一、引言
随着电商行业的蓬勃发展,电商平台的数据功能愈发复杂多样,如何高效、安全地管理和使用这些数据成为了电商平台开发者面临的重要问题。API(Application Programming Interface)作为不同软件之间进行通信的桥梁,为电商平台数据功能的封装提供了强有力的支持。本文将深入探讨电商平台数据功能封装API的注意事项以及调用方法,以期为开发者提供有价值的参考。
二、电商平台数据功能封装API的注意事项
1、明确需求
在进行API接口封装之前,首先要明确需求,包括需要调用的API接口、接口的参数、返回值以及可能出现的异常等。只有明确了需求,才能确保封装的API接口能够满足实际应用的需要。
2、遵循规范
每个电商平台都有自己的API接口规范,开发者需要遵循这些规范来进行接口封装。例如,请求方式、参数格式、返回结果等都需要按照规定的格式进行设置。遵循规范可以确保封装的API接口与电商平台的其他系统保持良好的兼容性。
3、参数设置正确
API接口对接中,参数的设置是至关重要的。开发者需要仔细核对每个参数的含义和设置方法,避免因为参数设置错误而导致对接失败或出现其他问题。同时,对于敏感参数,如用户密码、支付密码等,需要进行加密处理,确保数据的安全性。
4、错误处理与调试
在对接过程中,难免会出现错误和异常情况。开发者需要对可能出现的错误进行预测和分类处理,及时排查和解决问题。同时,通过调试手段来确保对接的正确性和稳定性。合理的错误处理机制可以提升接口的稳定性和可靠性。
5、安全措施
电商平台数据功能封装API过程中,数据的安全性是非常重要的。开发者需要进行必要的安全措施,如加密、认证等,确保数据的安全性和机密性。此外,还需要注意防止SQL注入、跨站脚本攻击等安全问题,确保API接口的安全性。
6、可维护性
封装后的API接口应具有良好的可维护性,方便后续对接口进行扩展、修改或优化。开发者可以使用设计模式、代码规范等方式提高代码的可维护性。同时,提供详细的文档说明也是非常重要的,包括接口的功能、参数、返回值、异常处理等,有助于其他开发人员理解和使用封装后的API接口。
7、兼容性
在封装API接口时,要考虑不同平台、不同版本的兼容性问题。确保封装后的接口能够在不同的环境和条件下正常运行。这包括了对不同操作系统、不同浏览器、不同版本的电商平台等的兼容性测试。

三、电商平台数据功能封装API的调用方法
1、引入SDK
大多数电商平台都提供了API文档和SDK(Software Development Kit),方便开发者使用。开发者可以在自己的项目中引入电商平台提供的SDK,这个步骤通常会涉及到一些配置和依赖管理的工作。引入SDK后,开发者就可以通过SDK中提供的函数来调用封装好的API接口了。
2、编写调用代码
在引入SDK后,开发者需要编写代码来调用API接口。具体的调用方式会因电商平台和SDK的不同而有所差异。一般来说,开发者需要设置请求参数(如访问令牌、请求地址、请求参数等),然后调用SDK中提供的函数来发送请求并获取响应结果。在获取到响应结果后,开发者需要对其进行解析和处理,以满足实际应用的需要。
请求代码(Java示例)
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.Reader;
import java.net.URL;
import java.nio.charset.Charset;
import org.json.JSONException;
import org.json.JSONObject;
import java.io.PrintWriter;
import java.net.URLConnection;
public class Example {
private static String readAll(Reader rd) throws IOException {
StringBuilder sb = new StringBuilder();
int cp;
while ((cp = rd.read()) != -1) {
sb.append((char) cp);
}
return sb.toString();
}
public static JSONObject postRequestFromUrl(String url, String body) throws IOException, JSONException {
URL realUrl = new URL(url);
