiil
github:https://github.com/dotnetcore/HttpReports
在线预览: http://apm.nonop.cn
账号: admin 密码 123456
主要功能
接口调用指标分析
多服务节点数据聚合分析
慢请求,错误请求分析
接口调用日志查询
多类型预警监控
HTTP,Grpc 调用分析
分布式追踪
多数据库支持,集成方便
程序性能监控
1、新建一个 .Net Core 的空Web项目【HttpReports.Dashboard】
2、通过 NuGet包分别安装 HttpReports.Dashboard,HttpReports.MySQL(或者是HttpReports.SqlServer,HttpReports.PostgreSQL)
管理 NuGet 包(N)...
HttpReports.Dashboard
HttpReports.SQLServer3、修改 appsetting.json 文件
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"HttpReportsDashboard": {
"ExpireDay": 3,
"Storage": {
"ConnectionString": "DataBase=dbHttpReports;Data Source=.;User Id=sa;Password=123456;",
"DeferSecond": 10,
"DeferThreshold": 100
},
"Check": {
"Mode": "Self",
"Switch": true,
"Endpoint": "",
"Range": "500,2000"
},
"Mail": {
"Server": "smtp.163.com",
"Port": 465,
"Account": "HttpReports@qq.com",
"Password": "*******",
"EnableSsL": true,
"Switch": true
}
}
}参数介绍
ExpireDay - 数据过期天数,默认3天,HttpReports 会自动清除过期的数据
Storage - 存储信息
DeferSecond - 批量数据入库的秒数,建议值 5-60
DeferThreshold - 批量数据入库的数量,建议值100-1000
Mail - 邮箱信息,配置监控的话,可以发告警邮件
