在网站首页等登录时,随机验证码在现代网络应用中扮演着重要的安全角色。为了帮助开发者轻松集成和使用随机验证码功能,本文将介绍如何利用 Vue.js 2 封装一个简单而功能强大的随机验证码组件。让你能够快速理解并应用这一组件到你的项目中。
一、解决方案
本文提供了完美便捷的解决方案,保证100%解决 ,直接使用即可。
我们需要设计组件的我们的随机验证码组件将支持以下功能:
- 可配置的验证码长度和类型(数字、字母、混合等)。
- 提供事件来处理验证码的生成和重新生成。
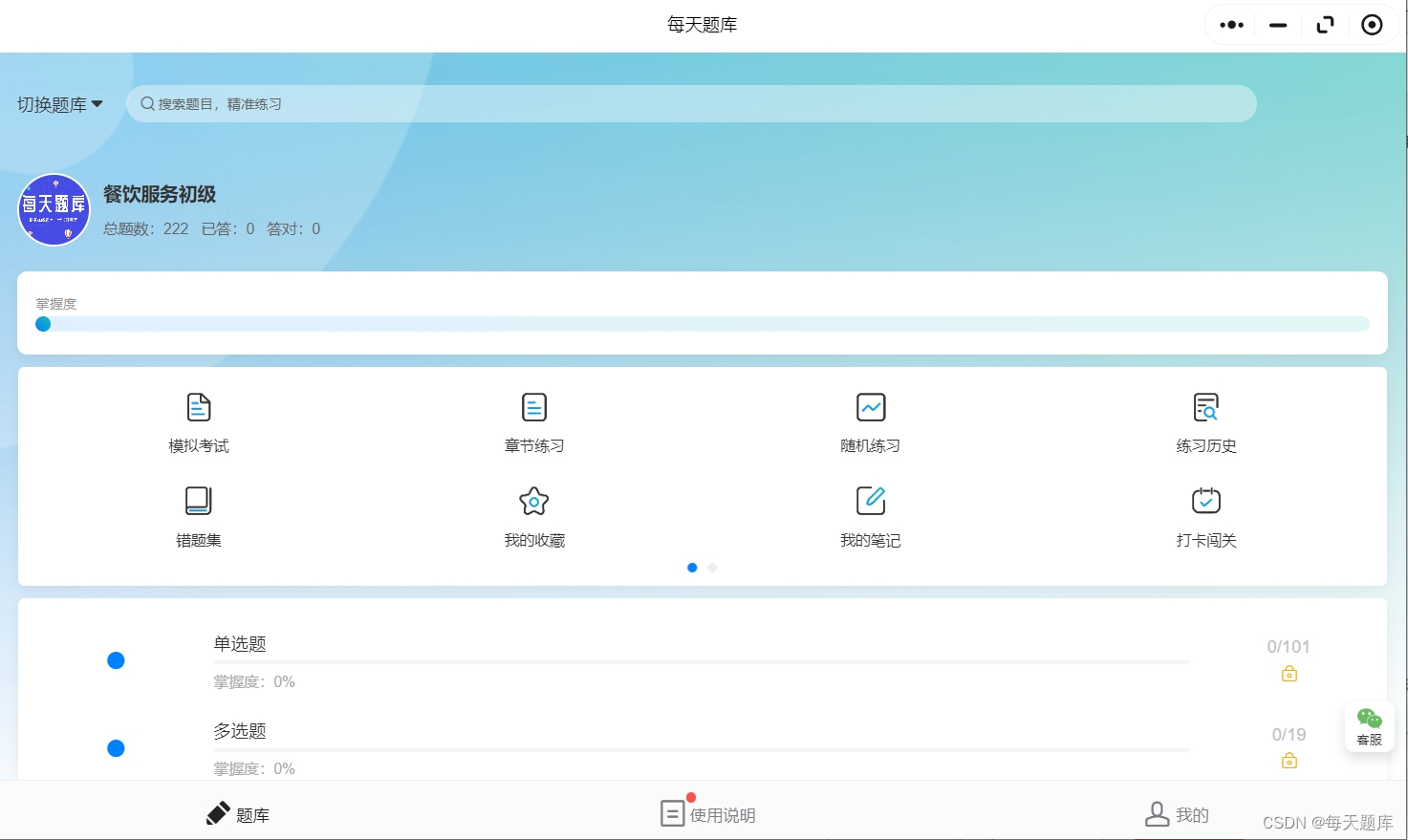
二、运行效果图
![]()
![]()
三、实现步骤
1. 新建 Identify.vue 组件
<template>
<div>
<canvas
id="s-canvas"
:width="contentWidth"
:height="contentHeight"></canvas>
</div>
</template>
<script>
export default {
name: "identify&#