URLConnection conn = realUrl.openConnection();
conn.setDoOutput(true);
conn.setDoInput(true);
PrintWriter out = new PrintWriter(conn.getOutputStream());
out.print(body);
out.flush();
InputStream instream = conn.getInputStream();
try {
BufferedReader rd = new BufferedReader(new InputStreamReader(instream, Charset.forName("UTF-8")));
String jsonText = readAll(rd);
JSONObject json = new JSONObject(jsonText);
return json;
} finally {
instream.close();
}
}
public static JSONObject getRequestFromUrl(String url) throws IOException, JSONException {
URL realUrl = new URL(url);
URLConnection conn = realUrl.openConnection();
InputStream instream = conn.getInputStream();
try {
BufferedReader rd = new BufferedReader(new InputStreamReader(instream, Charset.forName("UTF-8")));
String jsonText = readAll(rd);
JSONObject json = new JSONObject(jsonText);
return json;
} finally {
instream.close();
}
}
public static void main(String[] args) throws IOException, JSONException {
// 请求示例 url 默认请求参数已经URL编码处理
String url = "https://api-服务器.cn/douyin/item_get/?key=<您自己的apiKey>&secret=<您自己的apiSecret>&num_iid=3514453298386183303";
JSONObject json = getRequestFromUrl(url);
System.out.println(json.toString());
}
}3、处理响应结果
在调用API接口后,电商平台会返回响应结果。响应结果一般包含状态码、数据等内容。开发者需要根据状态码来判断请求是否成功,并对返回的数据进行解析和处理。如果请求失败或出现异常情况,开发者需要根据错误信息进行相应的处理,如重试、回退或报错等。
4、调试与优化
在调用API接口的过程中,可能会出现各种问题。开发者需要使用调试工具来查看请求和响应的详细信息,以便及时发现问题并进行解决。同时,开发者还需要对API接口的性能进行优化,如使用缓存机制、请求合并、异步处理等方式来提高API接口的响应速度和吞吐量。
四、案例分析
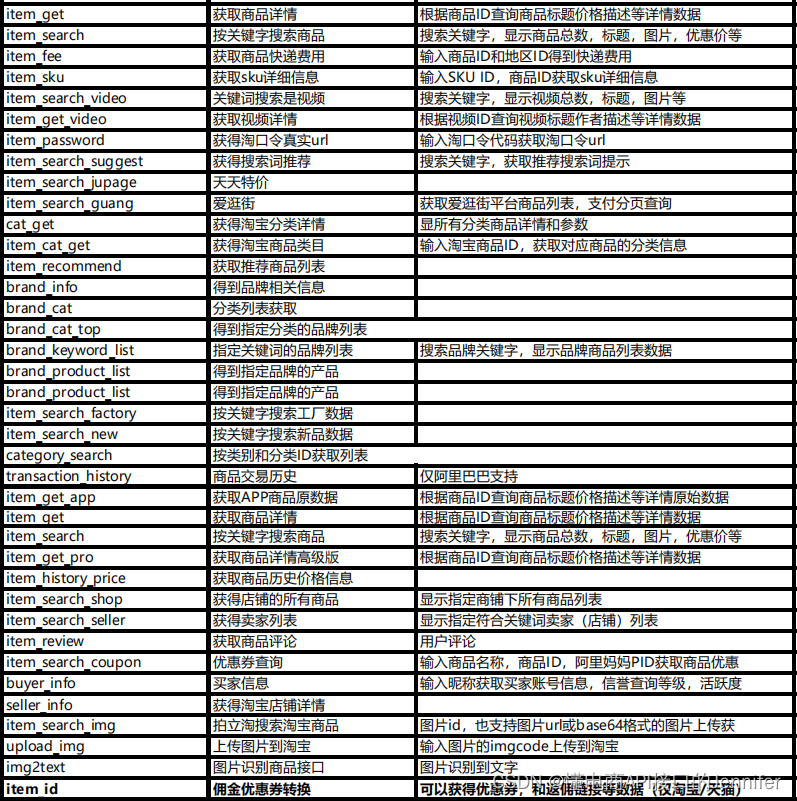
为了更好地说明电商平台数据功能封装API的注意事项和调用方法,本文将以一个具体的案例为例进行分析。假设某电商平台需要封装一个获取商品列表的API接口,并提供给第三方开发者使用。以下是对该案例的分析过程:
1、明确需求
首先,我们需要明确需要封装的API接口的功能和数据,即获取商品列表。同时,我们还需要确定接口的参数(如页码、每页显示的商品数量等)和返回值(如商品ID、商品名称、商品价格等)。
2、遵循规范
根据电商平台的API接口规范,我们需要使用GET请求方式,并将参数通过URL的查询字符串进行传递。同时,我们还需要遵循电商平台的数据格式规范,如使用JSON格式进行数据的传输和解析。
3、编写代码实现接口逻辑
在明确了需求和规范后,我们可以开始编写代码实现接口的具体功能。首先,我们需要设置请求参数并构建请求URL。然后,我们使用HTTP客户端库(如Python的requests库)发送GET请求并获取响应