Check - 健康检查配置,具体看 健康检查 页面
4、修改 Dahboard 项目的 Startup.cs 文件
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
namespace Dashboard
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReportsDashboard().AddSQLServerStorage();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpReportsDashboard();
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapGet("/", async context =>
{
await context.Response.WriteAsync("Hello World!");
});
});
}
}
}把Dashboard 程序启动起来,如果没有问题的话,会跳转到Dashboard的登陆页面*
默认账号:admin
密码: 123456
现在Dashboard 可视化有了,但是没有数据,我们还需要 给服务端程序,添加 HttpReports 来收集信息。
5、新建一个WebAPI 项目 UserService(用户服务),来充当用户服务,然后安装 HttpReports
通过 NuGet包分别安装 HttpReports , HttpReports.Transport.Http
管理 NuGet 包(N)...
HttpReports
HttpReports.Transport.Http6、修改项目的 appsetting.json 文件
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"HttpReports": {
"Transport": {
"CollectorAddress": "http://localhost:12216/", //数据批量发送的地址,Dashboard 项目地址
"DeferSecond": 10, //批量数据入库的秒数,建议值 5-60
"DeferThreshold": 100 //批量数据入库的数量,建议值100-300
},
"Server": "http://localhost:32168", //服务的地址,UserService 项目地址
