目录
块级元素和行内元素
块级元素
特点:
行内元素
特点:
行内元素 和 块级元素 的区别
改变显示模式(把行内元素 变成 块级元素)
盒模型
盒模型图
边框基础属性
内边框、外边框
基础写法:
复合写法
块级元素水平居中
前提:
去除浏览器默认样式
弹性布局
什么是 flex 弹性盒子?
基础概念:
常用属性
justify-content 设置主轴上子元素的排列方式
align-items 设置侧轴上的元素排列方式
块级元素和行内元素
块级元素
h1 - h6 p div ul ol li
特点:
- 独占一行
- 高度、宽度、内外边距、行高 都可以进行控制
- 宽度默认和父级元素 一样宽
- 是一个容器(盒子),里面可以放 行内元素 和 块级元素
行内元素
a strong b em i del s ins u span
特点:
- 不独占一行,一行可以显示多个
- 设置高度、宽度、行高无效
- 左右外边距有效(上下无效) ,内边距有效
- 默认宽度只能是本身内容
- 行内元素只能容纳本文和其他行内元素,不能放块级元素
行内元素 和 块级元素 的区别
- 块级元素独占一行,行内元素不独占一行
- 块级元素可以设置宽 高,行内元素不能设置 宽高
- 块级元素四个方向都能设置外边距,行内元素垂直方向不能设置
改变显示模式(把行内元素 变成 块级元素)
- display:block 改成块级元素(常用)
- display:inline 改成行内元素(很少用)
- display:inline-block 改成行内块元素
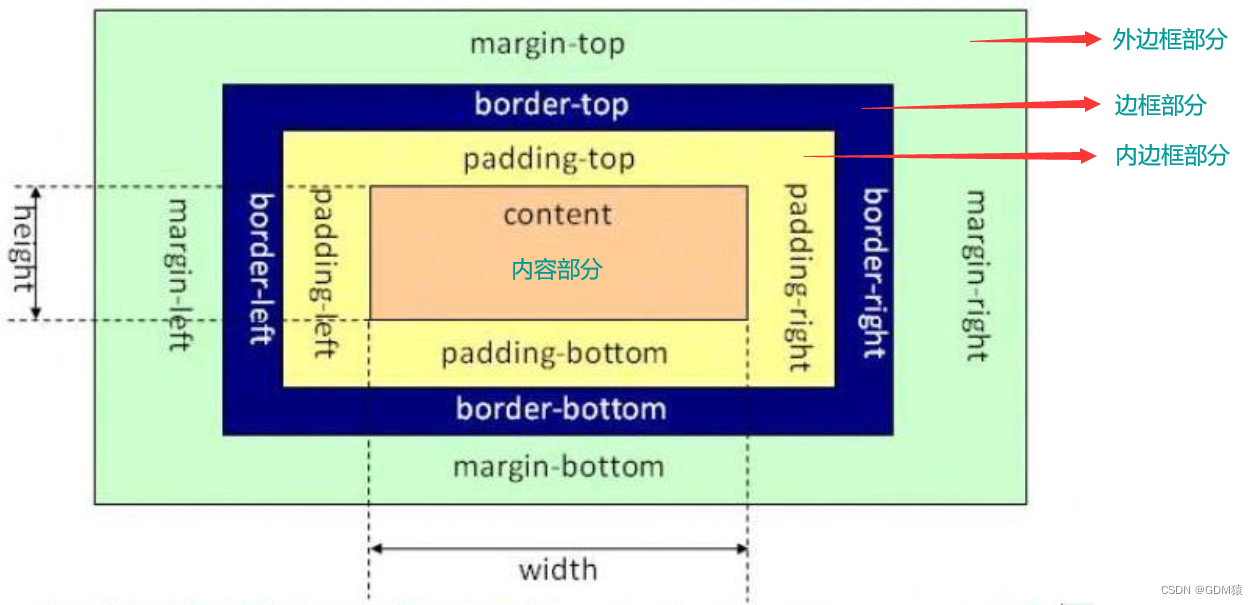
盒模型
盒模型图
每个 HTML元素 就相当于是一个矩形的 “盒子”
css的盒模型由里到外包括:content(内容),padding(内边距),border(边框),margin(外边距)

边框基础属性
- 粗细:border-width
- 样式:border-style (默认没有边框,solid实线 、dashed虚线、dotted点线边框)
- 颜色:border-color
- 让边框不会撑大盒子:box-sizing:border-box;
内边框、外边框
格式都一样 无非外边框替换成 margin,下面拿padding(内边框)举例子
基础写法:
padding-top 设置上面的边距
padding-bottom 设置下面边距
padding-left 设置左边边距
padding-right 设置右边边距
复合写法
padding:5px 10px 15px 20px(设置 上:5px 下:10px 左:15px 右:20px)
块级元素水平居中
前提:
- 指定宽度
- 把水平margin 设为 auto
例如:
<style> div { width: 500px; height: 200px; background-color: aqua; margin: auto; } </style> <div> 你好 </div>
去除浏览器默认样式
浏览器会给元素加上一些默认样式,尤其是内外边距,而不同的浏览器会有不同的默认样式,为了让我们的网页在任何地方显示的样式统一,我们往往会去除浏览器的默认样式
使用通配符:给所有元素加上格式
<style>
* {
margin: 0;
padding: 0;
}
</style>弹性布局
初体验
1. 默认
<style> div{ width: 100%; height: 100%; background-color: blue; } div>span{ background-color: green; width: 100px; } </style> <div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> </div>
2. 当我们给div加上 display:flex
3. 再给 div 加上 justify-cotent:space-around;
4. 把 justify-cotent:space-around; 改成 justify-content:flex-end;
什么是 flex 弹性盒子?
- flex 是 flexible box 的缩写,意思是“弹性盒子”
- 任何一个 html 元素,都可以指定为display:flex 完成弹性布局
- flex布局本质加上给父盒子添加 display:flex属性,来控制子盒子的 位置和排列方式
基础概念:
- 被设置为 display:flex 属性的元素 ,称为 flex container
- 他的所有子元素立刻成为了该容器的成员,称为flex item
- flex item 可以纵向排列,也可以横向排列,称为 flex direction(主轴)
常用属性
justify-content 设置主轴上子元素的排列方式
- justify-content:flex-start 项目位置容器开头,默认值
- justify-content:flex-end 项目位于容器结尾
- justify-content:center 项目位于容器中央
- justify-content:space-between 项目在行与行之间留有间隔
- justify-content:space-around 项目在 行之前、行之间、行之后 留有空间
align-items 设置侧轴上的元素排列方式
- align-items: center; 朝着弹性容器的 中央 进行打包
- align-items: flex-start; 朝着弹性容器的 开头 进行打包
- align-items: flex-end; 朝着弹性容器的 结尾 进行打包
- align-items: space-between; 行均匀分布在弹性容器中
- align-items: space-around; 行均匀分布在弹性容器中,两端各占一半