"Service": "User", //服务名称
"Switch": true, //是否开启收集数据
"RequestFilter": [ "/api/health/*", "/HttpReports*" ],
"WithRequest": true,
"WithResponse": true,
"WithCookie": true,
"WithHeader": true
}
}参数介绍
Transport -
CollectorAddress - 数据发送的地址,配置Dashboard 的项目地址即可
DeferSecond - 批量数据入库的秒数,建议值 5-60
DeferThreshold - 批量数据入库的数量,建议值100-300
Server - 服务的地址,
Service - 服务的名称
Switch - 是否开启收集数据
RequestFilter - 数据过滤,用 * 来模糊匹配
WithRequest - 是否记录接口的入参
WithResponse - 是否记录接口的出参
WithCookie - 是否记录Cookie 信息
WithHeader - 是否记录请求Header信息
7、修改 UserService 项目的 Startup.cs 文件
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
namespace UserService
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReports().AddHttpTransport();
services.AddControllers();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpReports();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
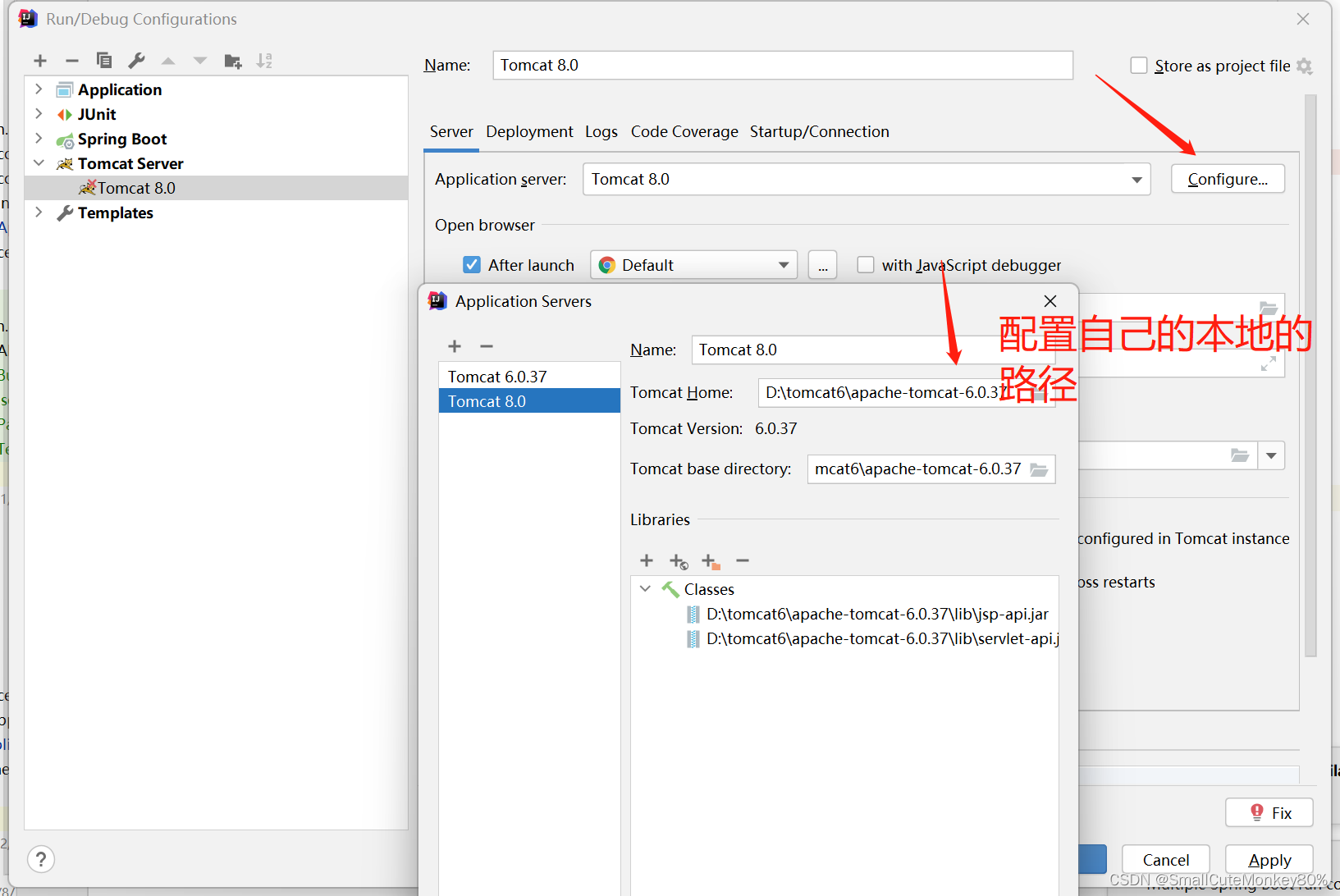
}8、设置启动项目
解决方案中设置多项目启动,同时运行 Dashboard 和 UserService 项目。
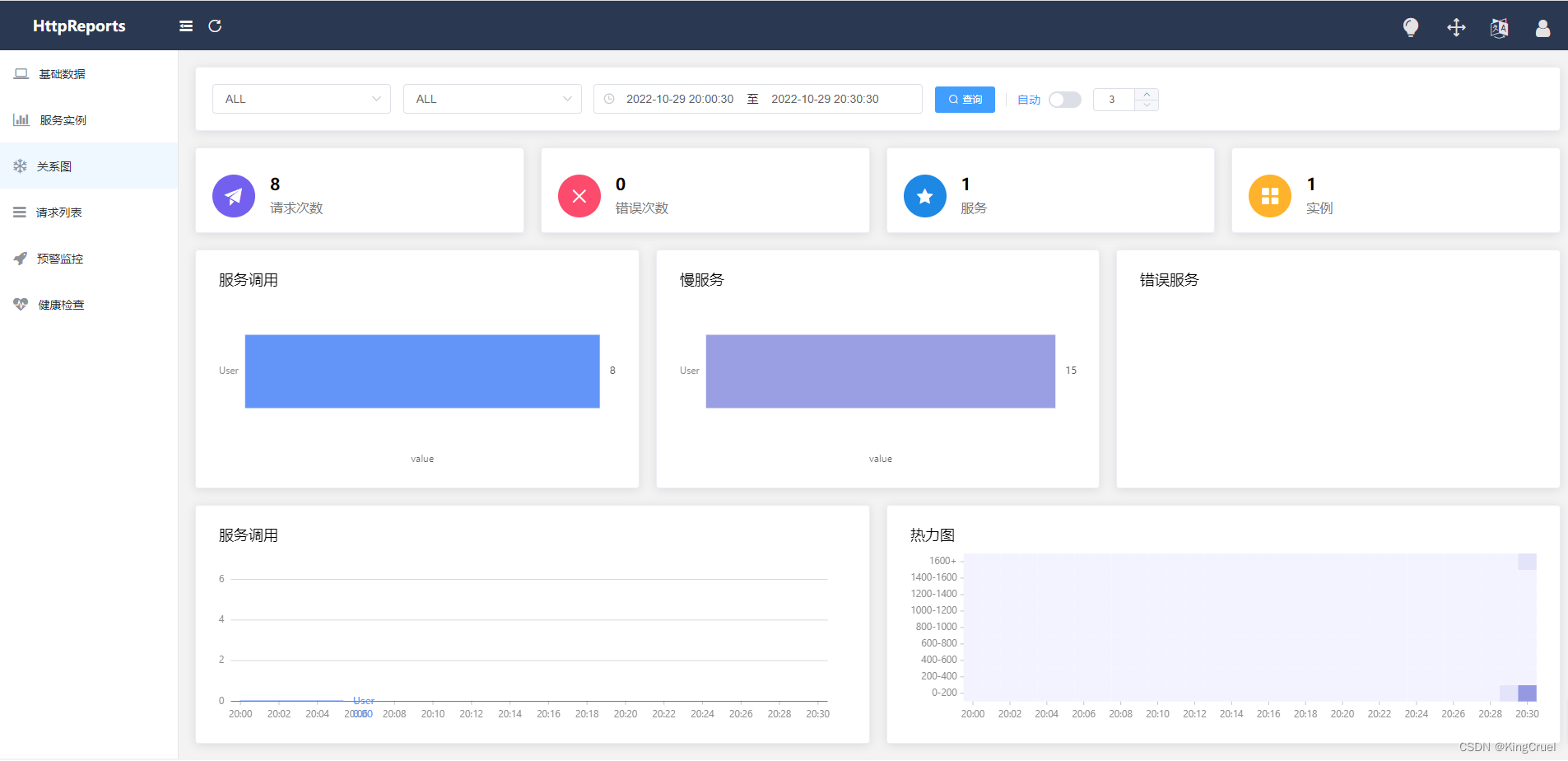
多请求几次 UserService 的接口,然后再回到 Dashboard 页面,选择一下时间,现在已经可以看到数据了!
*
*
*